Formula Variables (17 min)
Completion requirements
01 Getting Started
This tutorial covers formula variables, including:
- Formula variables overview.
- Numeric variables.
- String variables.
- Custom JavaScript variables.
- Usage examples.
02 Overview
These variables can often be referred to as power variables and can be inserted on a page or global level. Most of the time, you will set a formula field on a page level, as these formulas affect elements on a page.
03 Numeric Variables
Numeric variables allow you to create dynamic calculations.
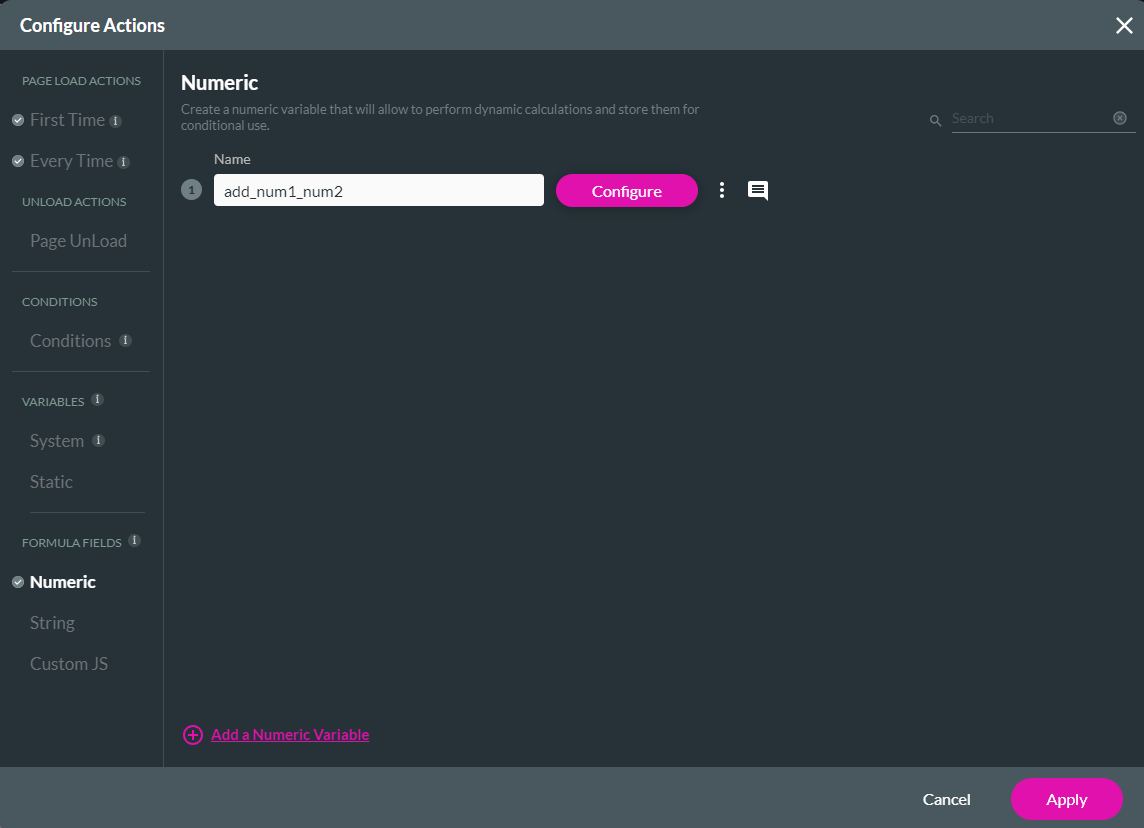
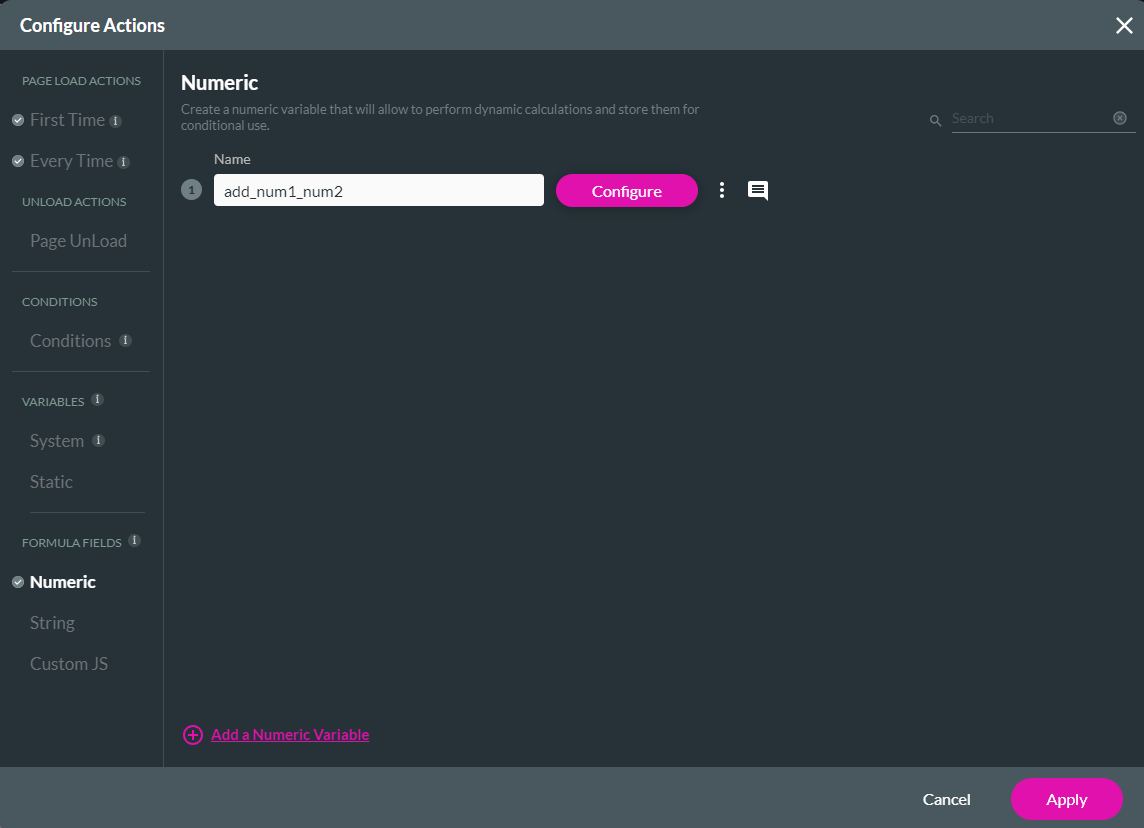
1. Navigate to the Custom Variables window and click the Numeric tab.
2. Click the Add a Numeric Variable (+) icon. The variable field will be added. You can give your variable a unique name.
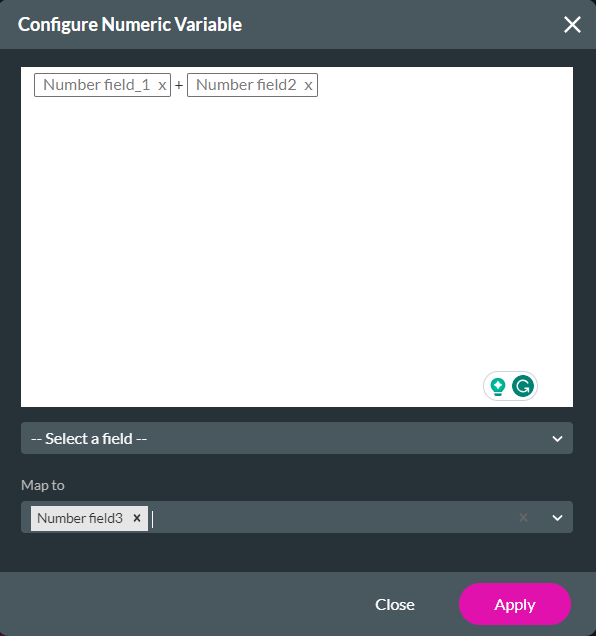
3. Click the Configure button. The Configure Numeric Variable screen opens.

