Gallery Elements (7:30 min)
Completion requirements
01 Getting Started
This tutorial covers the gallery, including:
- Overview of the gallery elements.
- Mapping static images.
- Mapping dynamic images.
- Interactivity options.
02 Gallery Elements Overview
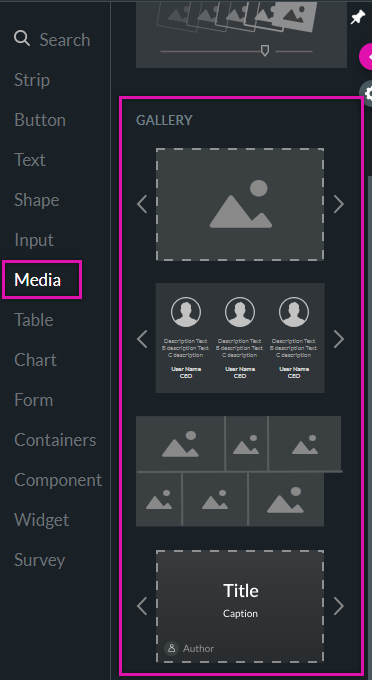
1. Navigate to the element menu.

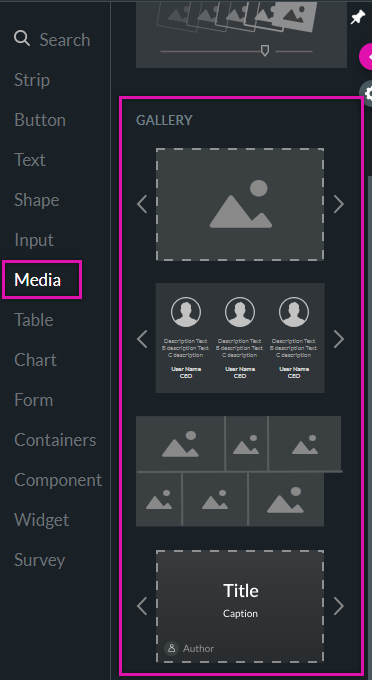
2. Select the Media tab and choose from the listed Gallery elements.

Each gallery element type is suited to different needs:

2. Select the Media tab and choose from the listed Gallery elements.

Each gallery element type is suited to different needs:
- The carousel displays a slideshow of multiple images that end users can click through.
- The testimonial carousel is an easy way to display positive reviews of your product or service.
- The extended gallery allows you to add more content to your gallery container.
- The gallery grid displays all the images at once in a grid format.
03 Mapping Static Values
The static value option is only available for the Gallery Carousel element.
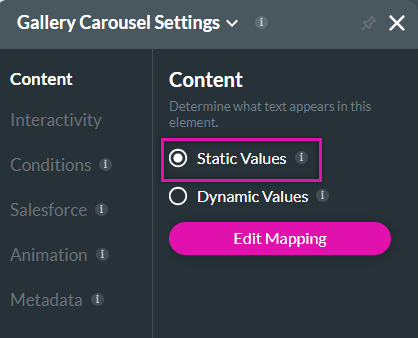
1. Navigate to the Gallery Settings menu.
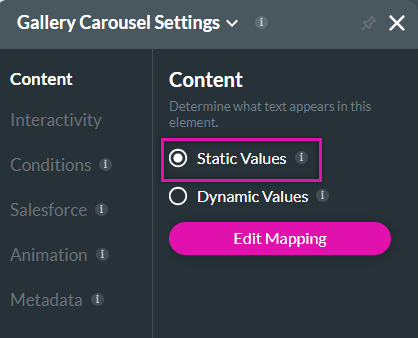
2. Select the Static Values Radio button in the Content tab and click Edit Mapping.

