Preview the Web Survey (2 min)
Completion requirements
01 Introduction
In this lesson, we will learn how Preview Mode can help us ensure our content is flawless and adjusted perfectly to popular devices.
Please remember that the Survey's functionality cannot be changed once it is published.
02 Enabling Preview Mode
Preview mode enables you to simulate how the survey displays on all devices.
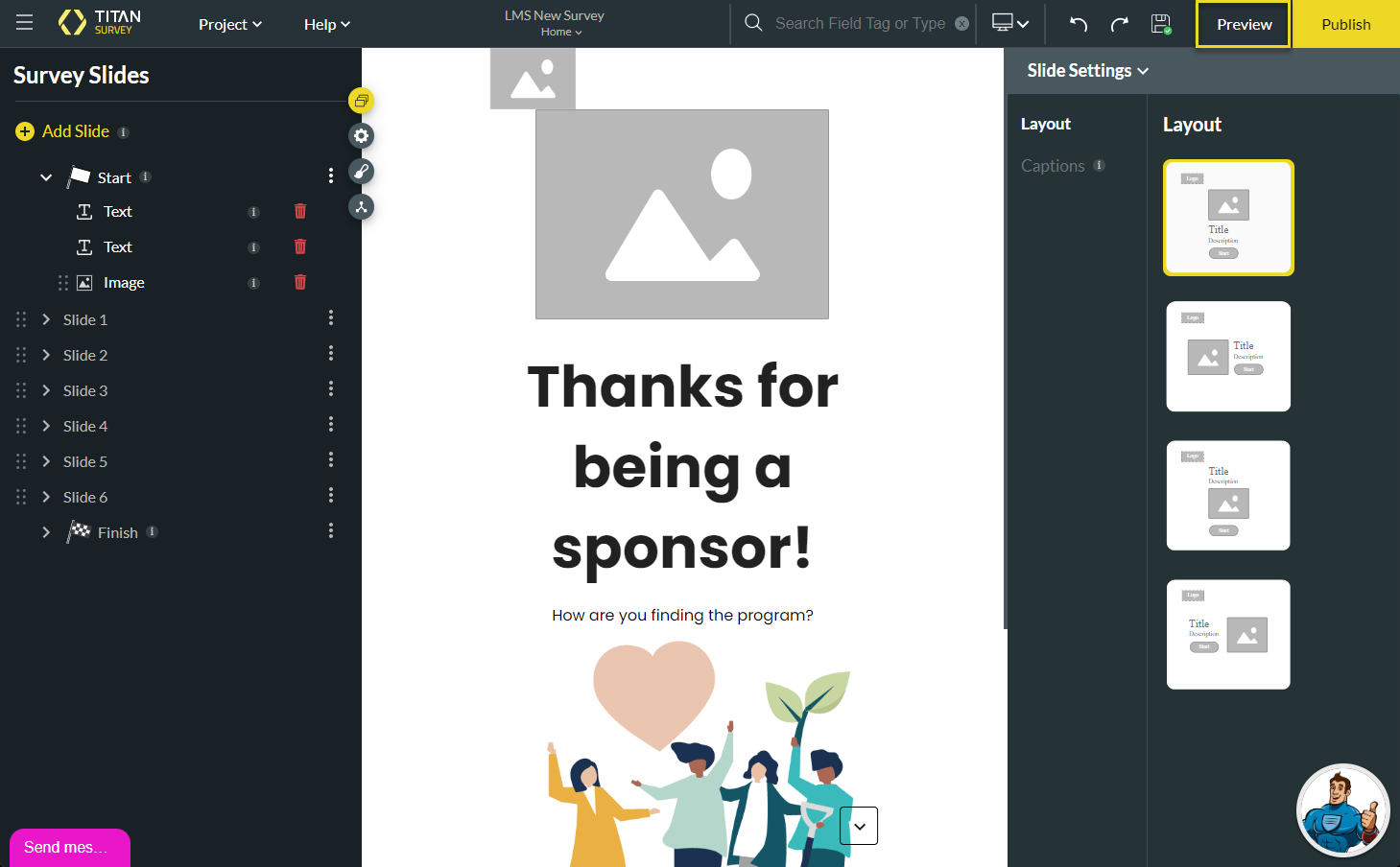
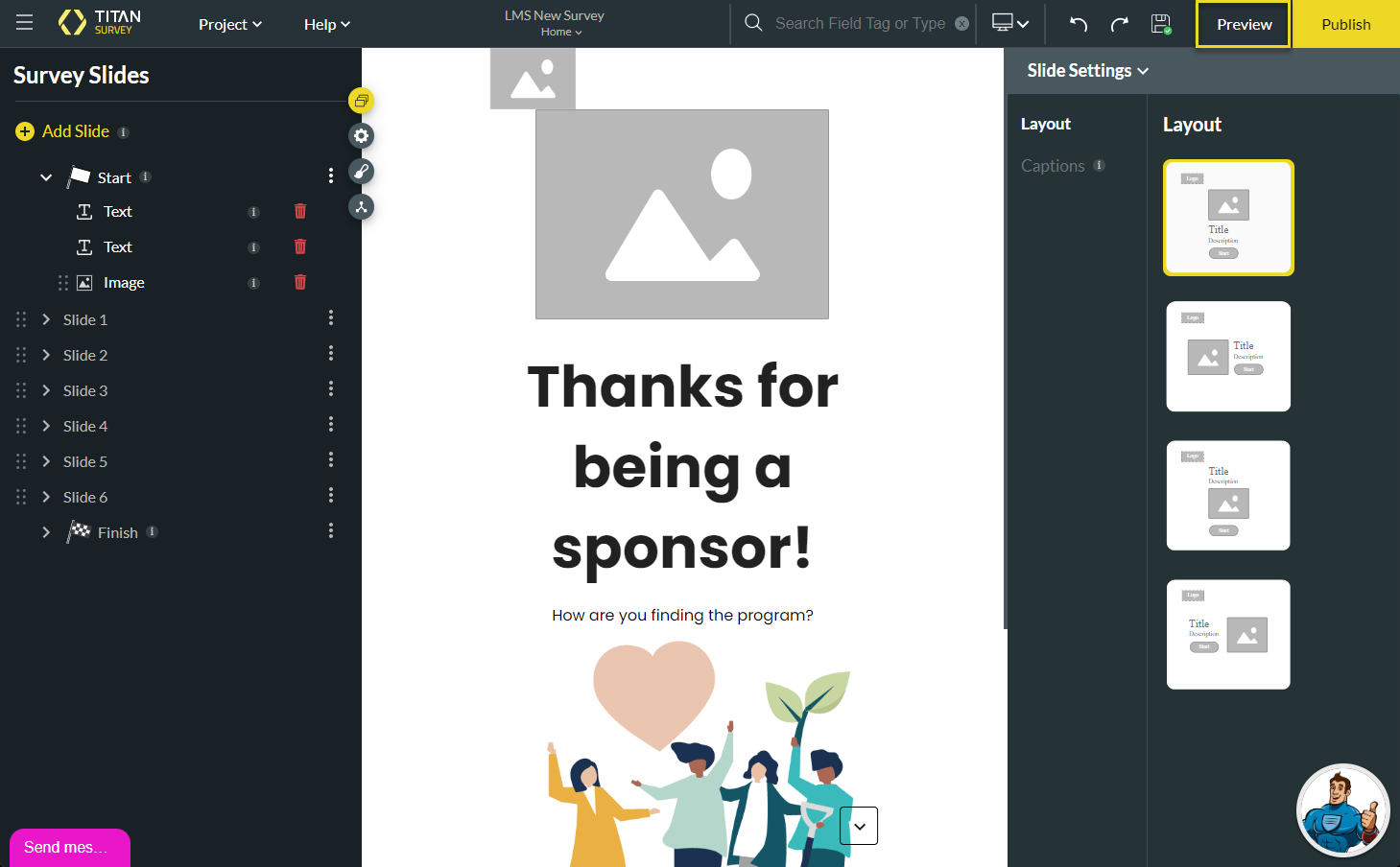
1. Click the Save button to save the survey before you preview it.
2. Click the Preview button. The survey is shown by default for a desktop layout

As in other TIAN products, Web Survey Preview mode enables us to simulate how the survey displays on all devices. To preview how the content will display on different devices, we must edit the site link.
3. Our first option is to remove the device from the URL query string. The preview screen will auto-adjust when we resize it.

4. The second option is to update the query string to specify the device layout. We can update the URL to match the device type by using the device code:

1. Click the Save button to save the survey before you preview it.
2. Click the Preview button. The survey is shown by default for a desktop layout

As in other TIAN products, Web Survey Preview mode enables us to simulate how the survey displays on all devices. To preview how the content will display on different devices, we must edit the site link.
3. Our first option is to remove the device from the URL query string. The preview screen will auto-adjust when we resize it.

4. The second option is to update the query string to specify the device layout. We can update the URL to match the device type by using the device code:
- lg - desktop
- md - laptop
- sm - tablet small
- xs - mobile large
- ss - mobile small
- sml - tablet large