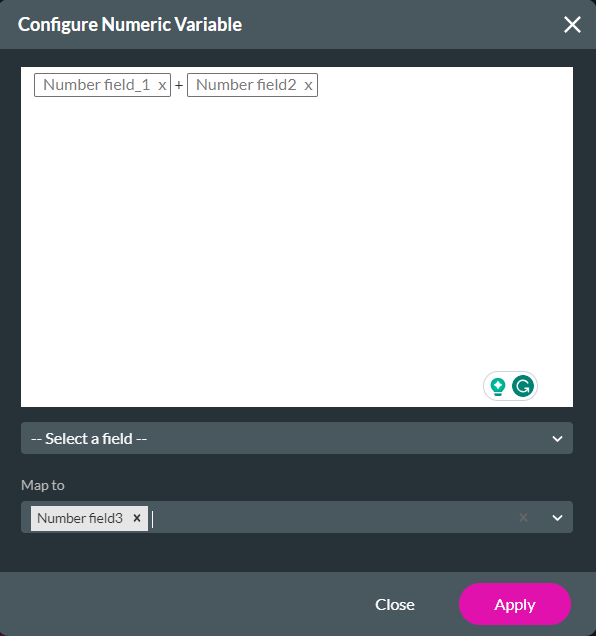
4. Select the value fields from the drop-down list. You can map the formula's result to one of your project elements.

