Page URL (5 min)
Completion requirements
01 Getting Started
This tutorial covers how to set up a page URL for the pages in your tItan projects, including:
- Setting up a home page.
- How to navigate to pages of your projects using page URLs.
- Customizing page URLs.
02 Setting up a Home Page
You can set any page in your project as your home page. This will be the landing page for your web project.
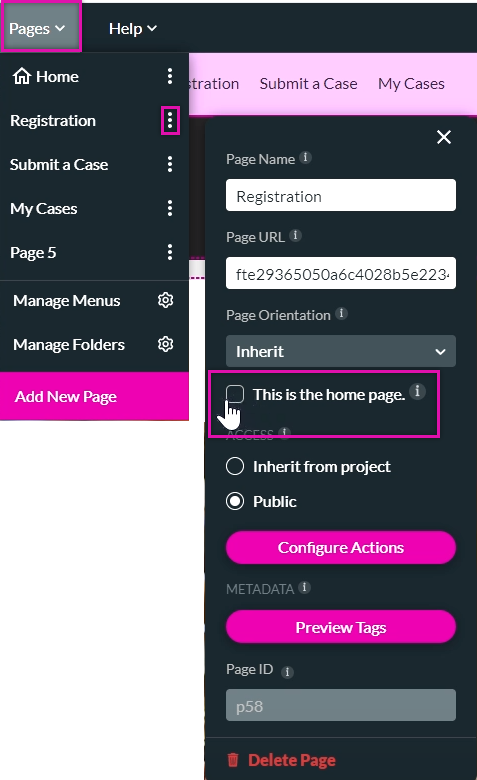
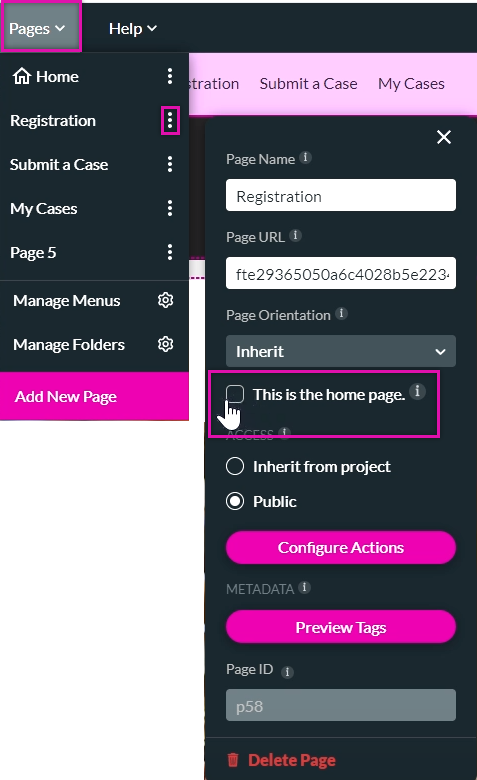
1. Expand the pages dropdown and select the page kebab menu.
2. Enable the This is the Home Page checkbox to change the home page.

1. Expand the pages dropdown and select the page kebab menu.
2. Enable the This is the Home Page checkbox to change the home page.

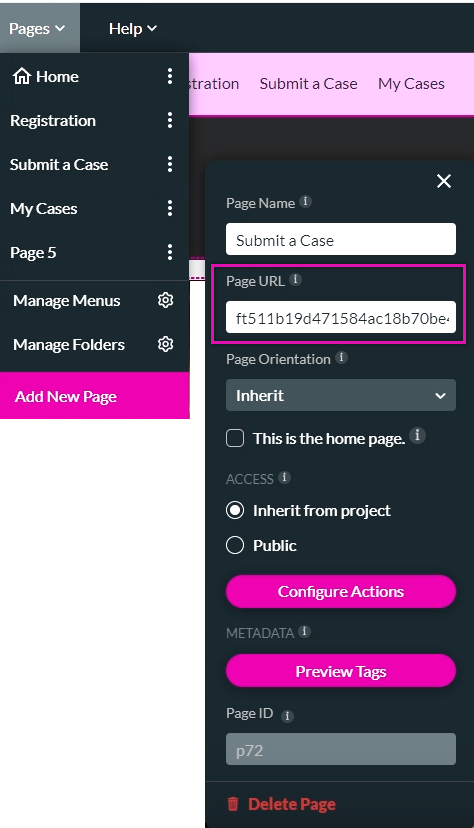
03 Navigate using Page URLs
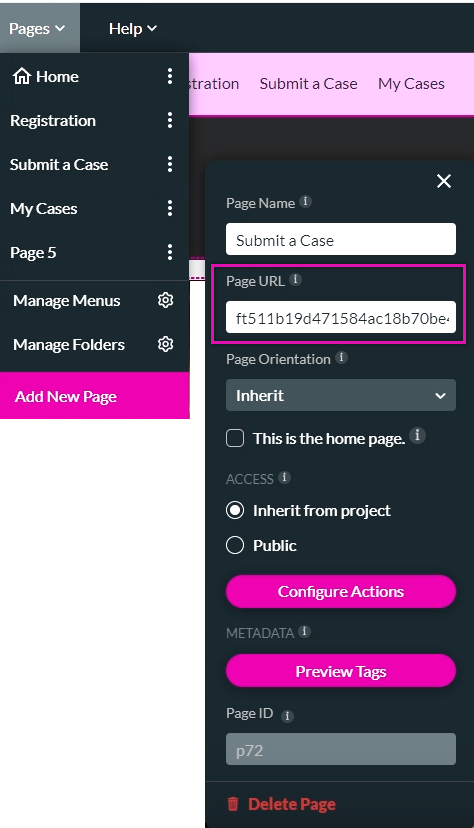
Each page has its URL. You can view the URL in the page sub-menu.

