Publish Iframe (15 min)
Completion requirements
01 Getting Started
This tutorial will cover how to embed your project as an iframe on your own website. We will also cover the following:
- Publishing your project and getting the iframe/embed script for your website.
- Website responsiveness and how your web page will display on different devices.
- Passing parameters from your parent site to the Titan web project in your iframe.
- LWC/Lightning Web Component in Salesforce.
- Using your website.
- Using a URL to host the project.
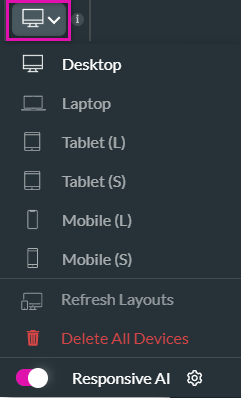
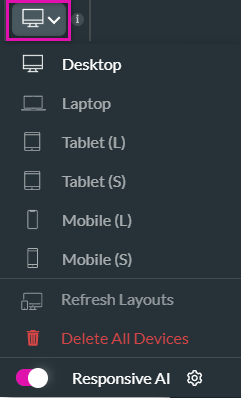
02 Configuring for Different Devices
A later video will cover the process of configuring each device. This tutorial shows you how each device is labeled, which will impact the size of the iframe.


03 Publishing the Project
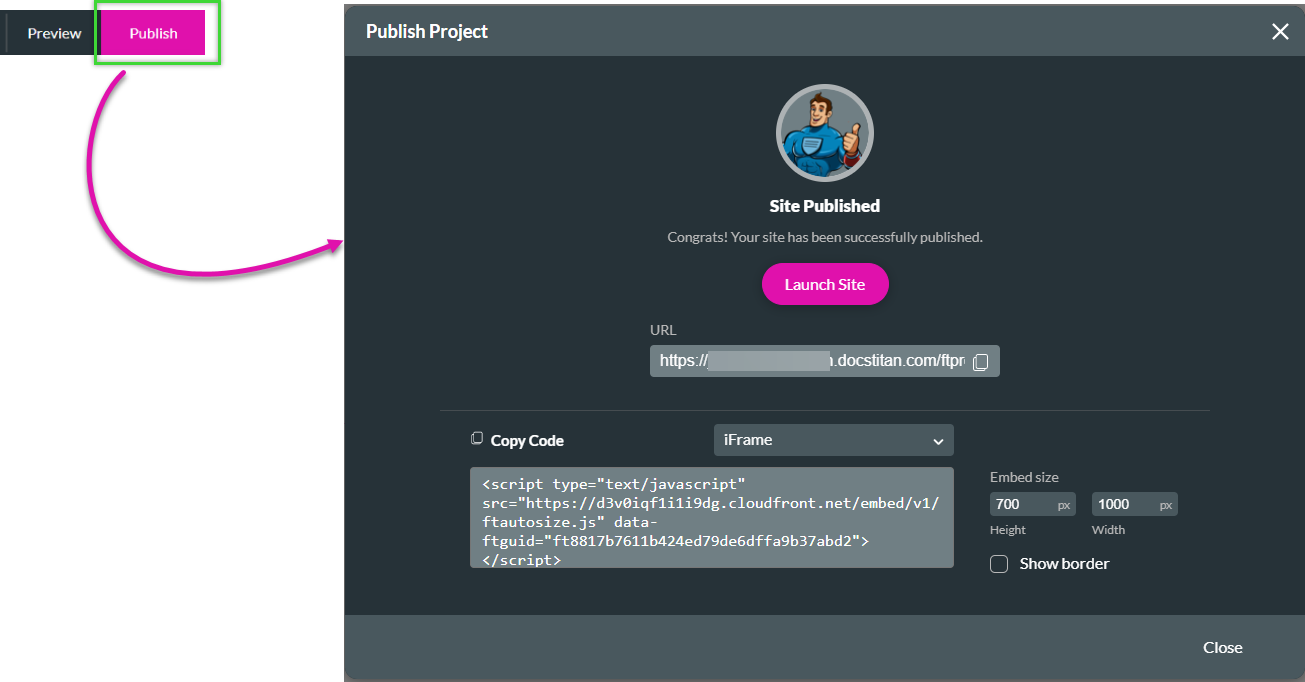
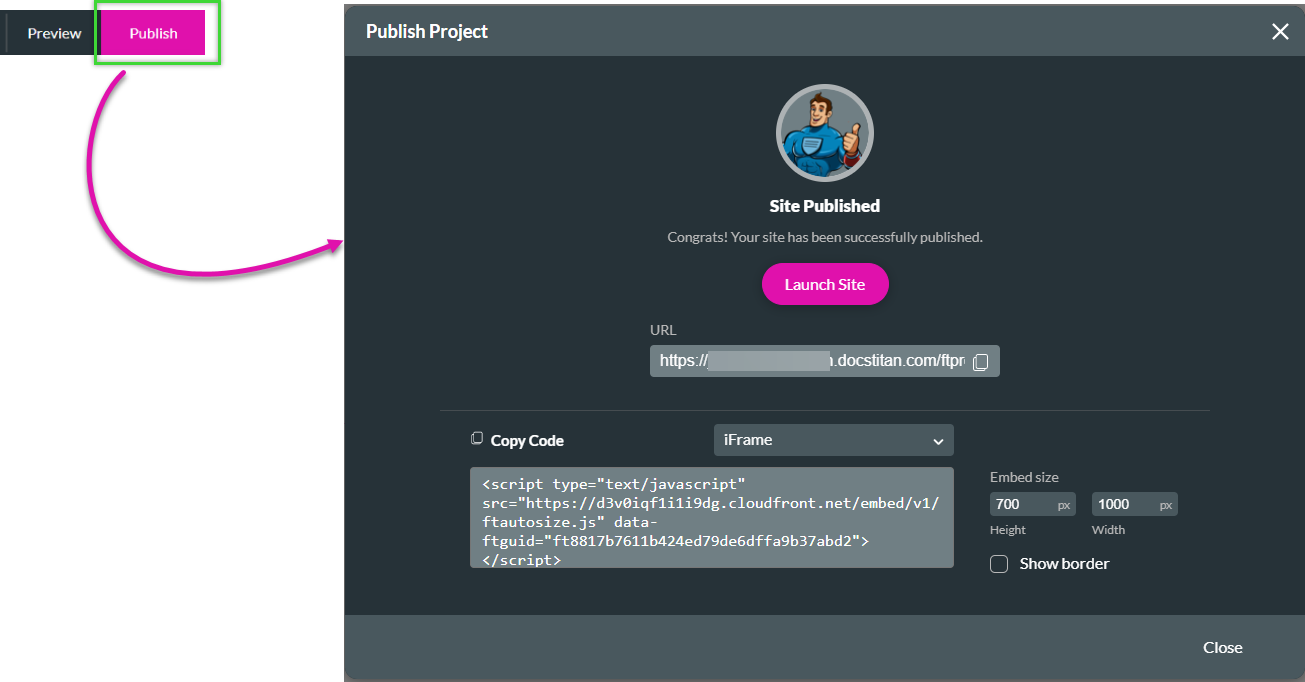
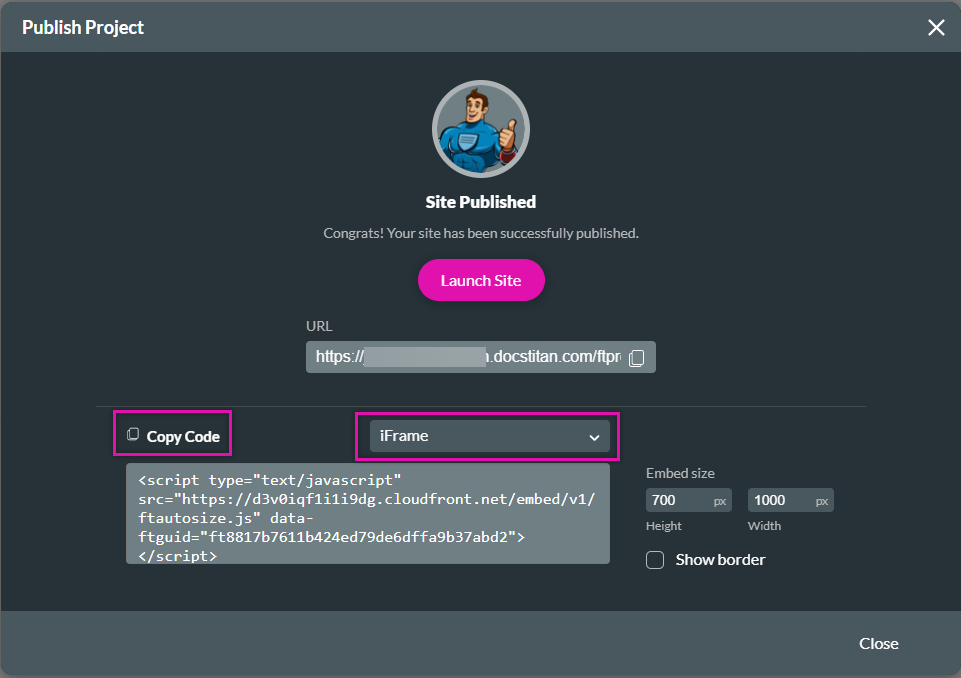
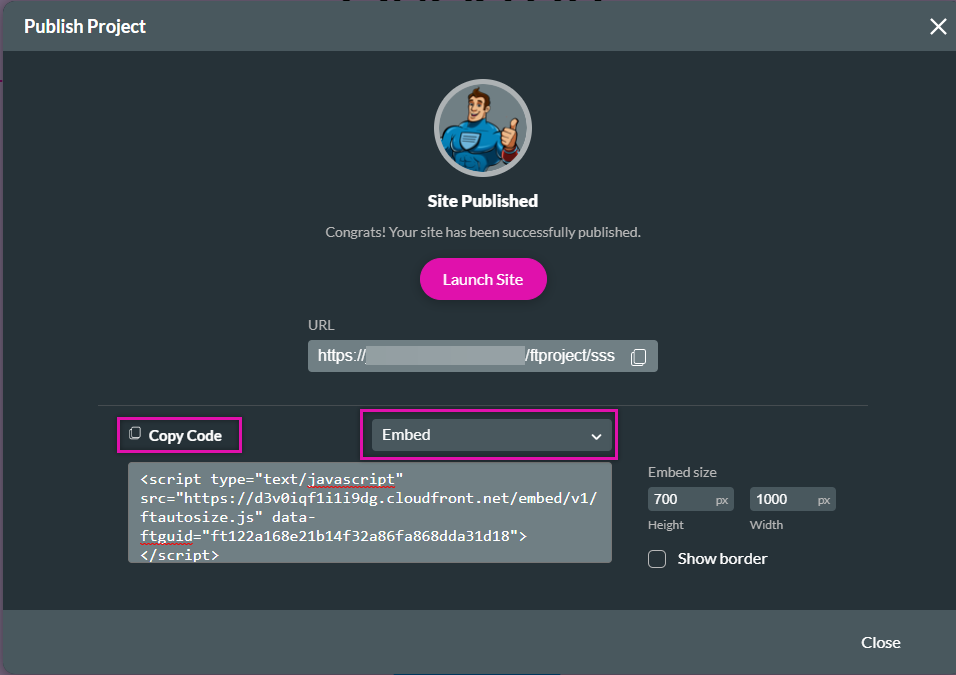
1. Click Publish to make your project go live.

You can use the provided URL to distribute your project, or you can embed it.
- This means that anyone with the URL can see your project.

You can use the provided URL to distribute your project, or you can embed it.
04 iFrame
This tutorial will show how to embed the iframe into a WordPress website. The exact process can be followed for any website.
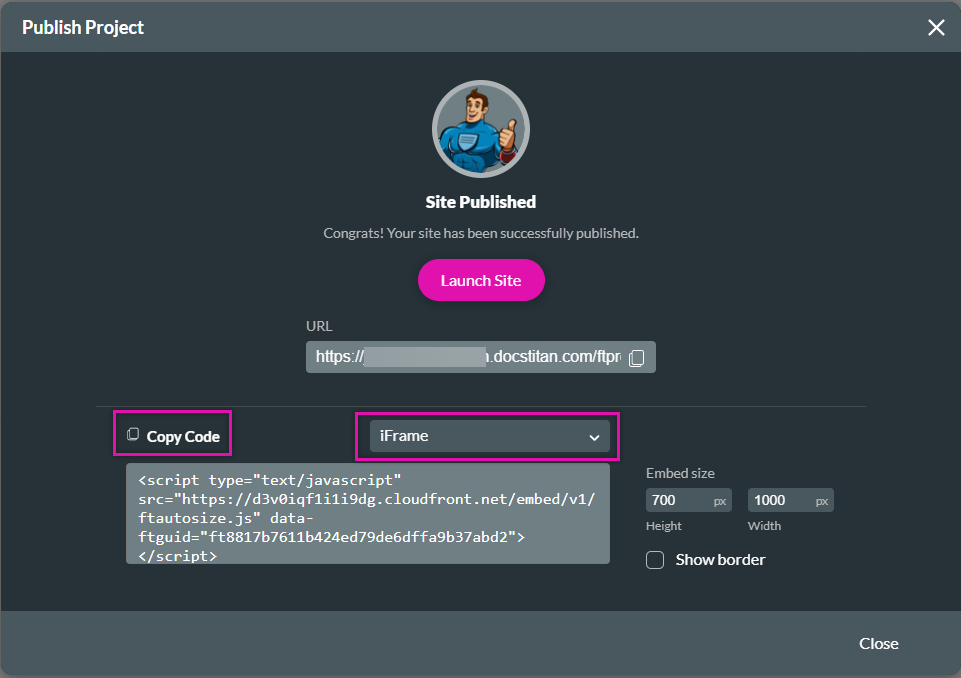
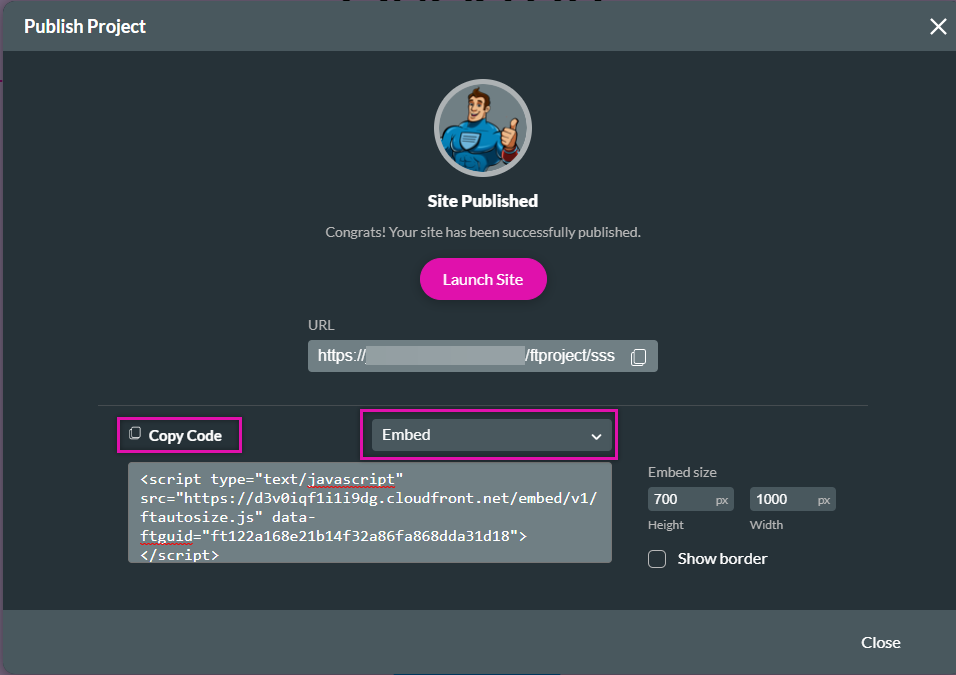
1. Ensure the iFrame option is selected and copy the website code.