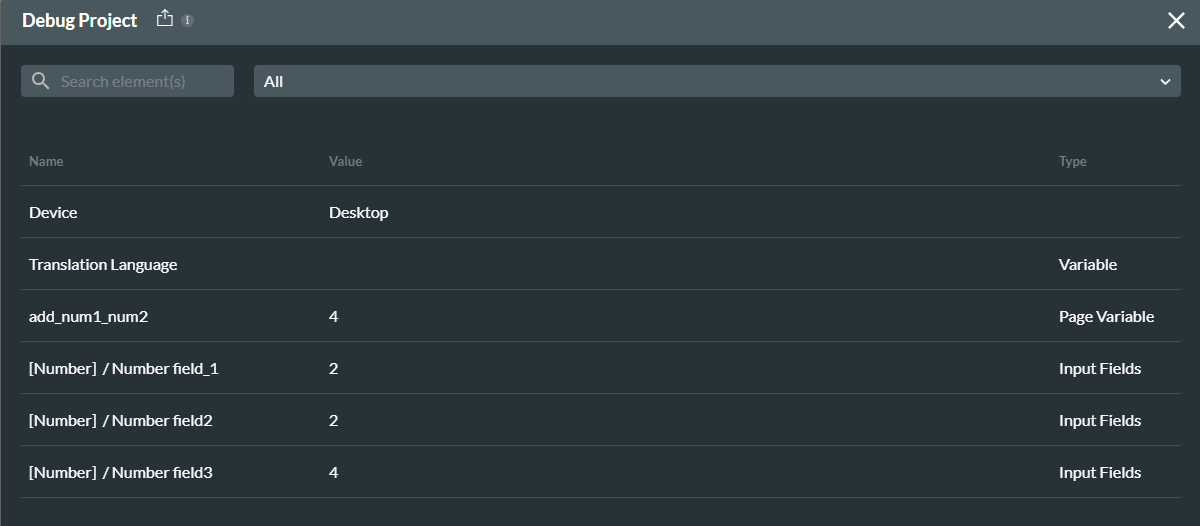
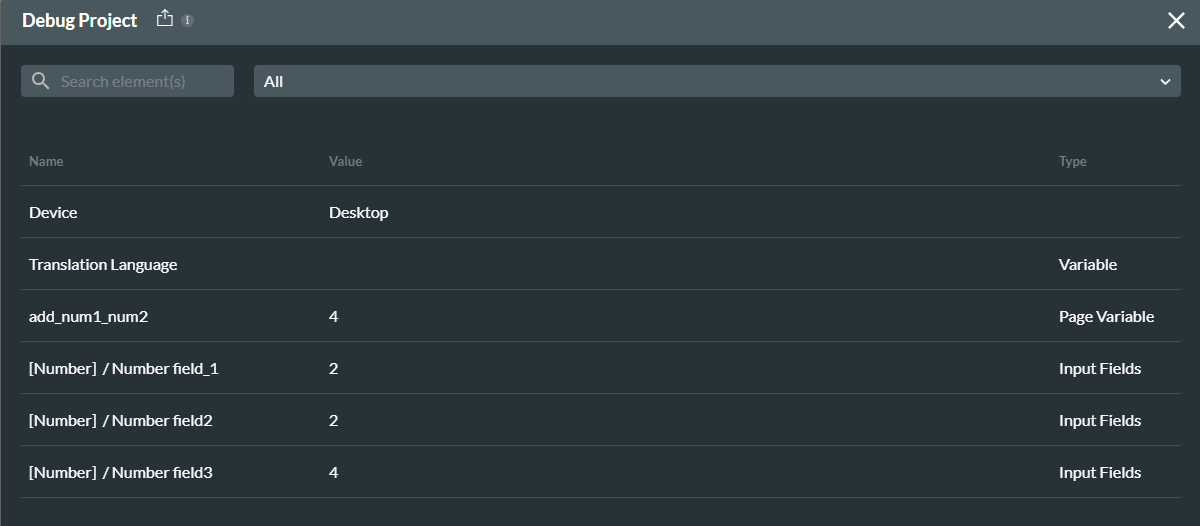
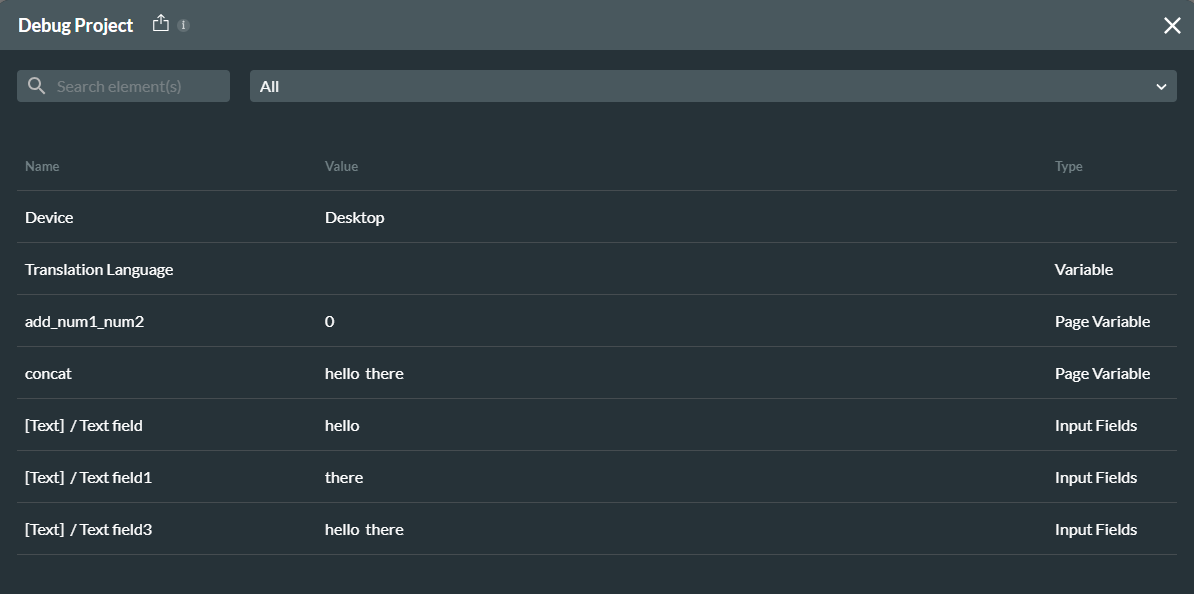
The debug mode window will provide a detailed breakdown of how the numeric fields followed the calculations you configured.

1. Navigate to the Custom Variables window and click the Numeric tab.
2. Click the Add a Numeric Variable (+) icon. The variable field will be added. You can give your variable a unique name.
3. Click the Configure button. The Configure Numeric Variable screen opens.

4. Select the value fields from the drop-down list. You can map the formula's result to one of your project elements.

The debug mode window will provide a detailed breakdown of how the numeric fields followed the calculations you configured.

04 String Variable
You can create text variables to perform dynamic manipulations using text inputs and fields.
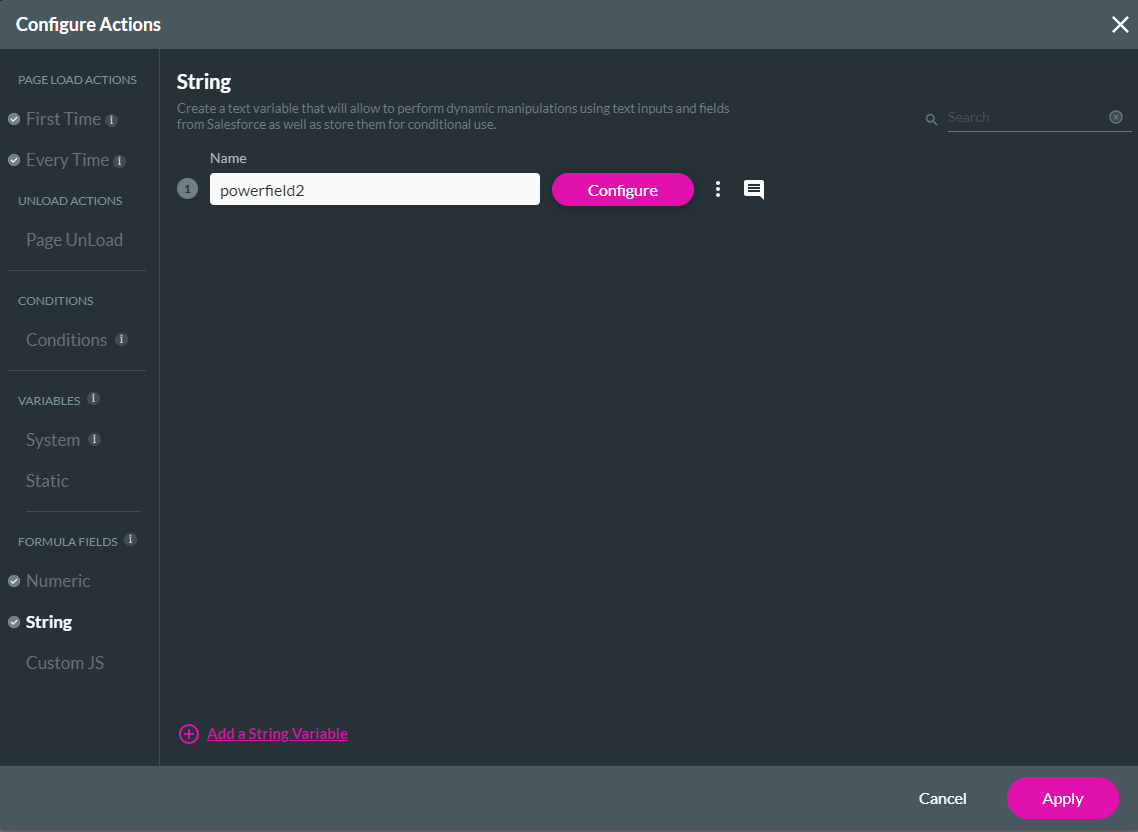
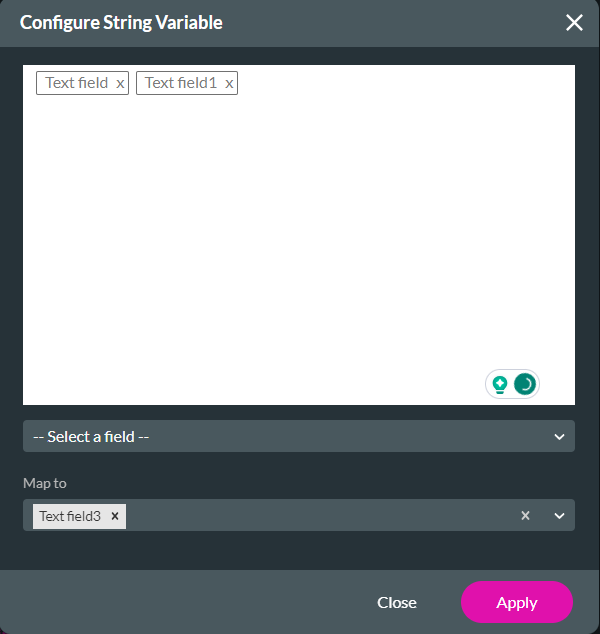
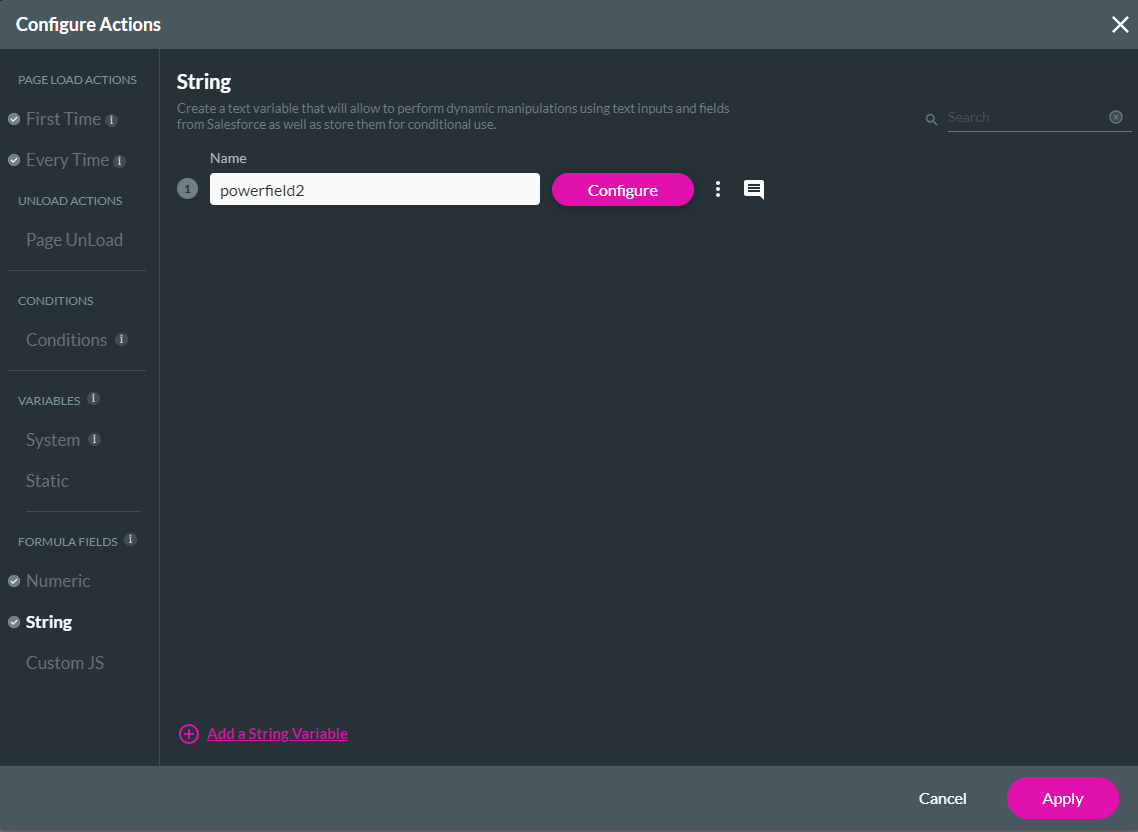
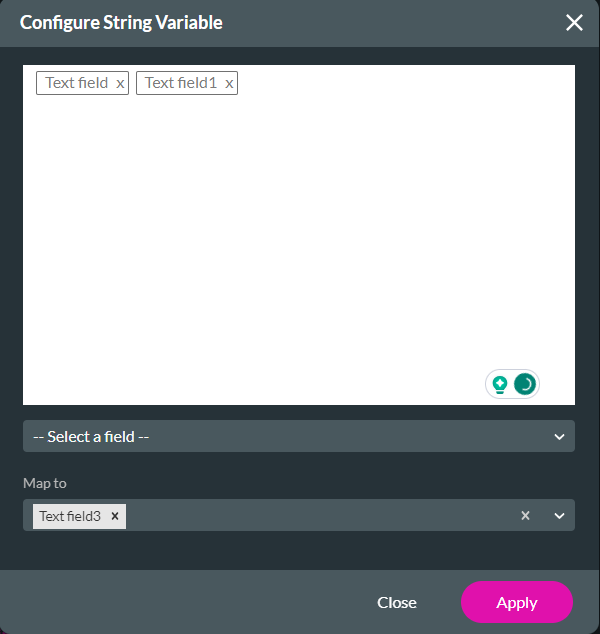
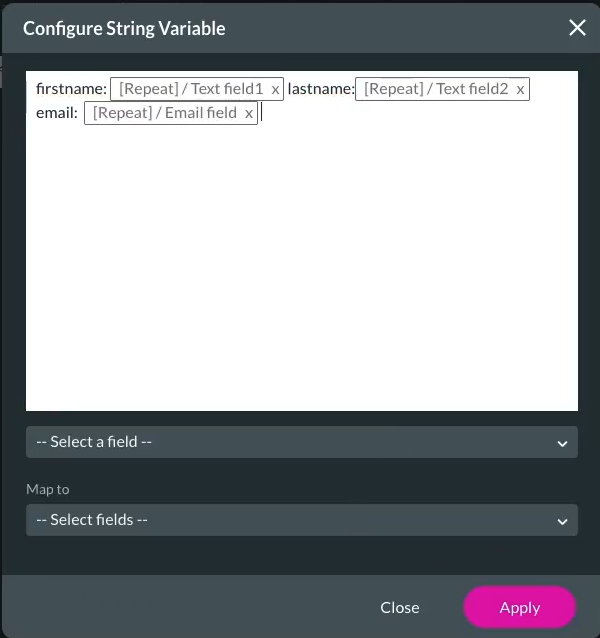
1. Navigate to the Custom Variables window and click the String tab.
2. Click the Add a String Variable (+) icon. The variable field will be added. You can give your variable a unique name.
3. Click the Configure button. The Configure Numeric Variable screen opens.