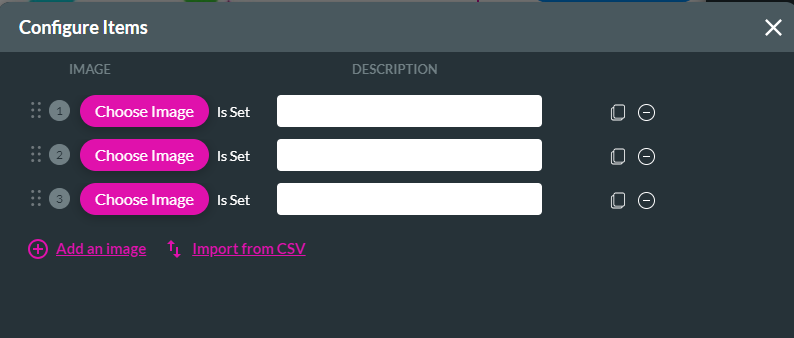
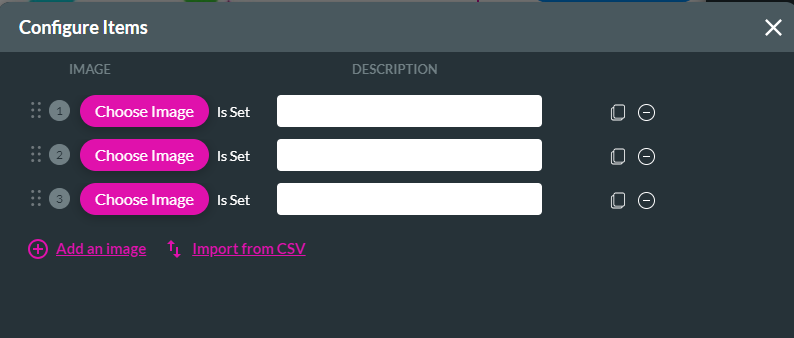
3. Click Add an Image to add image options.
4. Click the Choose Image button to upload an image.

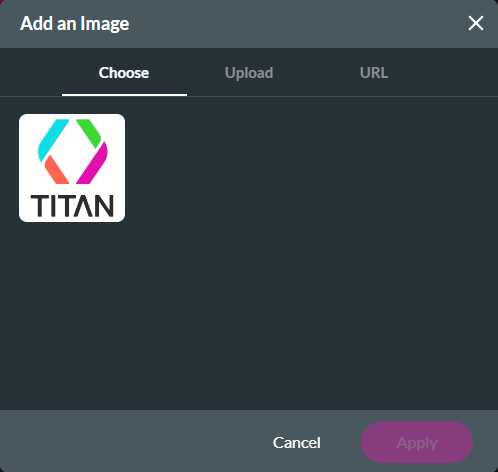
5. You can choose a previously uploaded image, upload an image from your computer, or use an image link.

1. Navigate to the Gallery Settings menu.
2. Select the Static Values Radio button in the Content tab and click Edit Mapping.

3. Click Add an Image to add image options.
4. Click the Choose Image button to upload an image.

5. You can choose a previously uploaded image, upload an image from your computer, or use an image link.

04 Mapping Dynamic Values
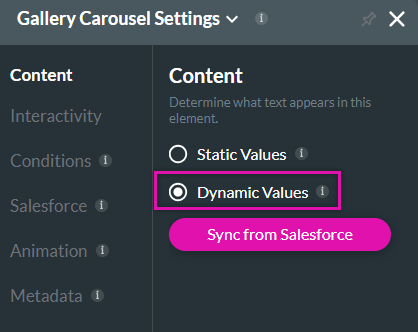
1. Navigate to the Gallery Settings menu.
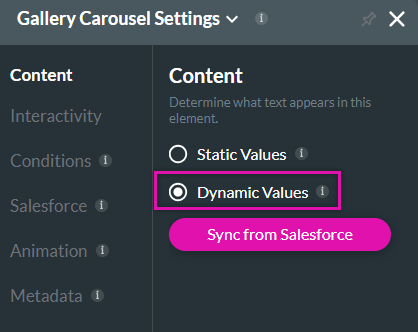
2. Select the Dynamic Values Radio button in the Content tab and click Sync from Salesforce.

