Publish Iframe (9 min)
01 Getting Started
This tutorial covers how to publish your project, embed it as an iframe in another webpage, and pass parameters to the embedded iframe.
02 iFrame Code
1. Click the Publish button from the builder.
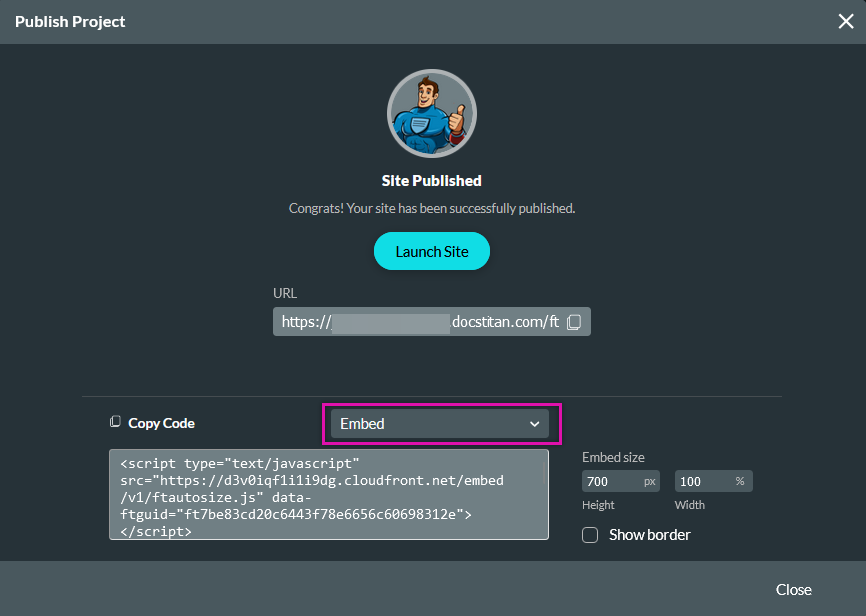
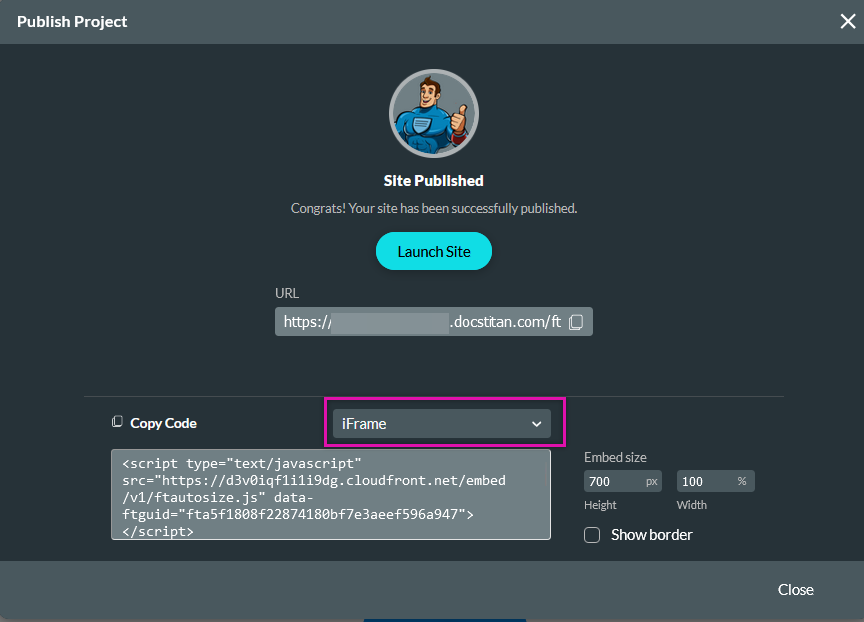
The Publish Project window opens.
2. Use the dropdown to select the iFrame option and click Copy Code.

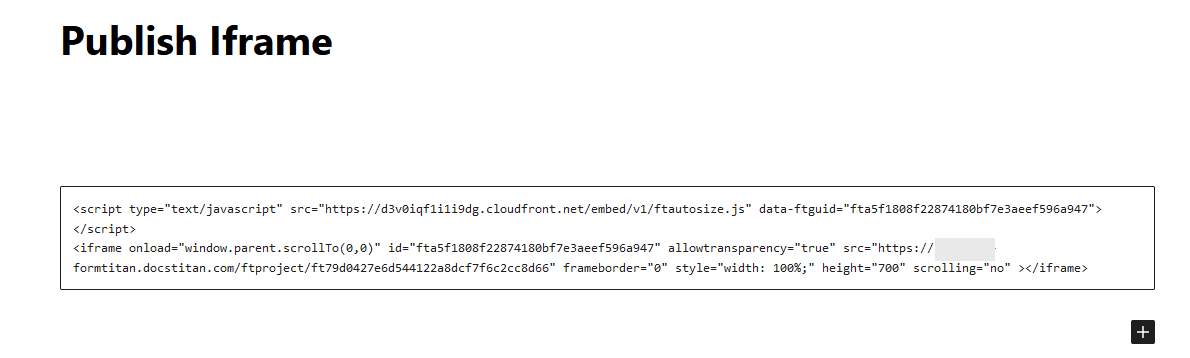
3. Paste the code into your web page.

03 Things to Note
04 Device Responsiveness
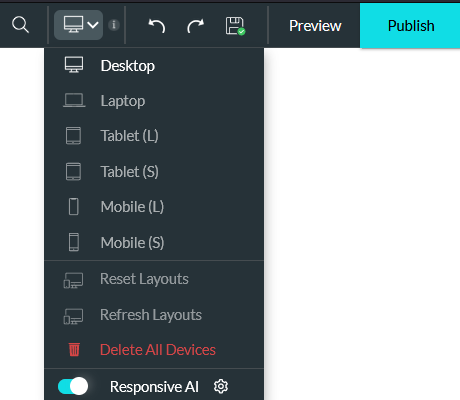
Titan allows you to configure layouts for each main device type or use the Responsive AI option for your content to scale according to the user's device. We recommend you complete the configuration and design for your project before designing for each specific device type.
When clicking on a device type, you can configure content specifically for that device.

Note: These options will be covered in detail in another lesson.
05 Passing a Variable
It is not possible to pass a variable through a URL to an iFrame. If you require this function, choose the embed option as this will allow you to pass parameters from the URL.
Note: The steps to pass a parameter through a URL to an iFrame will be covered in another lesson.