4. Select the value fields from the drop-down list. You can choose to map the formula's result to one of your elements in the project. A space will be added to the text fields, so ensure you don't insert any spacing unless you need it.

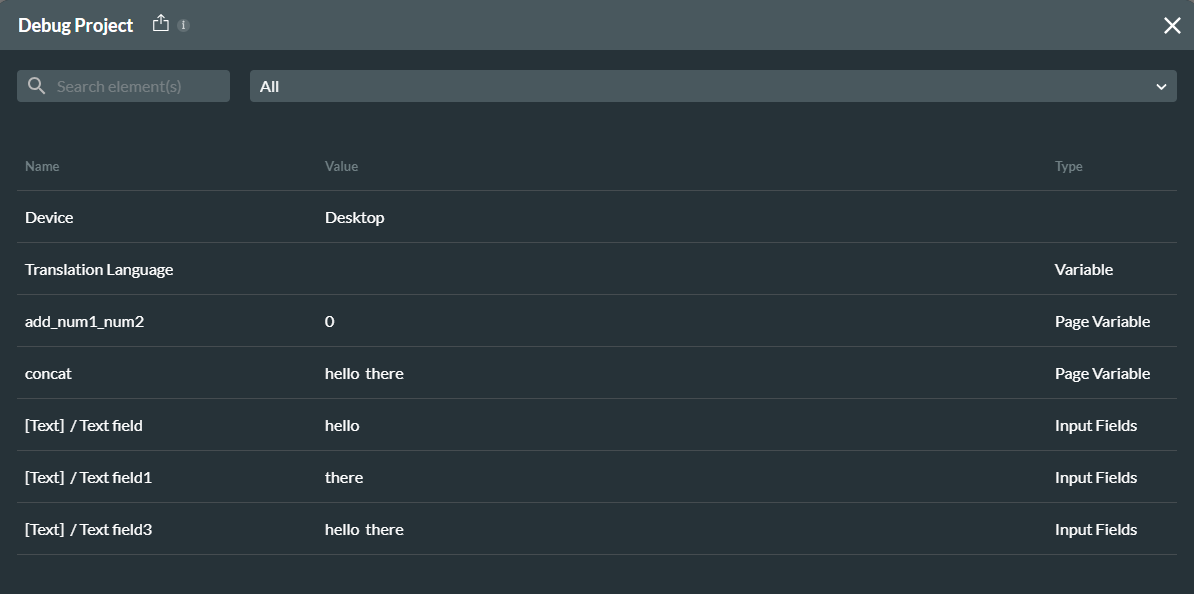
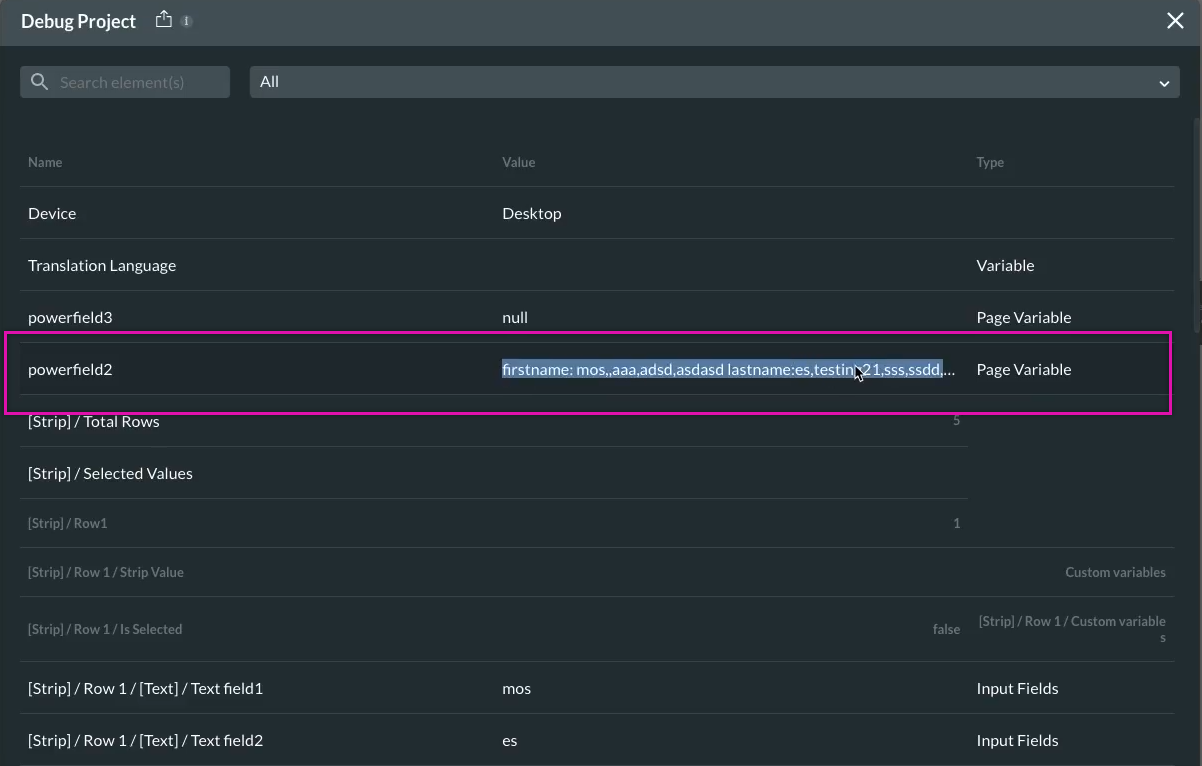
The debug mode window will provide a detailed breakdown of how the text fields followed the calculations you configured.