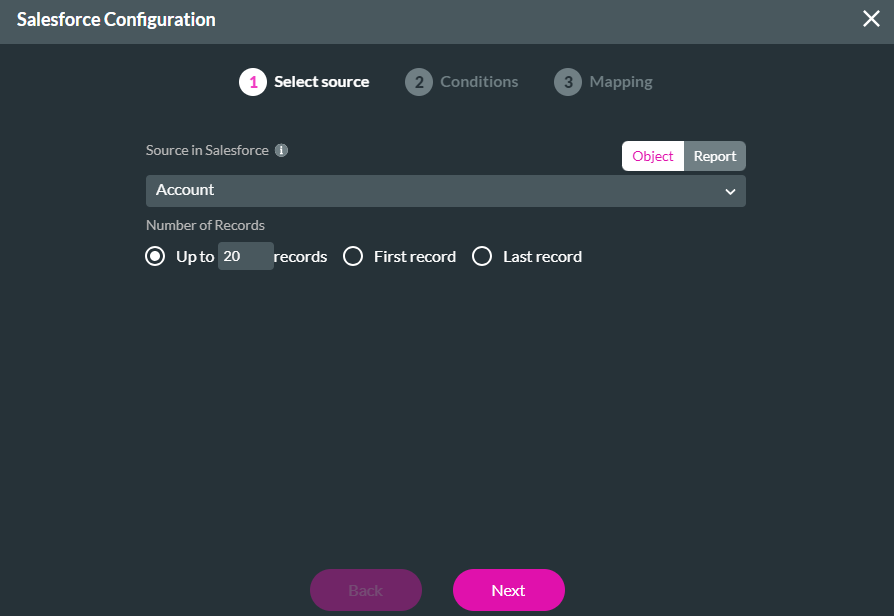
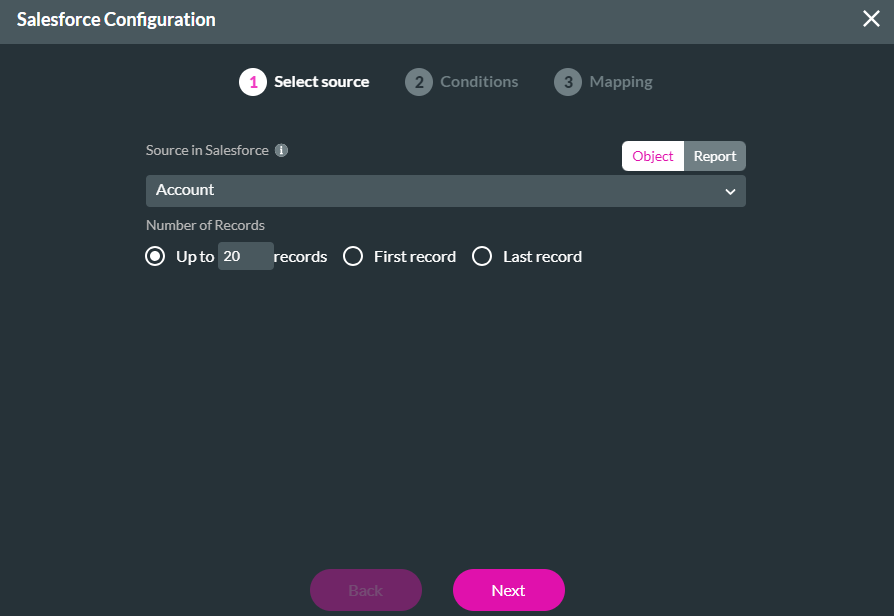
3. In the Salesforce Configuration window, use the dropdown menu to select the Salesforce record containing the images you want to display. Click Next.

