Iframe (8 min)
Completion requirements
01 Getting Started
This tutorial covers how you can use an iframe and embed that into your project, including:
- How do you embed the URL in the iframe?
- Post messages to the iframe.
02 Embedding URL in an Iframe
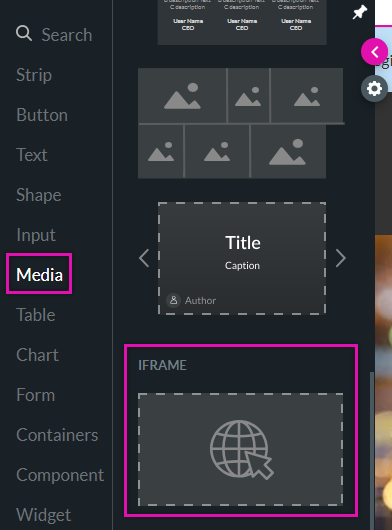
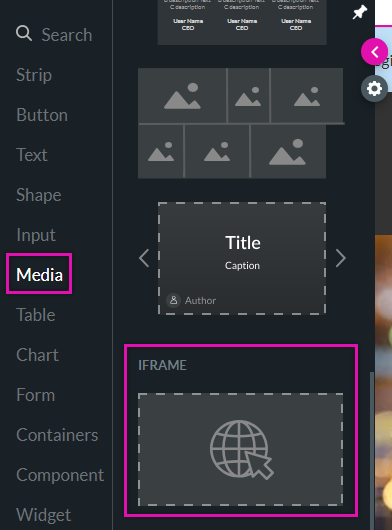
1. Click the + icon to open the elements menu and click the media tab.

2. Drag the iframe element onto your canvas.

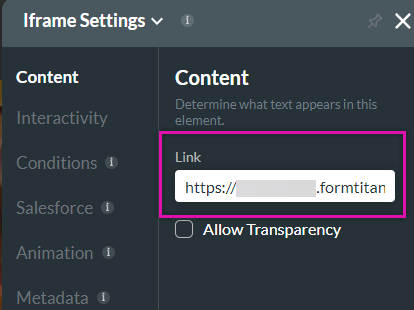
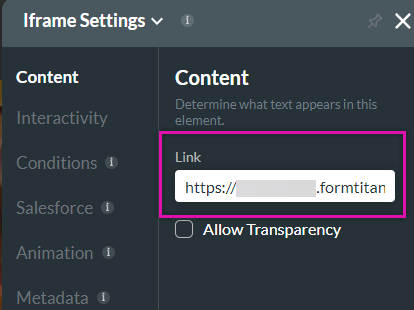
3. Navigate to the iframe settings menu and paste your URL into the link field.

Your project will load your iframe. This means you can host another website within your Titan web project.

2. Drag the iframe element onto your canvas.

3. Navigate to the iframe settings menu and paste your URL into the link field.

Your project will load your iframe. This means you can host another website within your Titan web project.
03 Posting Messages to your Iframe
A button was inserted under the iframe, and a post message on click action was configured.

It is important that the content you embed in the iframe has the appropriate variables configured to ensure your message displays correctly. Any changes you make to the content must be published again for them to reflect in the iframe.
To enable post messaging:
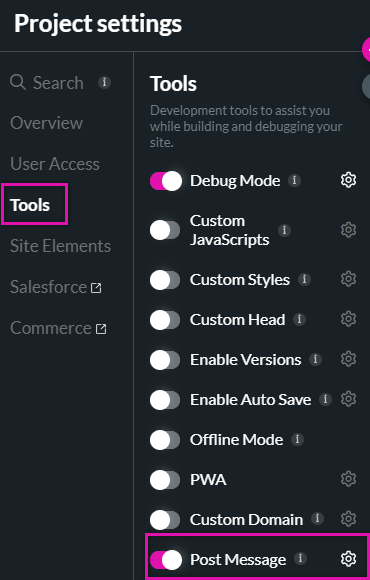
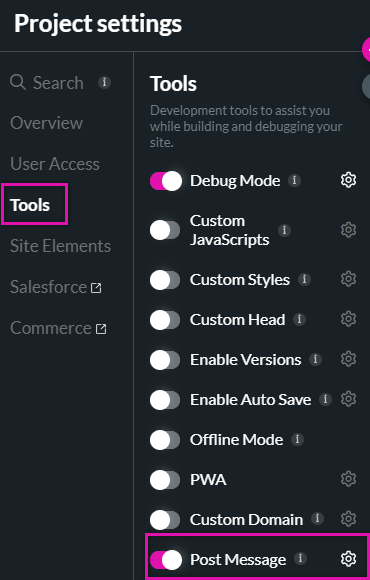
1. Navigate to the project settings menu and select tools.
2. Enable the Post Message toggle switch and click the gear icon.