1. Navigate to the Custom Variables window and click the String tab.
2. Click the Add a String Variable (+) icon. The variable field will be added. You can give your variable a unique name.
3. Click the Configure button. The Configure Numeric Variable screen opens.

4. Select the value fields from the drop-down list. You can choose to map the formula's result to one of your elements in the project. A space will be added to the text fields, so ensure you don't insert any spacing unless you need it.

The debug mode window will provide a detailed breakdown of how the text fields followed the calculations you configured.

05 Custom JS
You can create fully customized variables that hold JS code.
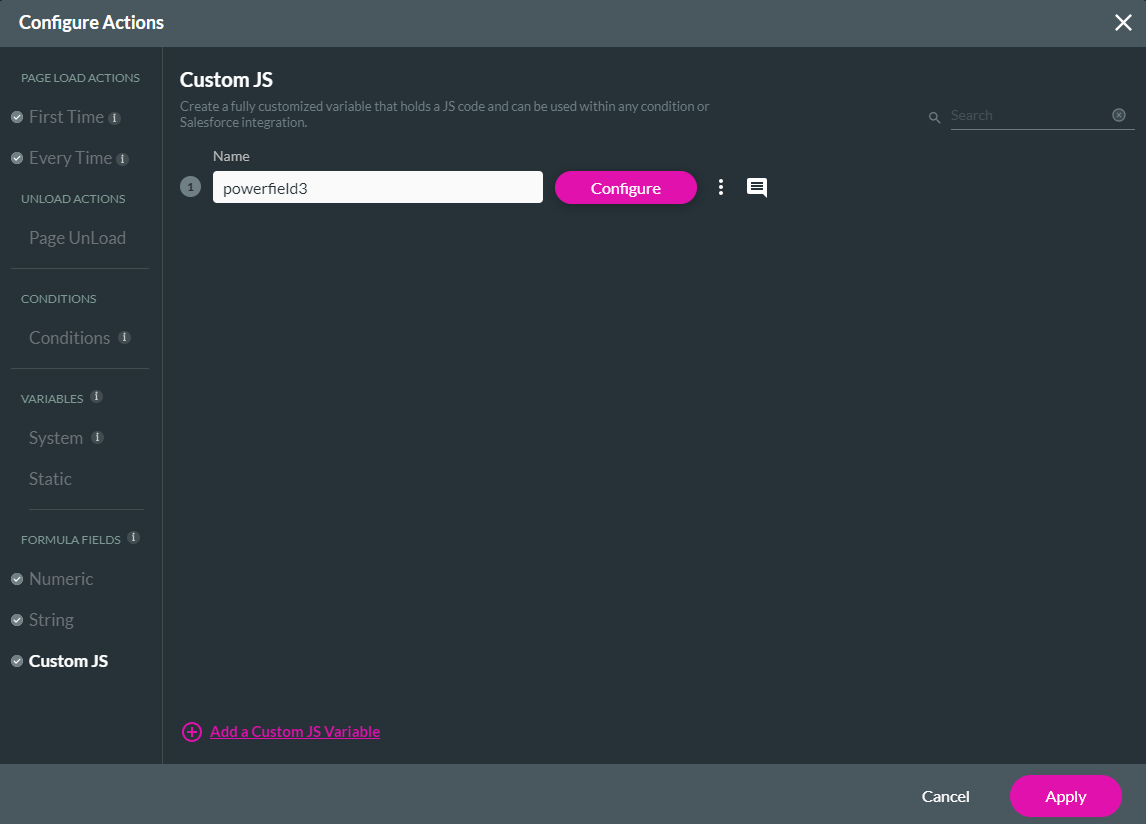
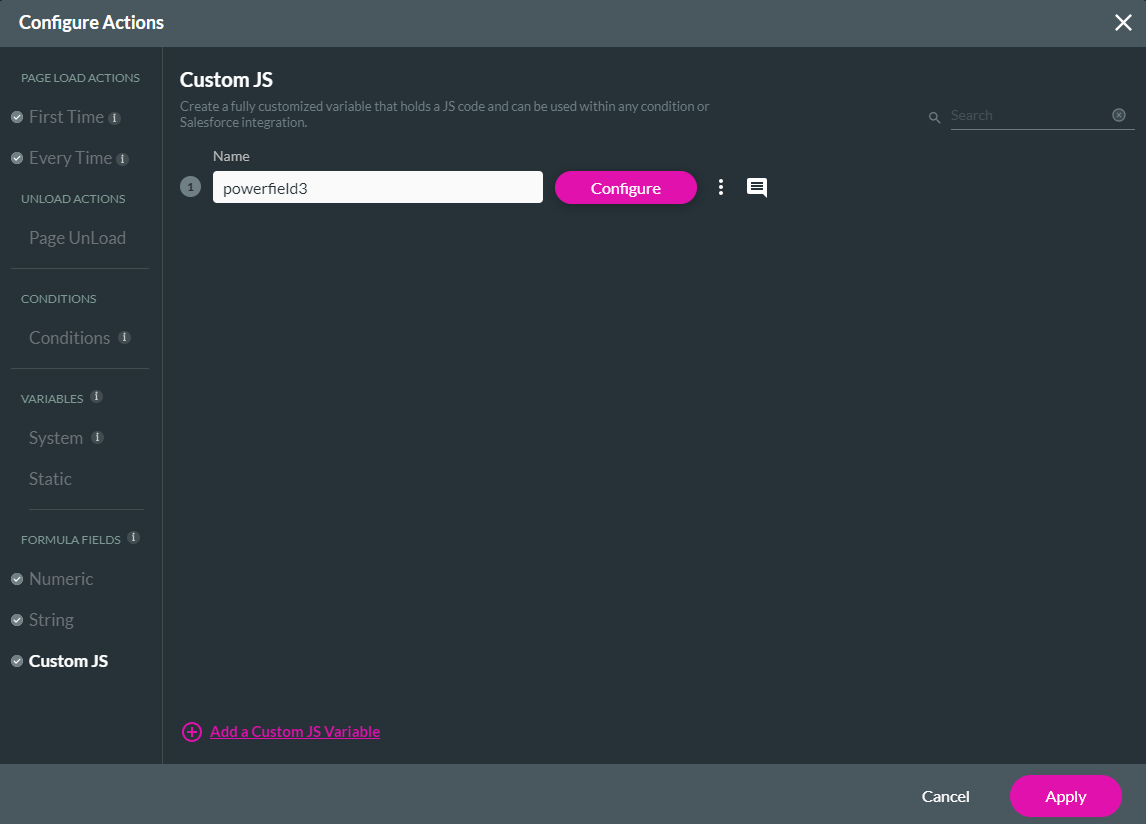
1. Navigate to the Custom Variables window and click the Custom JS tab.
2. Click the Add a Custom JS Variable (+) icon. The variable field will be added. You can give your variable a unique name.
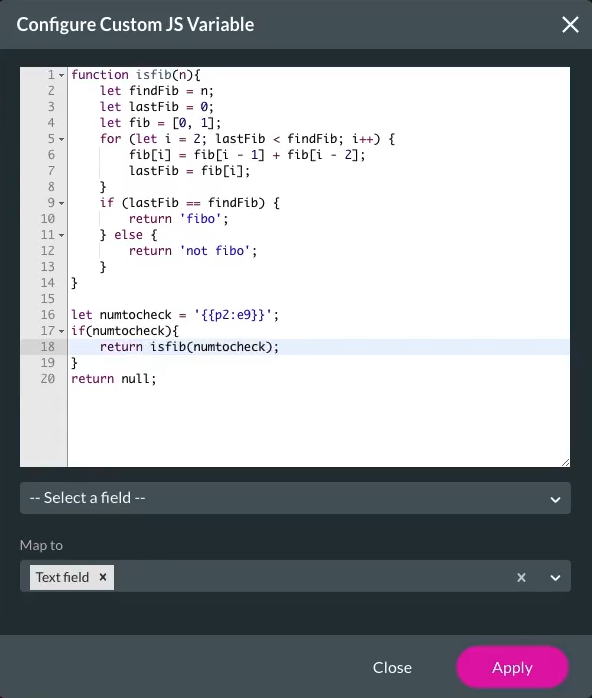
3. Click the Configure button. The Configure Custom JS Variable screen opens.

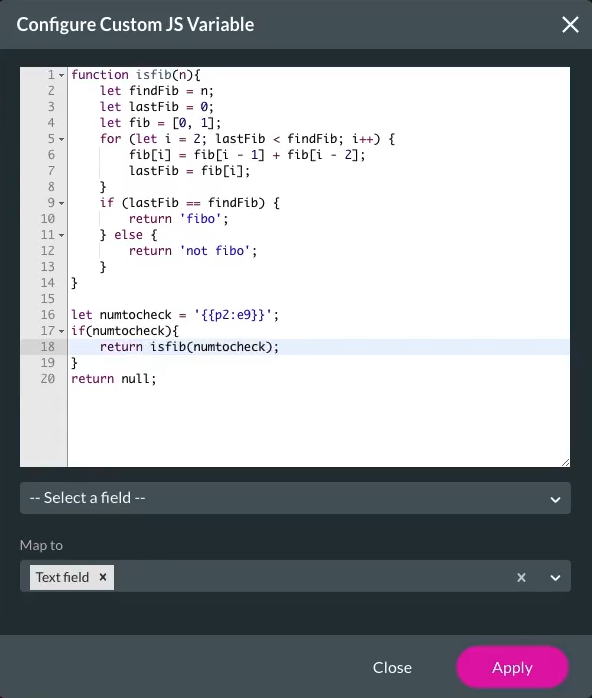
4. Enter your JavaScrip. Using the dropdown, you can enter values from your project. For our example, we have two fields in the project: a numeric and a text field. When a number is entered into the numeric field, the text field will reflect whether this is a Fibonacci number.

