Form Element (10 min)
01 Getting Started
02 Form Element
1. Click the + icon and select the Form tab. Drag and drop the form element onto the canvas. The Insert Form window pops up.

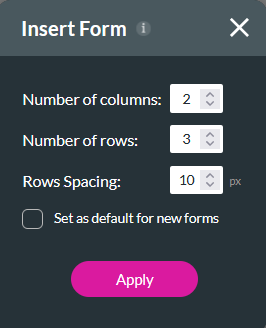
2. Use the fields to configure the number of columns, rows, and spacing between roads. You also have the option to use these settings as the default configuration for your form element.

You can also edit the form directly from the canvas to make changes to the columns and rows.
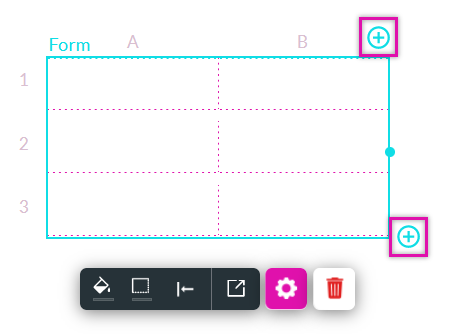
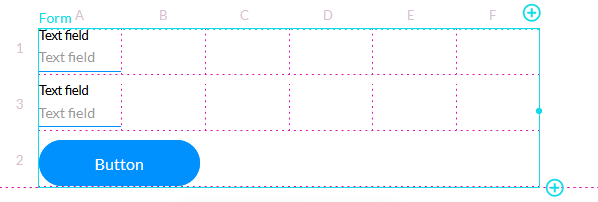
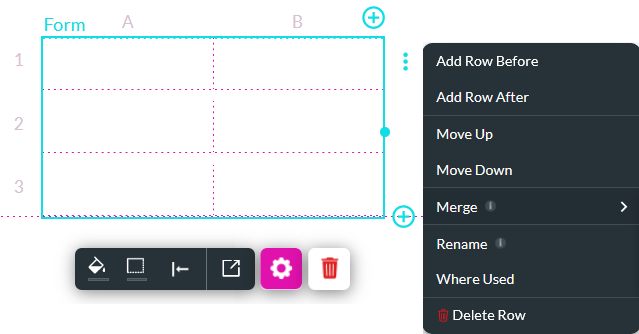
3. To add a column to your inserted form, click on the + icon located at the top of the form. To add a row, click the + icon at the bottom of the form.

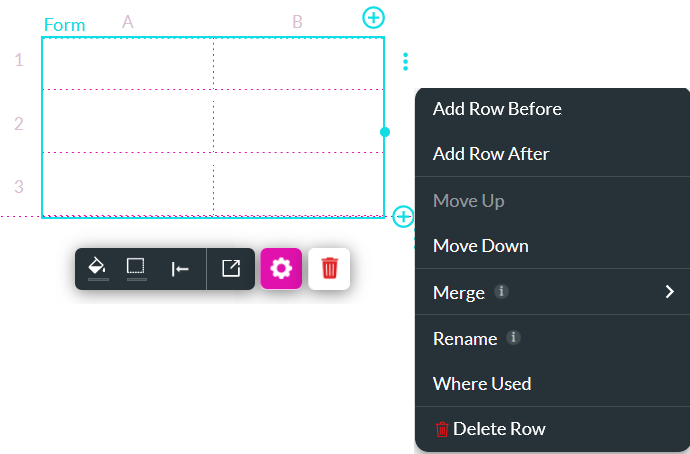
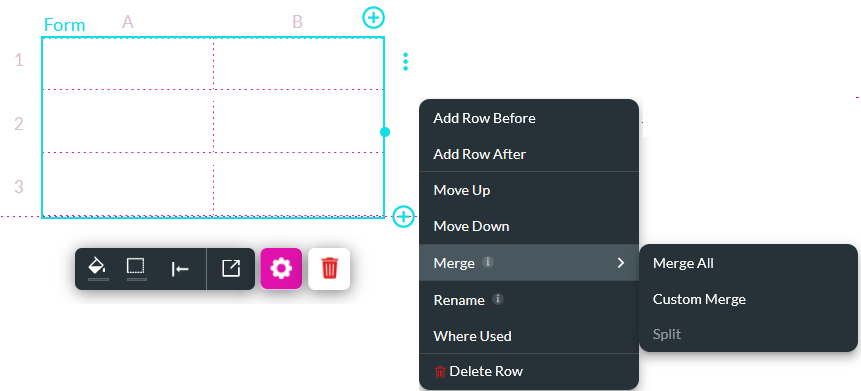
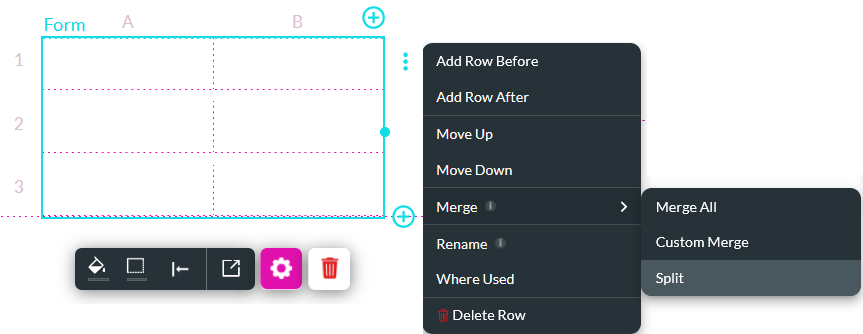
4. If you need to add a row in a specific location, click the ellipsis menu and choose the add column option. This menu can also be used to move, merge, rename, view where used, and delete rows.
Note: If you delete a row, any configuration completed for that row will be deleted.

03 Merge
You can choose to merge custom/all columns in a row.
1. Select the row you want to merge and click on the kebab menu that displays.
2. Select the merge option from the submenu and choose your merge option.

To merge all cells in that row into one cell, select Merge All. All cells from that row will be merged.

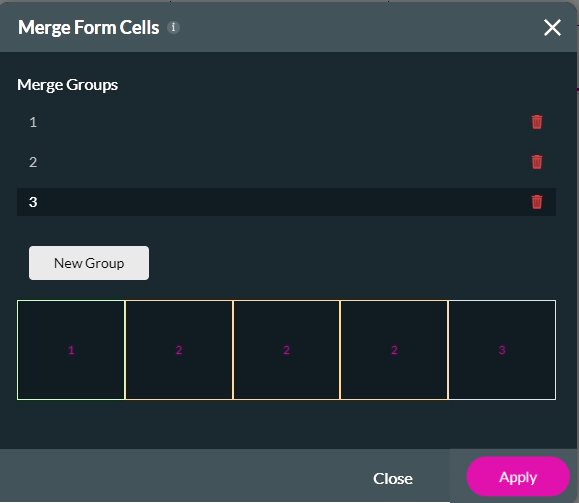
To customize your cells, select the Custom Merge option. The Merge Form Cells window opens.
Use this window to group your cells. Click Apply.

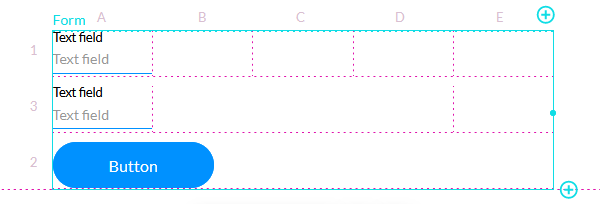
Custom merging is applied to your form.

To undo merging. Select Split from the Merge sub-menu.

04 Alignment
You can align elements within cells.
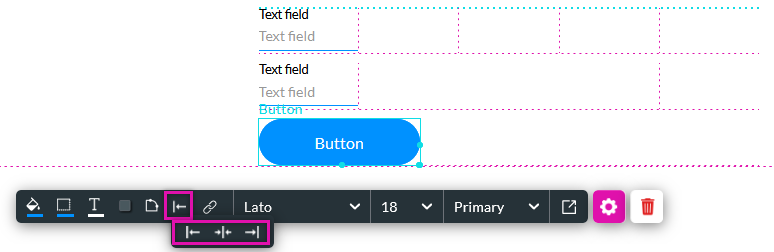
1. Select the element and select the alignment icon.
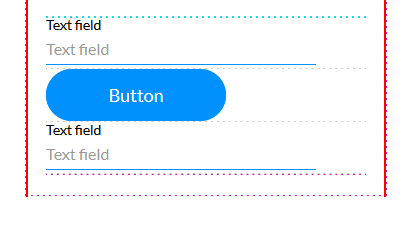
2. Choose how the button should be aligned from the options listed: left, right, or centered.
Note: you cannot drag the element to the new position. You must use the alignment options.

05 Row Spacing
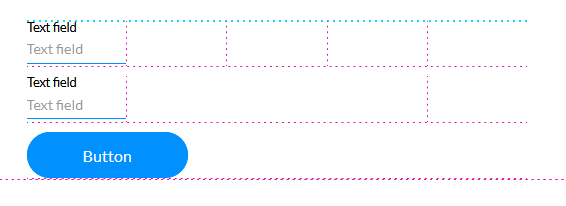
When adding elements to rows they can display close together.

You can add spacing between these elements to better space them out.
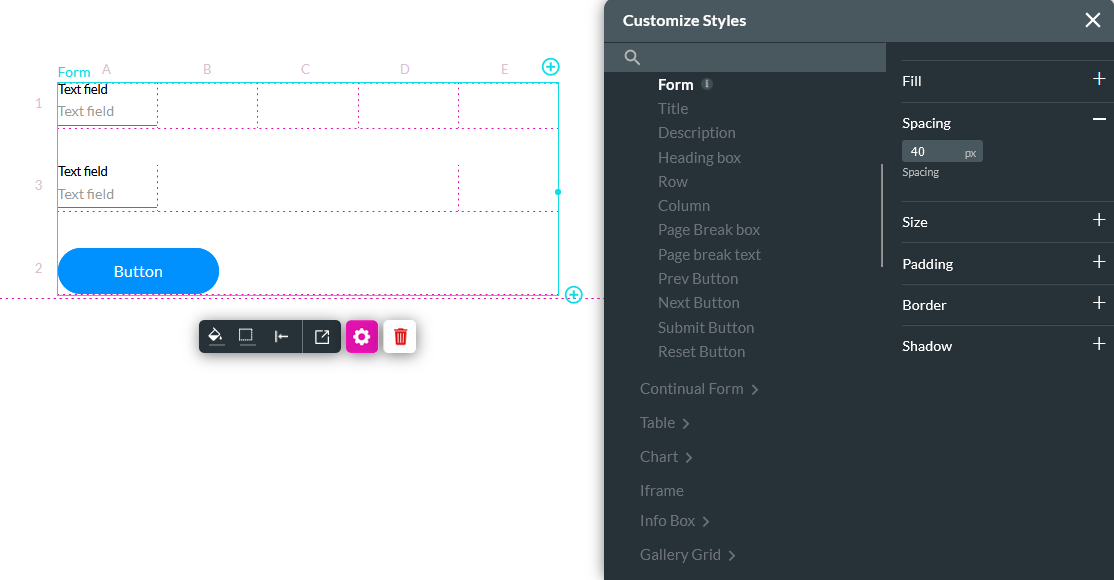
1. Click the Project drop-down, select Style, and click Configure from the sub-menu. The customize styles window opens.
2. Click the Spacing drop-down and insert row spacing. The spacing is automatically applied to the form element.

06 Naming Rows
You can name each row of your form. This is important when you are writing conditions as it can help you easily track which row the condition is being applied to.
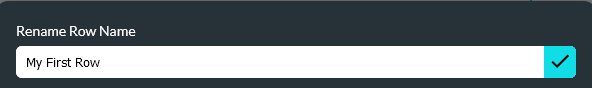
1. To rename a row, select the row and click on the kebab menu. Select the rename option. The Rename Row window opens.

2. Type in the new row name and click the check icon.

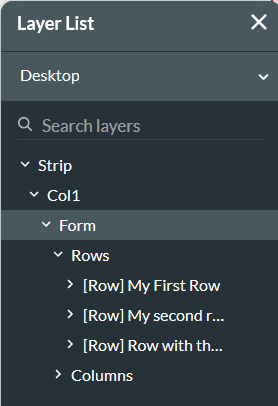
The row names will be reflected in the project layer list.

07 How the Form Displays on Different Devices
Devices with smaller screen resolutions such as mobile devices sometimes don’t support multiple columns.
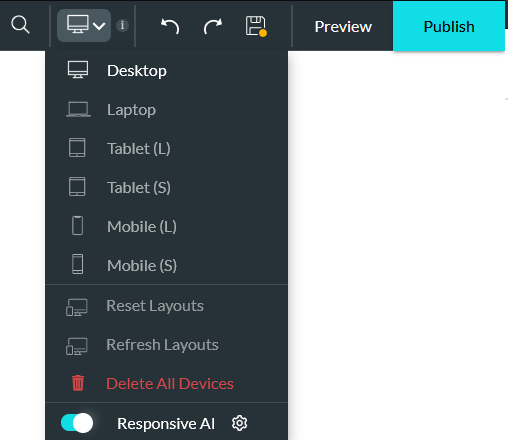
1. Click the device drop-down and select the Mobile (S) option to preview how the form will display on smaller device screens.

The multiple columns and rows of the form have been formatted into a single column.

To display elements horizontally, you can use an autofit container. This will be covered in another lesson.