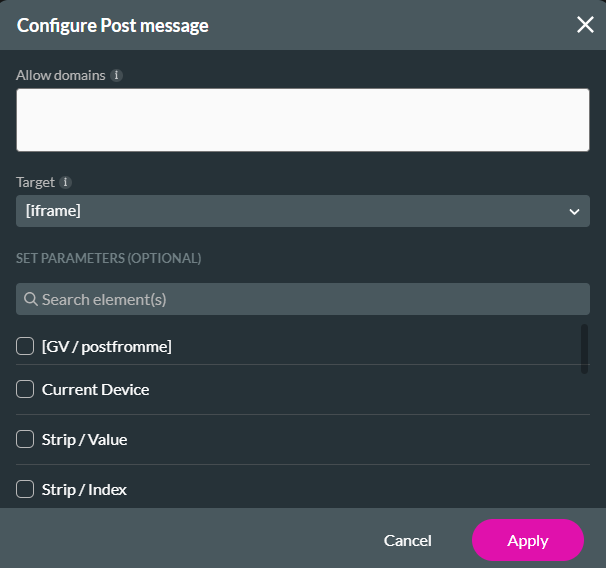
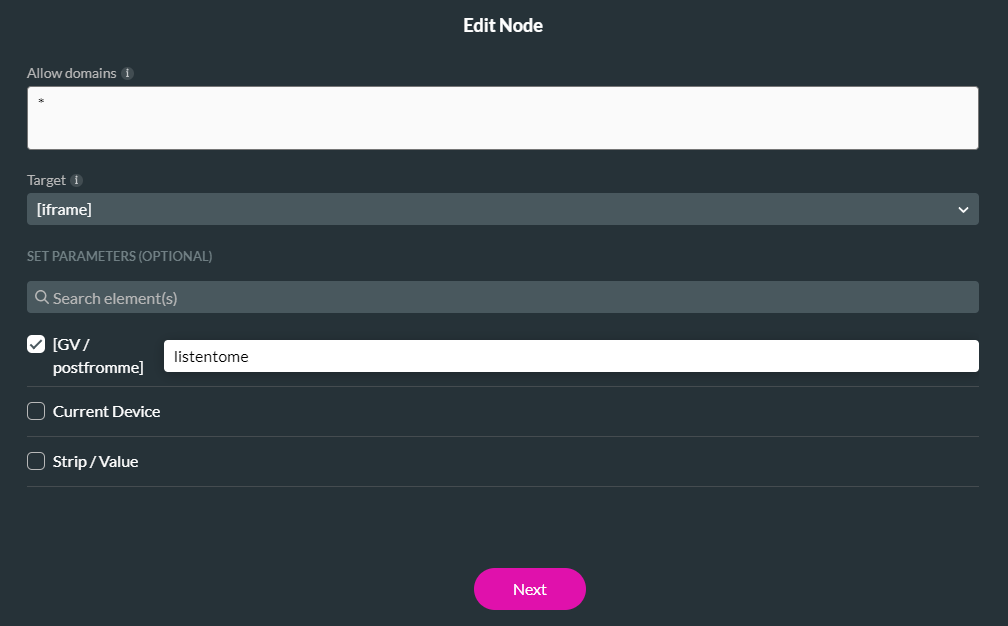
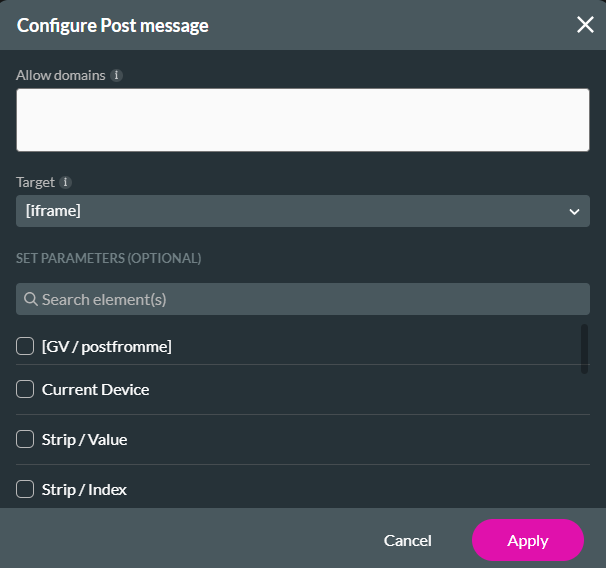
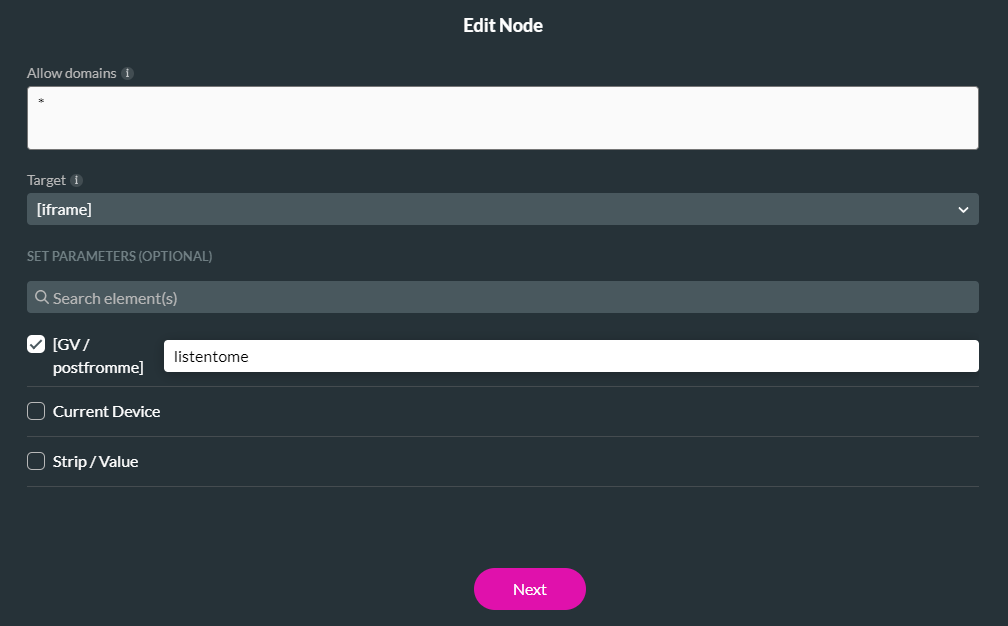
3. Use the options in the Configure Post Message window to configure which domains are allowed and the target, and configure the parameters.


It is important that the content you embed in the iframe has the appropriate variables configured to ensure your message displays correctly. Any changes you make to the content must be published again for them to reflect in the iframe.
To enable post messaging:
1. Navigate to the project settings menu and select tools.
2. Enable the Post Message toggle switch and click the gear icon.

3. Use the options in the Configure Post Message window to configure which domains are allowed and the target, and configure the parameters.