Map to URL & Encrypted ID (8 min)
Completion requirements
01 Getting Started
Before starting, please check out our previous lesson on working with variables. This video will teach us how to populate variables from your parameters. We will focus on Map to URL and Encrypted ID.
02 Add Variables
First up, add a variable. You can choose any variable type you like, but we will use Global Variables in this tutorial.
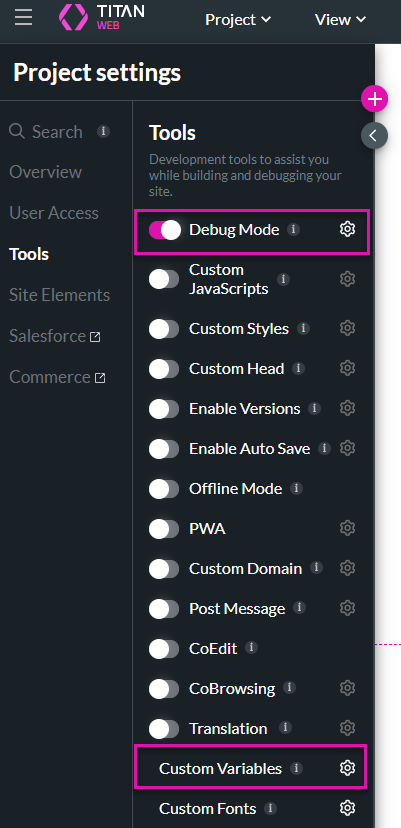
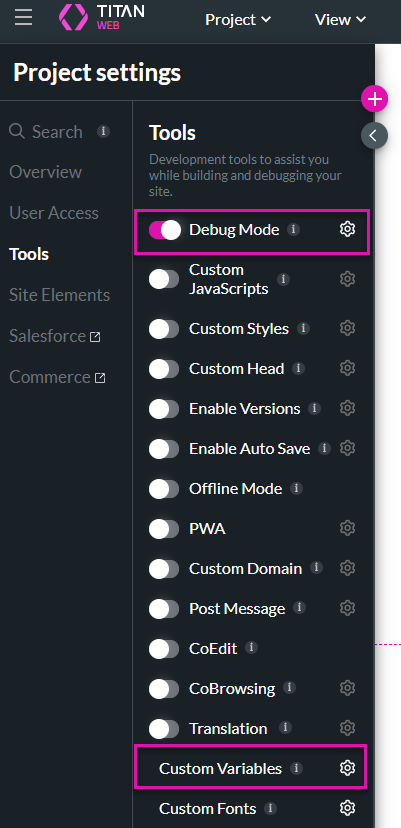
1. Navigate to Project Settings > Tools > Custom Variables:

Note: Ensure that Debug Mode is enabled so that you can view your variables when you preview your project.
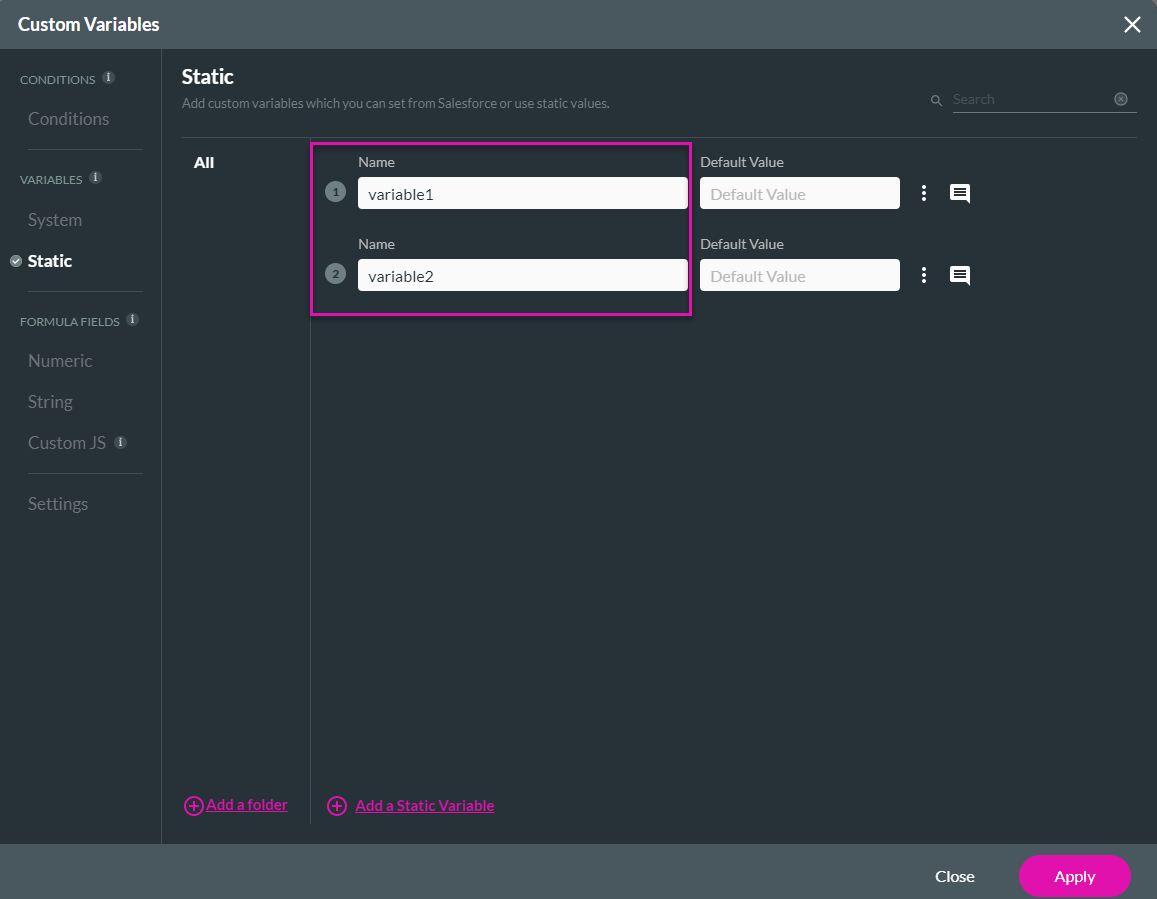
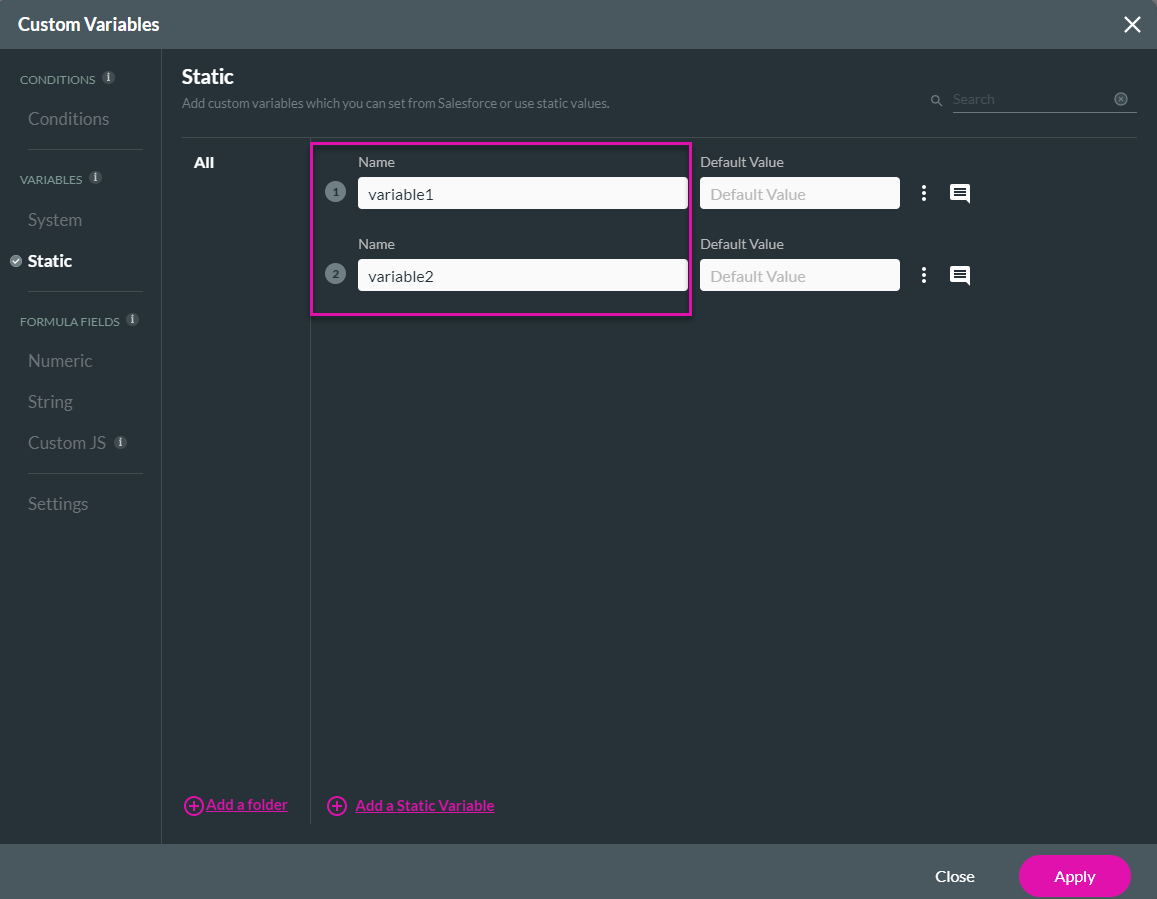
2. In the Custom Variables panel, click on Static and choose Add a Static Variable:

Note: Whenever you want to set variables from a parameter, use Static Variables.
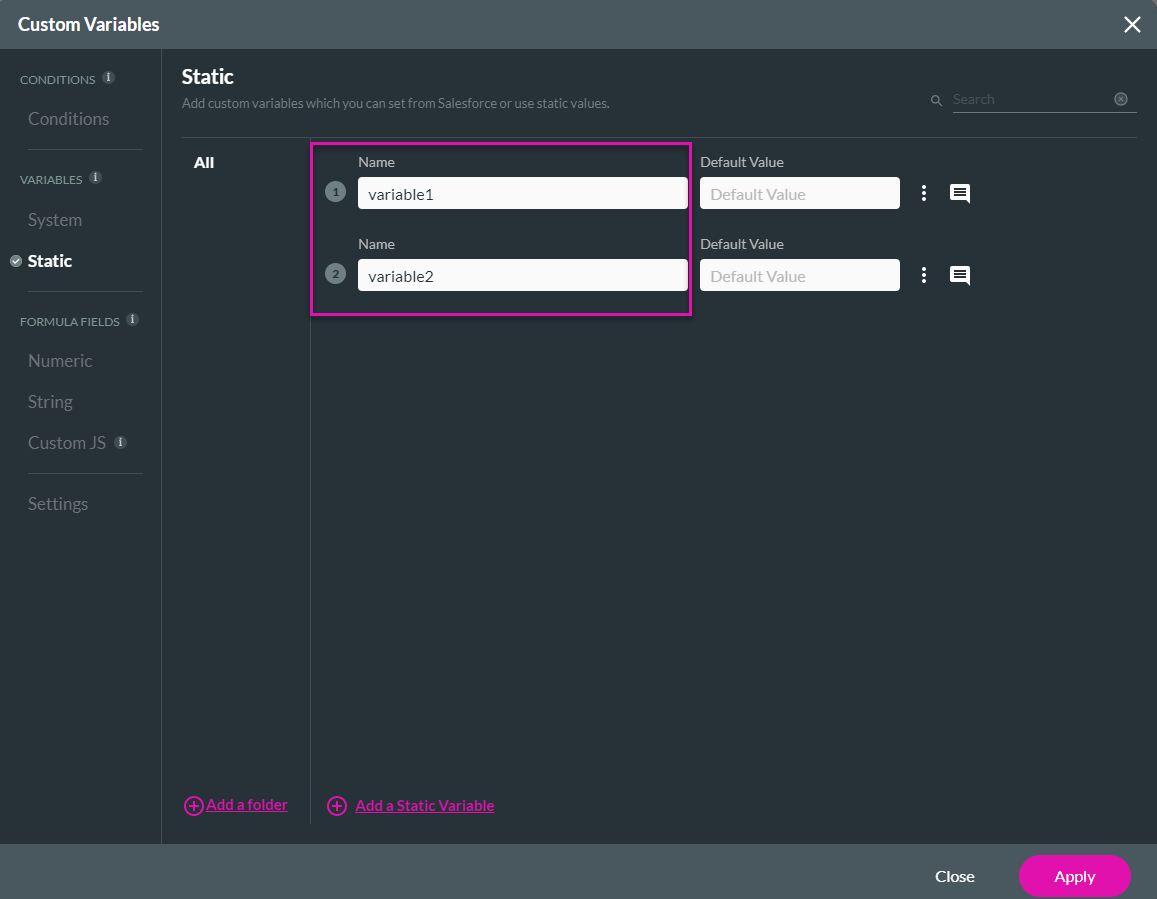
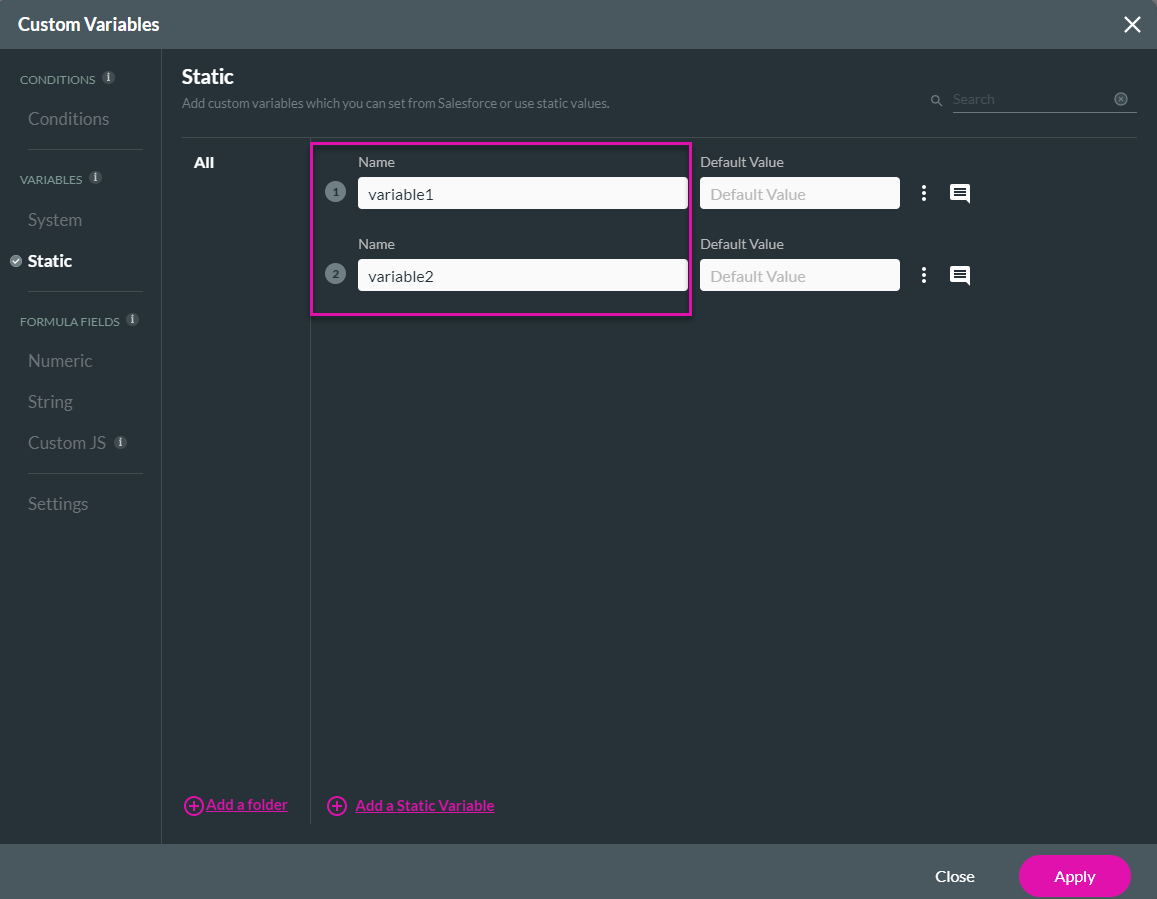
3. Next, give your Static Variables any names you like. Below, we have named our variables “variable1” and “variable2”. After this, click Apply:

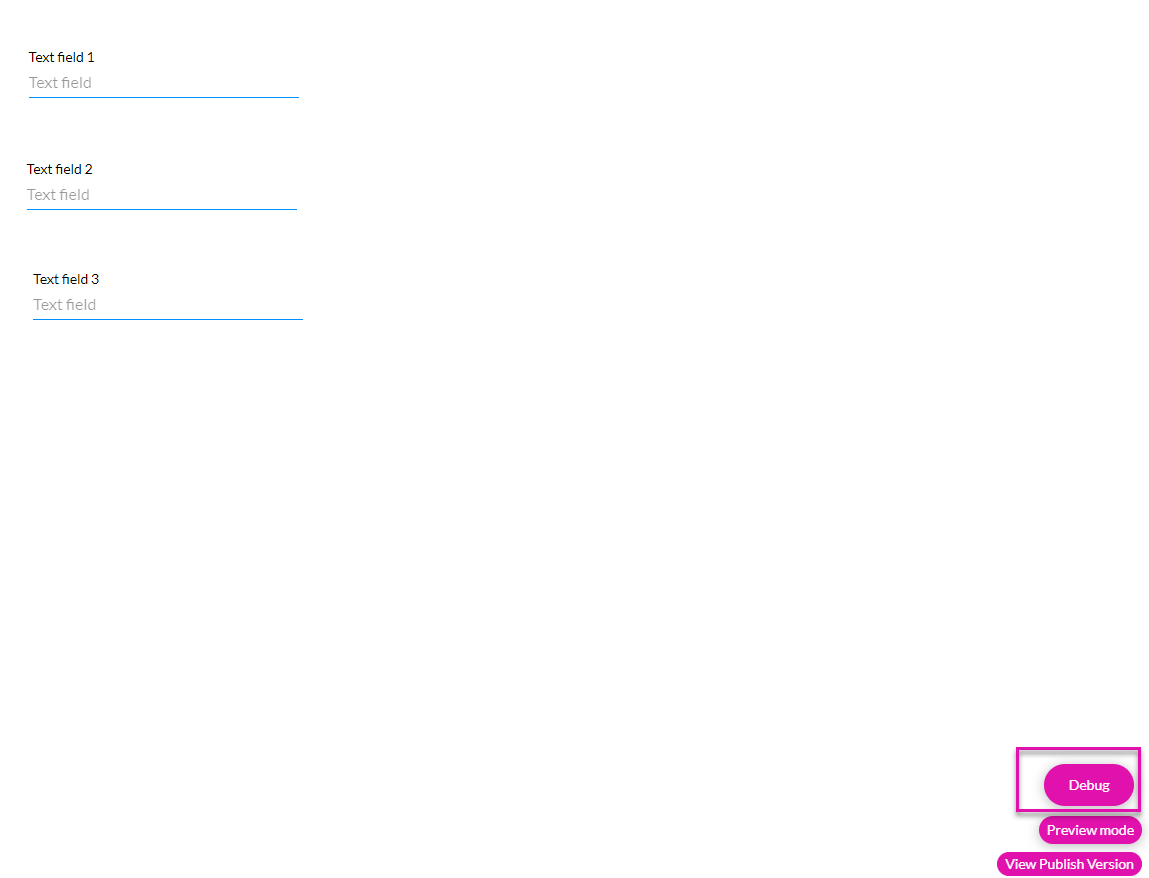
4. Next, enter Preview mode by clicking the option on the top right of your page. Then navigate to Debug:

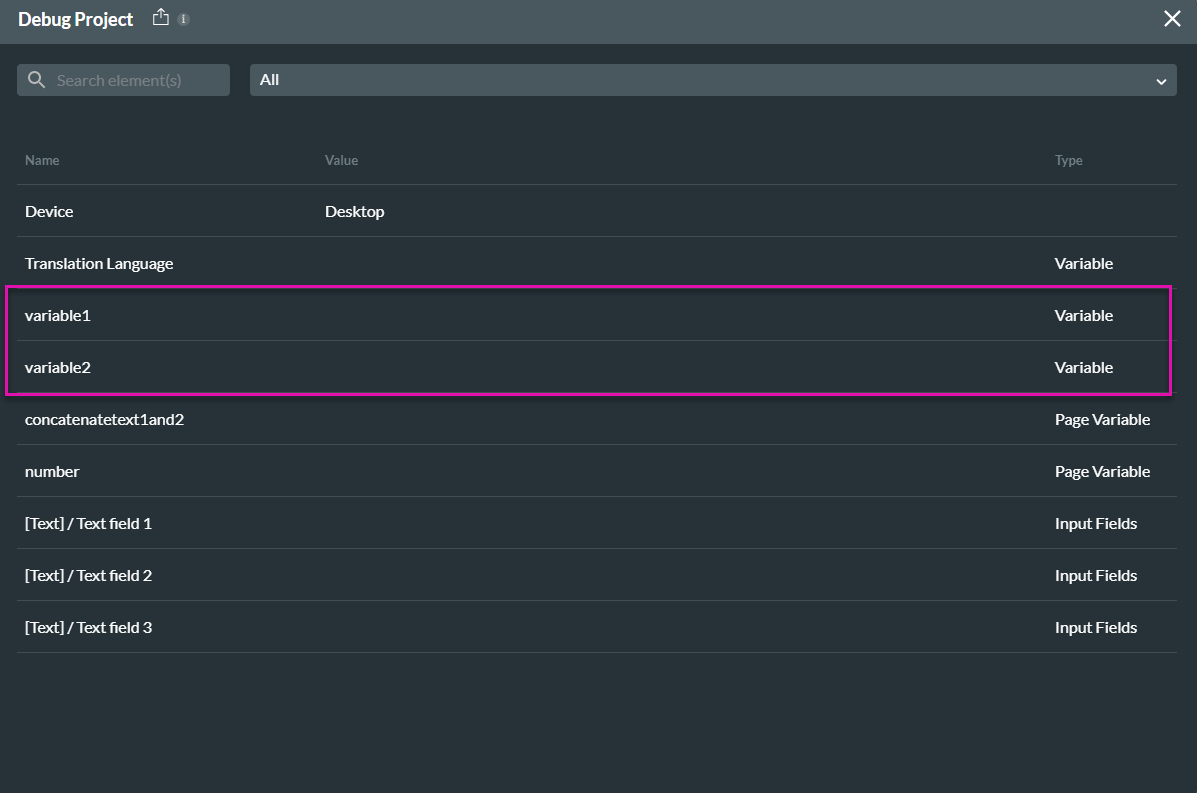
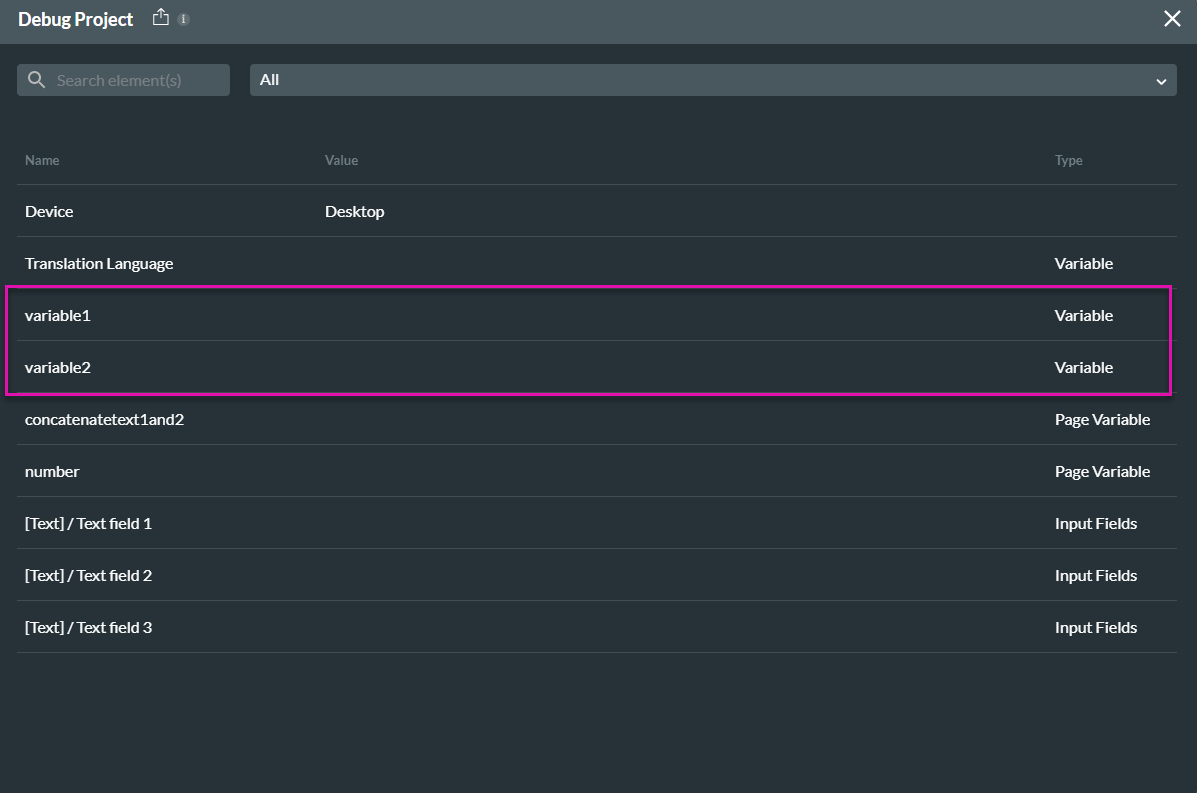
5. In Debug mode, you will be able to view your variables, but they are not yet populated:

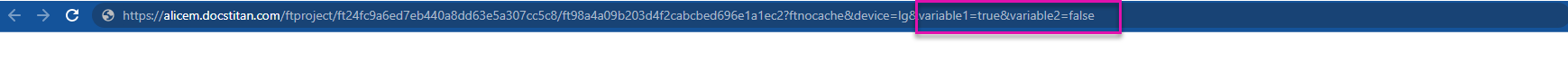
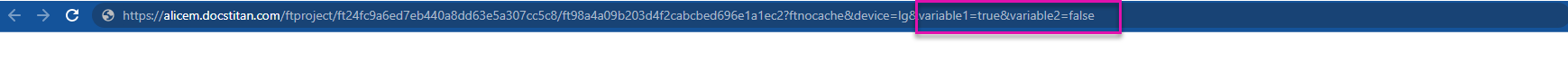
6. To populate these variables, navigate to your URL in preview mode, add an “&” and enter values for your variables, such as variable1=true and variable2=false:

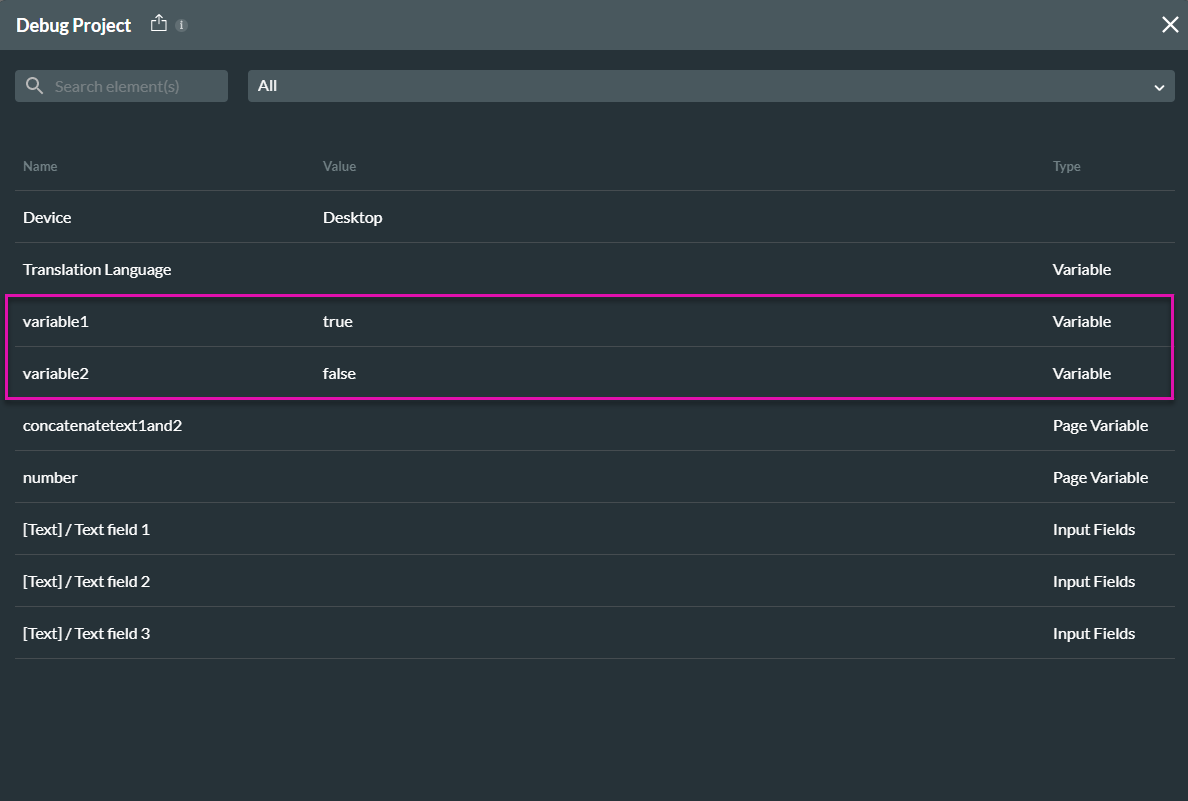
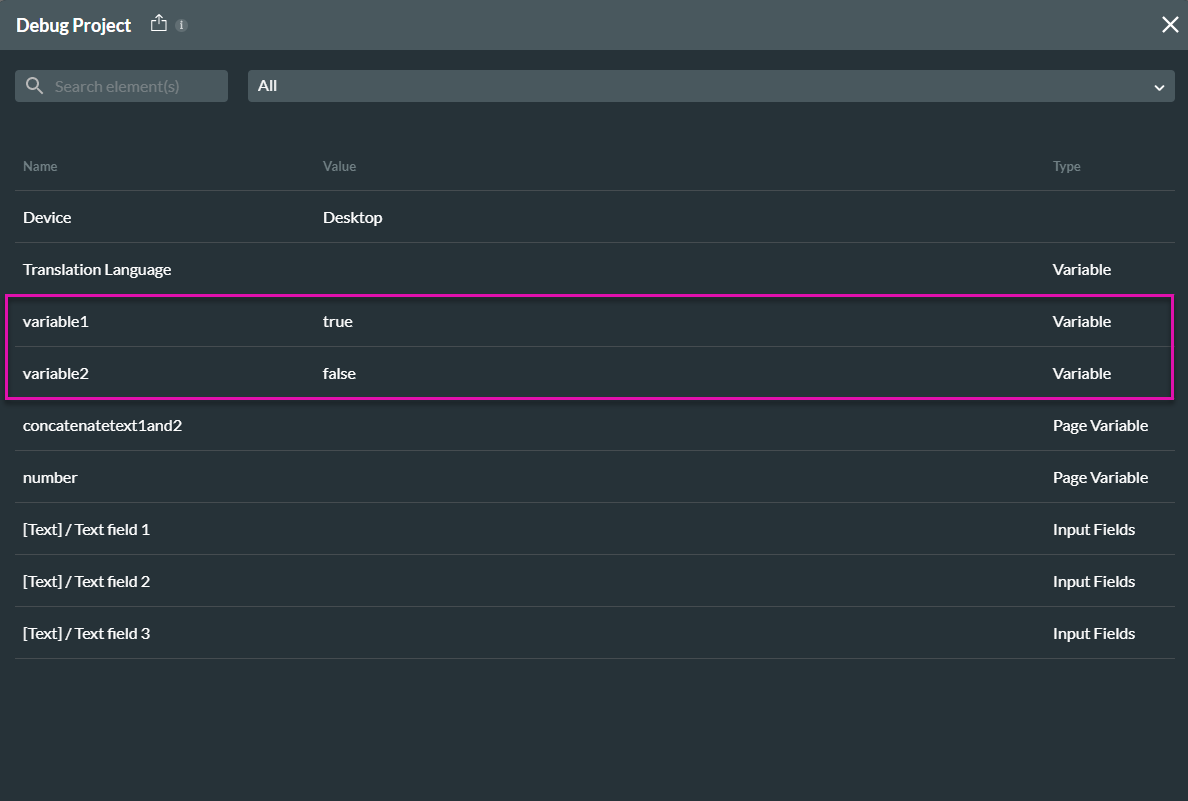
7. After this, click enter, then open Debug, and you will see your variables are populated:

Note: In the preview, you only need to use “&,” but for a published URL, you must include a question mark. You can concatenate as many variables as you like.
1. Navigate to Project Settings > Tools > Custom Variables:

Note: Ensure that Debug Mode is enabled so that you can view your variables when you preview your project.
2. In the Custom Variables panel, click on Static and choose Add a Static Variable:

Note: Whenever you want to set variables from a parameter, use Static Variables.
3. Next, give your Static Variables any names you like. Below, we have named our variables “variable1” and “variable2”. After this, click Apply:

4. Next, enter Preview mode by clicking the option on the top right of your page. Then navigate to Debug:

5. In Debug mode, you will be able to view your variables, but they are not yet populated:

6. To populate these variables, navigate to your URL in preview mode, add an “&” and enter values for your variables, such as variable1=true and variable2=false:

7. After this, click enter, then open Debug, and you will see your variables are populated:

Note: In the preview, you only need to use “&,” but for a published URL, you must include a question mark. You can concatenate as many variables as you like.
03 Map to URL
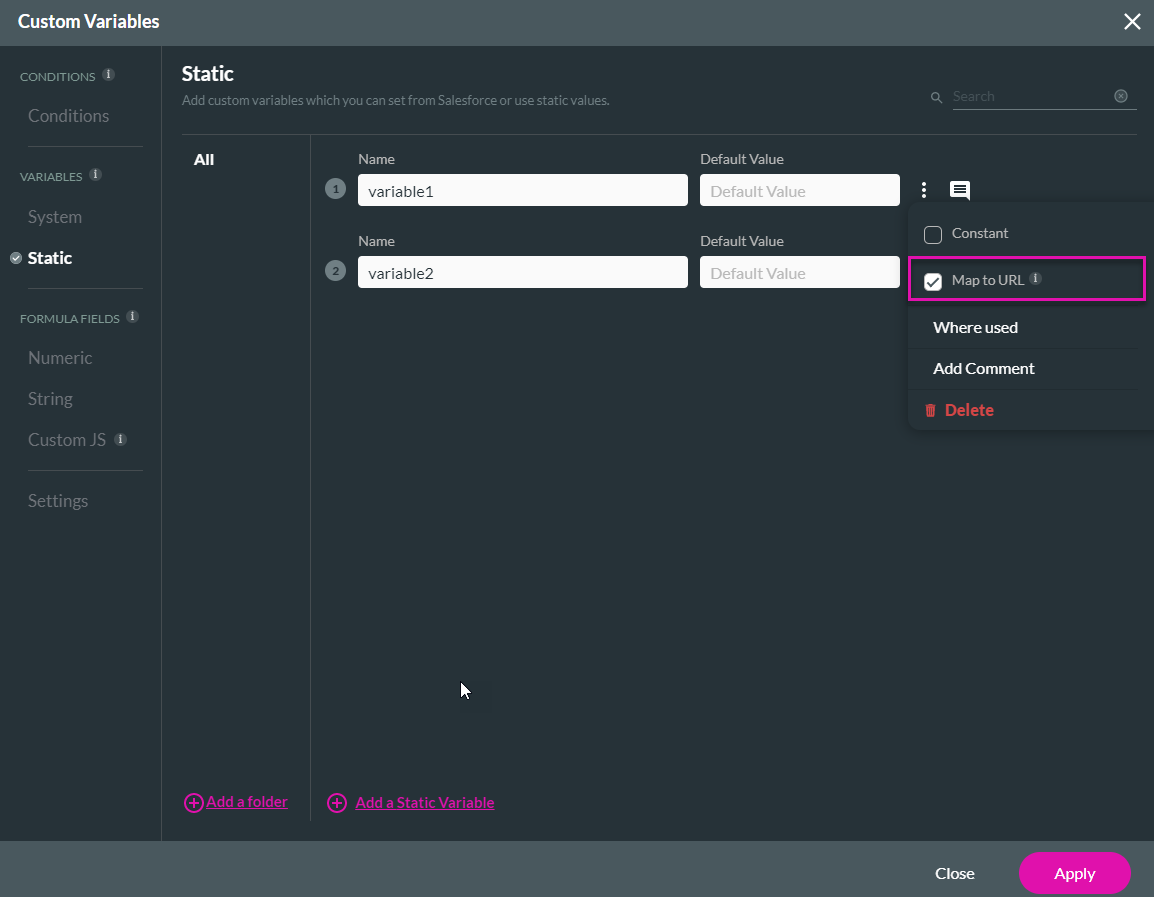
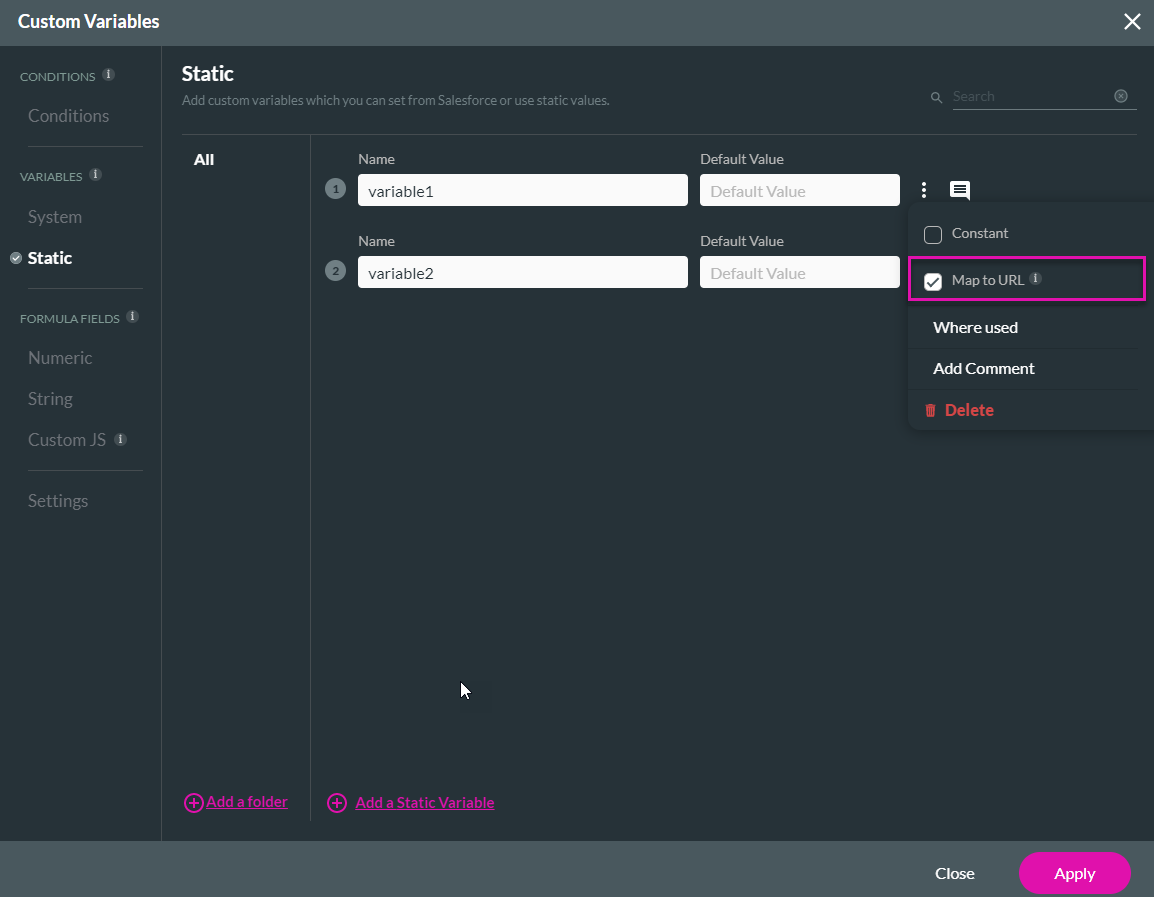
1. To make use of Map to URL, navigate back to your Static Variables, click the kebab menu on a variable or variables, and check the Map to URL option:

2. Click Apply and save your project. This option ensures that your URL will not be lost when you navigate away from your page or reload it.
3. The Map to URL option also ensures that any changes you make to your variables are mapped to your URL. Let’s see how this works by use of an example:

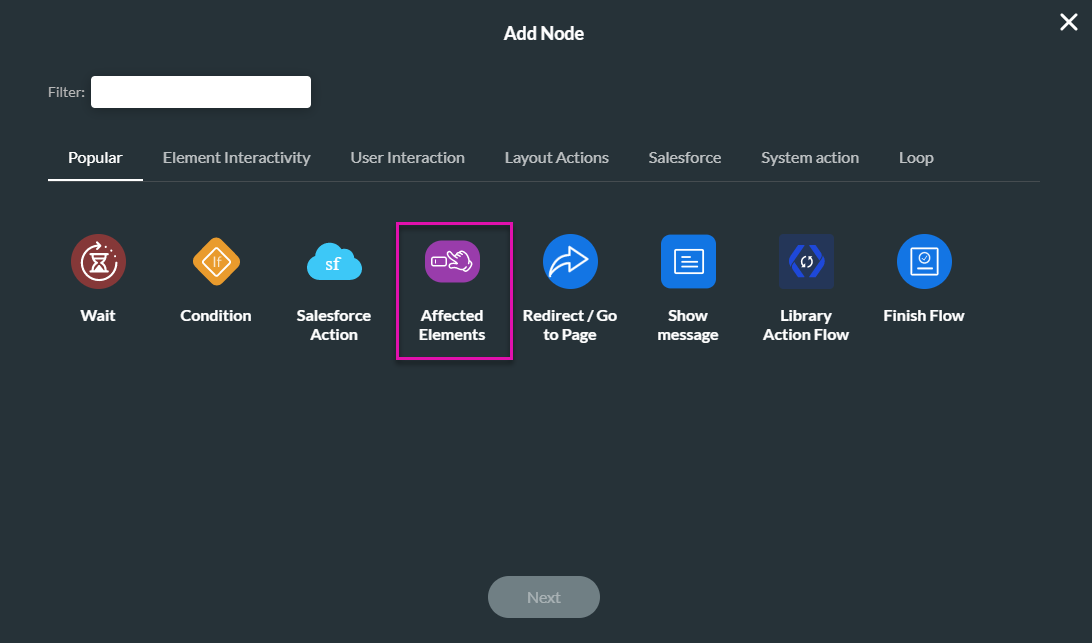
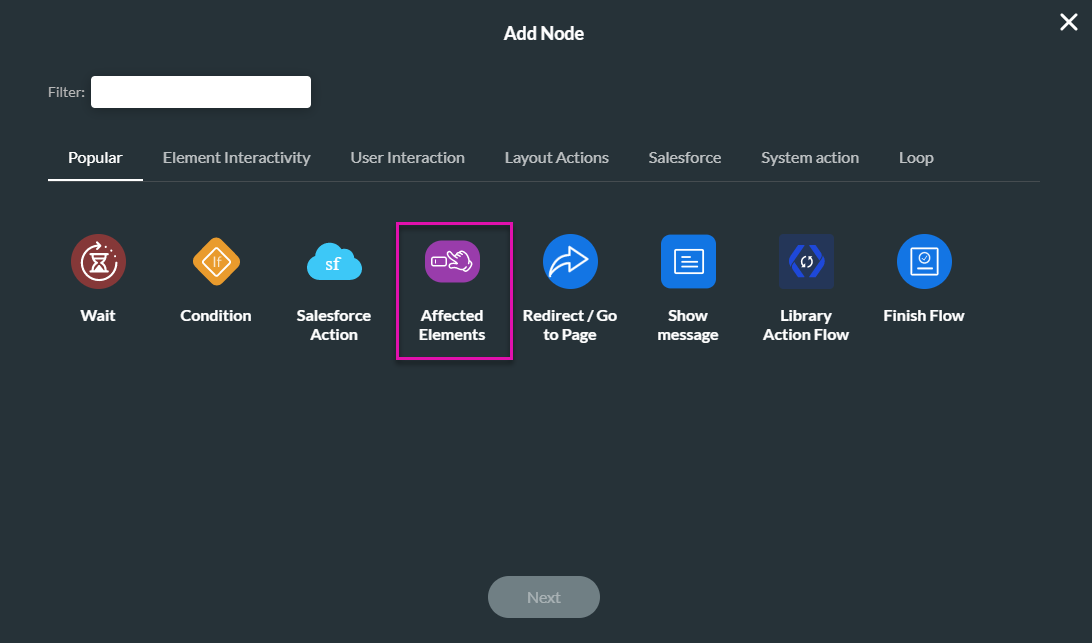
4. Next, click Affected Elements:

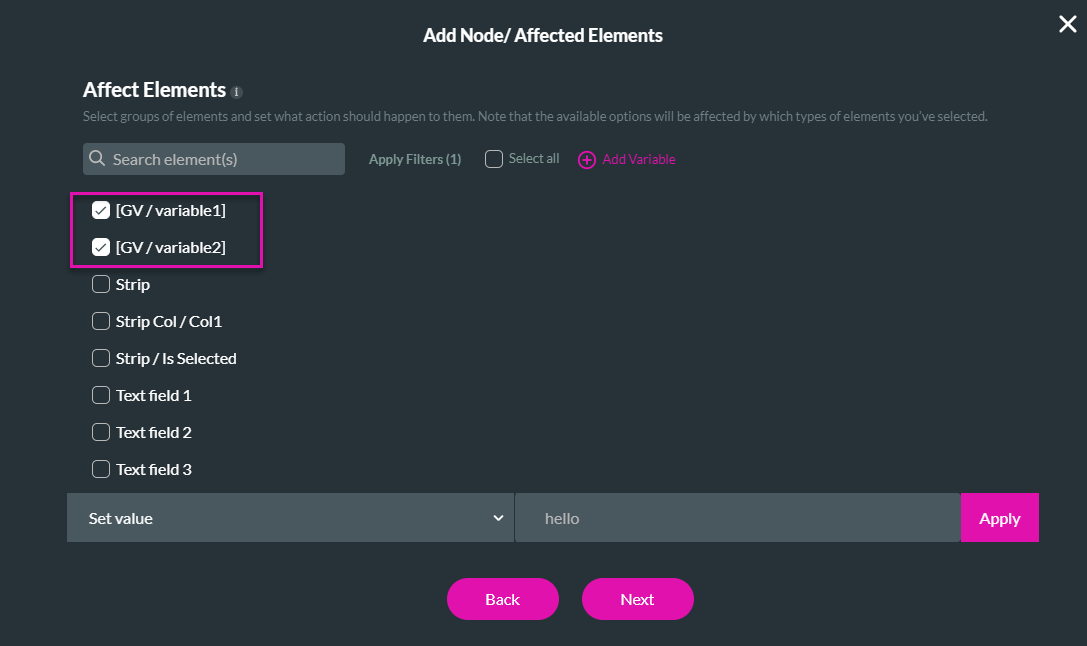
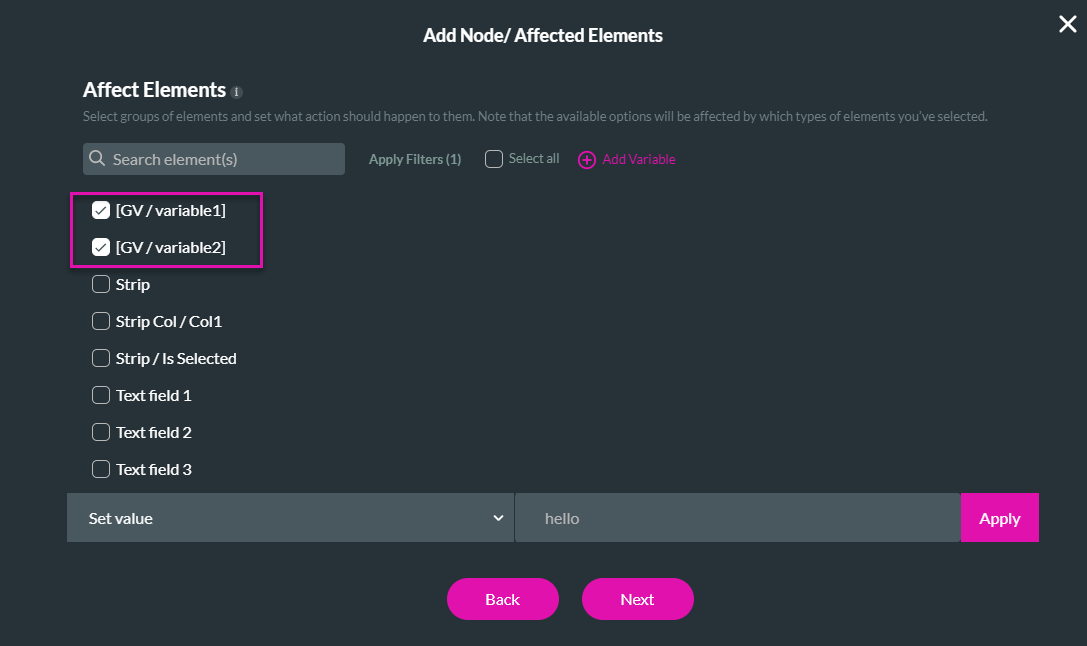
5. Then, select the variables you have configured and choose to set their value to anything you like before clicking Apply. Below, it has been set to “hello”:

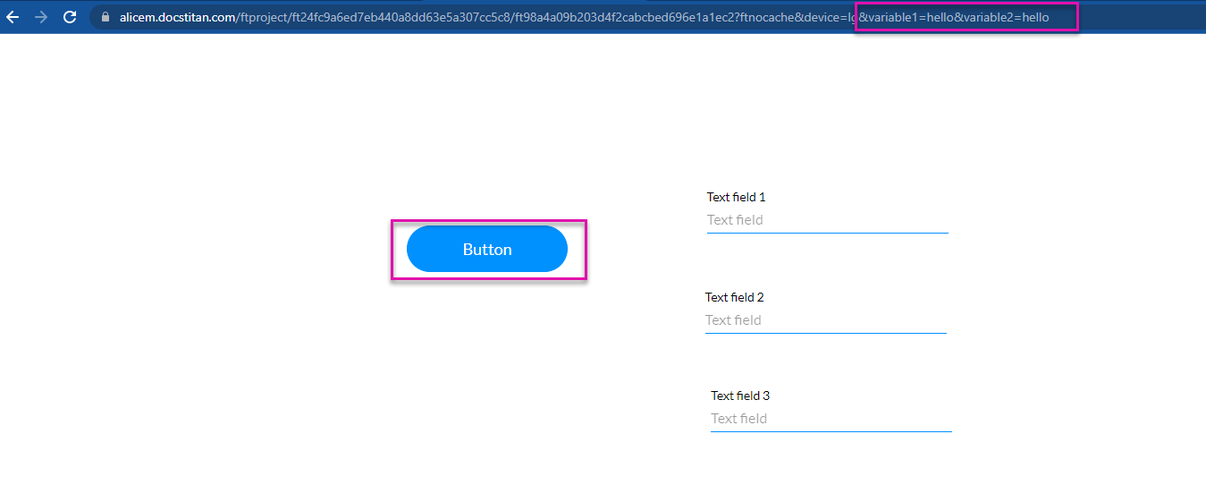
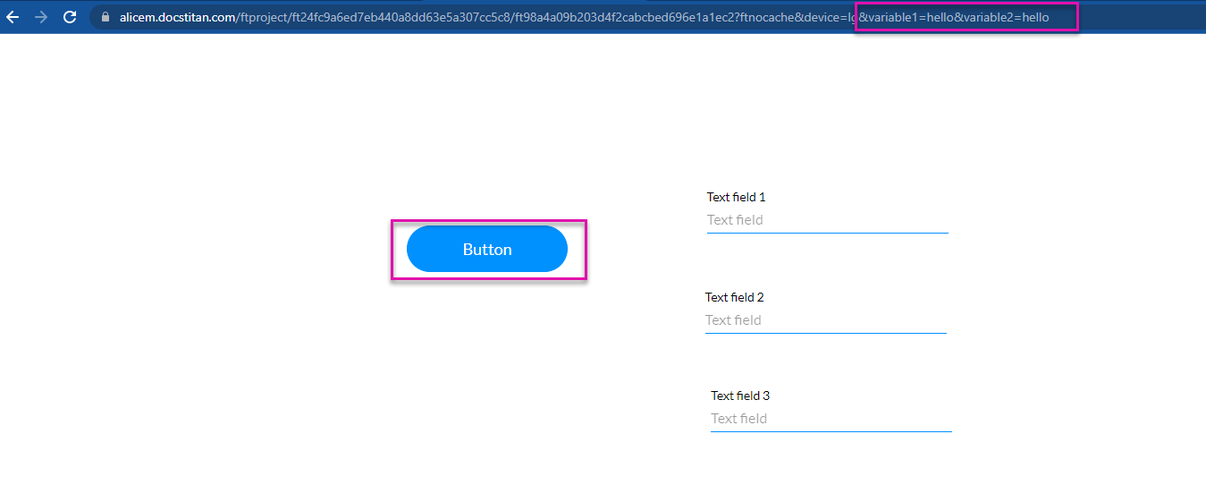
6. Navigate to your preview, refresh, and click your button. You will see that your variable values in your URL have changed to the values you mapped in your On Click Actions:

In summary, if you want to ensure that the variable value in your URL doesn’t get lost when refreshing your page or that it changes upon certain actions, then you need to select the Map to URL option.