4. Create a condition if you only want to display specific images, and click Next.
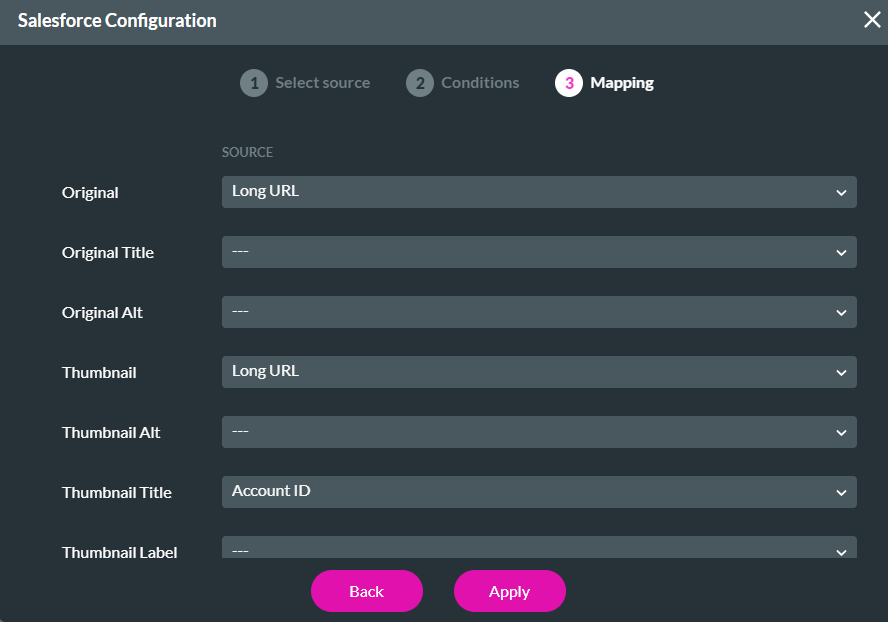
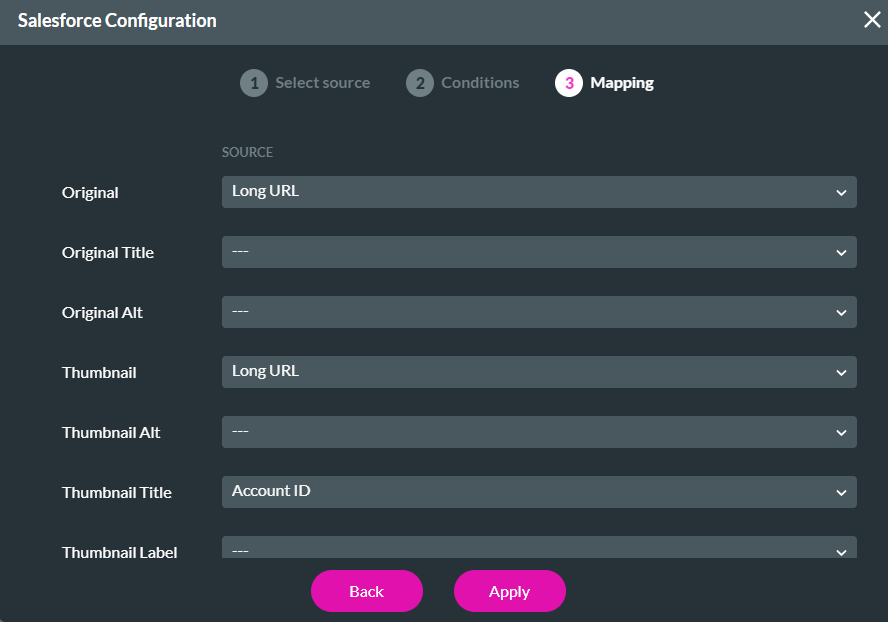
5. In the mapping step, you can map the Salesforce images to your gallery, add data to the image thumbnails, and sync descriptions.

2. Select the Dynamic Values Radio button in the Content tab and click Sync from Salesforce.

3. In the Salesforce Configuration window, use the dropdown menu to select the Salesforce record containing the images you want to display. Click Next.

4. Create a condition if you only want to display specific images, and click Next.
5. In the mapping step, you can map the Salesforce images to your gallery, add data to the image thumbnails, and sync descriptions.

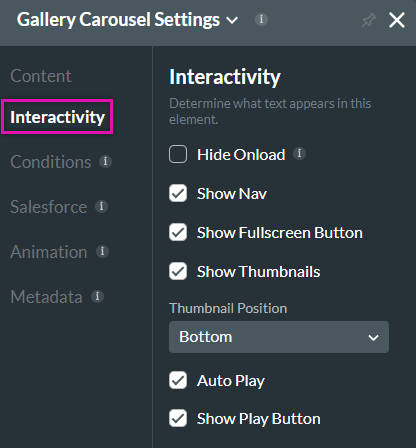
05 Interactivity Options
Let’s look at a few Interactivity options in the gallery setting menu. Some of these options differ depending on the gallery element type.
- Show navigation shows or hides the navigation arrows.
- The full-screen button allows users to see the image in full-screen mode.
- You can display thumbnails and choose their position.
- Autoplay images so the slideshow will automatically start playing.
- Display the play button so users can start or pause the slideshow.