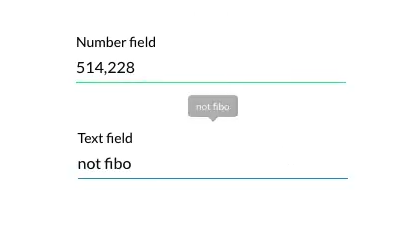
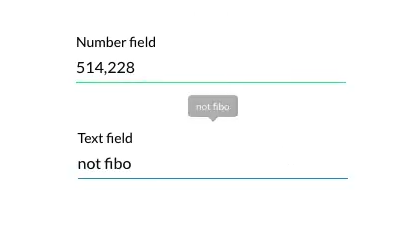
When previewing the project, you can enter numbers into the numeric field, and the text field will indicate whether this is a Fibonacci number.

1. Navigate to the Custom Variables window and click the Custom JS tab.
2. Click the Add a Custom JS Variable (+) icon. The variable field will be added. You can give your variable a unique name.
3. Click the Configure button. The Configure Custom JS Variable screen opens.

4. Enter your JavaScrip. Using the dropdown, you can enter values from your project. For our example, we have two fields in the project: a numeric and a text field. When a number is entered into the numeric field, the text field will reflect whether this is a Fibonacci number.

When previewing the project, you can enter numbers into the numeric field, and the text field will indicate whether this is a Fibonacci number.

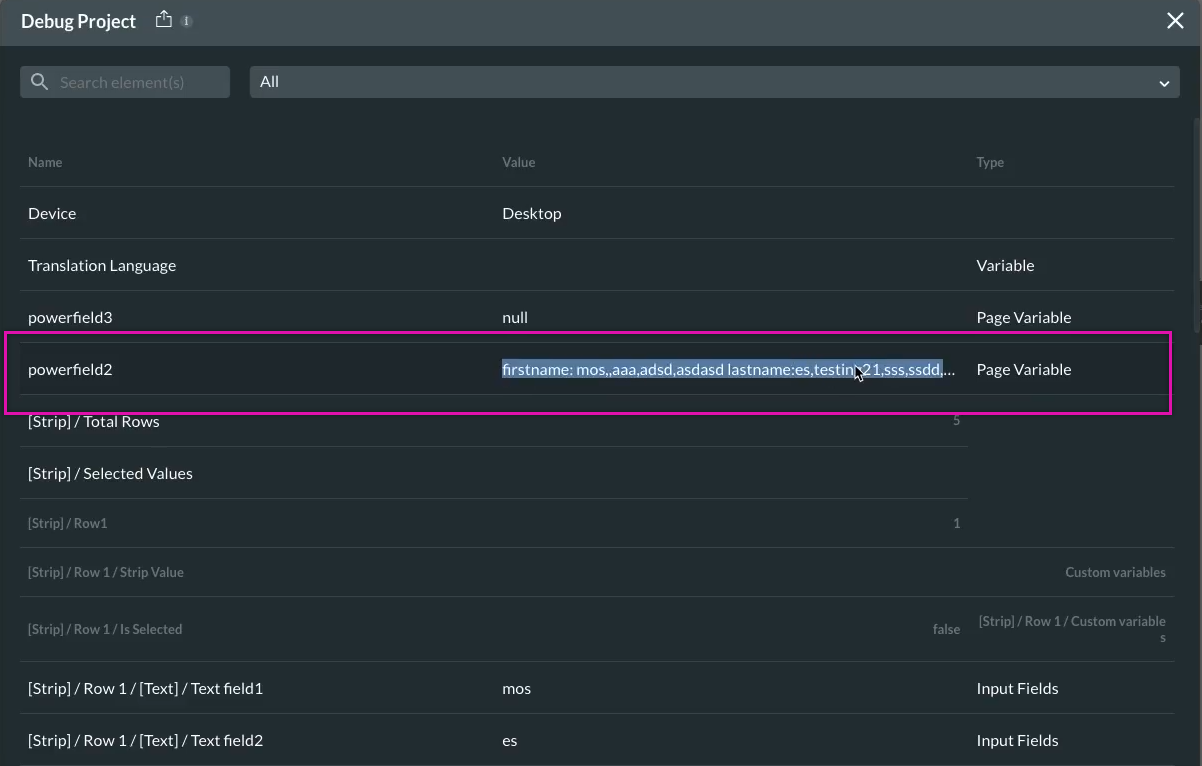
06 Strip Variables
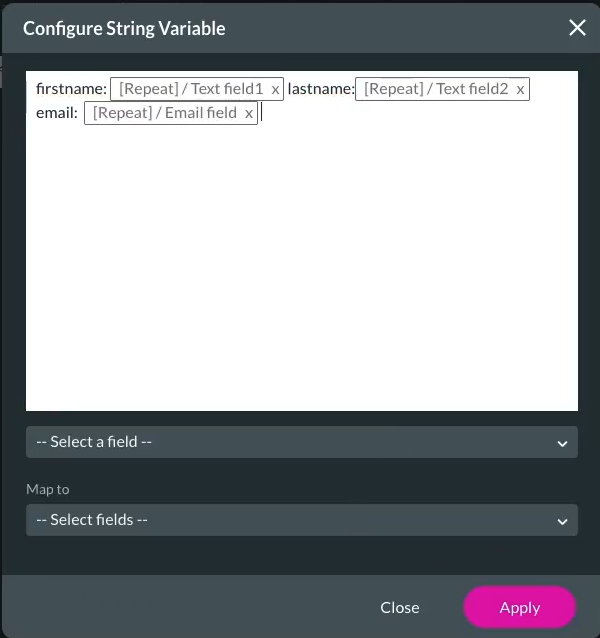
Strip variables can be used when you have inserted a repeat strip or column. These variables store values for individual records stored within their repeat type.
The variables created will pull through to the repeated strips.

Your debug mode will show how the repeat strip fields are concatenated.

The variables created will pull through to the repeated strips.

Your debug mode will show how the repeat strip fields are concatenated.