Embed & iFrame (10:30 min)
Completion requirements
01 Getting Started
This tutorial covers embedding your project in an external site. You can embed single- and multi-page projects on other sites. This tutorial will cover two methods: embed and iframe.
02 Retrieving The Project URL
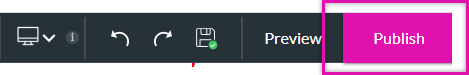
1. Click the Publish button.

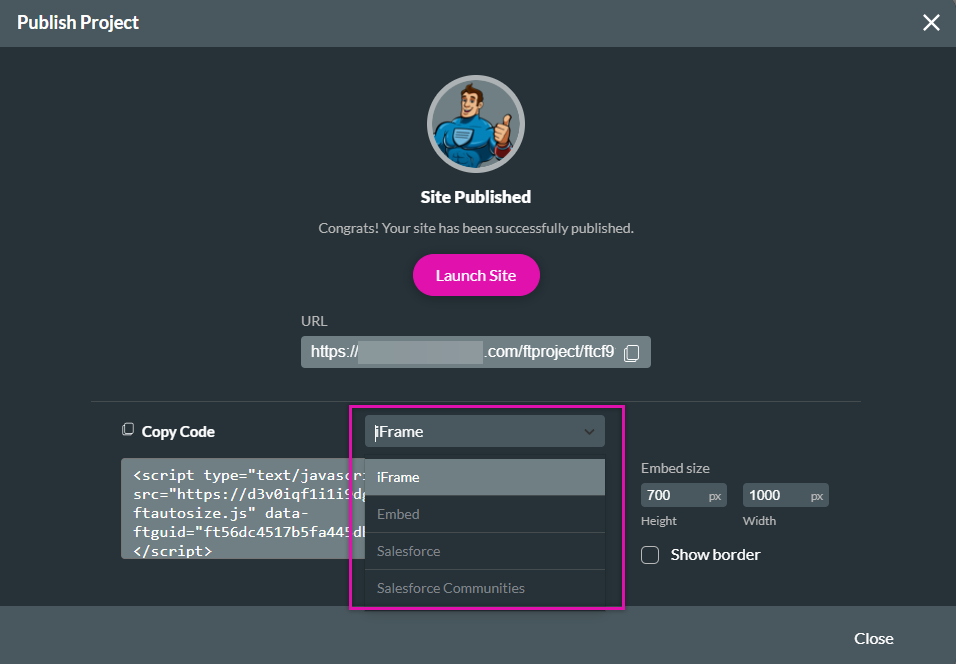
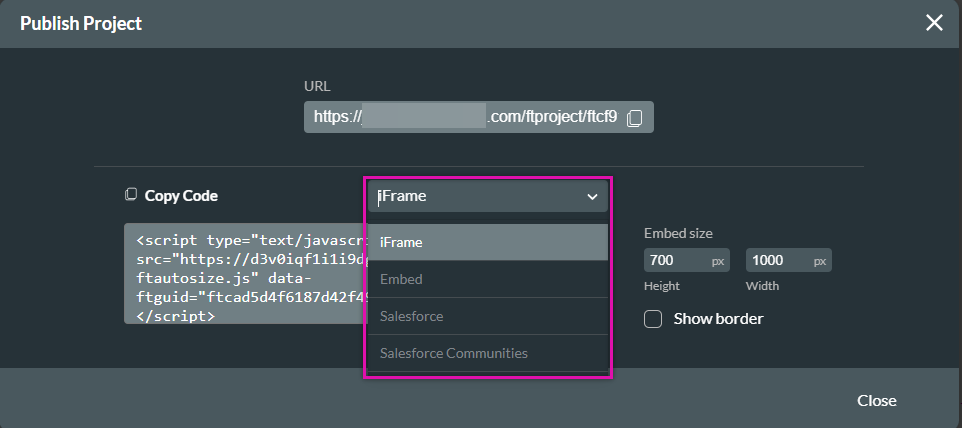
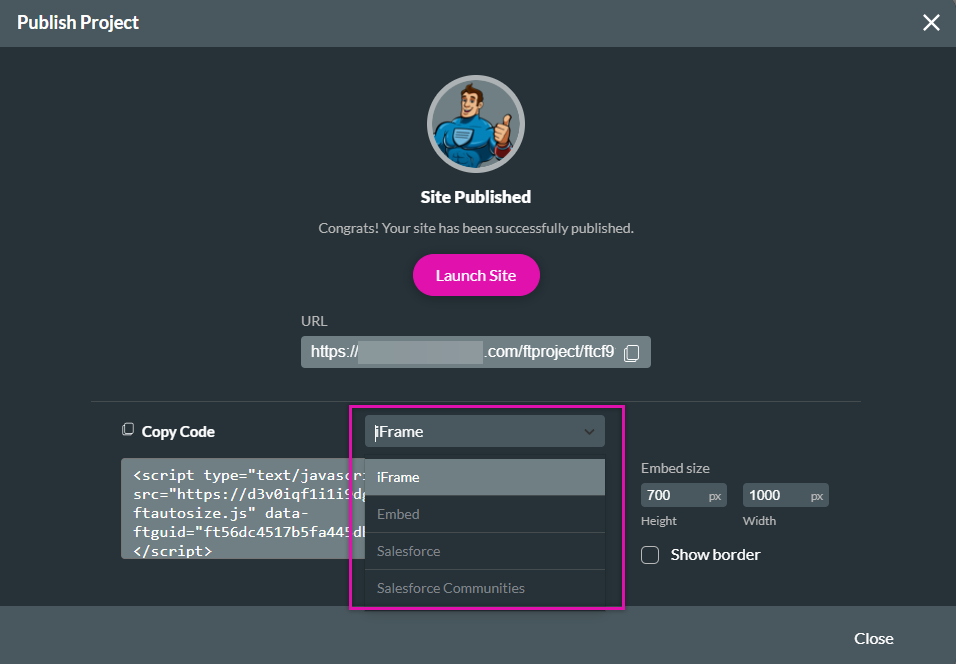
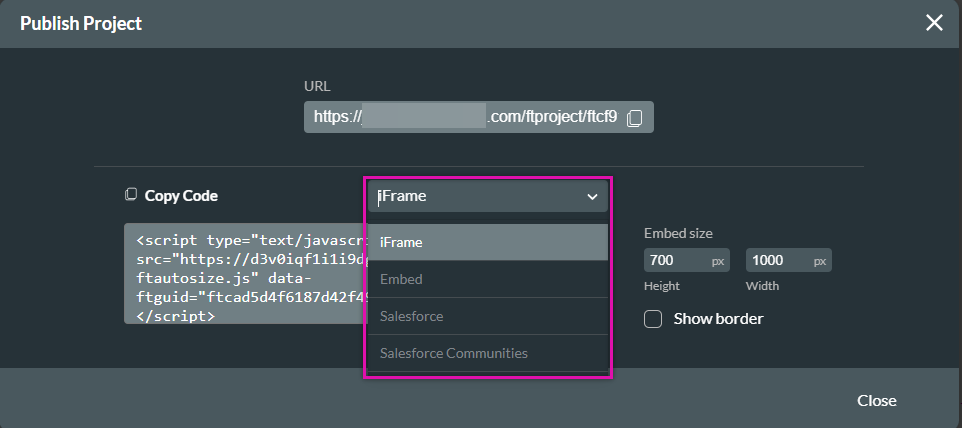
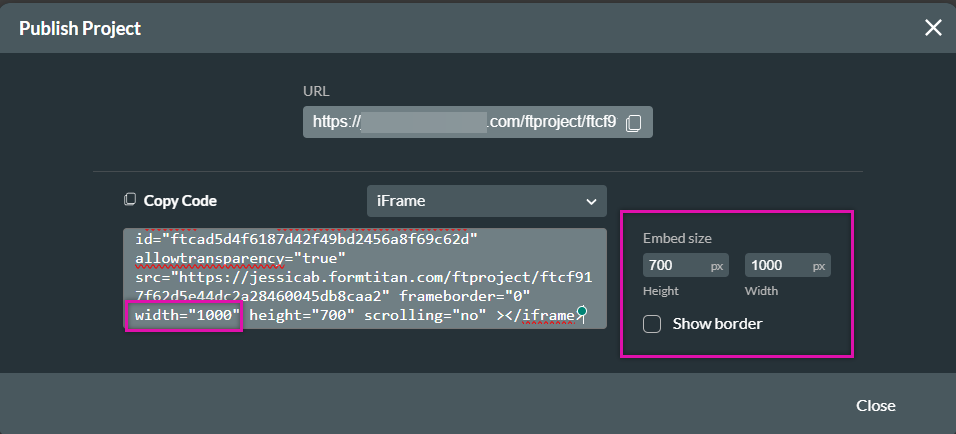
2. In the Publish Project window, use the dropdown to choose how you want to embed your project. Once you have made your selection, copy the code provided.

If you have already published your project and do not want to publish your project again:
Note: If you make changes to your project after it has been embedded, you will need to publish it again for those changes to be reflected in the parent site.
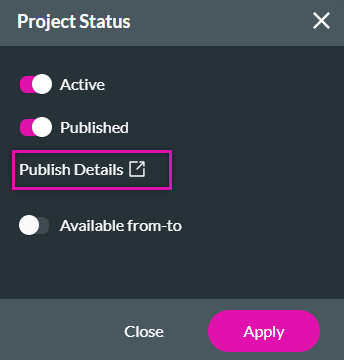
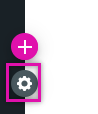
1. Select the Project Settings gear icon.

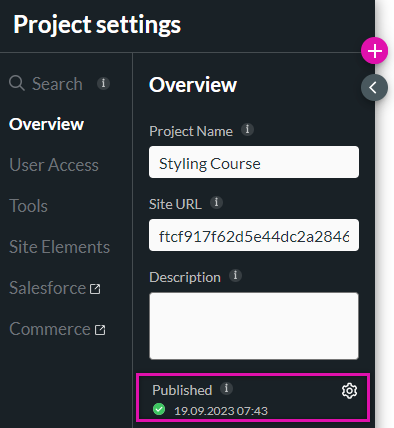
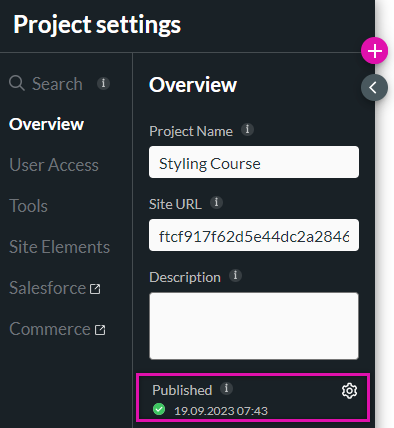
2. In the Overview tab, click the Published gear icon.

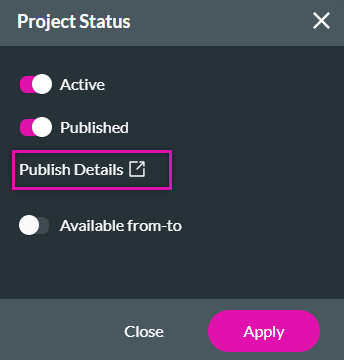
3. Click the Publish Details icon.

4. The same dropdown allows you to choose your embed method.


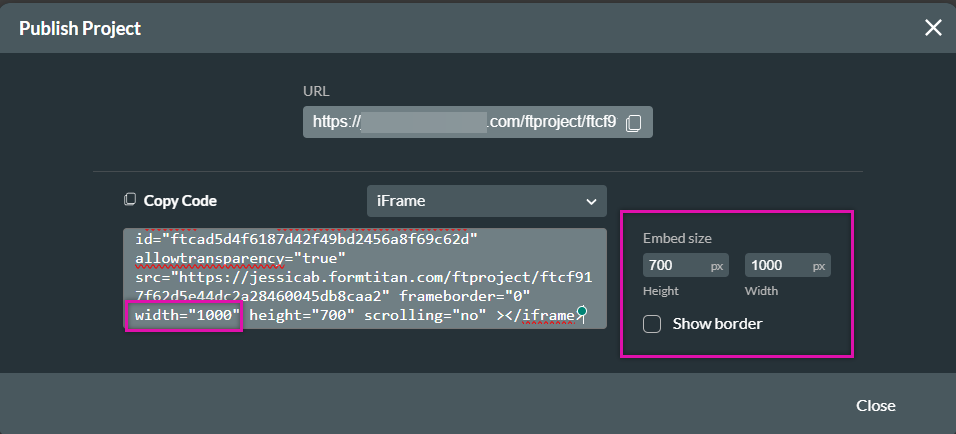
2. In the Publish Project window, use the dropdown to choose how you want to embed your project. Once you have made your selection, copy the code provided.

If you have already published your project and do not want to publish your project again:
Note: If you make changes to your project after it has been embedded, you will need to publish it again for those changes to be reflected in the parent site.
1. Select the Project Settings gear icon.

2. In the Overview tab, click the Published gear icon.

3. Click the Publish Details icon.

4. The same dropdown allows you to choose your embed method.

03 Size
You can determine the embed size so the project takes up a set amount of space in the embed frame and whether the project will have a border. While the height can be set, your project will autoresize within the parent site.
It is important to pay attention to the width. To ensure that the content displays correctly across a variety of device types, you must set the width to 100%. This will cause the project to auto-resize depending on the screen size. You can do this by pasting the copied code into your parent project.

It is important to pay attention to the width. To ensure that the content displays correctly across a variety of device types, you must set the width to 100%. This will cause the project to auto-resize depending on the screen size. You can do this by pasting the copied code into your parent project.

04 Embed vs Iframe
If you want to pass variables from the parent site to your Titan project, the embed code will copy any parameters from the parent site and feed them to the parent site. For example, if you have created custom variables for your project, passing the variable through your parent project URL will apply to your embedded project.
The iframe reacts in the same way as an embedded project, but parameters are not passed from the parent project to the iframe.
The iframe reacts in the same way as an embedded project, but parameters are not passed from the parent project to the iframe.