SmartV Sign In Form (2:30 min)
Completion requirements
01 Getting Started
This tutorial covers how to use the SmartV Sign In widget, which allows you to configure and process a custom SmartV identification page.
02 The Setup
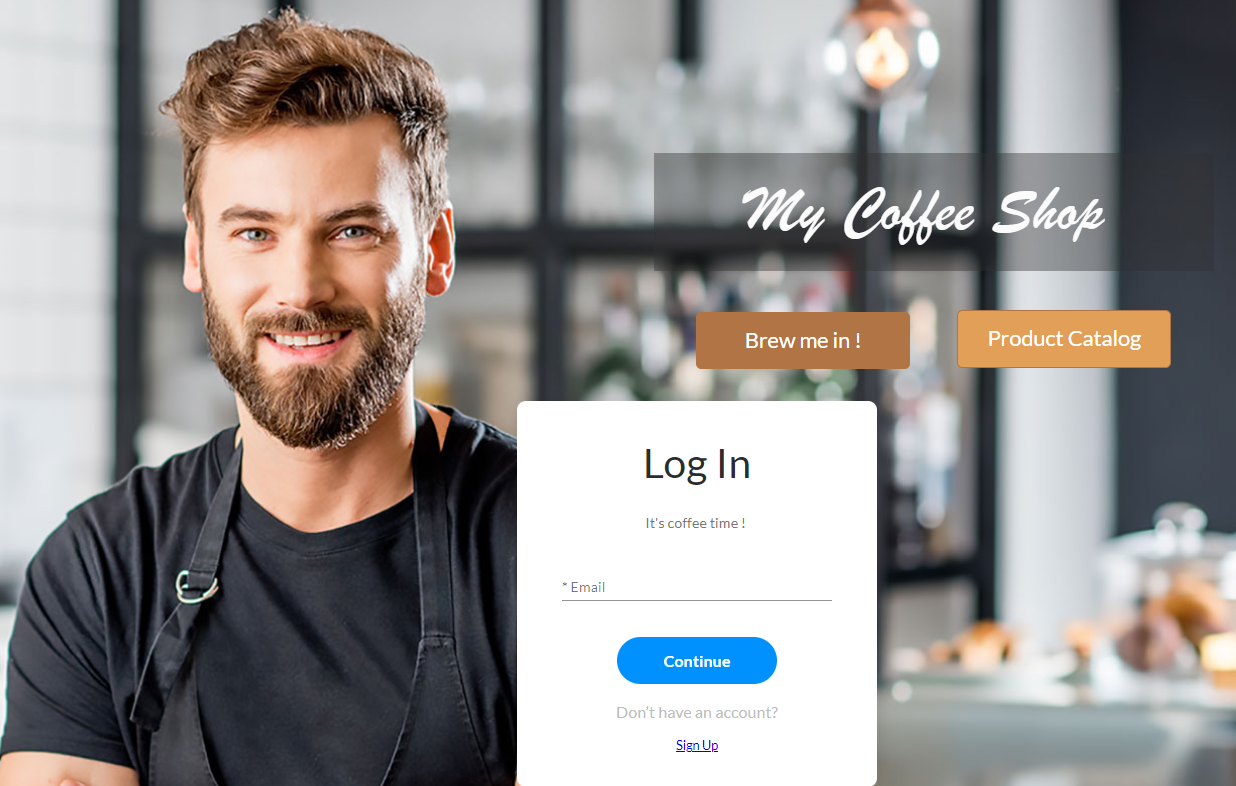
We’ve created a project with SmartV enabled (we used the Coffee Shop template). The project has multiple pages. Some pages are configured as Public, which means they are publicly available with no identification required, while others inherit restrictions from SmartV and require the user to log in before viewing them. You can use the SmartV Sign In Form widget to allow your users to identify themselves and log into any page.