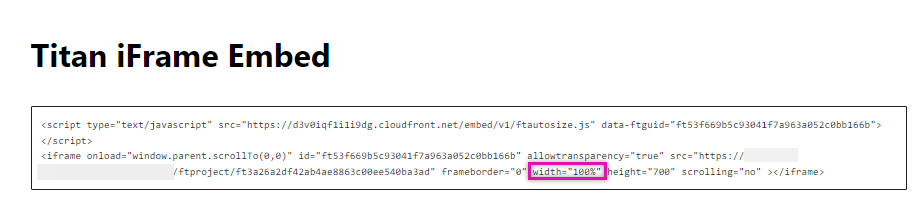
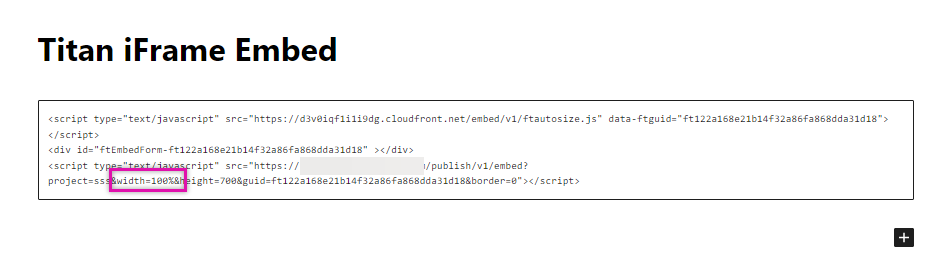
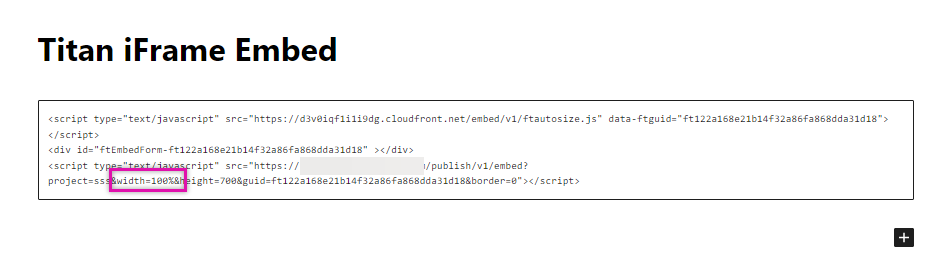
2. Paste the copied copy URL into your website.
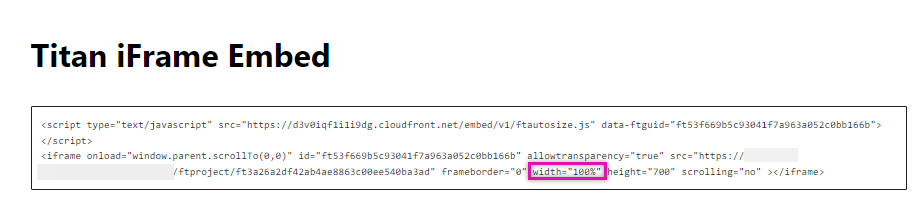
3. For best practice, set the width to 100% in the iframe code. The height will automatically be calculated.

1. Ensure the iFrame option is selected and copy the website code.

2. Paste the copied copy URL into your website.
3. For best practice, set the width to 100% in the iframe code. The height will automatically be calculated.