Copy and paste the page URL into your browser URL to navigate to a different page.

Copy and paste the page URL into your browser URL to navigate to a different page.
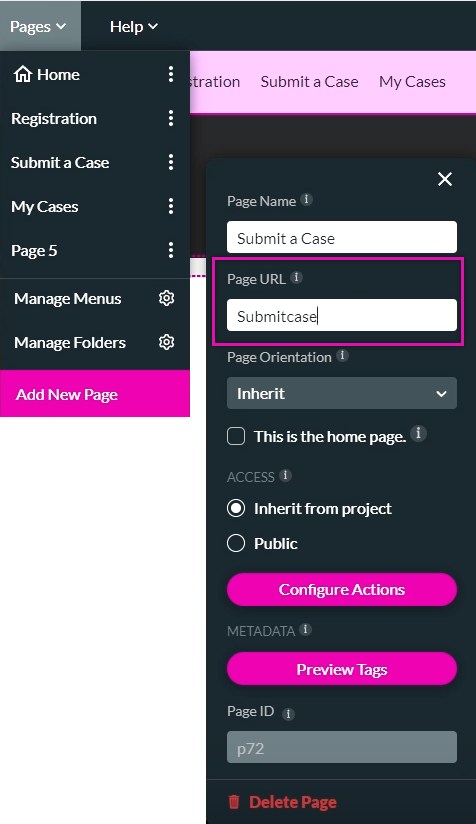
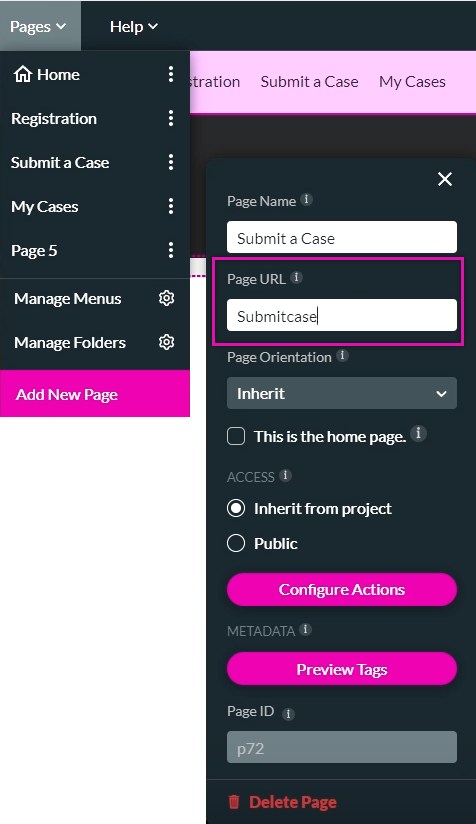
04 Customizing Page URLs
You can create your custom page URLs.
1. Navigate to the page sub-menu.
2. Type in your page URL.
Note: If your project is already live and you update your page URLs, this will affect users with the URL you went live with. Always ensure that your URLs are updated before going live.

1. Navigate to the page sub-menu.
2. Type in your page URL.
Note: If your project is already live and you update your page URLs, this will affect users with the URL you went live with. Always ensure that your URLs are updated before going live.