03 SmartV Widget
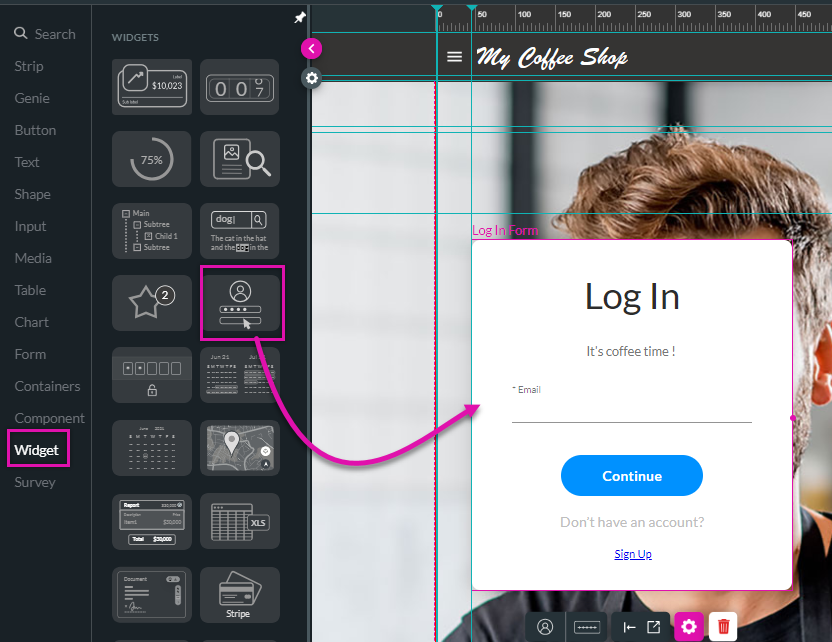
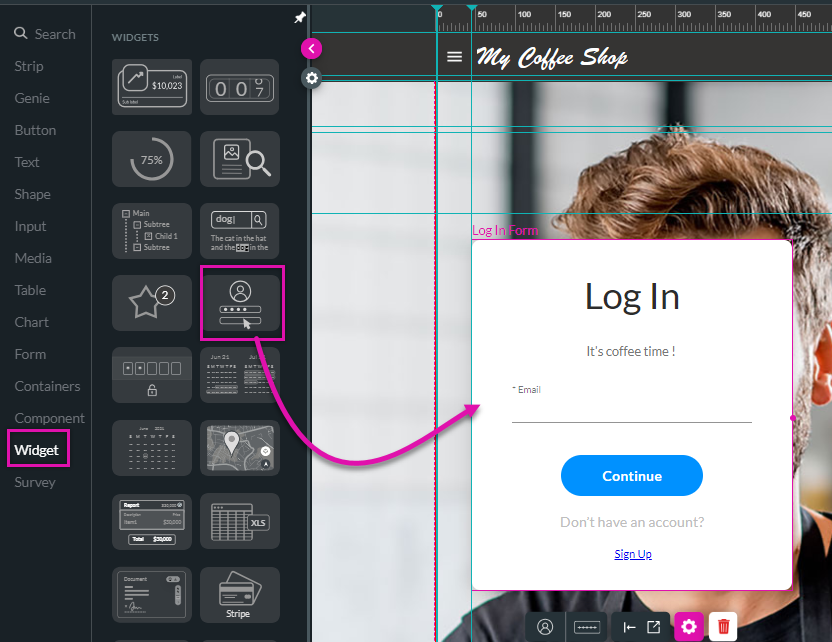
Add a SmartV widget to your canvas.

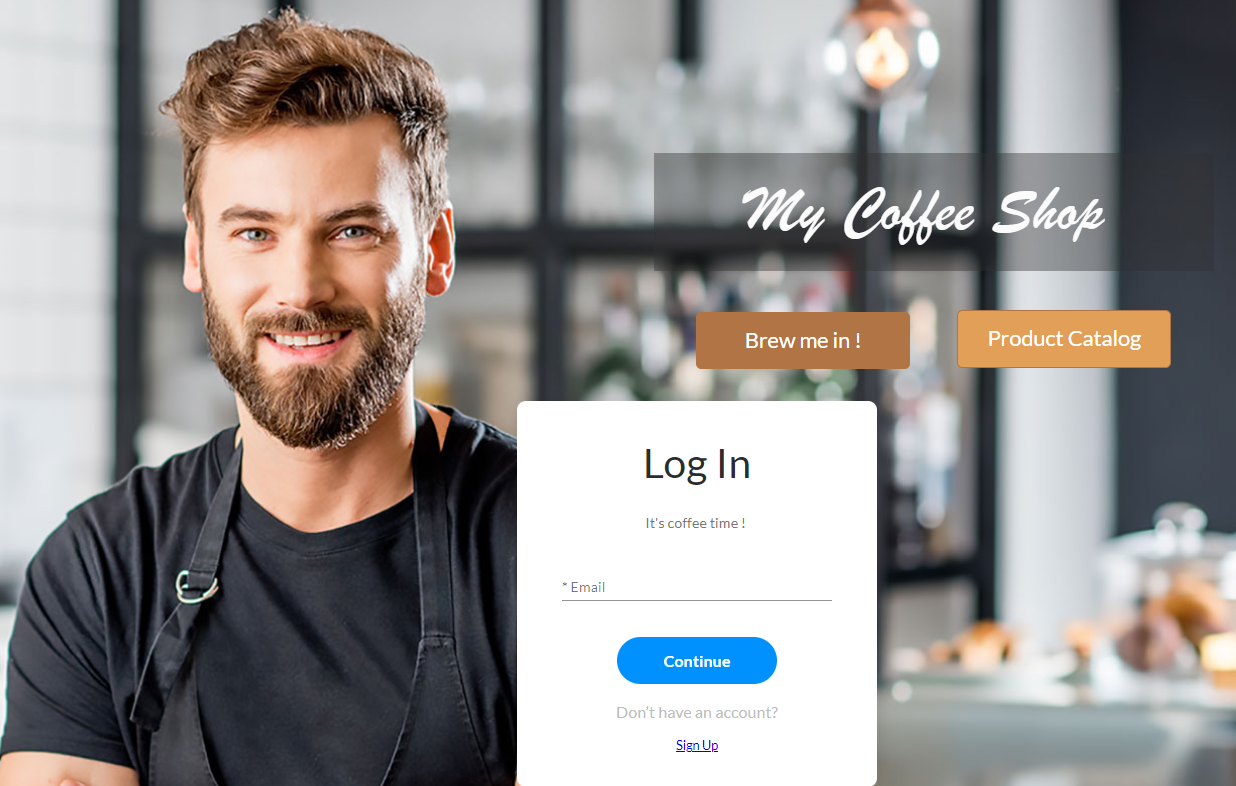
Now, when users access your public page, they will be asked to sign in via the SmartV process. Once signed in, they will have access to all pages.


Now, when users access your public page, they will be asked to sign in via the SmartV process. Once signed in, they will have access to all pages.