05 Preview the Web Page
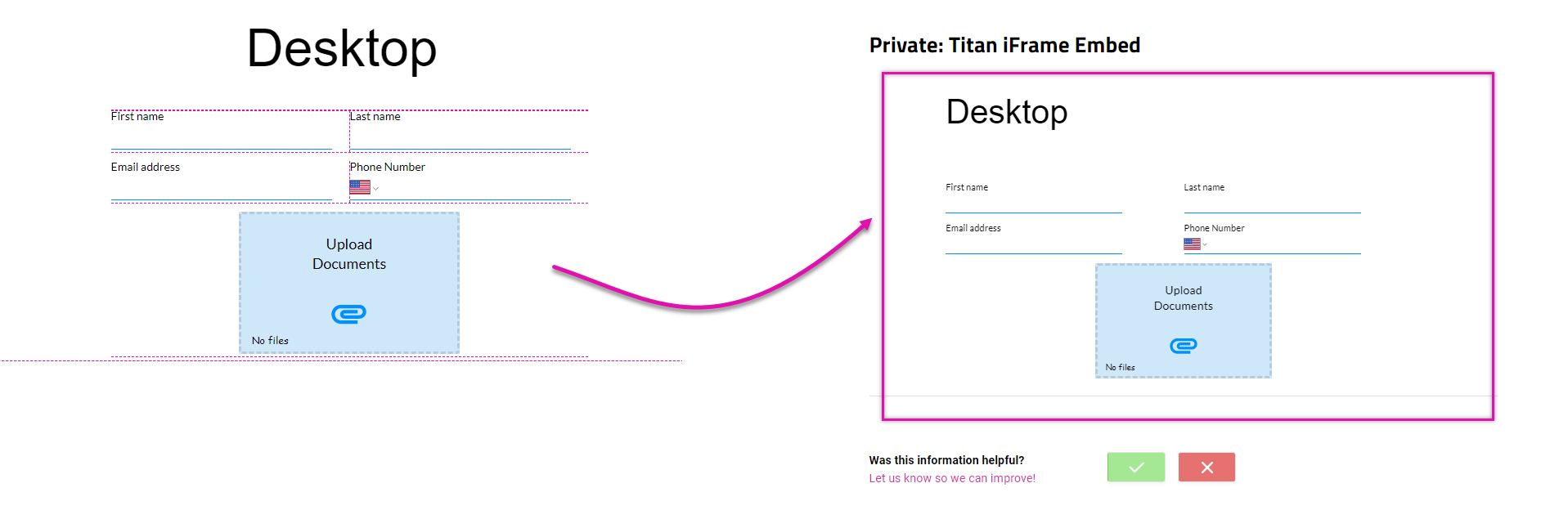
Save your webpage and preview it.
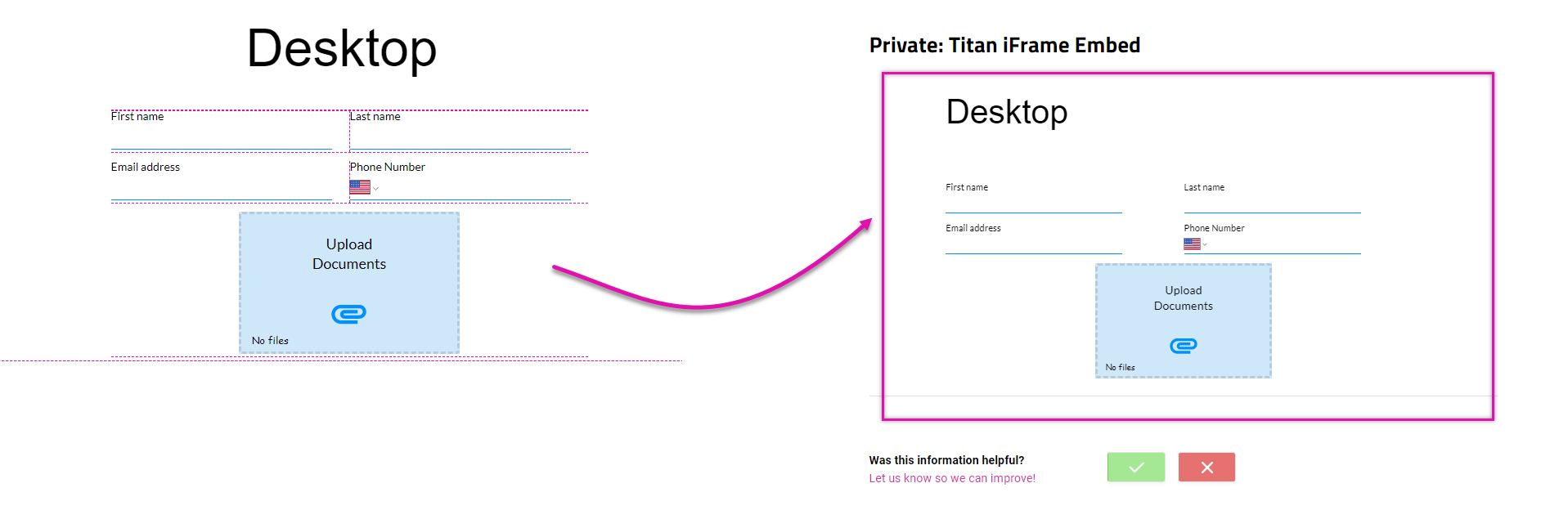
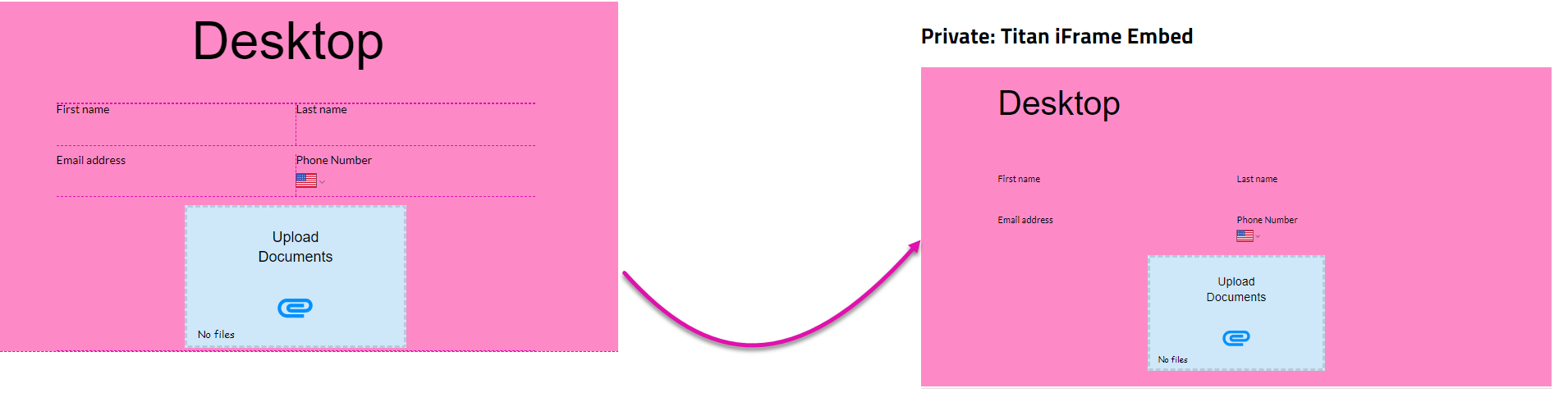
The content created in your Titan project will be displayed within the iframe.

After making and publishing changes to your project, the changes will be reflected in your iframe. If the changes to your web project are not published, they will not be reflected in the iframe.

The content created in your Titan project will be displayed within the iframe.

After making and publishing changes to your project, the changes will be reflected in your iframe. If the changes to your web project are not published, they will not be reflected in the iframe.

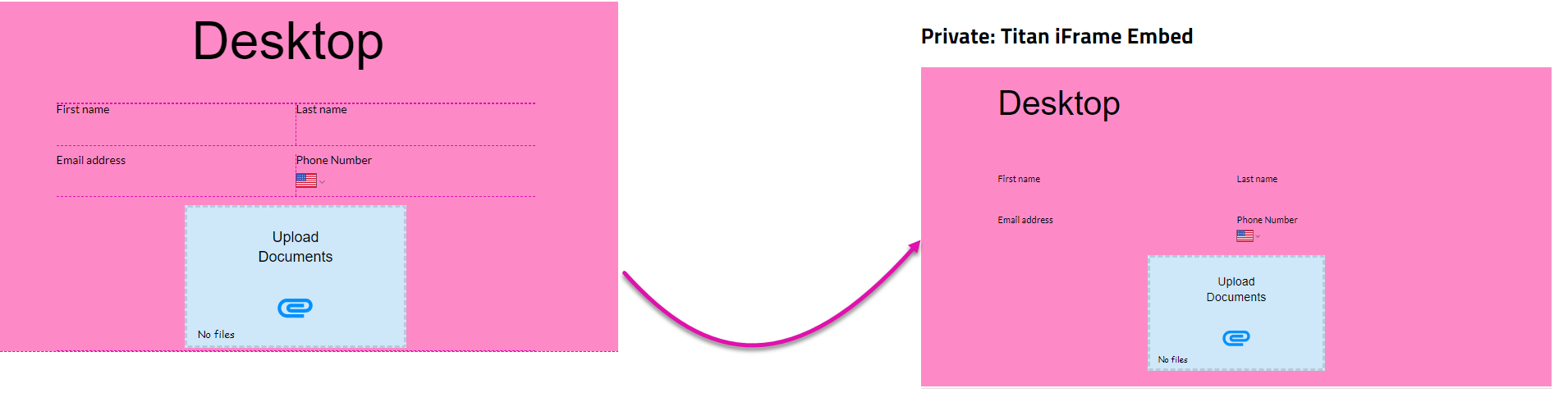
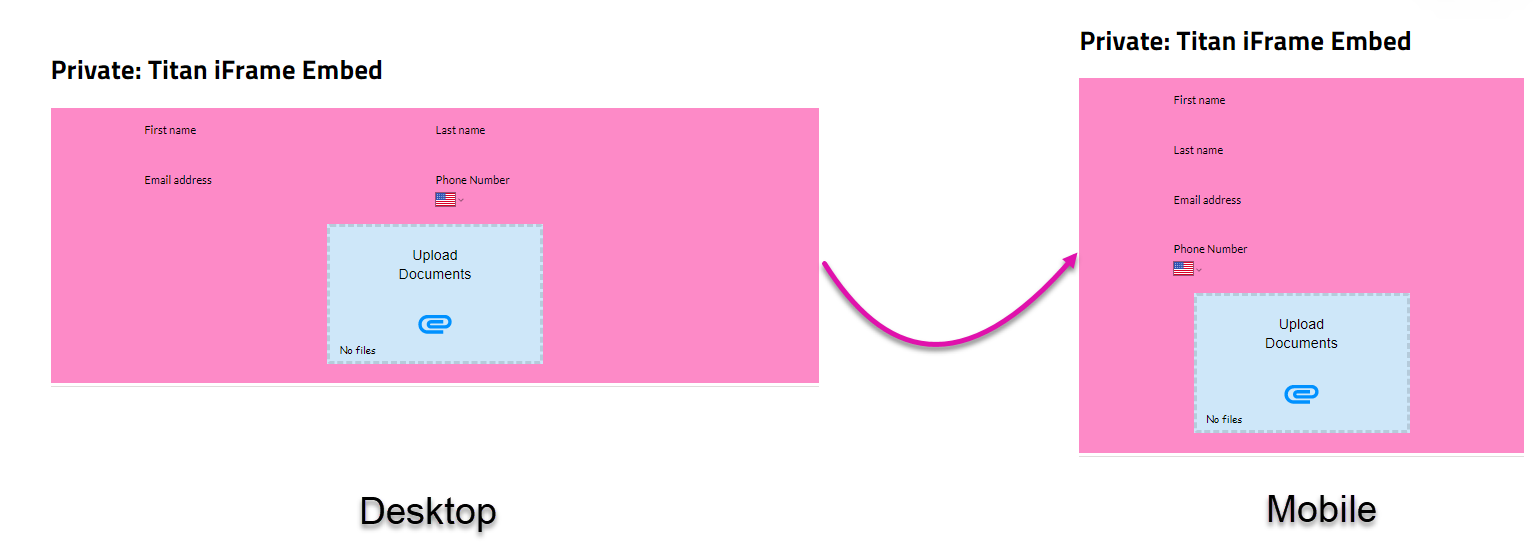
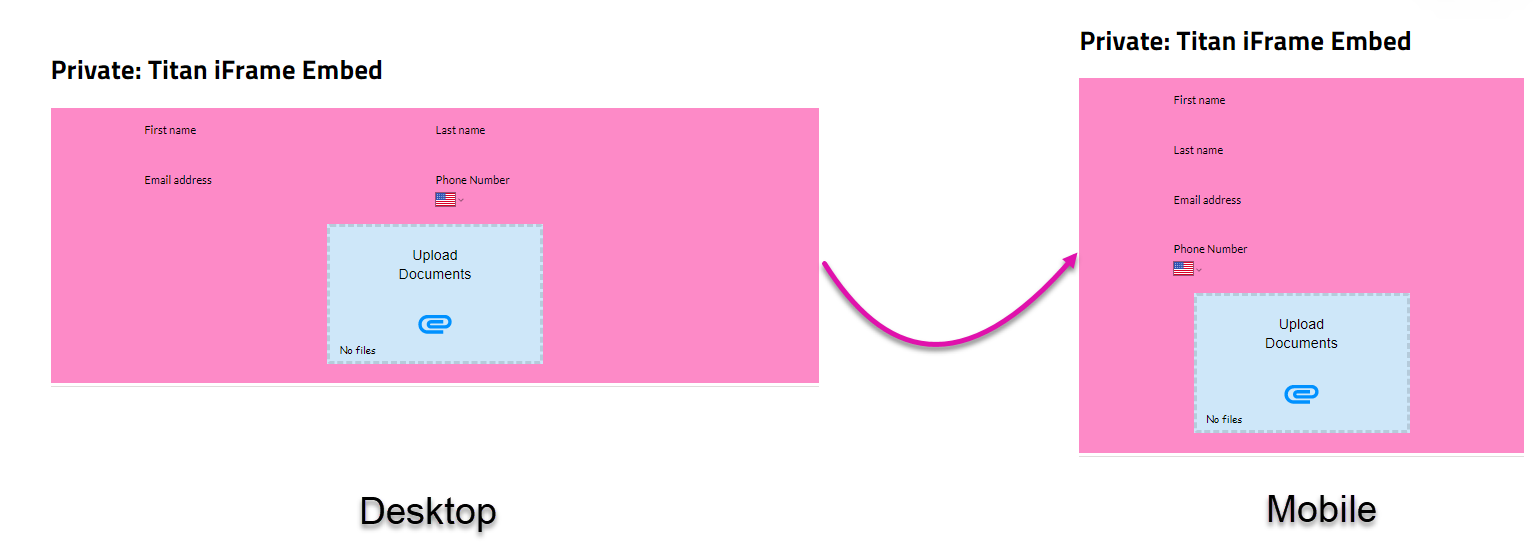
06 Responsive Form
By configuring your web project for different devices, the content will adjust according to the device screen size.


07 Embed
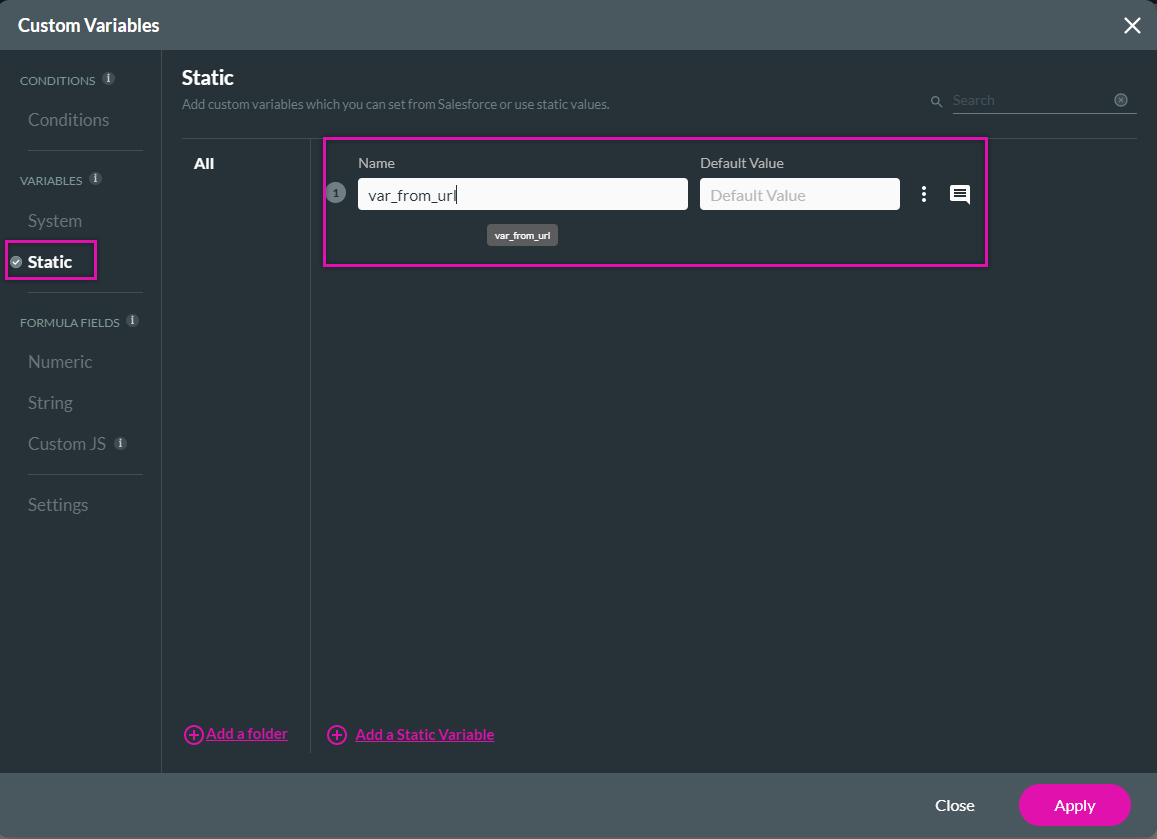
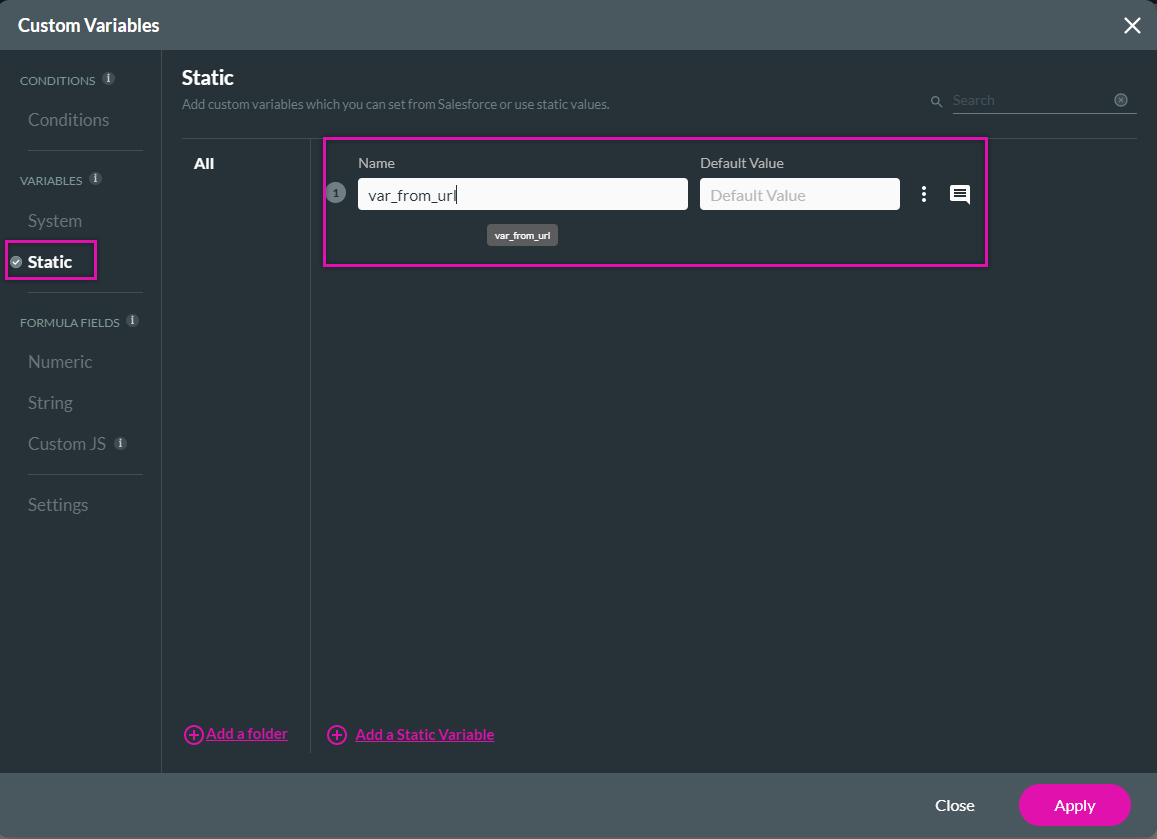
1. Create a static variable called variable from URL. This variable in Titan passes a value from the parent site to it.

2. Publish your project, and use the drop-down menu to select the embed option. Copy the code.

3. Navigate back to your webpage and insert the new copied code. Preview your web page.

- This is useful for tracking events or passing data to Titan to trigger an action.

2. Publish your project, and use the drop-down menu to select the embed option. Copy the code.

3. Navigate back to your webpage and insert the new copied code. Preview your web page.
- Remember to set the width to 100%.

- When you try to pass a value from the URL to your iframe, this method will not work if you have embedded your project as an iframe.
- To do this, you need to post messages from your site to Titan, which we will cover in a separate guide.
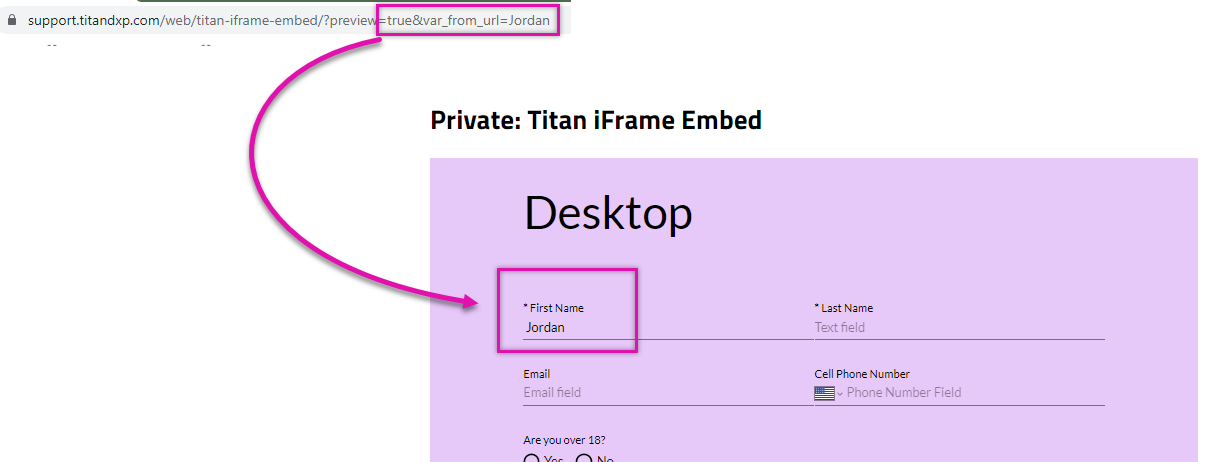
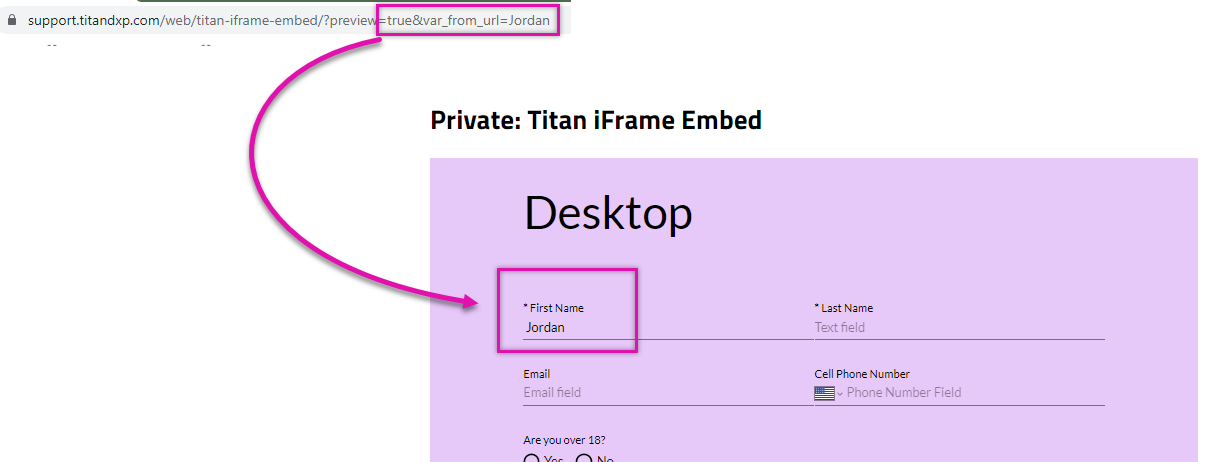
08 Pass value through Embed URL
You can pass a value directly from the URL to your iframe using an embed script instead of an iframe script.