2. Click Apply and save your project. This option ensures that your URL will not be lost when you navigate away from your page or reload it.
3. The Map to URL option also ensures that any changes you make to your variables are mapped to your URL. Let’s see how this works by use of an example:
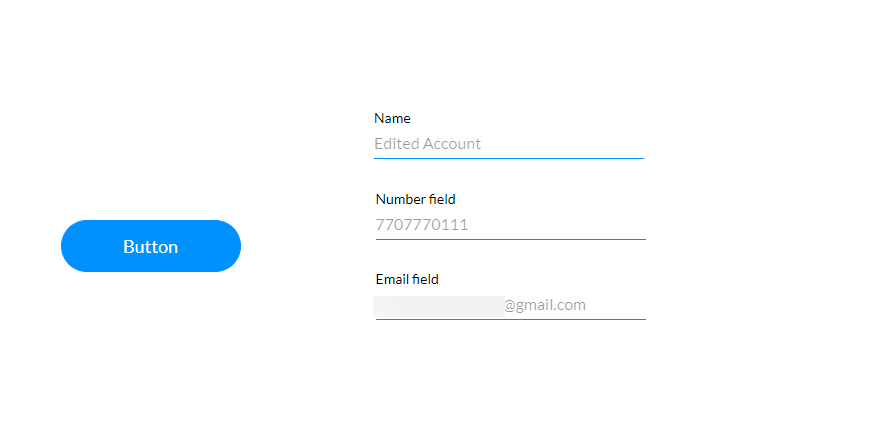
- Add a button to your project by dragging it from the element panel onto your canvas.
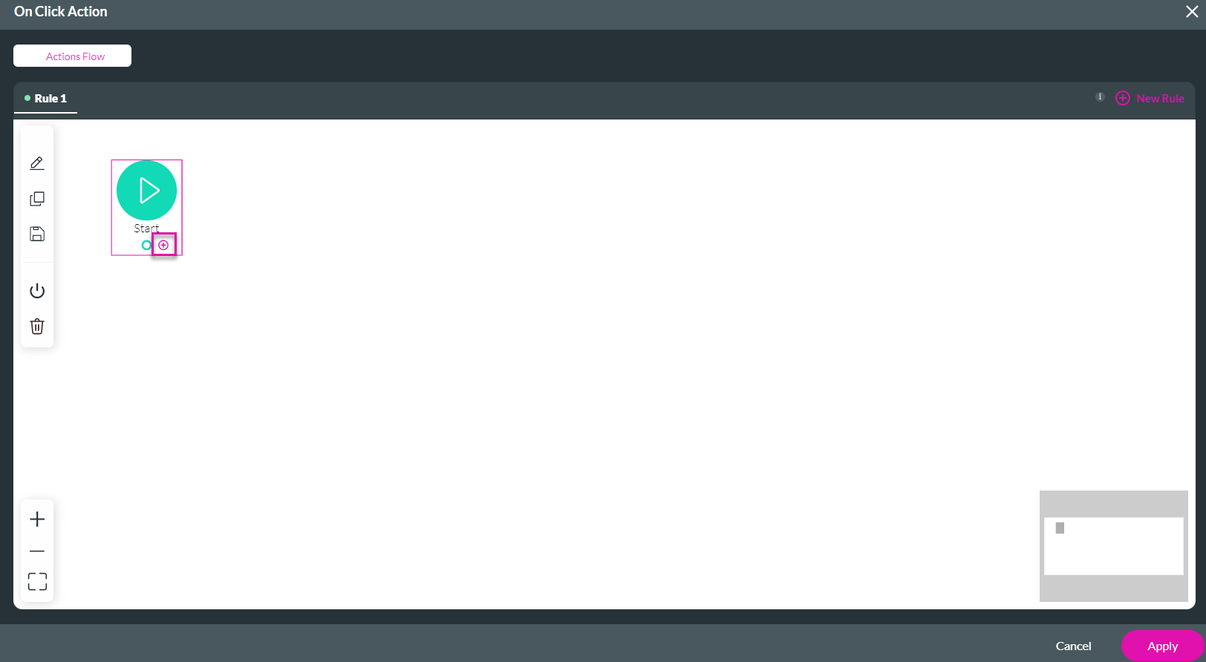
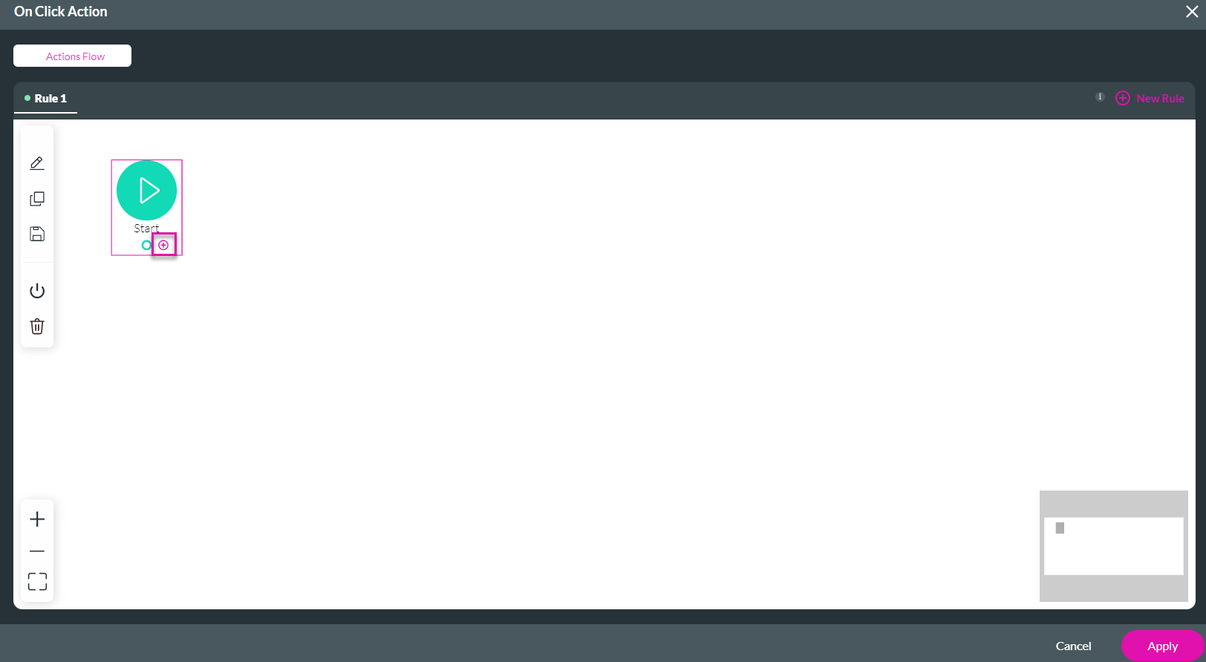
- Next, select the On Click Action action option on the Button Element, and then the + icon next to your action:

4. Next, click Affected Elements:

5. Then, select the variables you have configured and choose to set their value to anything you like before clicking Apply. Below, it has been set to “hello”:

6. Navigate to your preview, refresh, and click your button. You will see that your variable values in your URL have changed to the values you mapped in your On Click Actions:

In summary, if you want to ensure that the variable value in your URL doesn’t get lost when refreshing your page or that it changes upon certain actions, then you need to select the Map to URL option.
04 Encrypt the ID
When working with Salesforce Record IDs, we never want to pass them as they are because this is not secure. For this reason, we will encrypt the ID before passing it. Any sensitive ID you pass to your Titan Web form should be encrypted.
Below, we will describe how to add this extra layer of security:
1. Login to Salesforce and ensure your Titan package is installed.

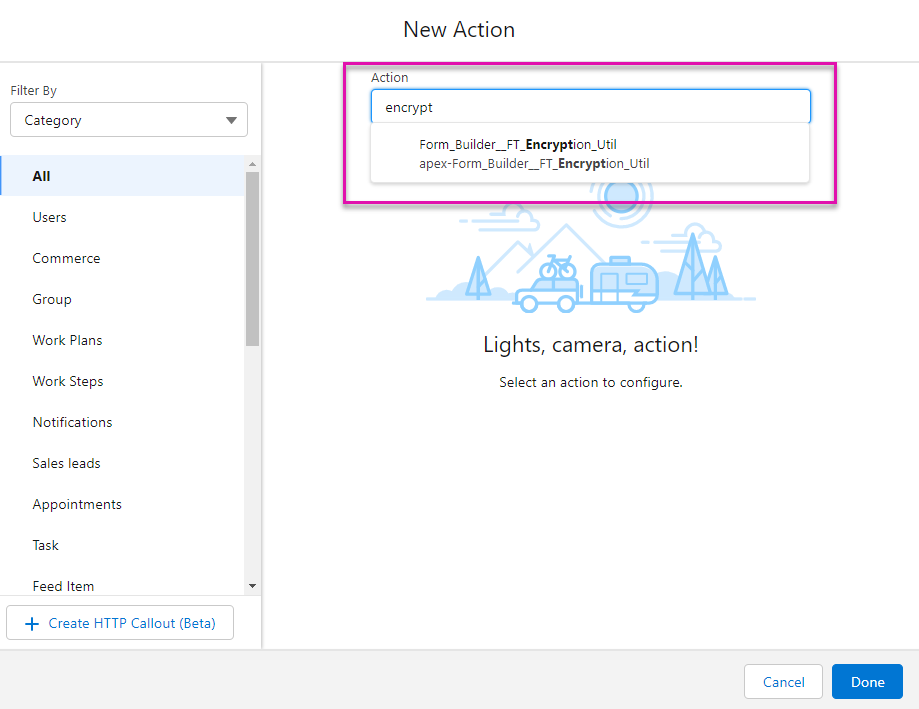
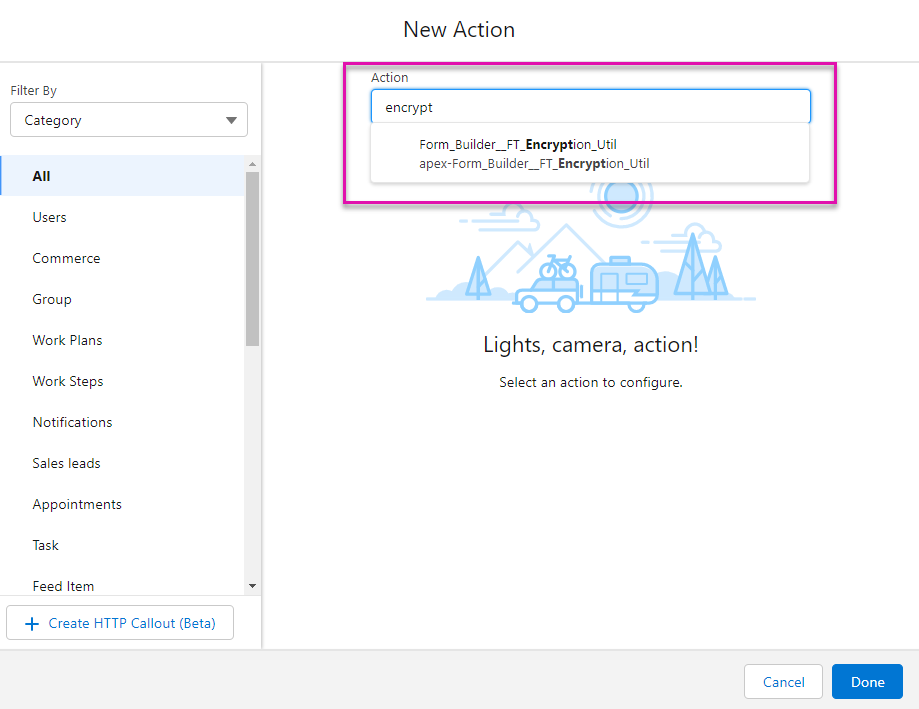
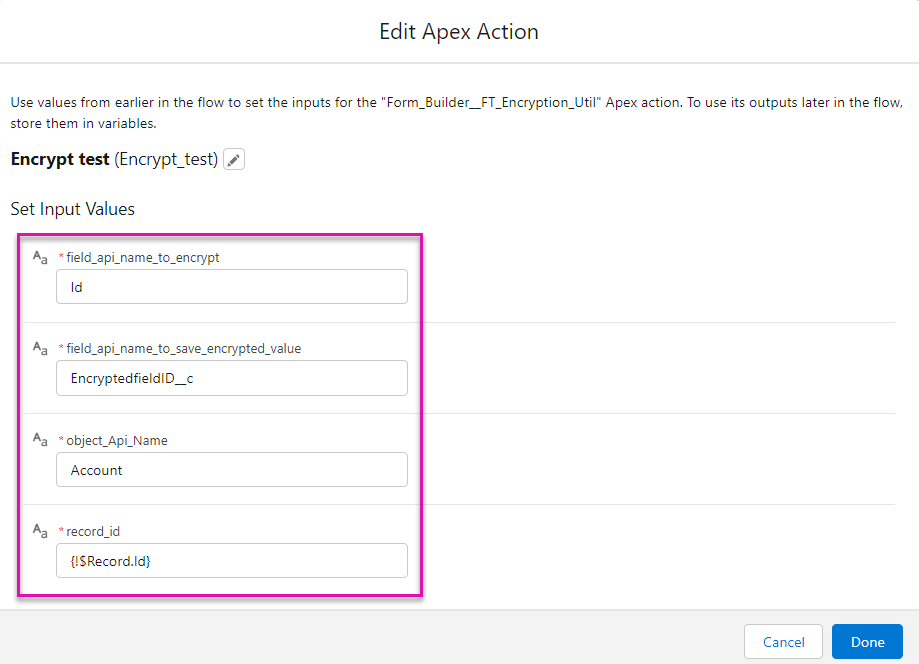
2. Add the FT_Encryption_Util Apex Action:

3. You need to stipulate

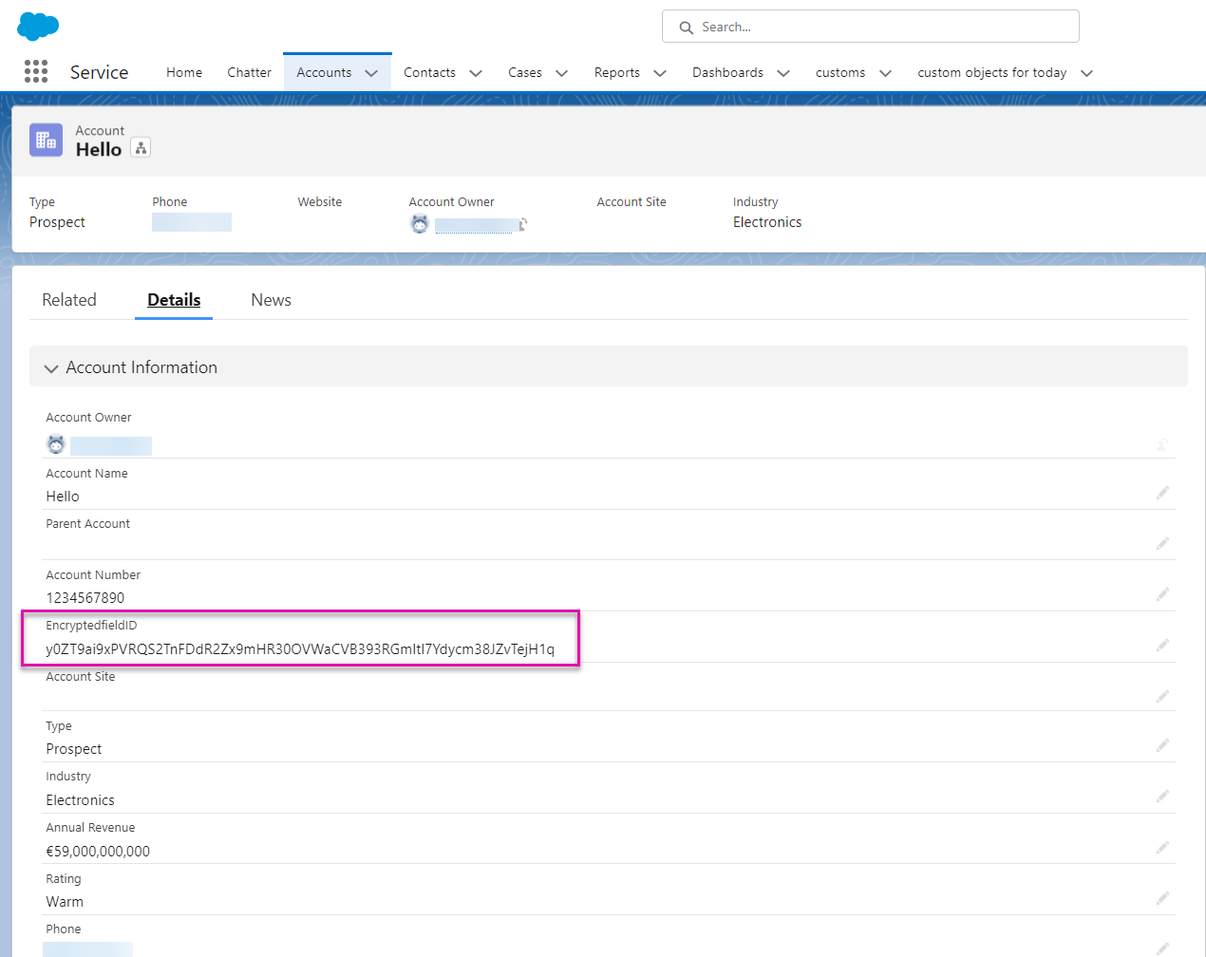
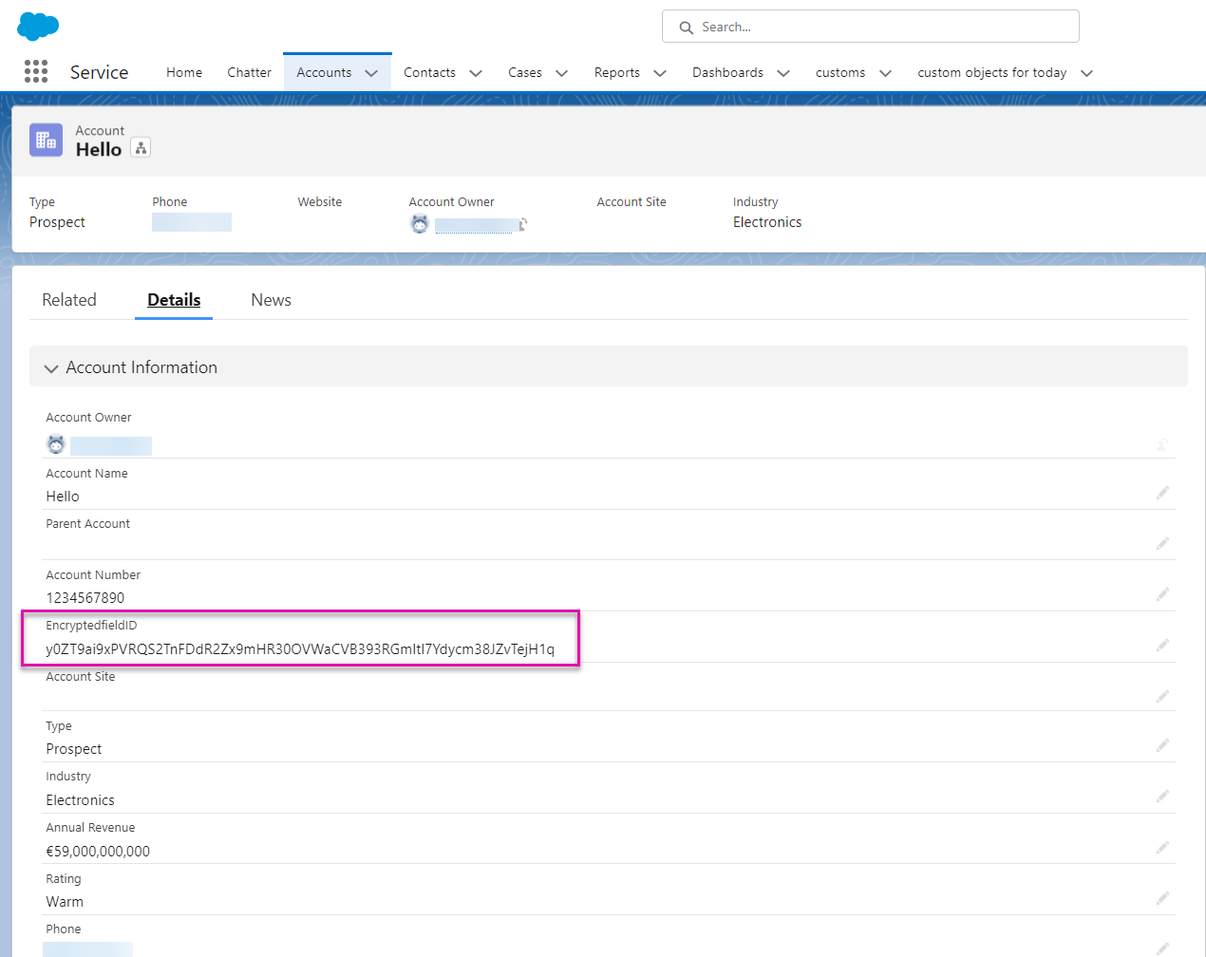
4. Click done, save your flow, and activate it. Then, in this instance, we need to create an Account object to trigger our flow. Your encrypted ID will display on the Account object:

Note: Don’t forget to add your encrypted field to your page layout when working in Salesforce Lightning.
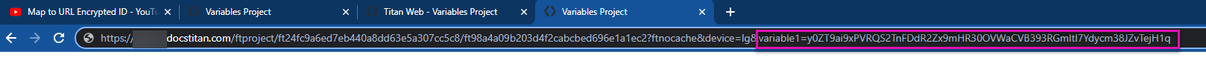
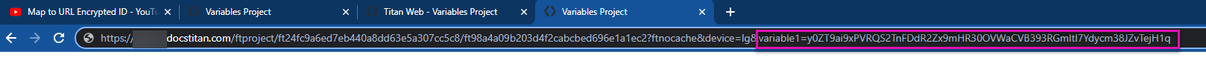
5. Navigate to your Titan Web Project and paste the ID in the preview URL, where it is equal to your variable:

6. test this encrypted ID by running a Get and populating these fields with the Account data.


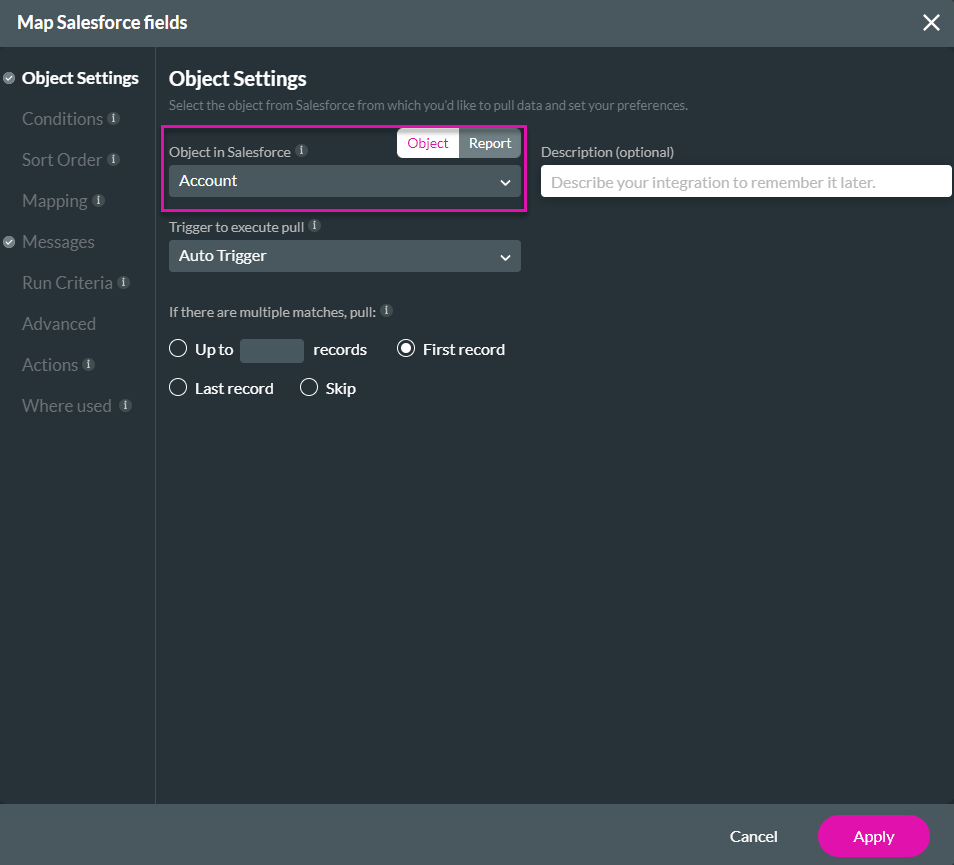
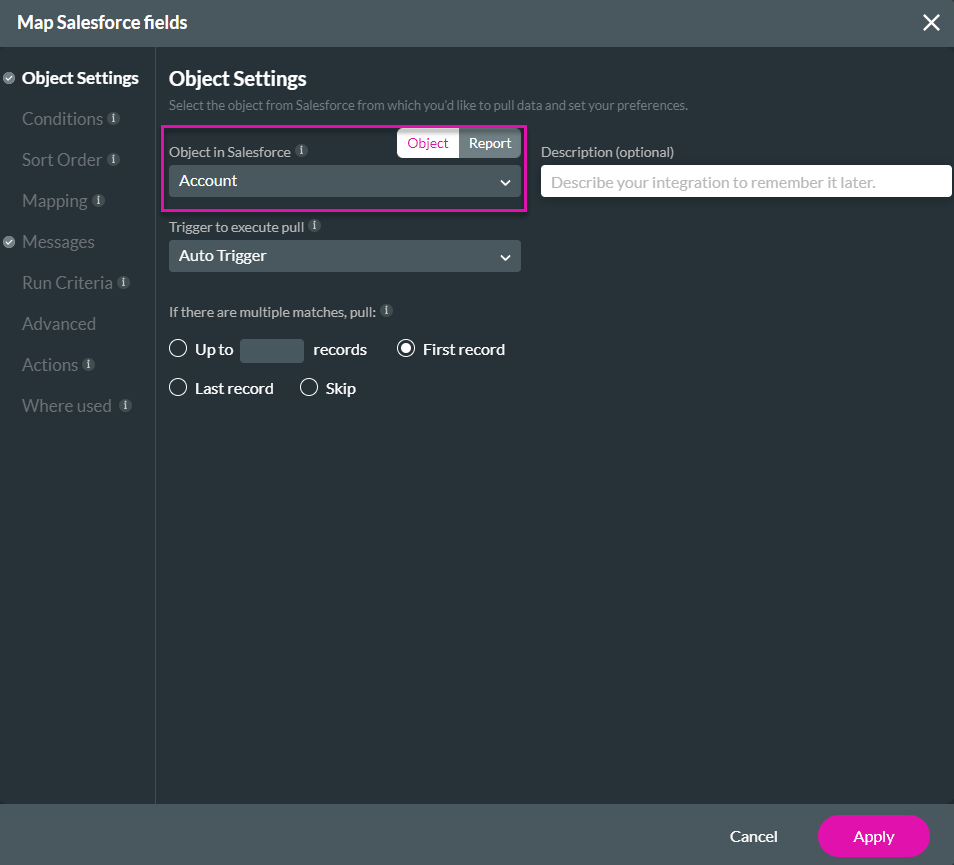
7. Next, select the object in Salesforce you would like to pull the data from; here it is: Account:

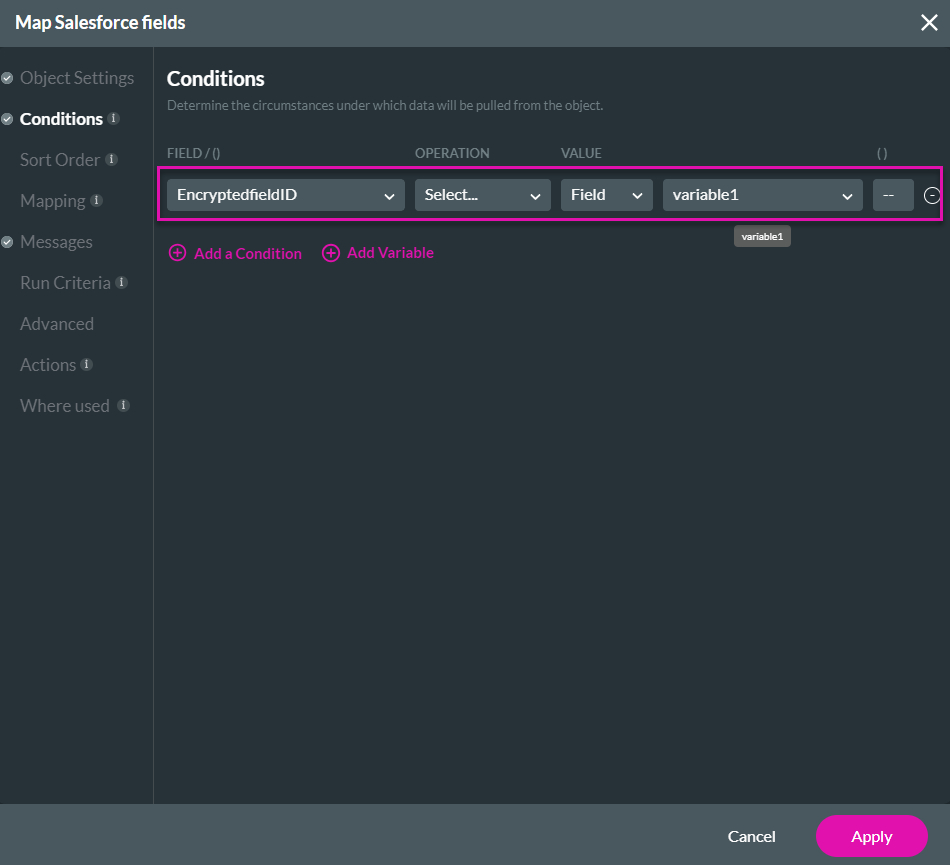
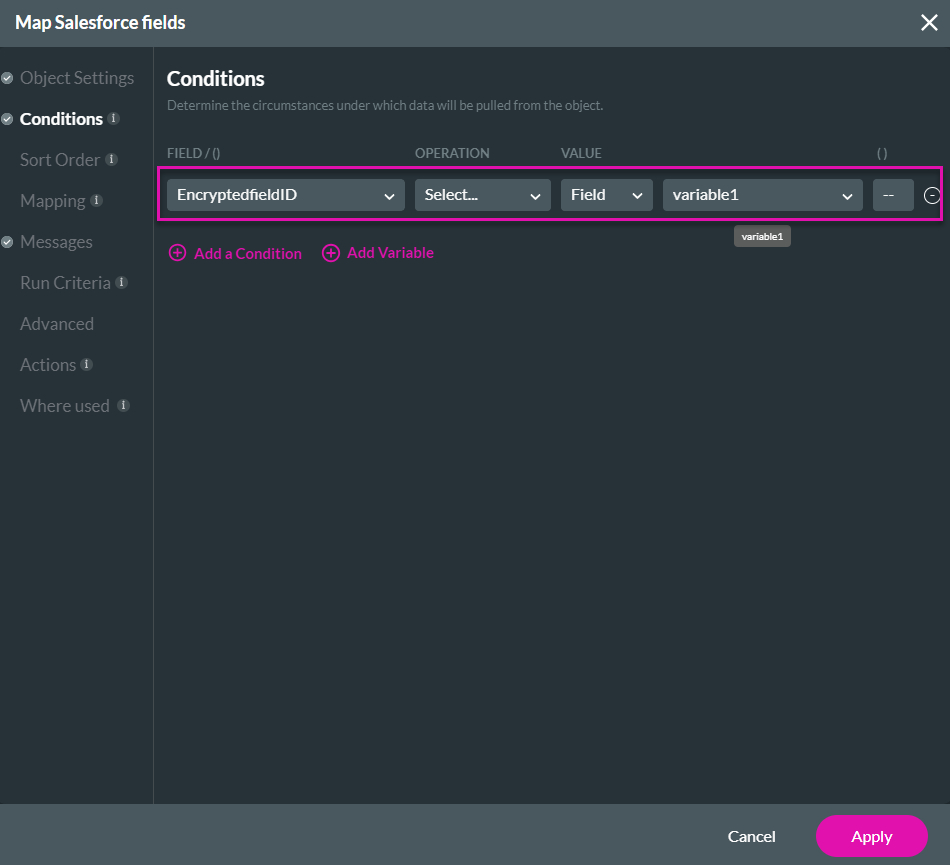
8. After this, set up conditions. Here, the encrypted field is equal to variable1:

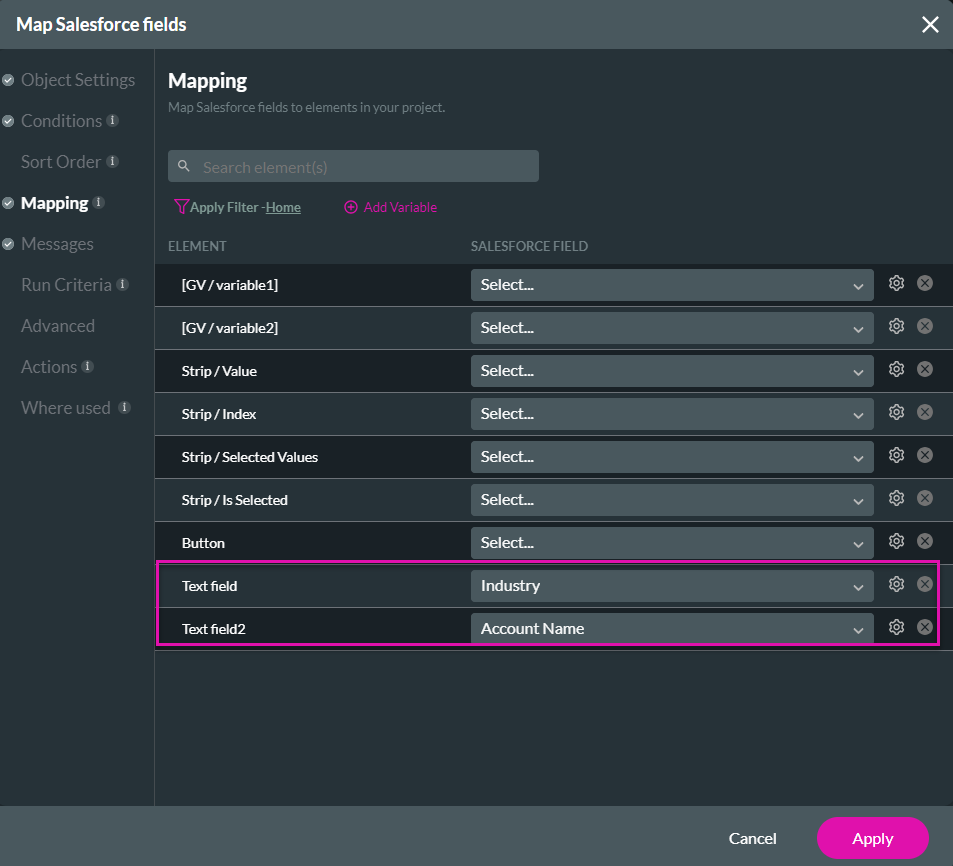
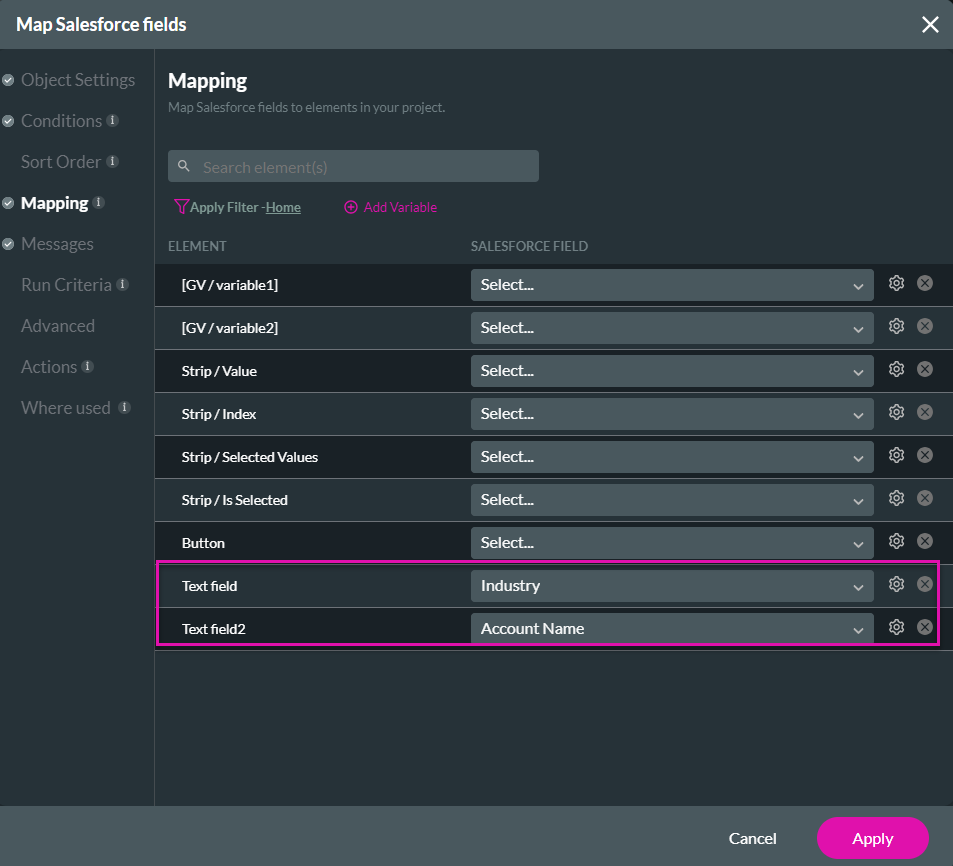
9. Next, set mapping, so here we have chosen to map the Text field to Industry and the Text field2 to Account Name:

10. Head back to your preview After clicking Apply and saving your project.

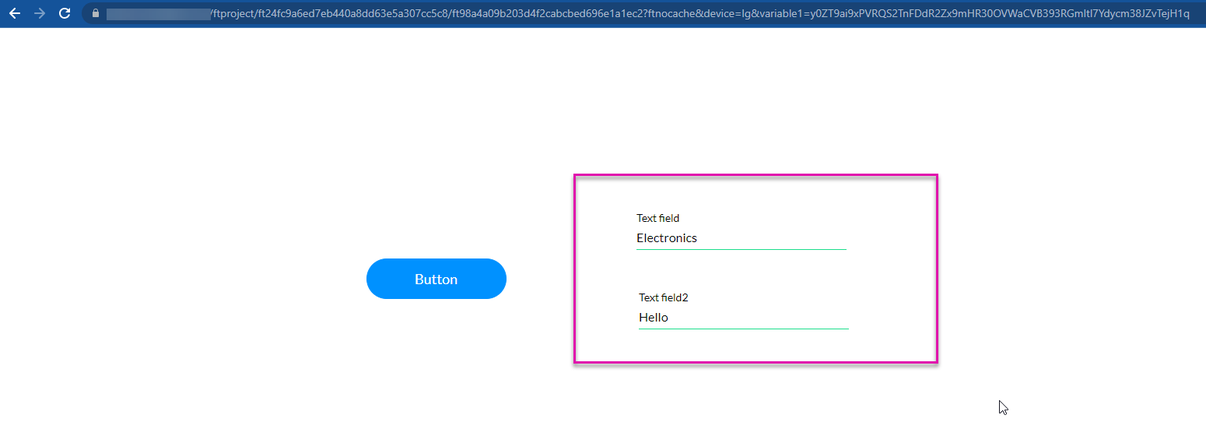
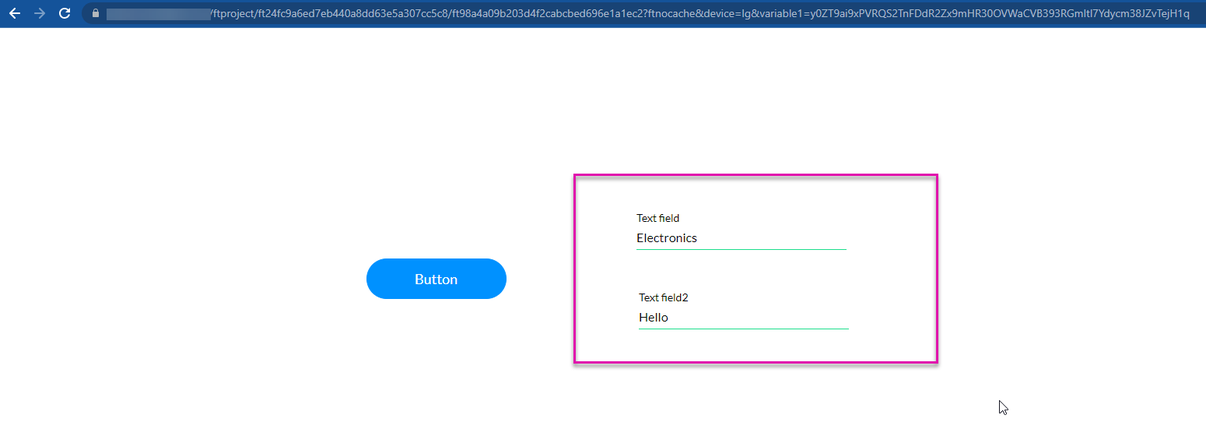
11. Click refresh, and you will see your data pulled through:

Below, we will describe how to add this extra layer of security:
1. Login to Salesforce and ensure your Titan package is installed.
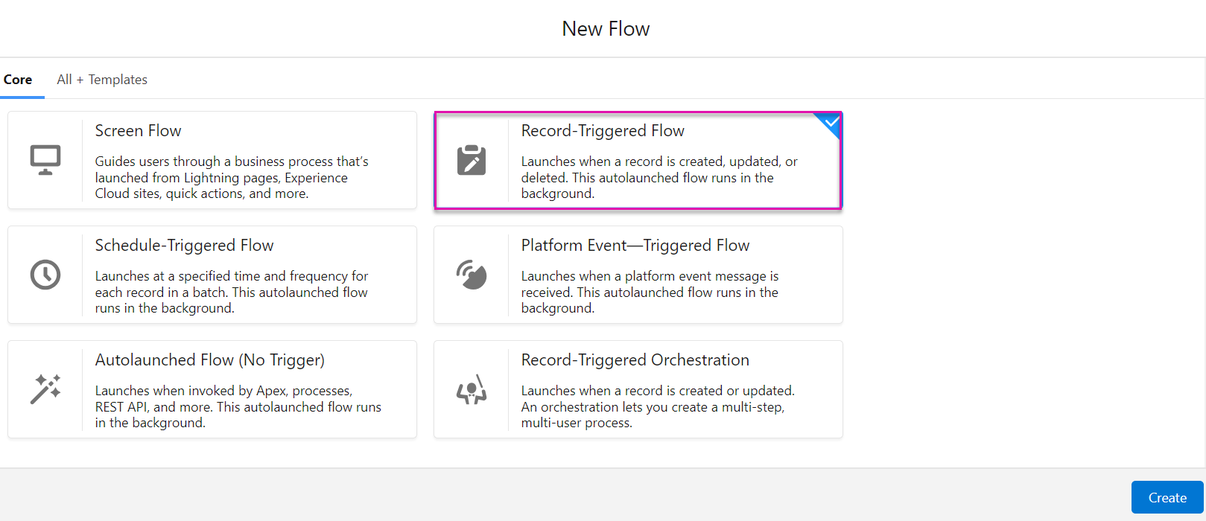
- Navigate to your Flow Builder, create a new Flow, and choose Record-Triggered Flow:

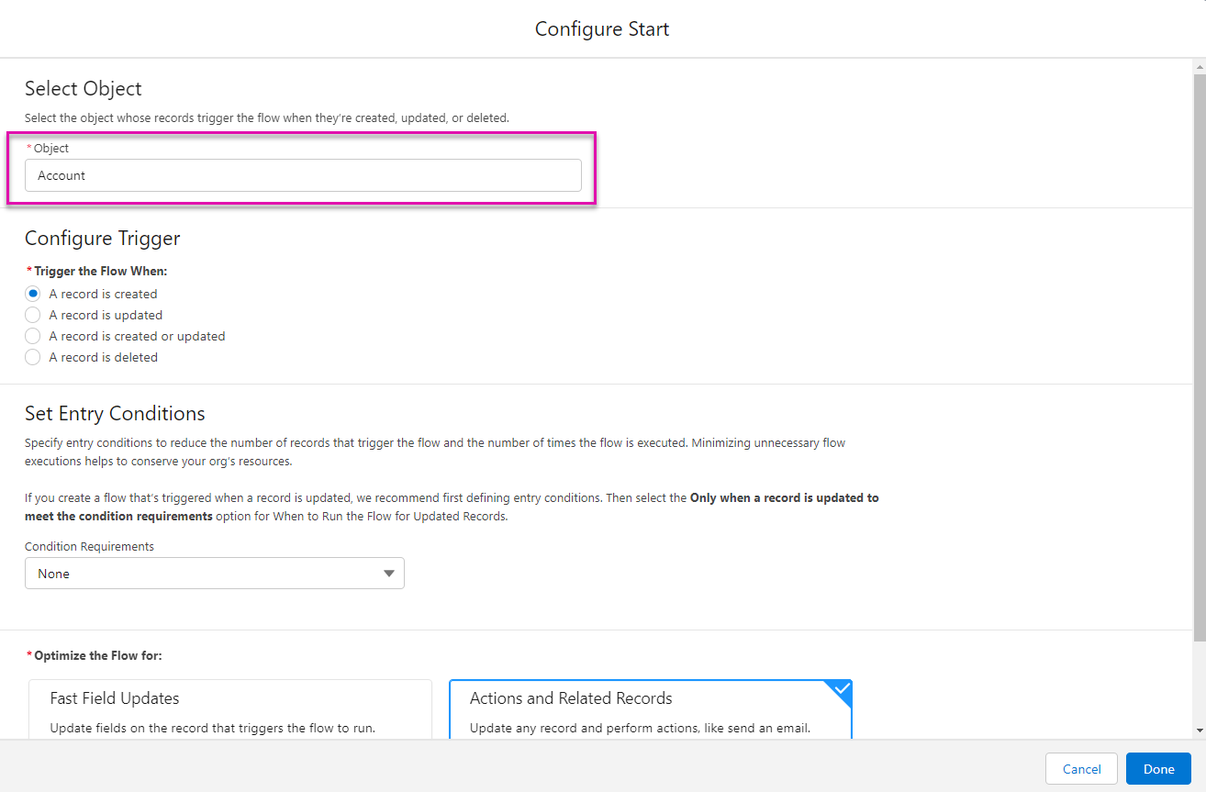
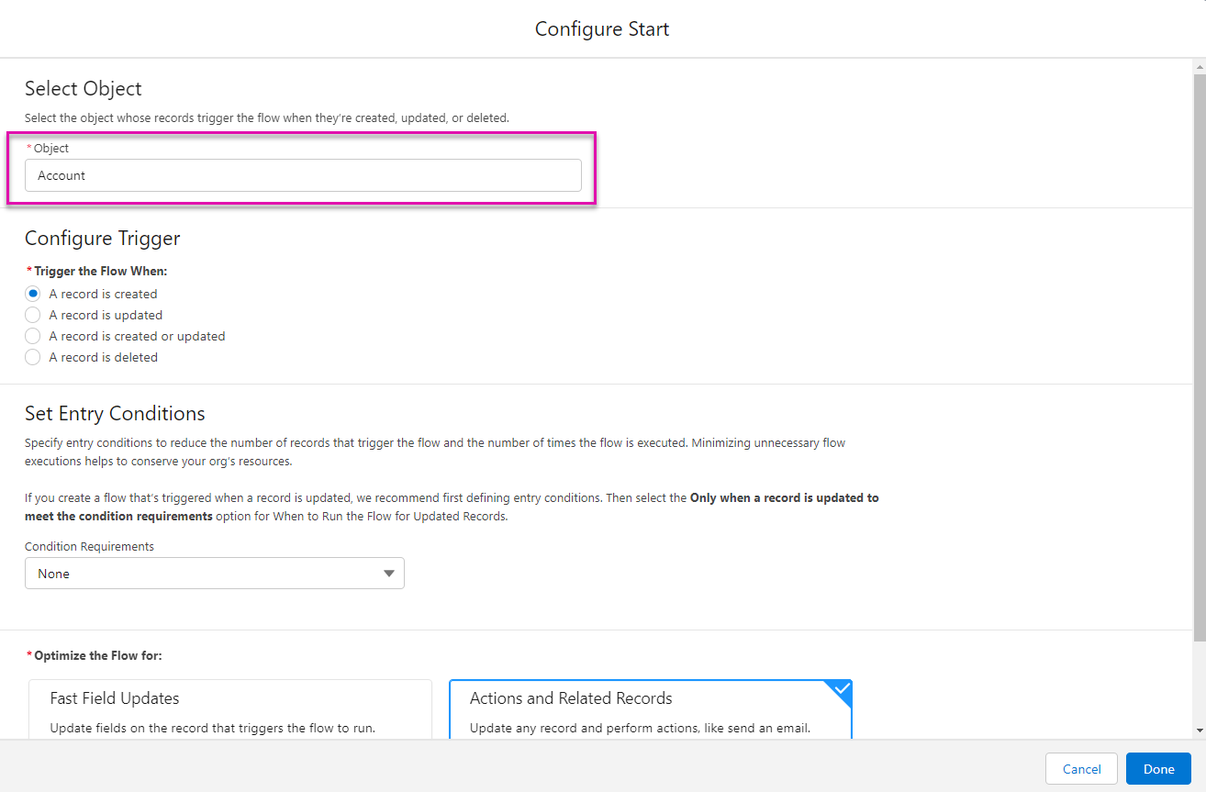
- Next, configure the start of your flow by selecting the object whose records trigger the flow; here, we have chosen Account. Then, decide when to activate the flow and set any conditions before clicking Done:

2. Add the FT_Encryption_Util Apex Action:

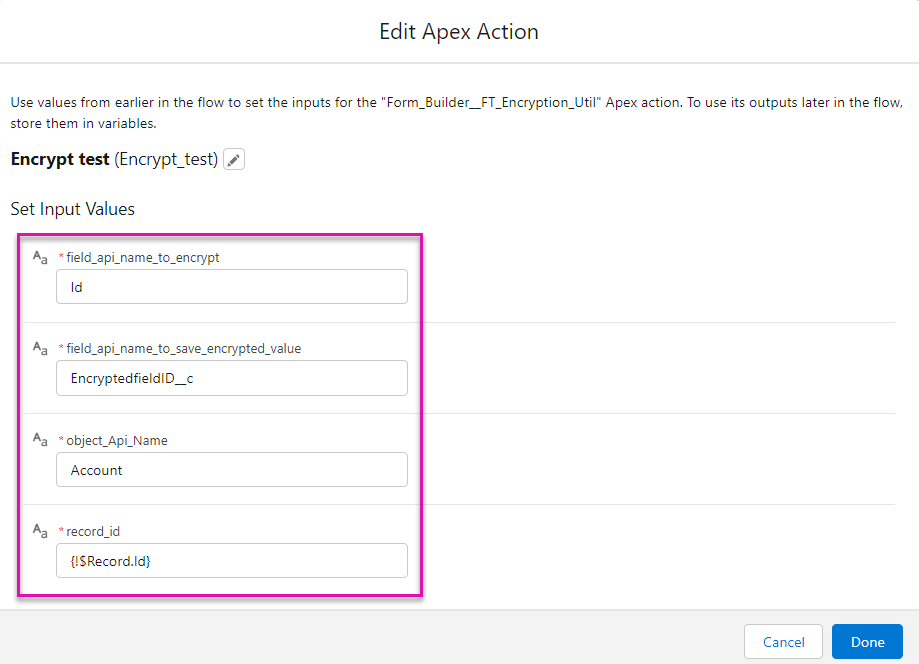
3. You need to stipulate
- field_api_name_to_encrypt
- field_api_name_to_save_encrypted_value (120-150 characters, but this can be more)
- object_Api_Name
- record_id

4. Click done, save your flow, and activate it. Then, in this instance, we need to create an Account object to trigger our flow. Your encrypted ID will display on the Account object:

Note: Don’t forget to add your encrypted field to your page layout when working in Salesforce Lightning.
5. Navigate to your Titan Web Project and paste the ID in the preview URL, where it is equal to your variable:

6. test this encrypted ID by running a Get and populating these fields with the Account data.
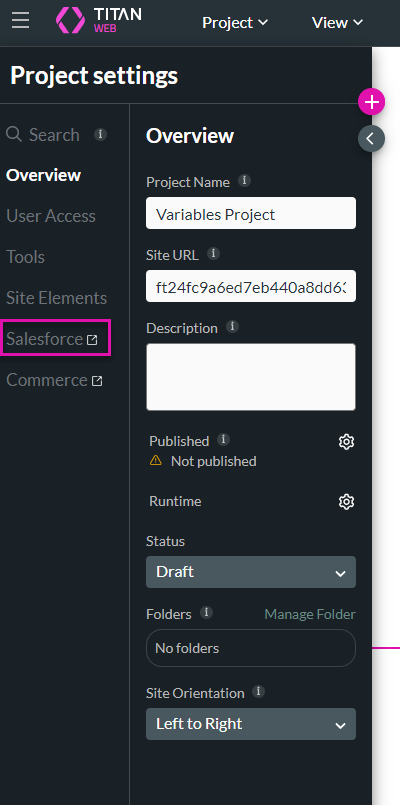
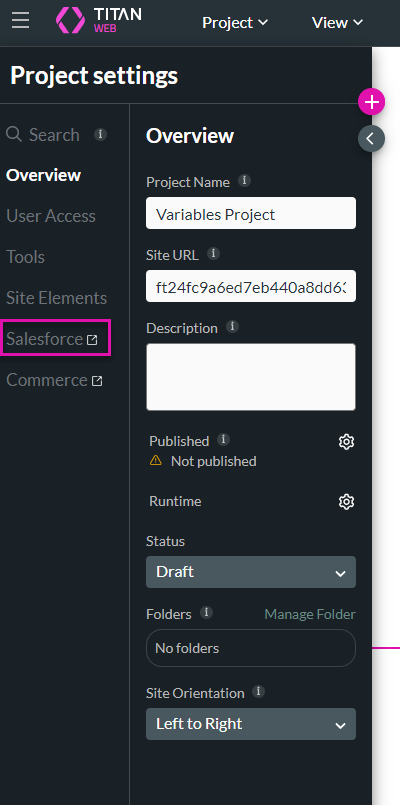
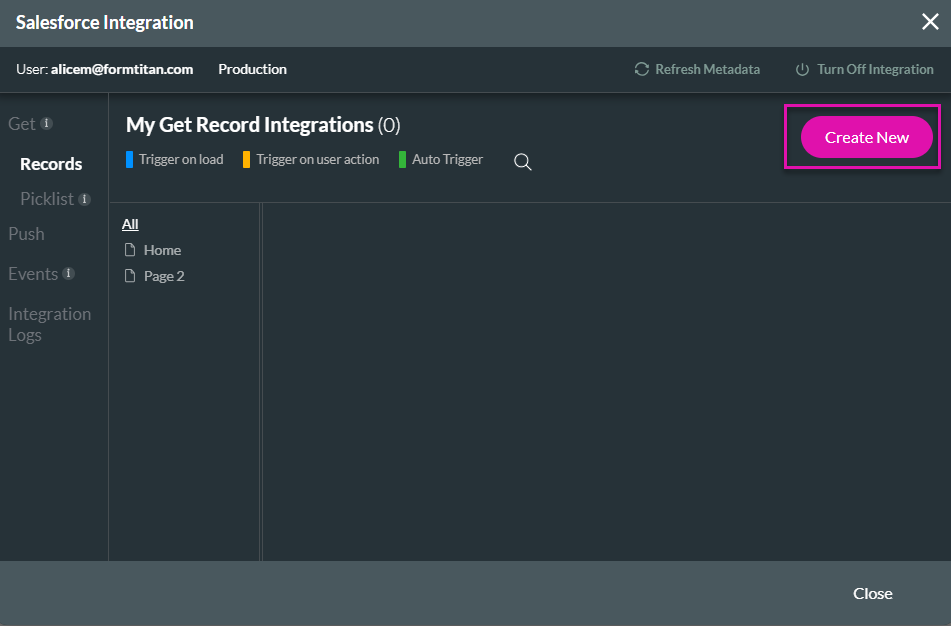
- Visit Project Settings > Salesforce:

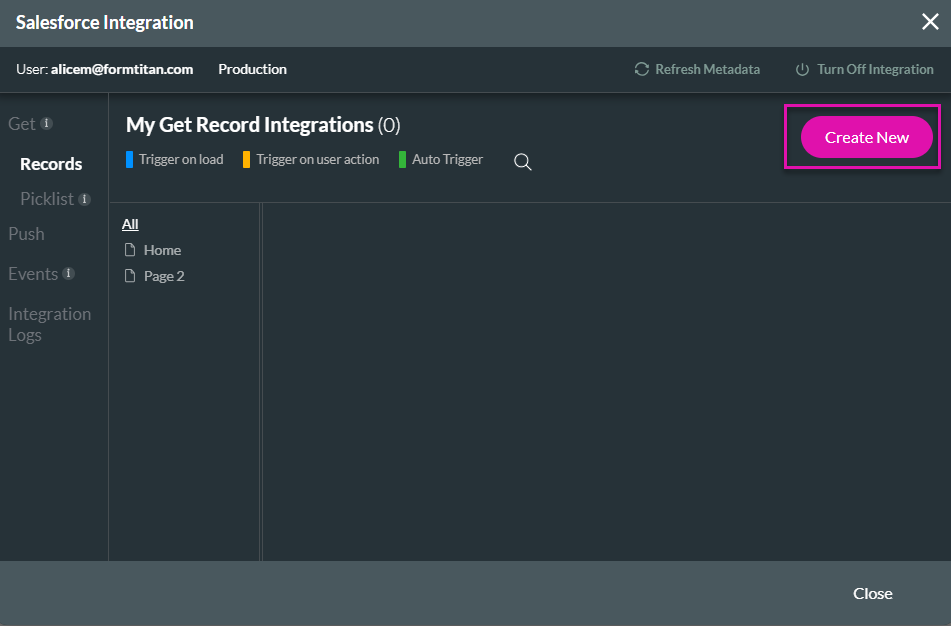
- Then click “Create New”:

7. Next, select the object in Salesforce you would like to pull the data from; here it is: Account:

8. After this, set up conditions. Here, the encrypted field is equal to variable1:

9. Next, set mapping, so here we have chosen to map the Text field to Industry and the Text field2 to Account Name:

10. Head back to your preview After clicking Apply and saving your project.

11. Click refresh, and you will see your data pulled through: