Download File (6 min)
Completion requirements
01 Getting Started
This tutorial will cover how to download a file.
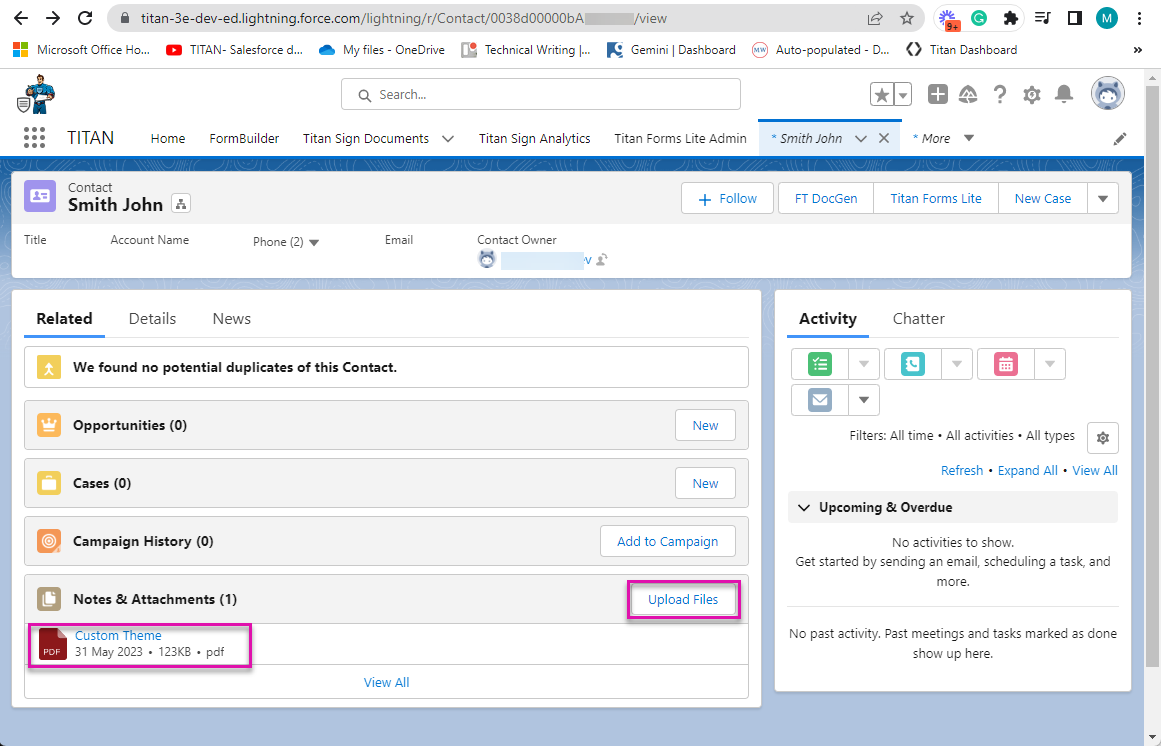
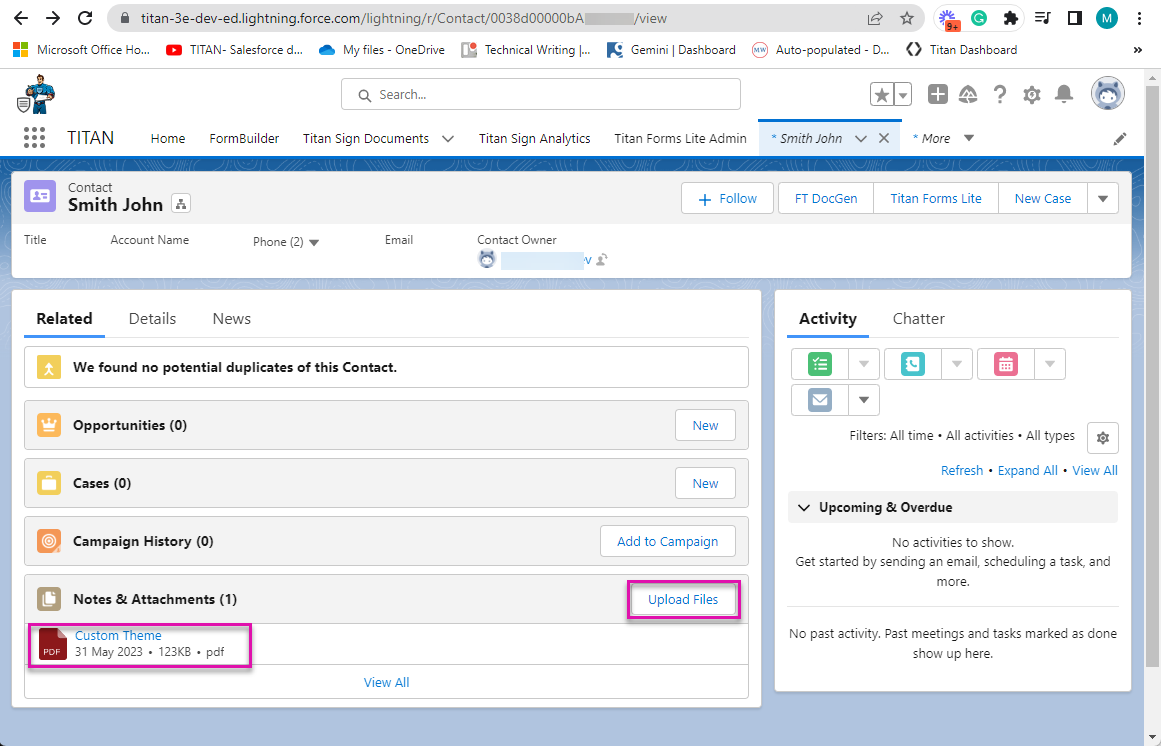
Make sure that a file is attached to the Salesforce object.

Make sure that a file is attached to the Salesforce object.

02 Configuring Download File
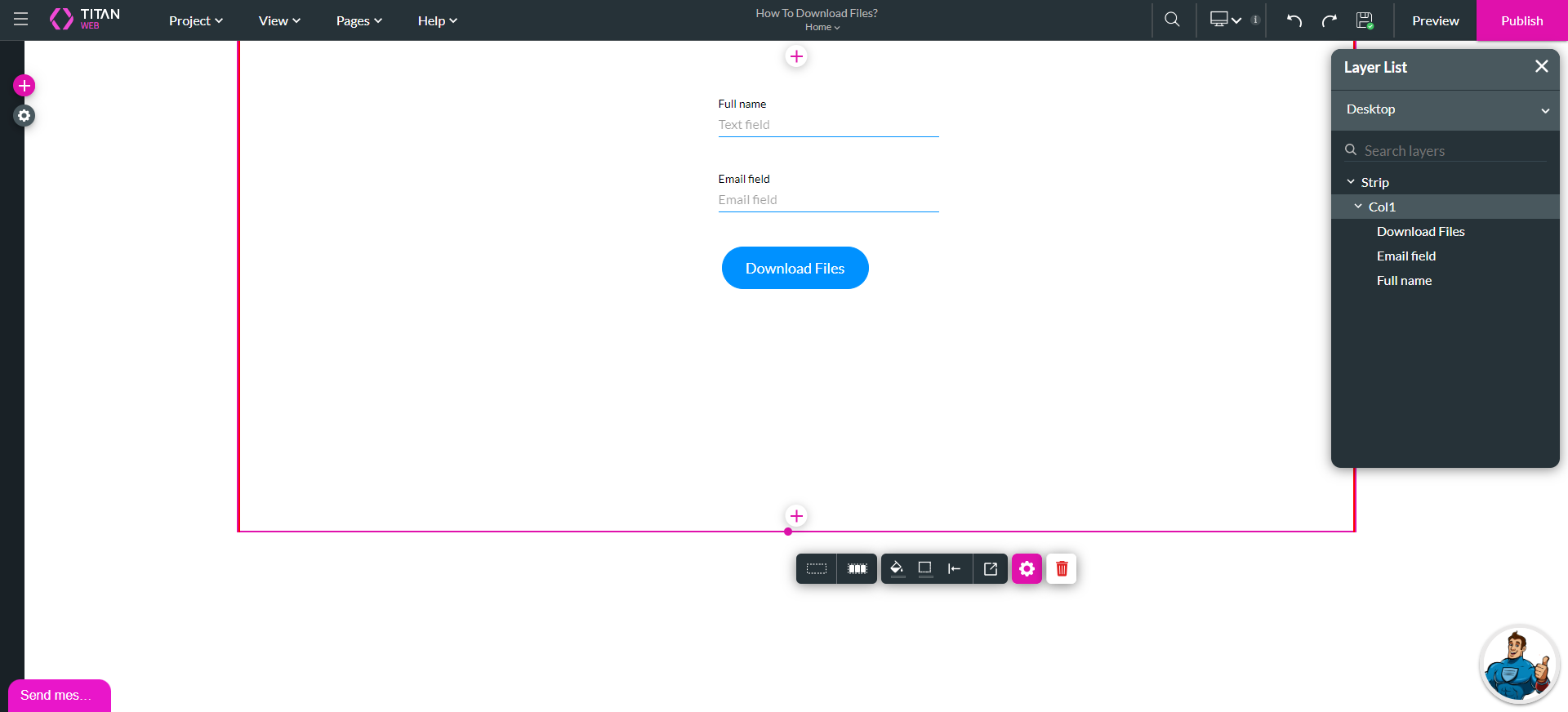
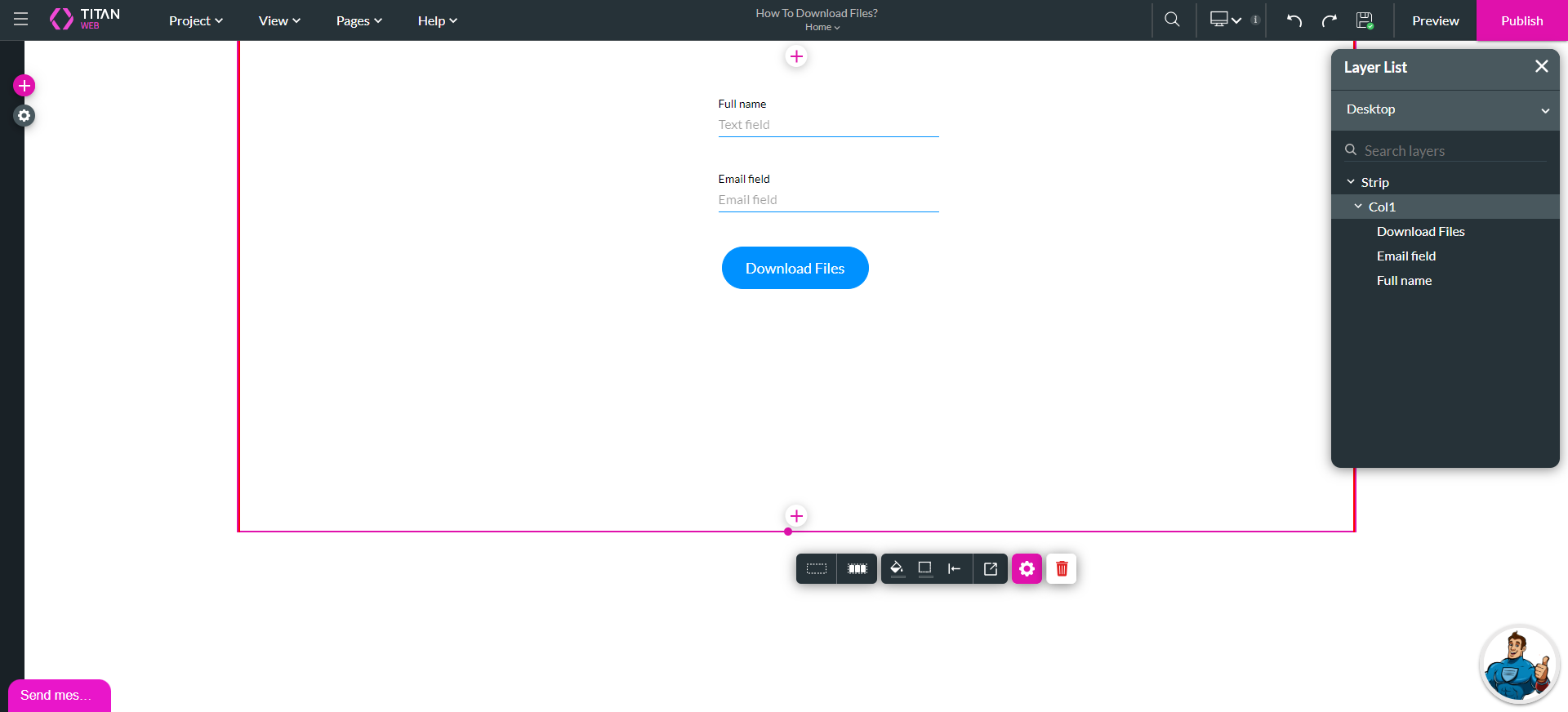
1. Click the + icon to open the element list.
2. Under Input, drag and drop a text field element to the canvas.
3. Under Input, drag and drop an email element to the canvas.
4. Under Buttons, drag-and-drop a button to the canvas.

2. Under Input, drag and drop a text field element to the canvas.
3. Under Input, drag and drop an email element to the canvas.
4. Under Buttons, drag-and-drop a button to the canvas.

03 Custom Variable
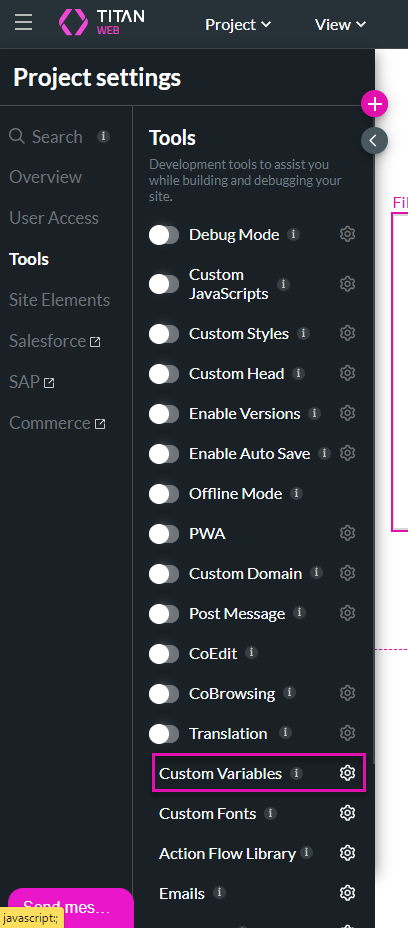
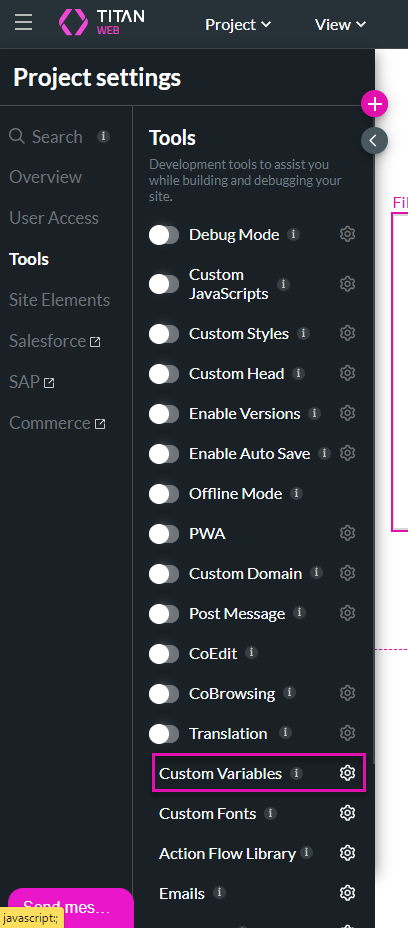
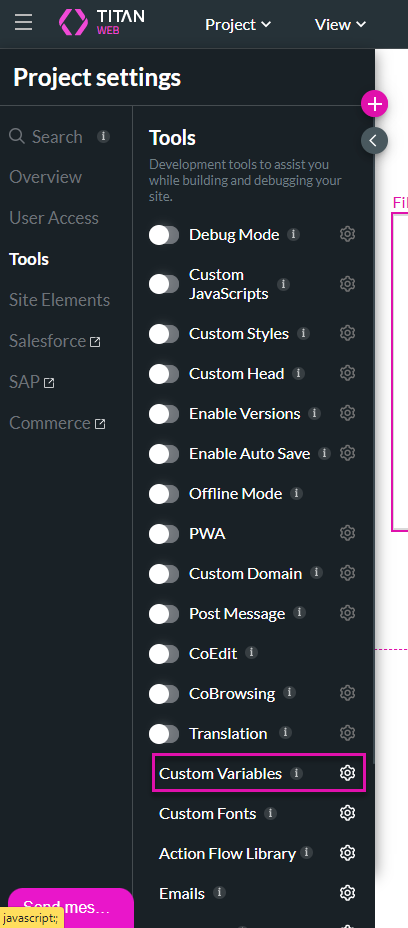
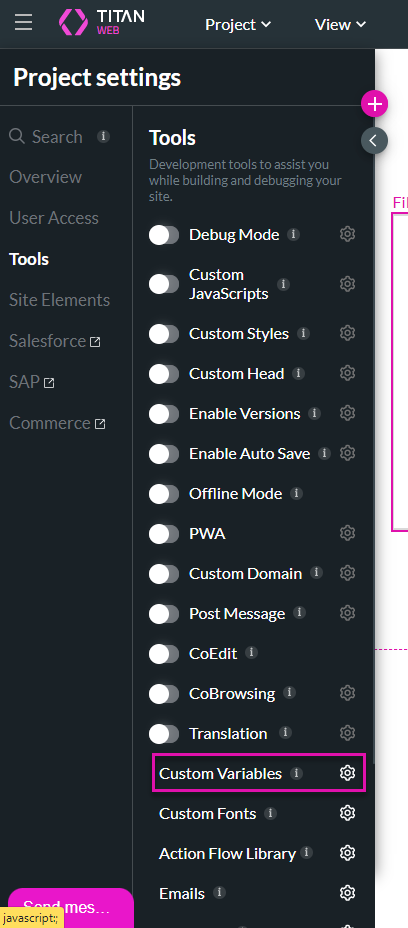
1. Click the Gear icon to open the project Settings screen.
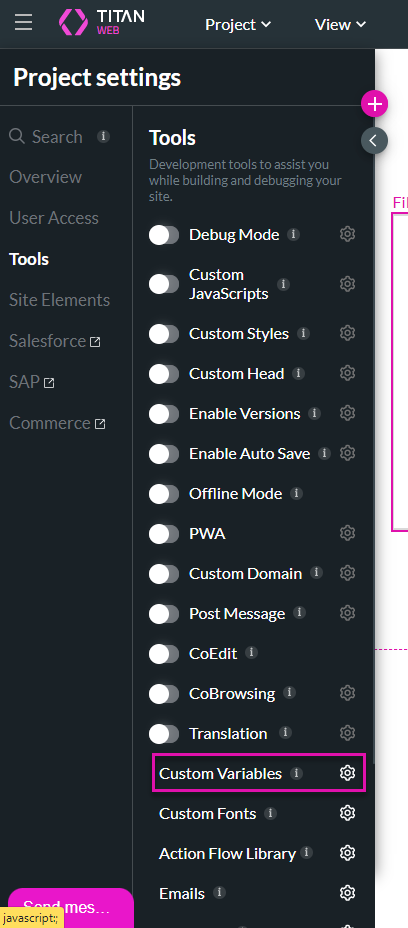
2. Under Tools, click the Custom Variable option’s Gear icon.

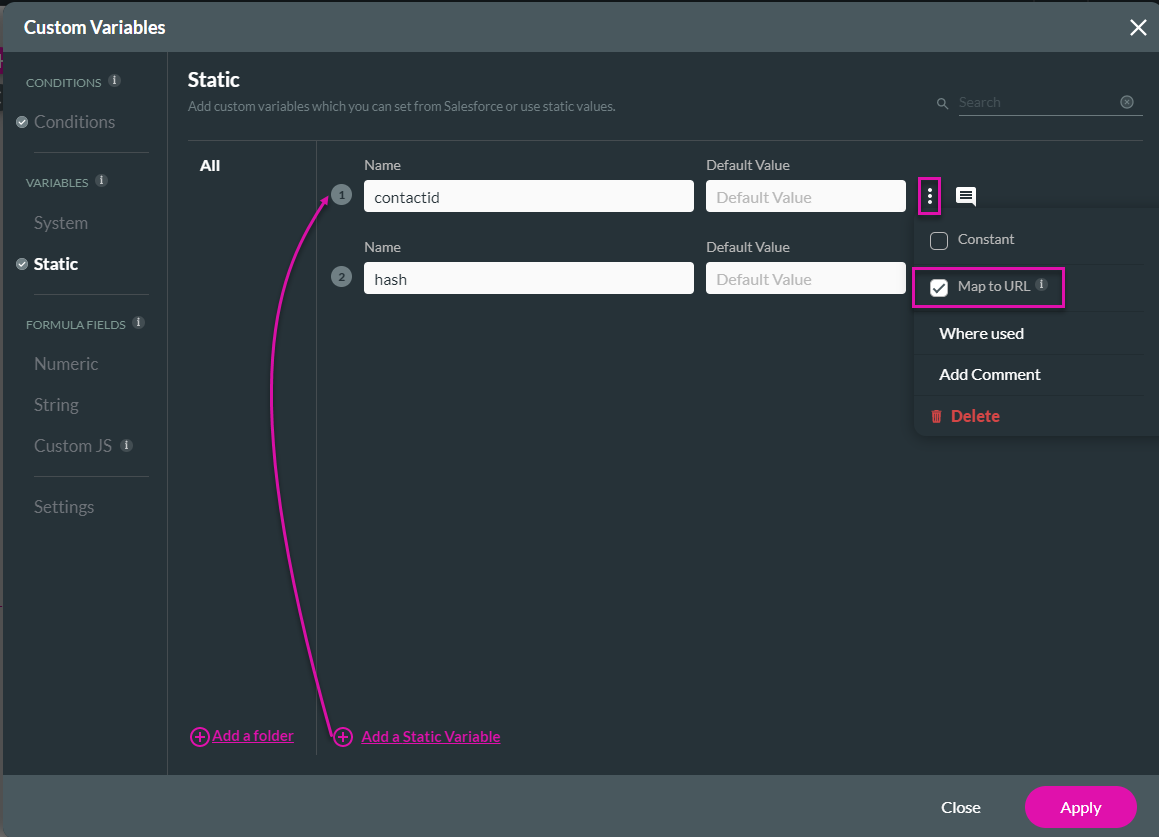
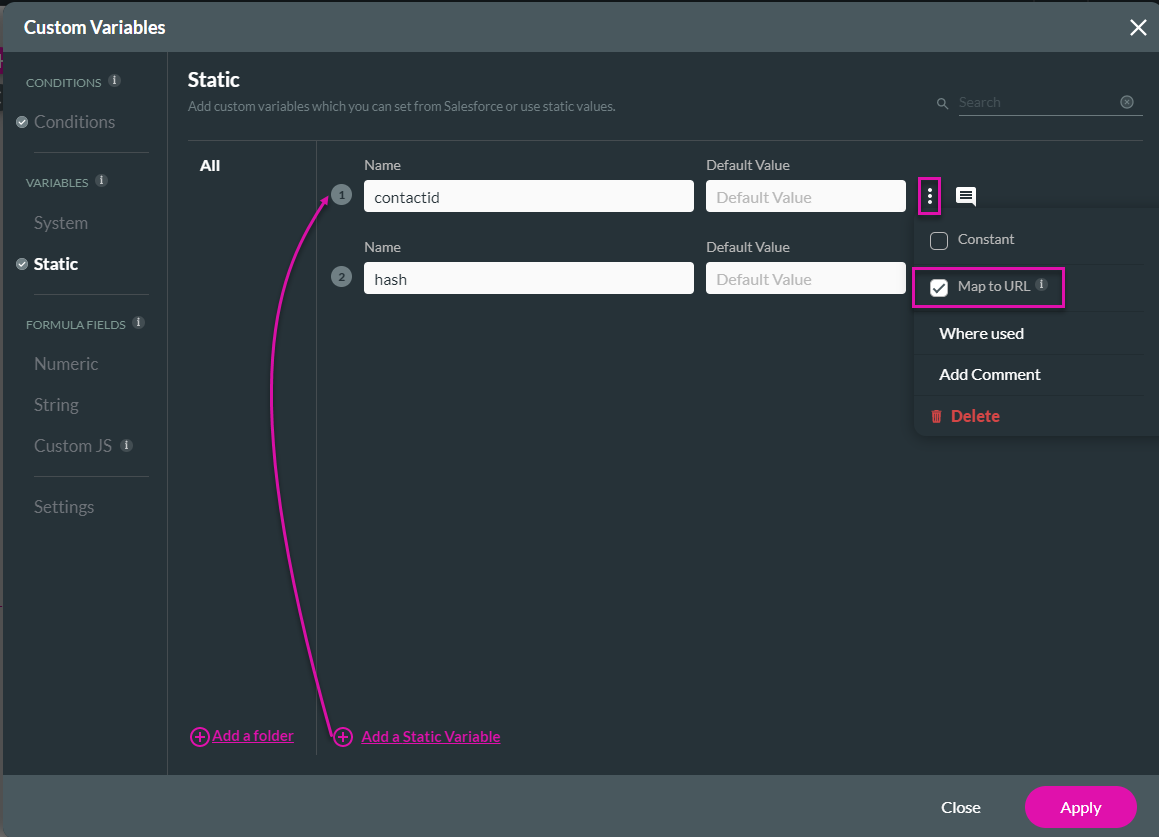
3. Under Static, add a custom variable called “contactid”.
4. Click the Kebab icon and select the Map to URL checkbox.
5. Add another variable called “hash”.

6. Click the Apply button.
2. Under Tools, click the Custom Variable option’s Gear icon.

3. Under Static, add a custom variable called “contactid”.
4. Click the Kebab icon and select the Map to URL checkbox.
5. Add another variable called “hash”.

6. Click the Apply button.
04 Hash Value
1. To view the hash value, open the Project Settings.
2. Make sure that the Debug option under Tools is on.
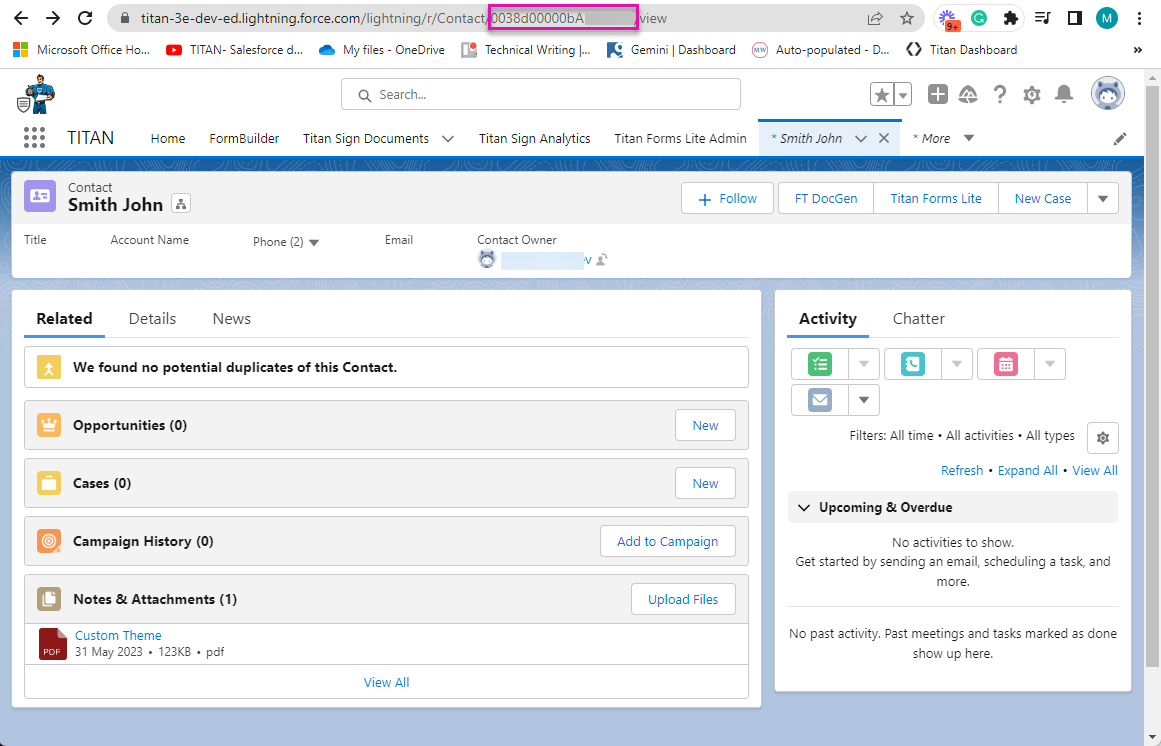
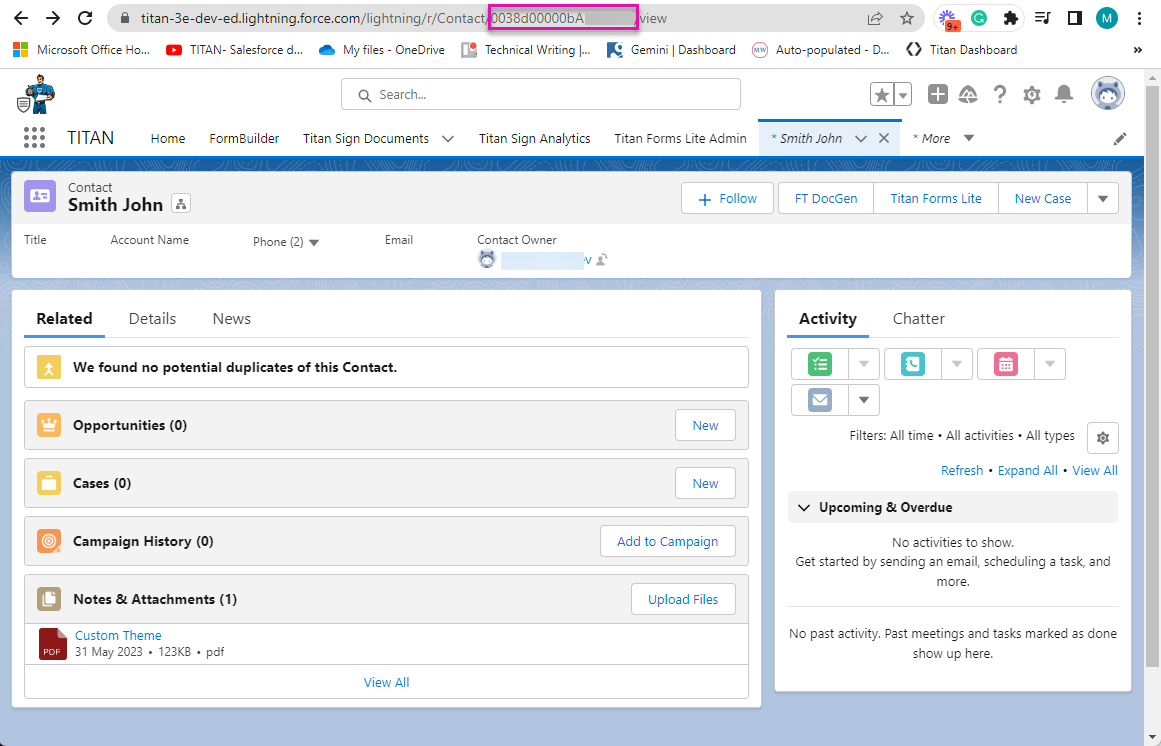
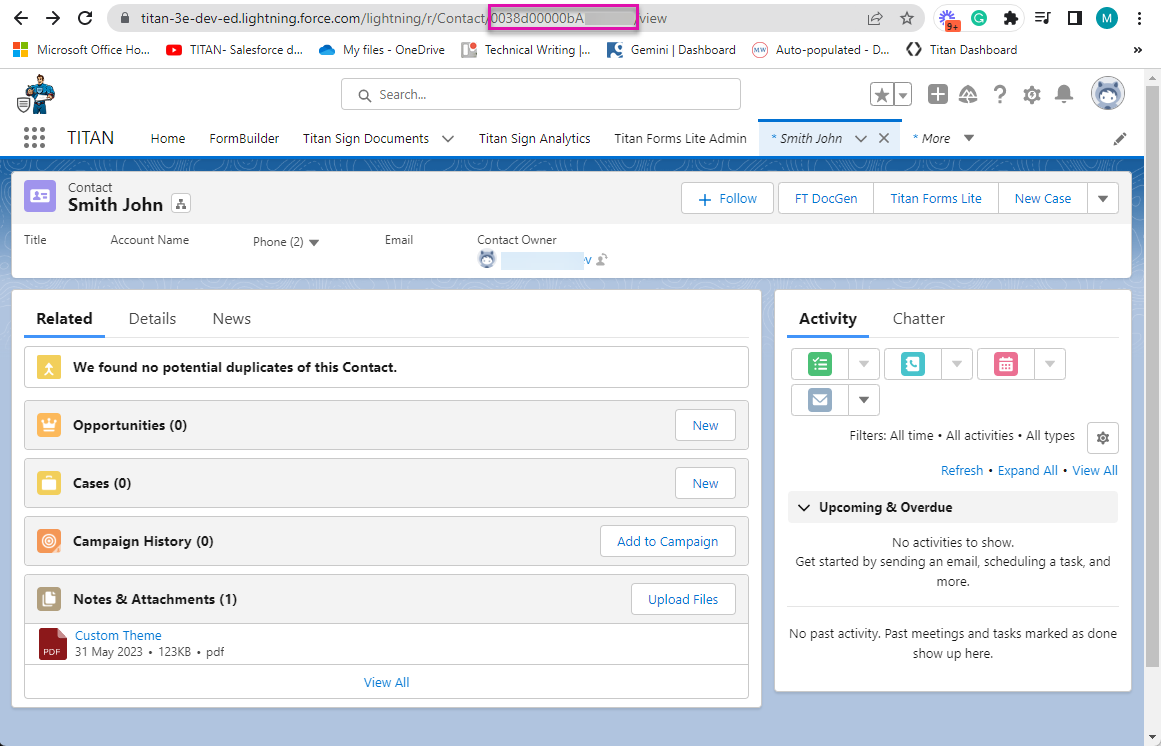
3. Click the Preview button. 4. Open Salesforce and copy the contact ID from the URL bar.

5. In the URL bar of the previewed project, delete the “device=lg” and add the following:
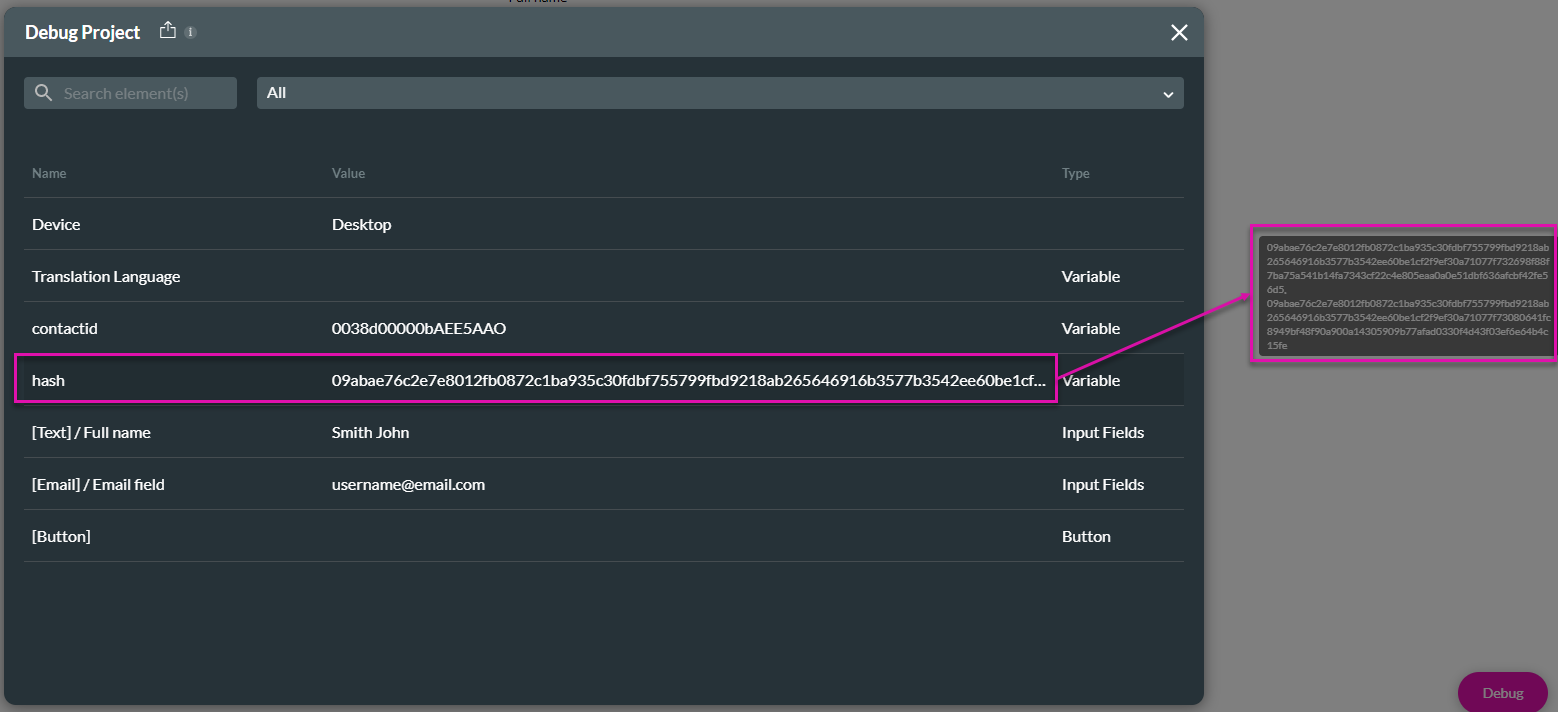
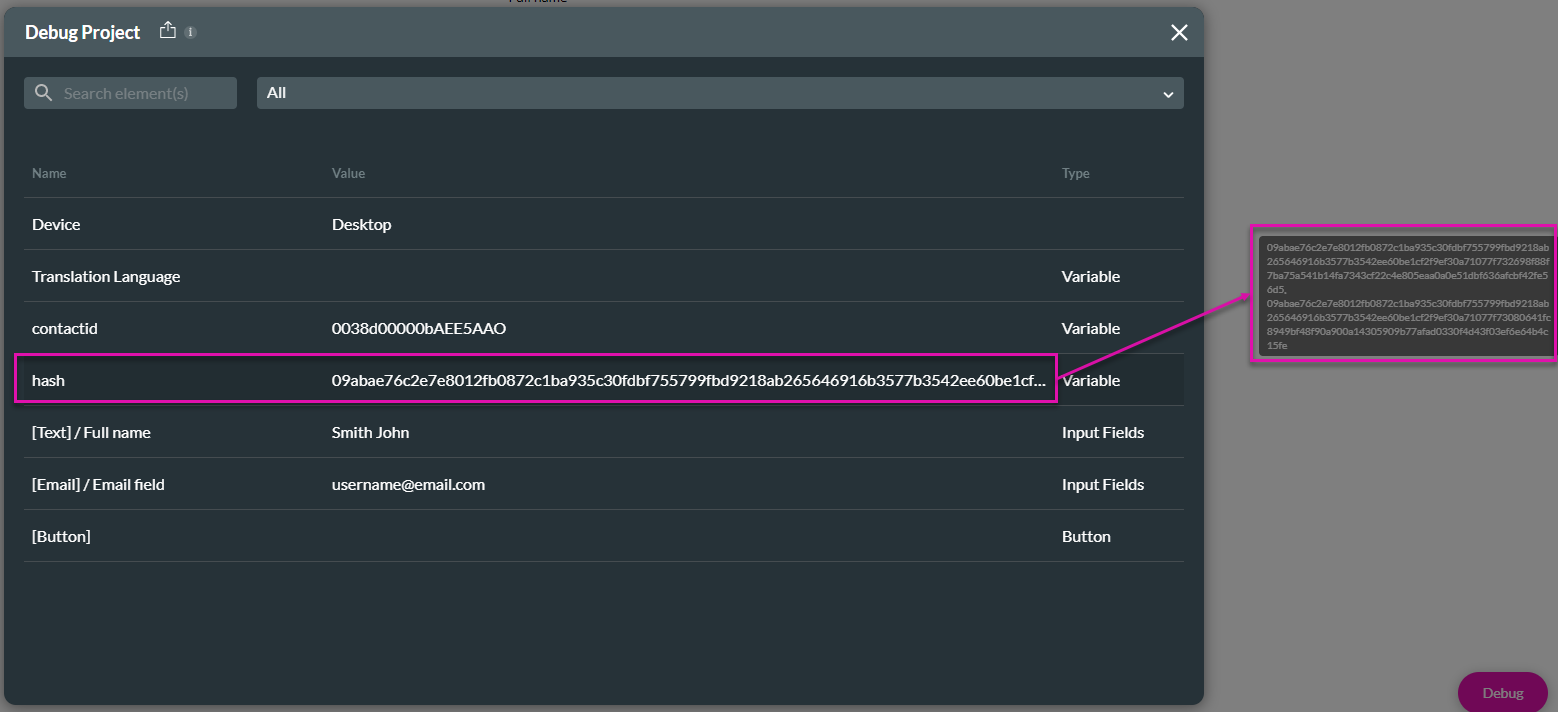
7. Click the Debug button. The Debug project screen opens.
8. Hover your mouse pointer over the hash value. The hash value for every file will be displayed.

2. Make sure that the Debug option under Tools is on.

3. Click the Preview button. 4. Open Salesforce and copy the contact ID from the URL bar.

5. In the URL bar of the previewed project, delete the “device=lg” and add the following:
- ?contactid=
7. Click the Debug button. The Debug project screen opens.
8. Hover your mouse pointer over the hash value. The hash value for every file will be displayed.

05 Salesforce Integration
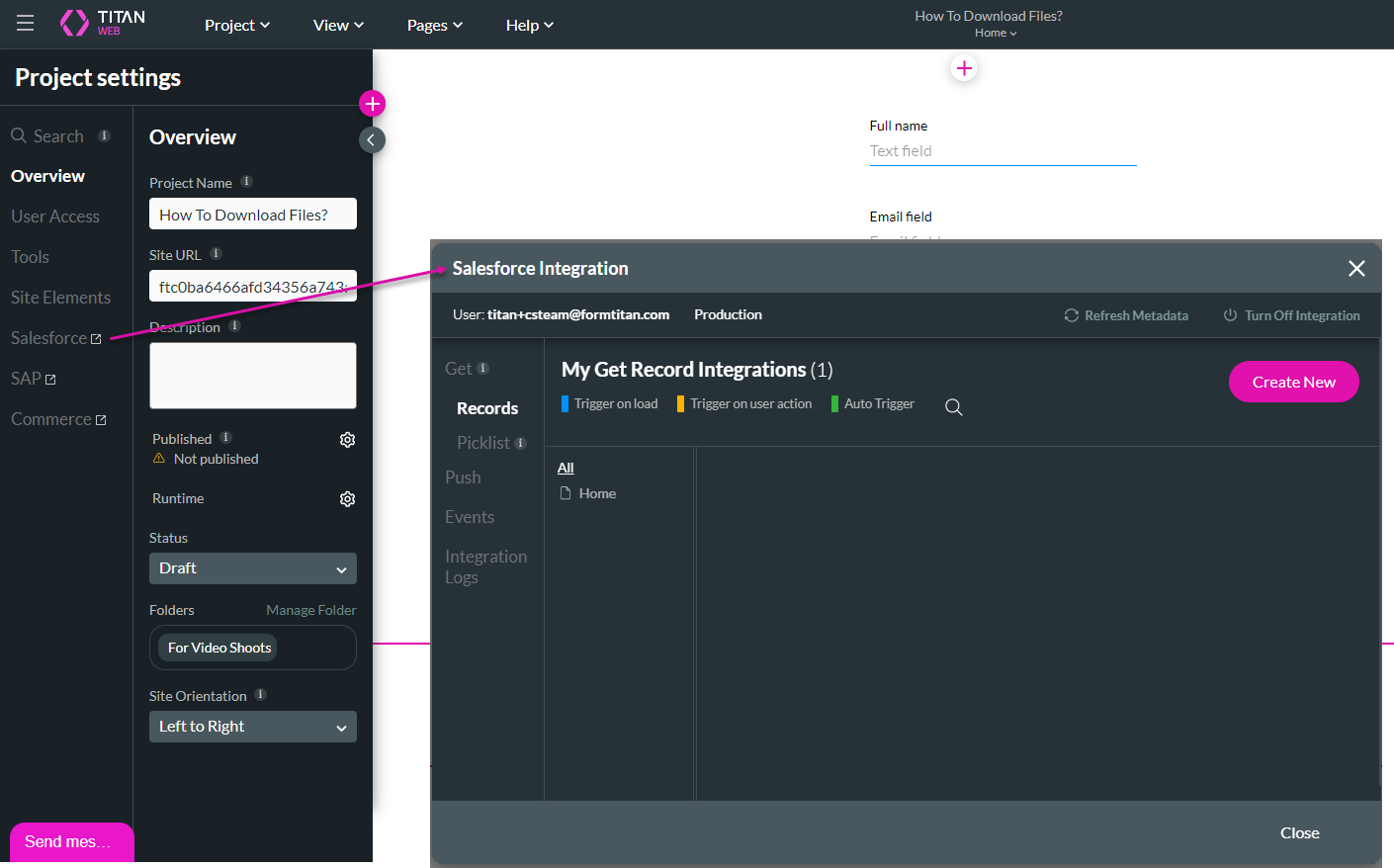
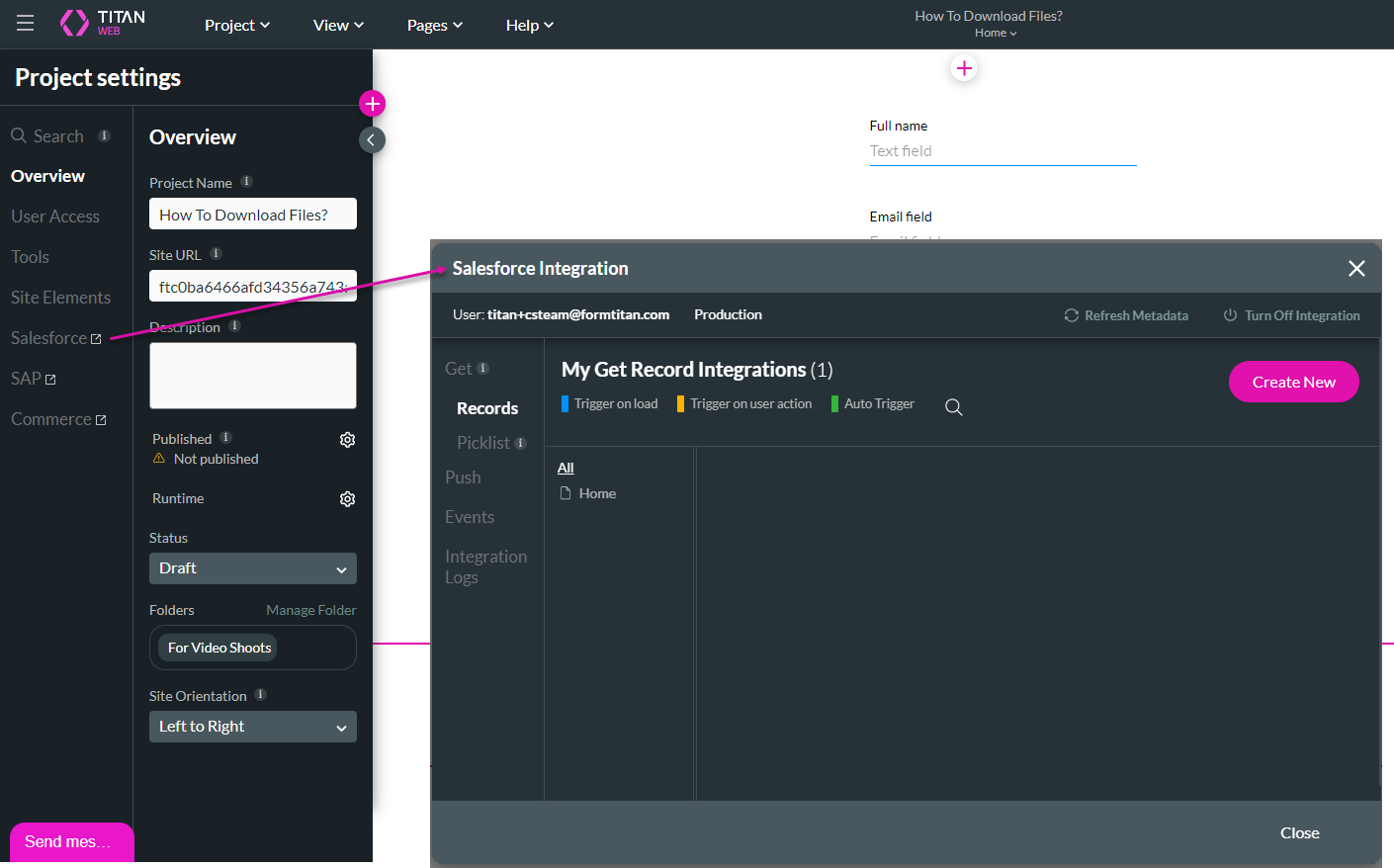
1. Click the Gear icon to open the Project Settings and click the Salesforce option. The Salesforce Integration screen opens.
2. Click the Create New button. The Map Salesforce fields screen opens.

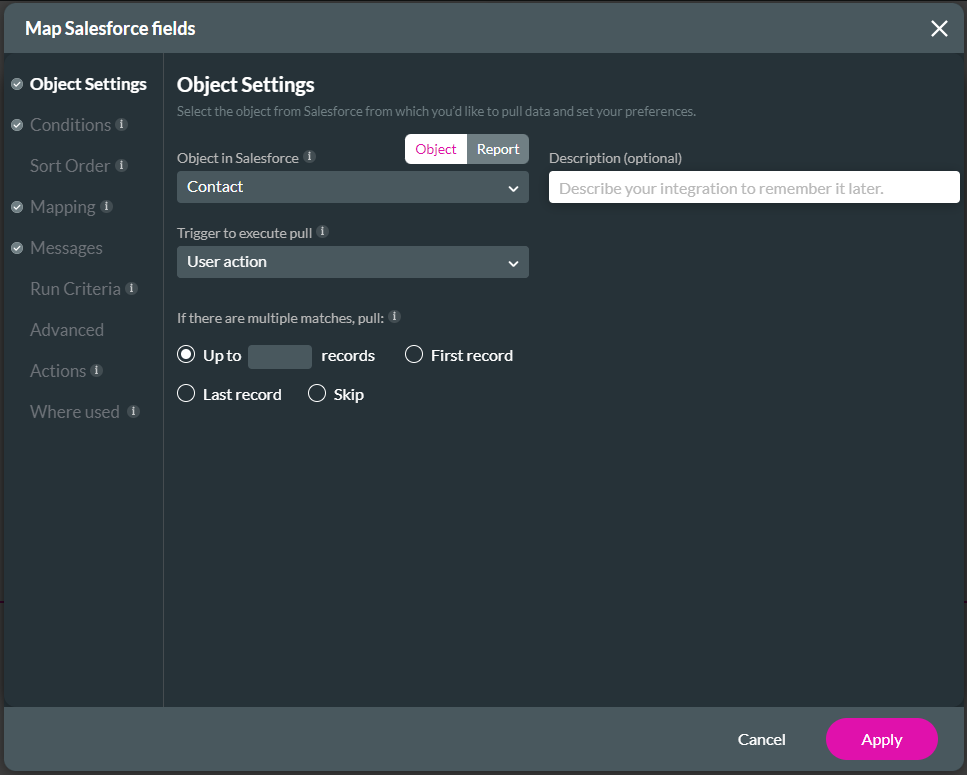
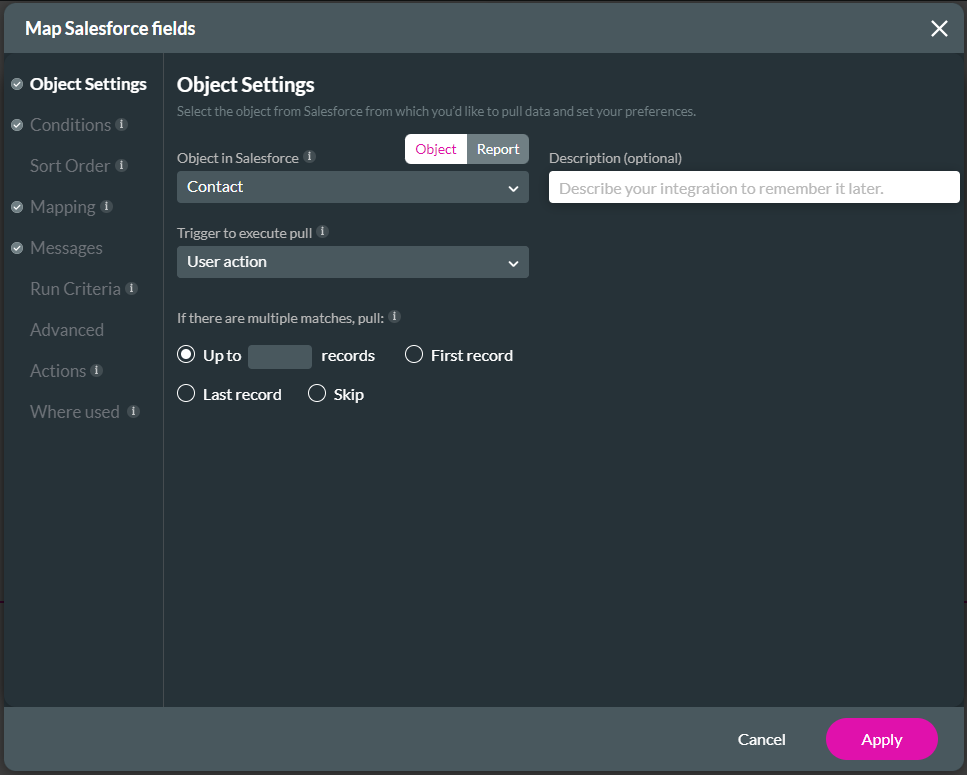
3. Under Object Settings, use the drop-down list to select the Salesforce object.
4. Use the drop-down list to select the trigger to execute the pull.

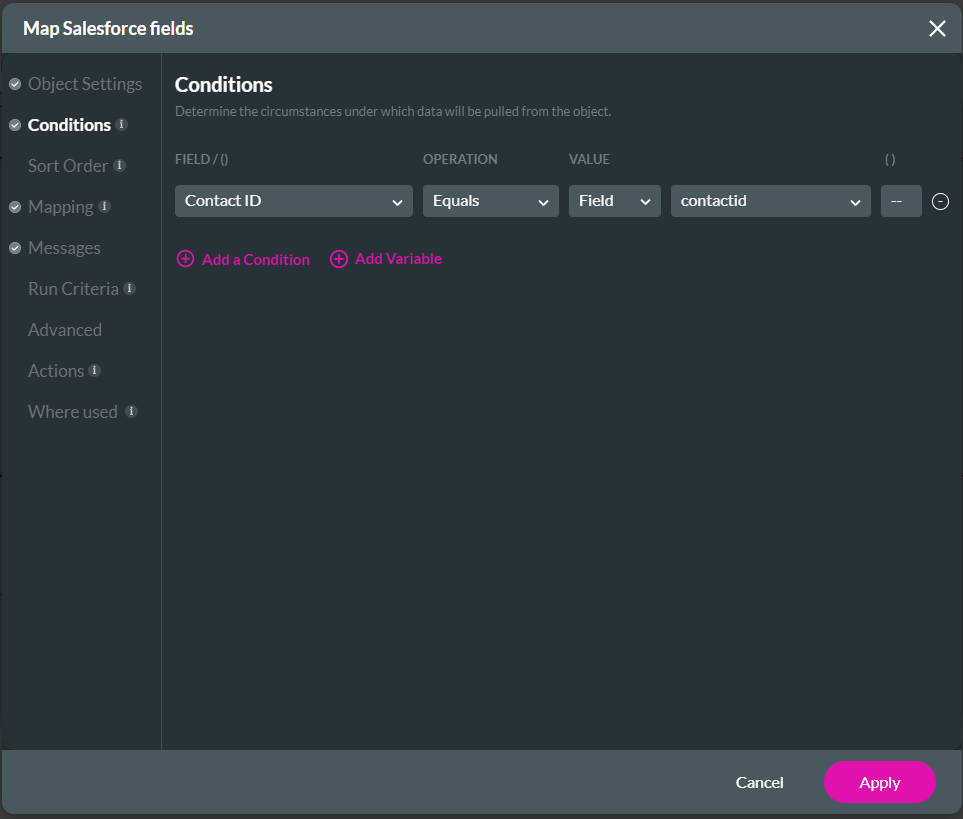
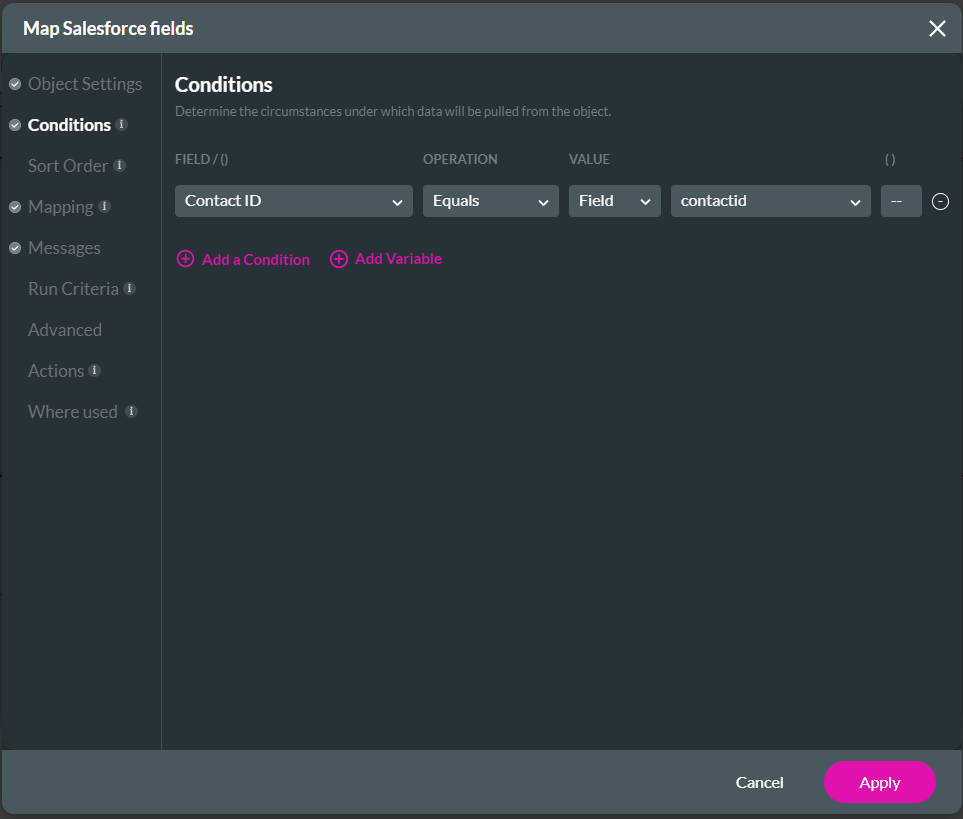
5. Click the Conditions option and configure the condition using the drop-down lists. The Field value is the static variable you added.

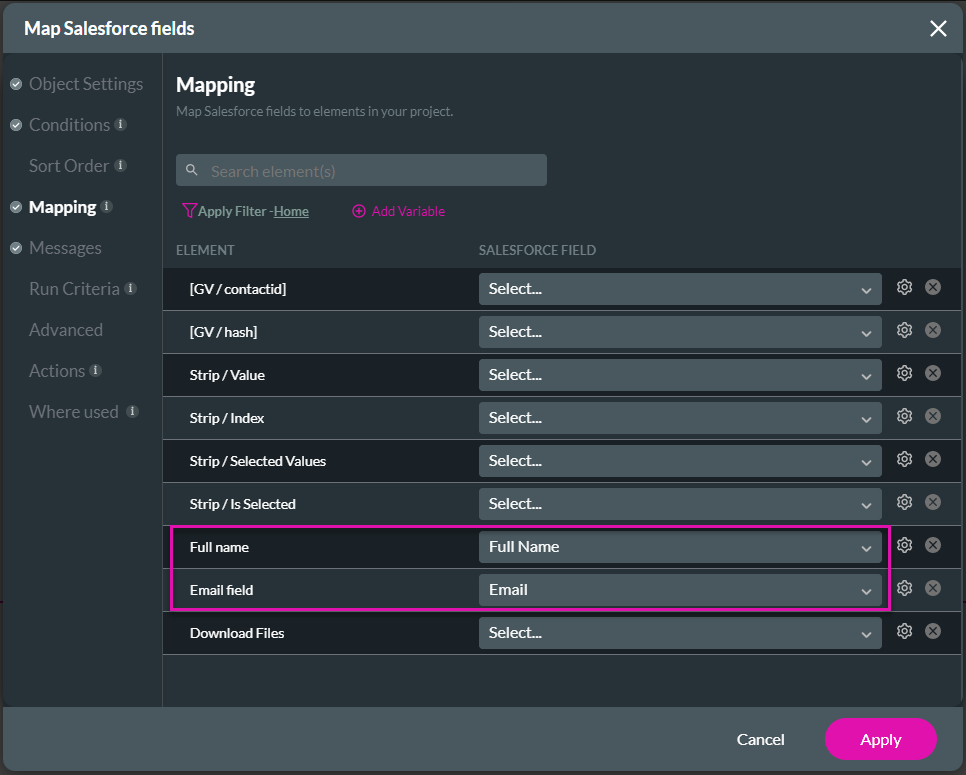
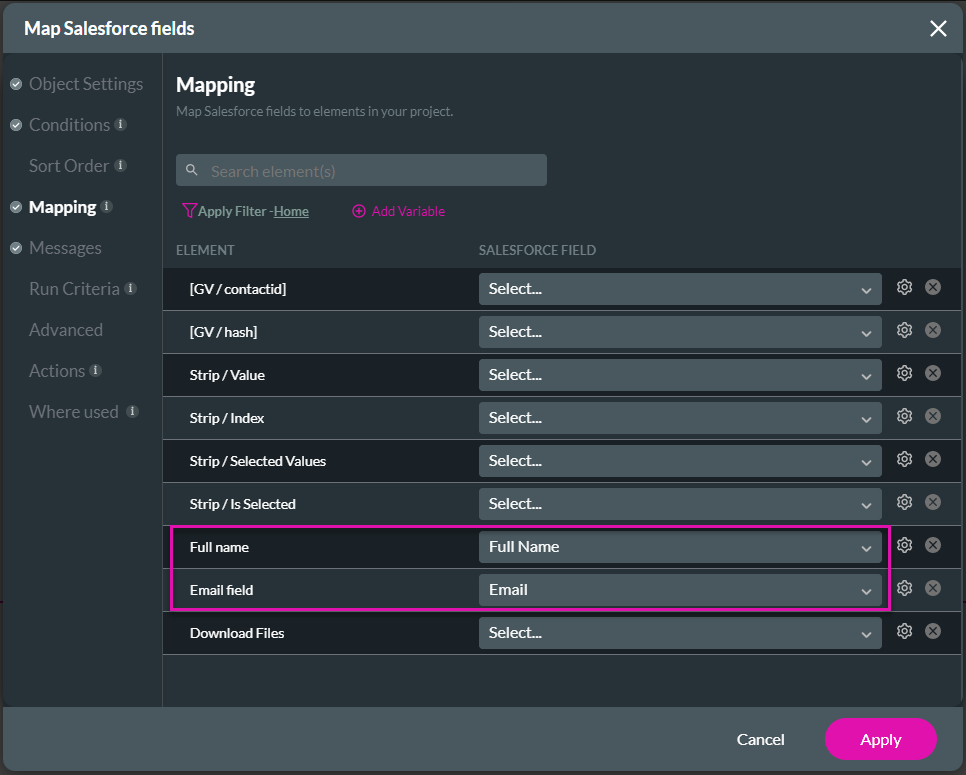
6. Click the Mapping option and use the drop-down list to map the Full name and the Email to the elements.

7. Click the Apply button. The Salesforce integration has been added.
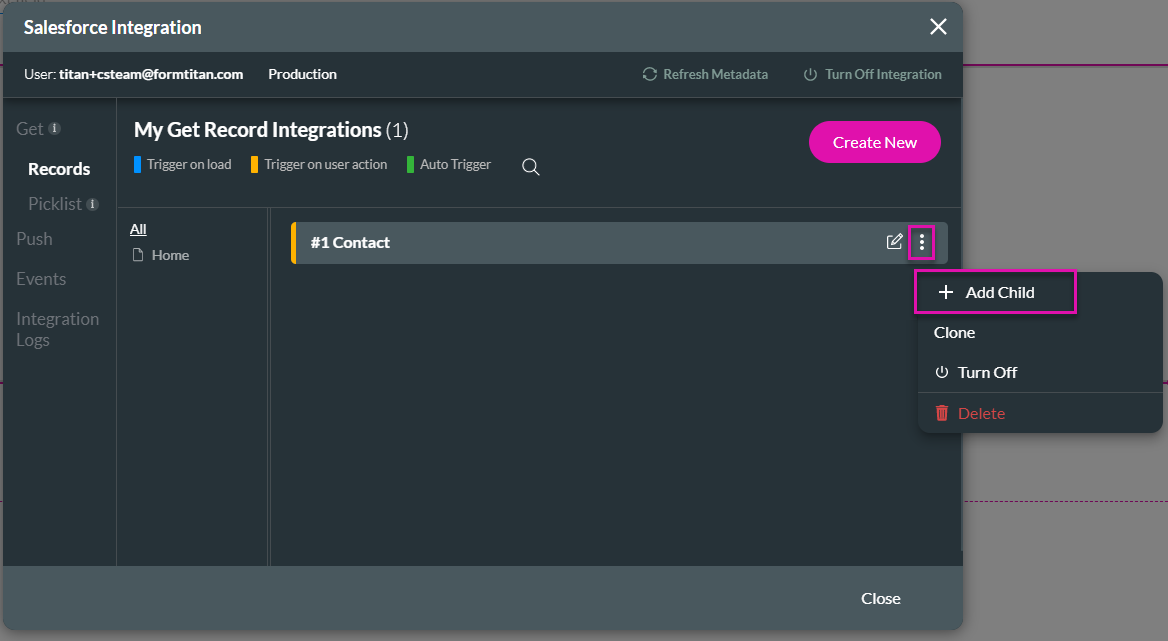
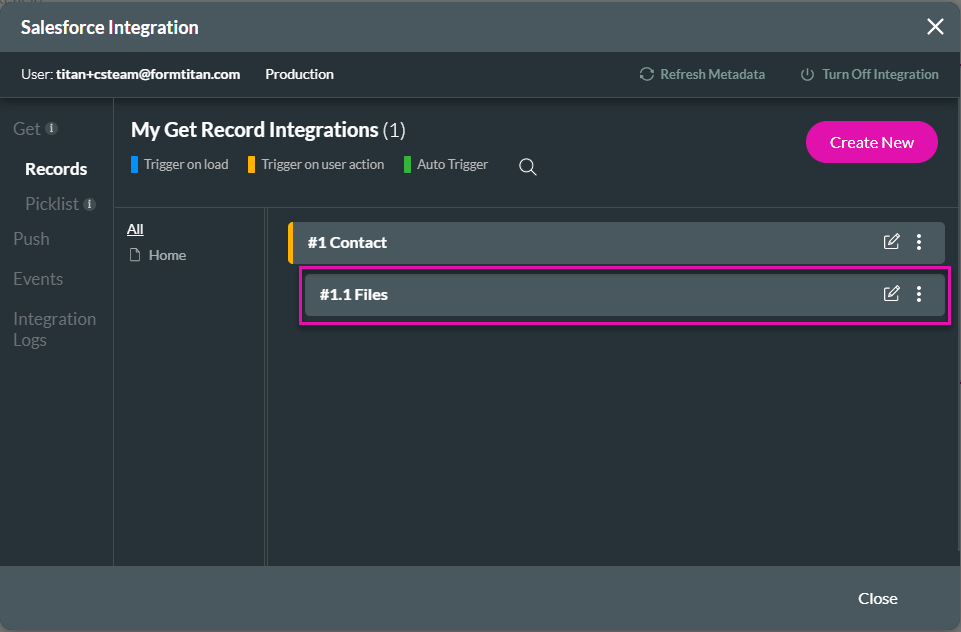
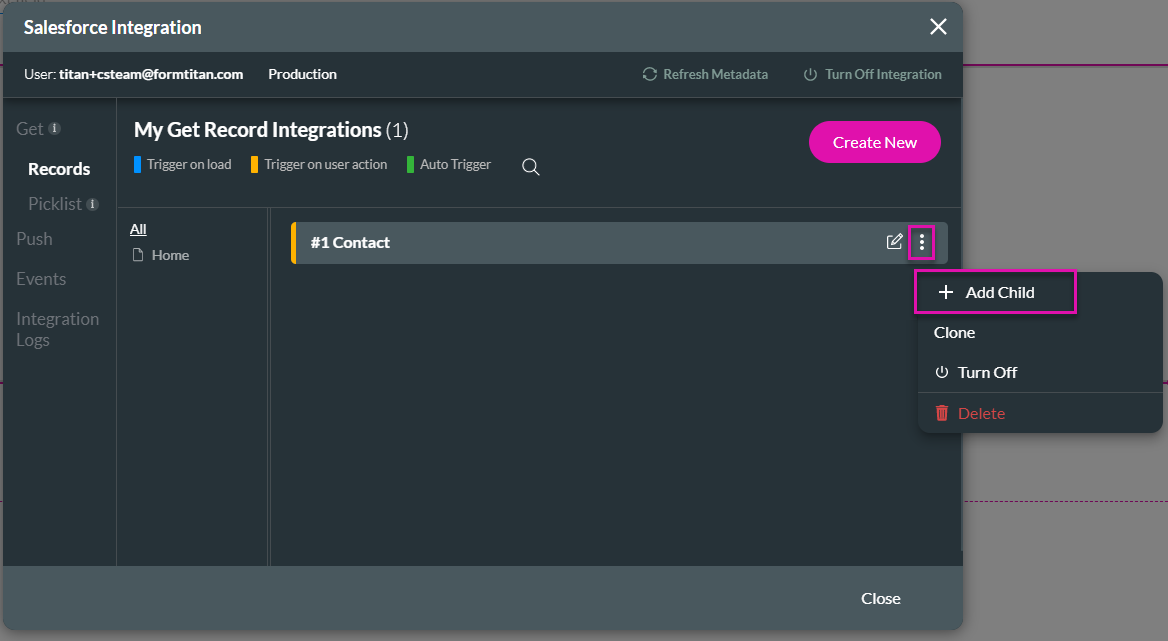
8. Click the Kebab icon and select the Add Child option. The Map Salesforce field screen opens.

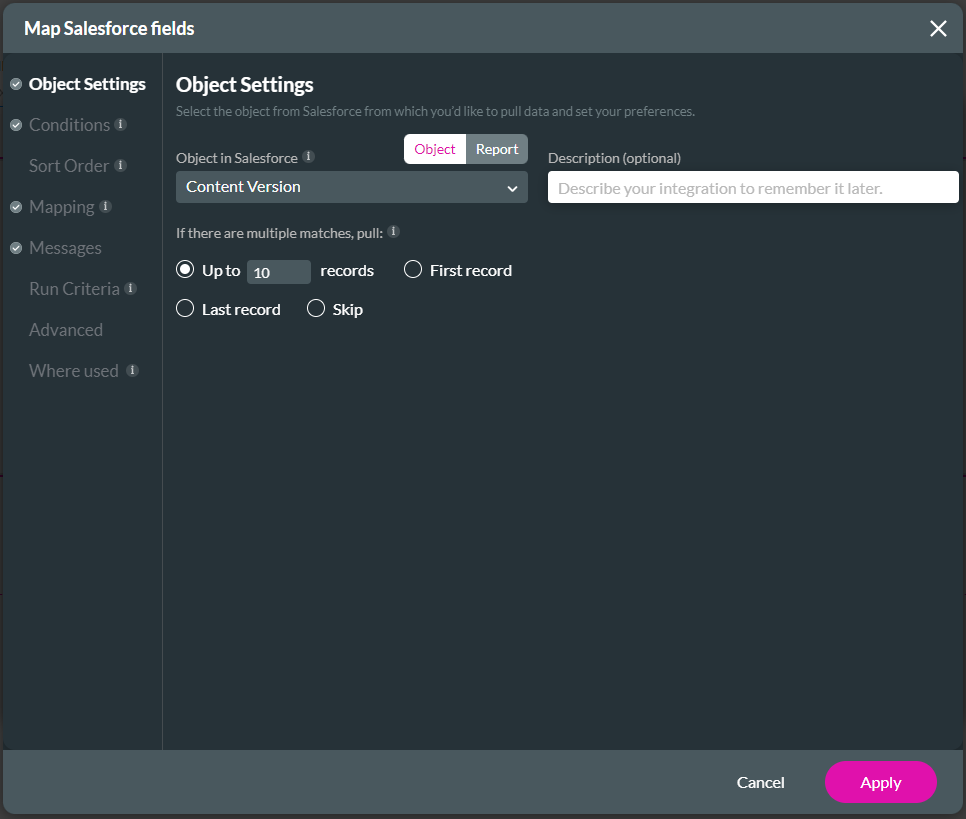
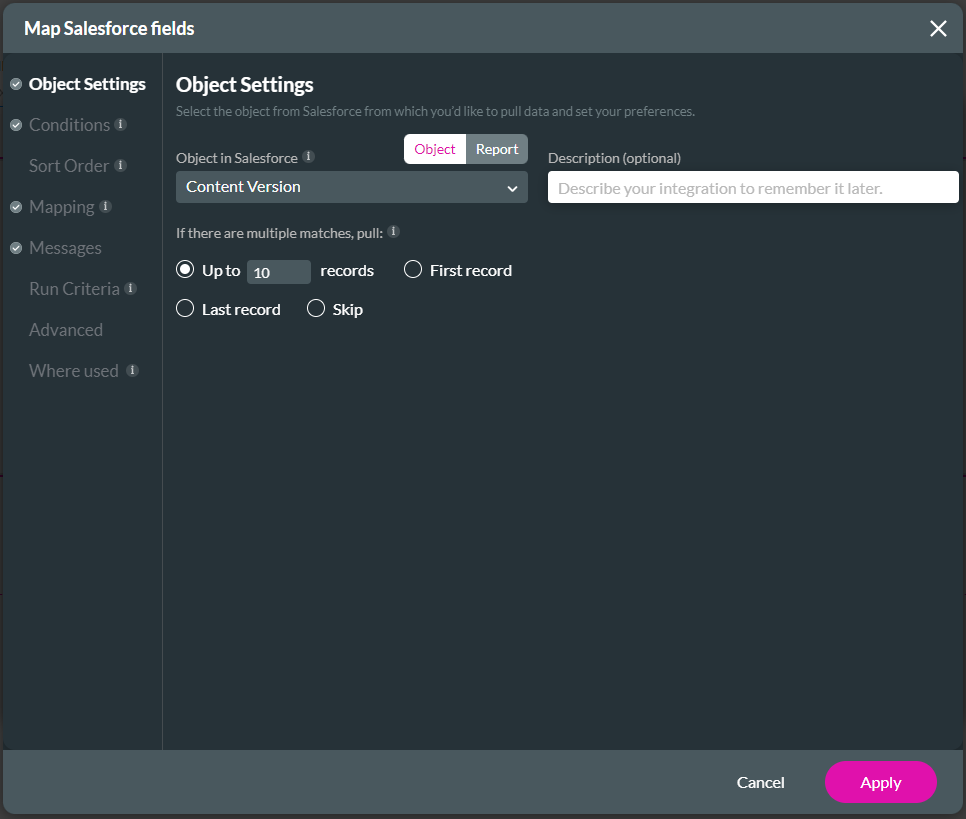
9. Under Object Settings, use the drop-down list to select the Content Version Salesforce object.
10. Select the Up to Radio button and add 10 in the records field.

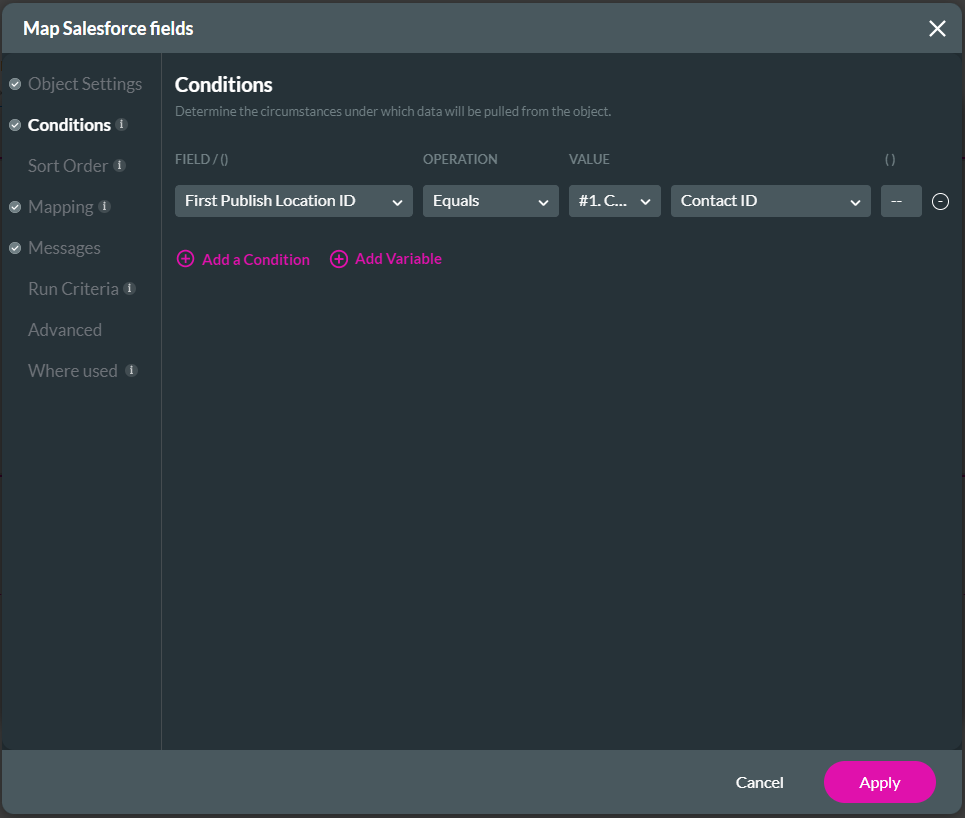
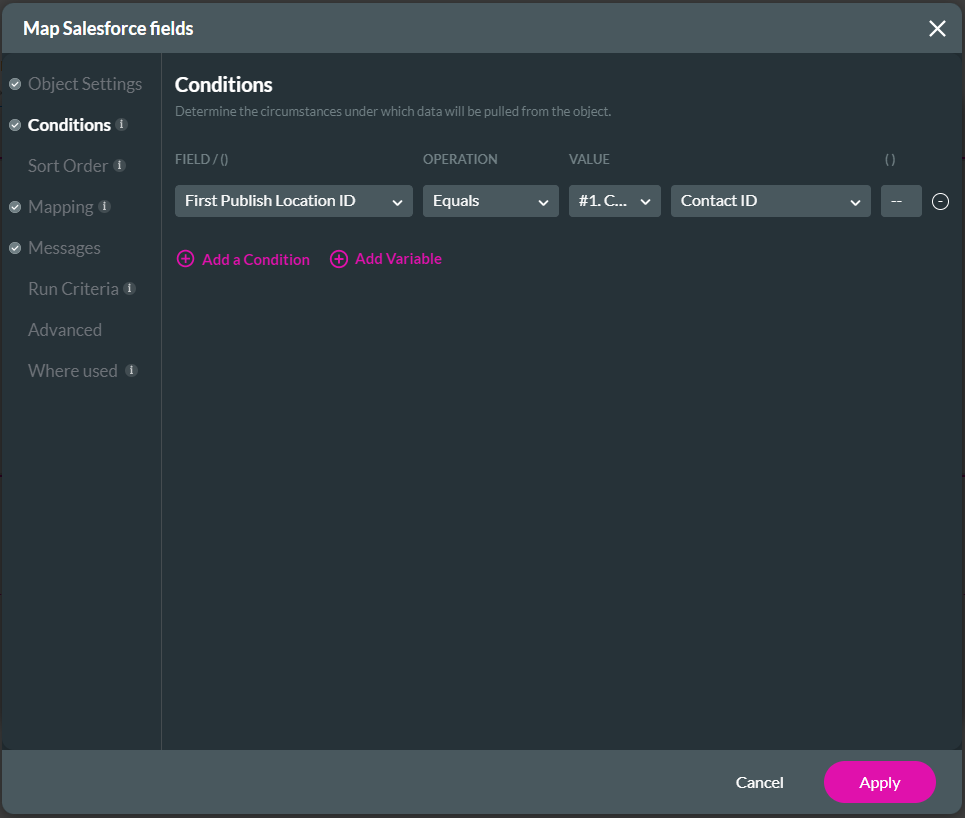
11. Under Conditions, configure the conditions. The First Published Location ID must equal the Contact ID.

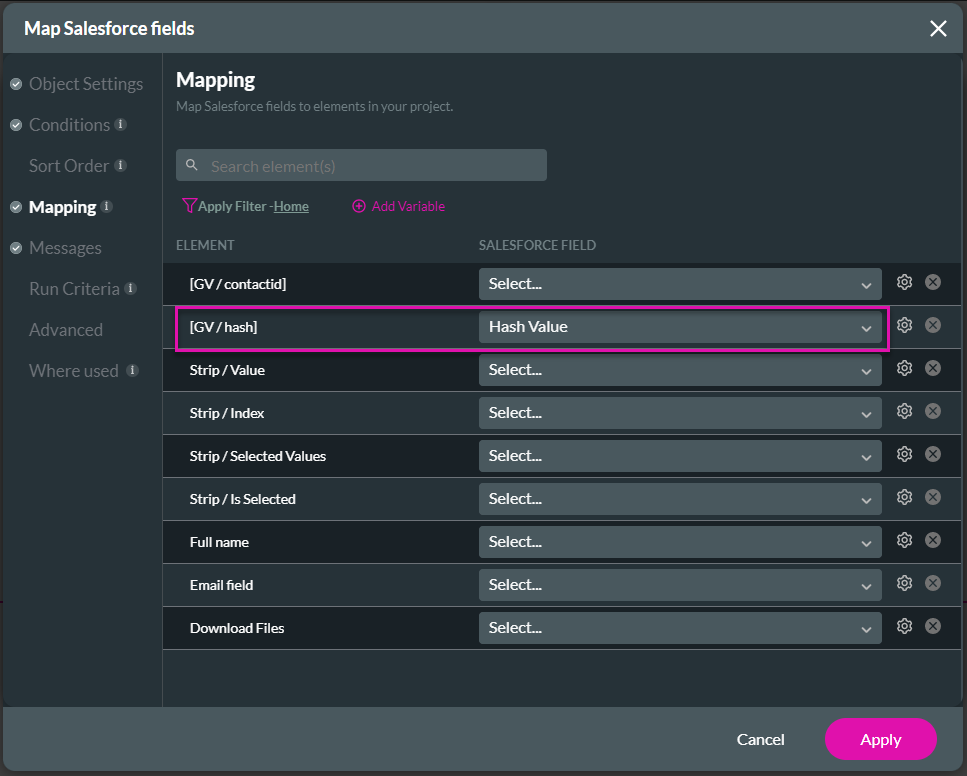
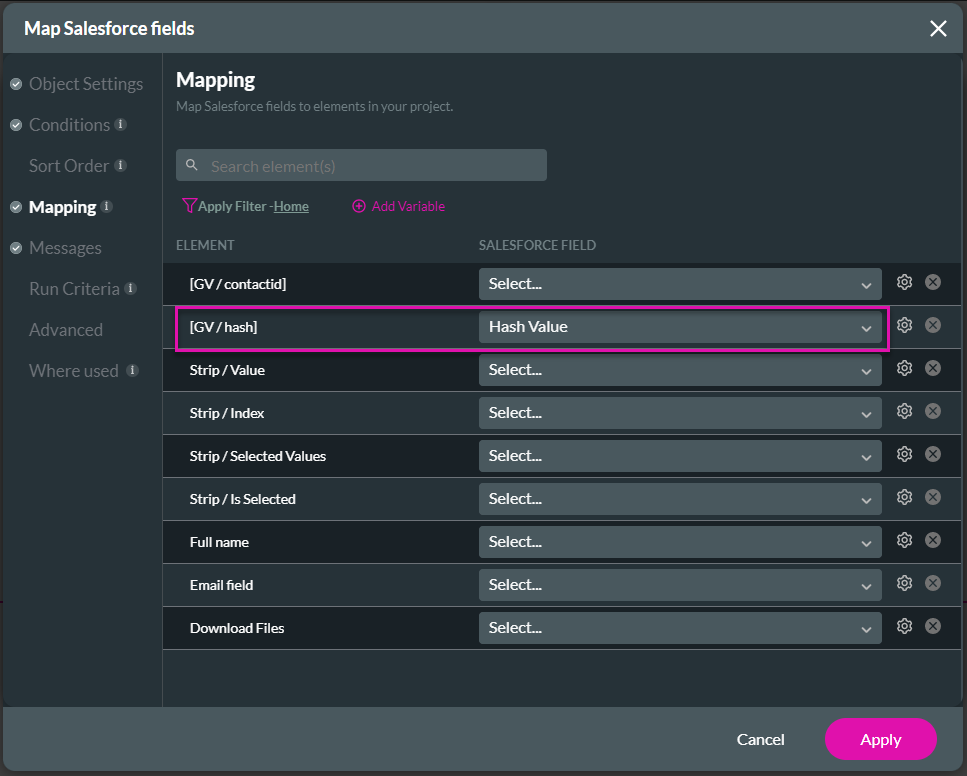
12. Click the Mapping option and use the drop-down list to map the field as follows:

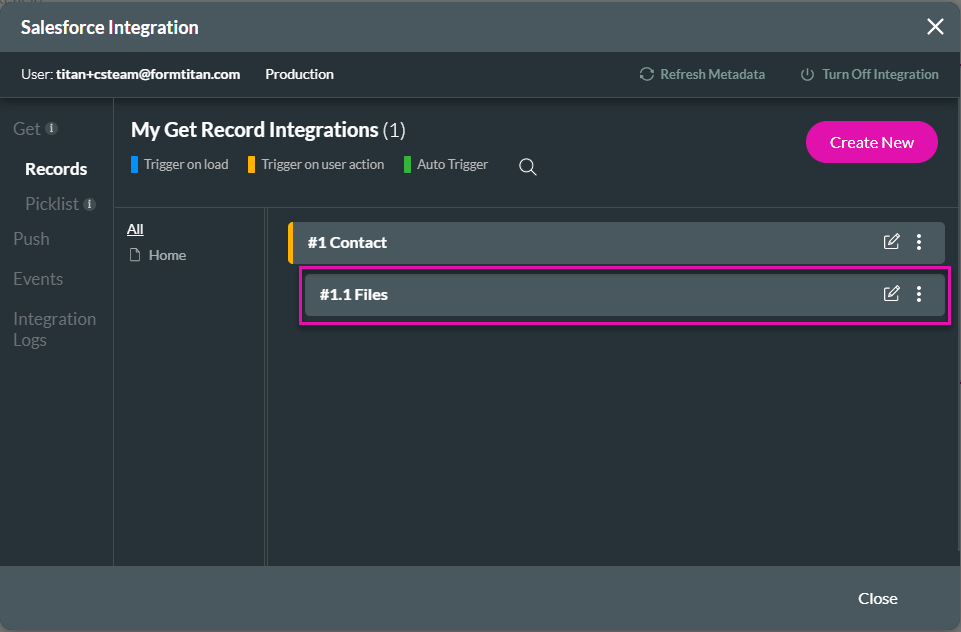
13. Click the Apply button. The child integration is added. Click the Close button.

2. Click the Create New button. The Map Salesforce fields screen opens.

3. Under Object Settings, use the drop-down list to select the Salesforce object.
4. Use the drop-down list to select the trigger to execute the pull.

5. Click the Conditions option and configure the condition using the drop-down lists. The Field value is the static variable you added.

6. Click the Mapping option and use the drop-down list to map the Full name and the Email to the elements.

7. Click the Apply button. The Salesforce integration has been added.
8. Click the Kebab icon and select the Add Child option. The Map Salesforce field screen opens.

9. Under Object Settings, use the drop-down list to select the Content Version Salesforce object.
10. Select the Up to Radio button and add 10 in the records field.

11. Under Conditions, configure the conditions. The First Published Location ID must equal the Contact ID.

12. Click the Mapping option and use the drop-down list to map the field as follows:
- [GV/hash] to Hash Value

13. Click the Apply button. The child integration is added. Click the Close button.

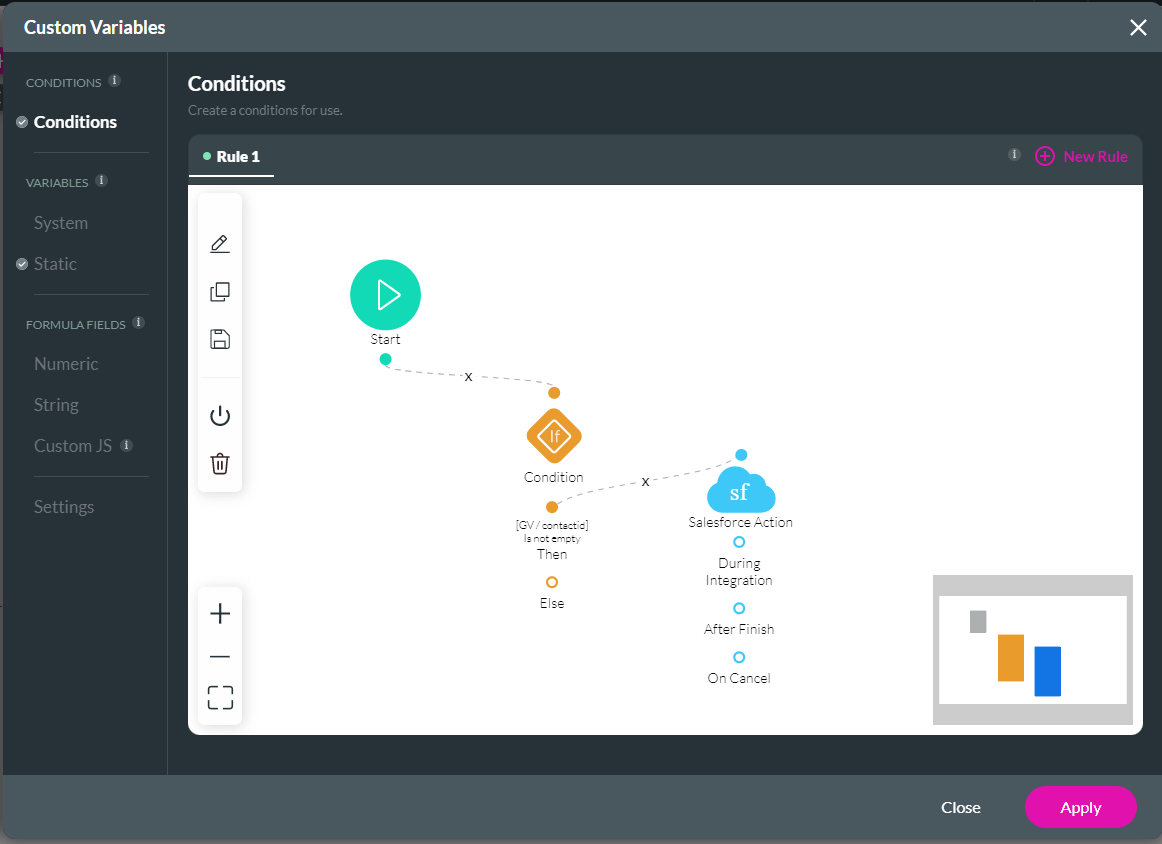
06 Condition
1. Click the Gear icon to open the project Settings screen.
2. Under Tools, click the Custom Variable option’s Gear icon.

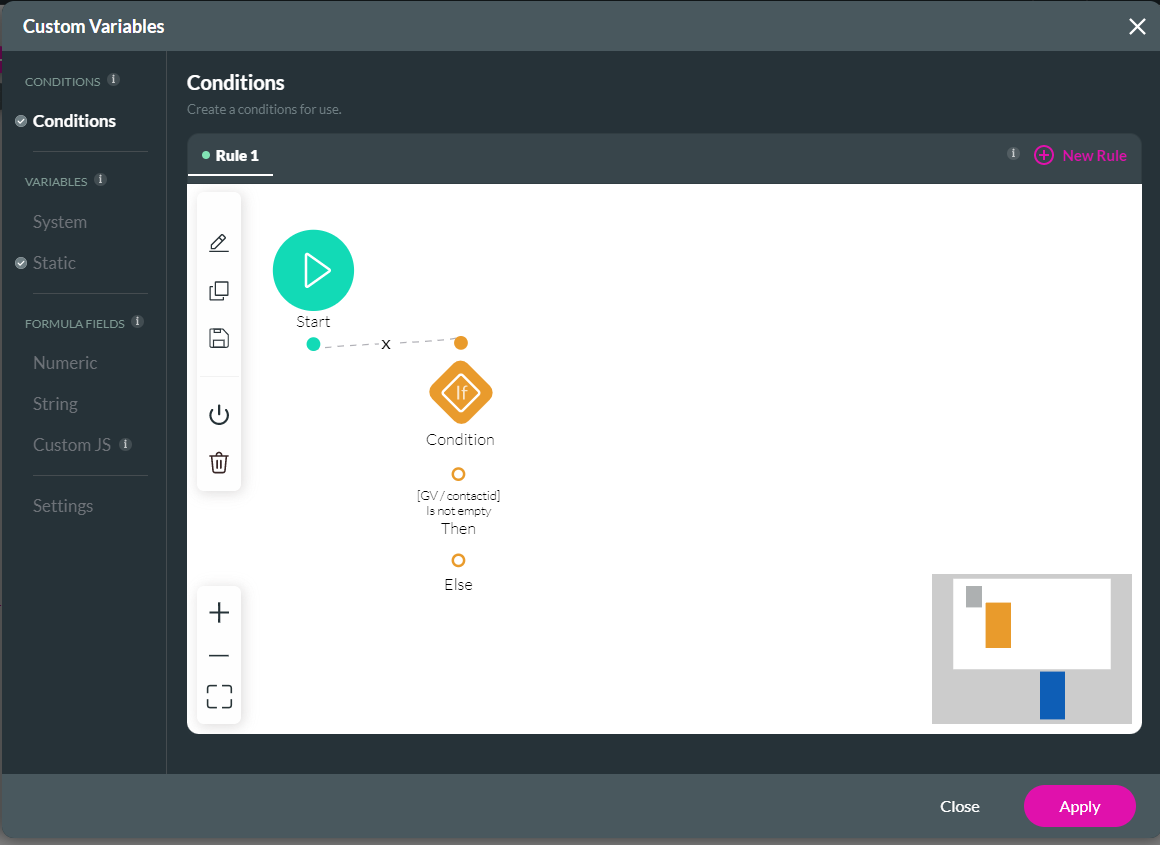
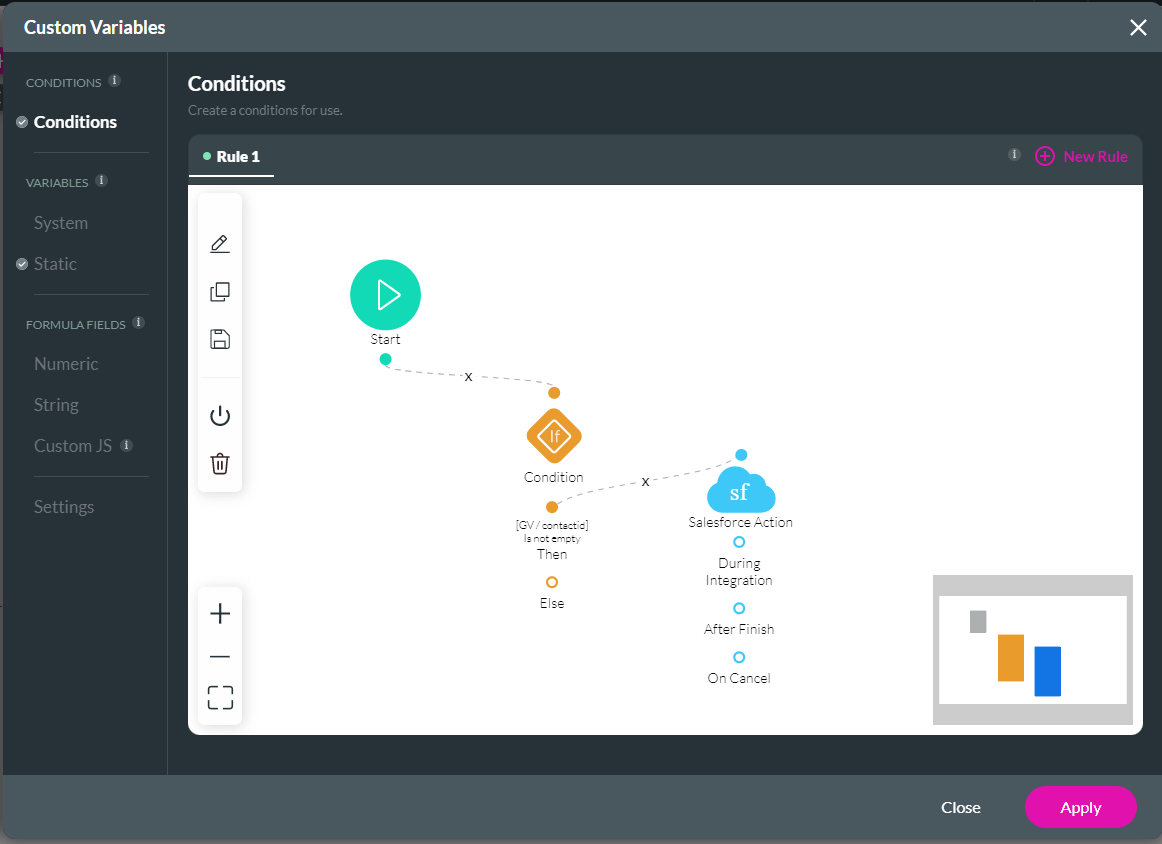
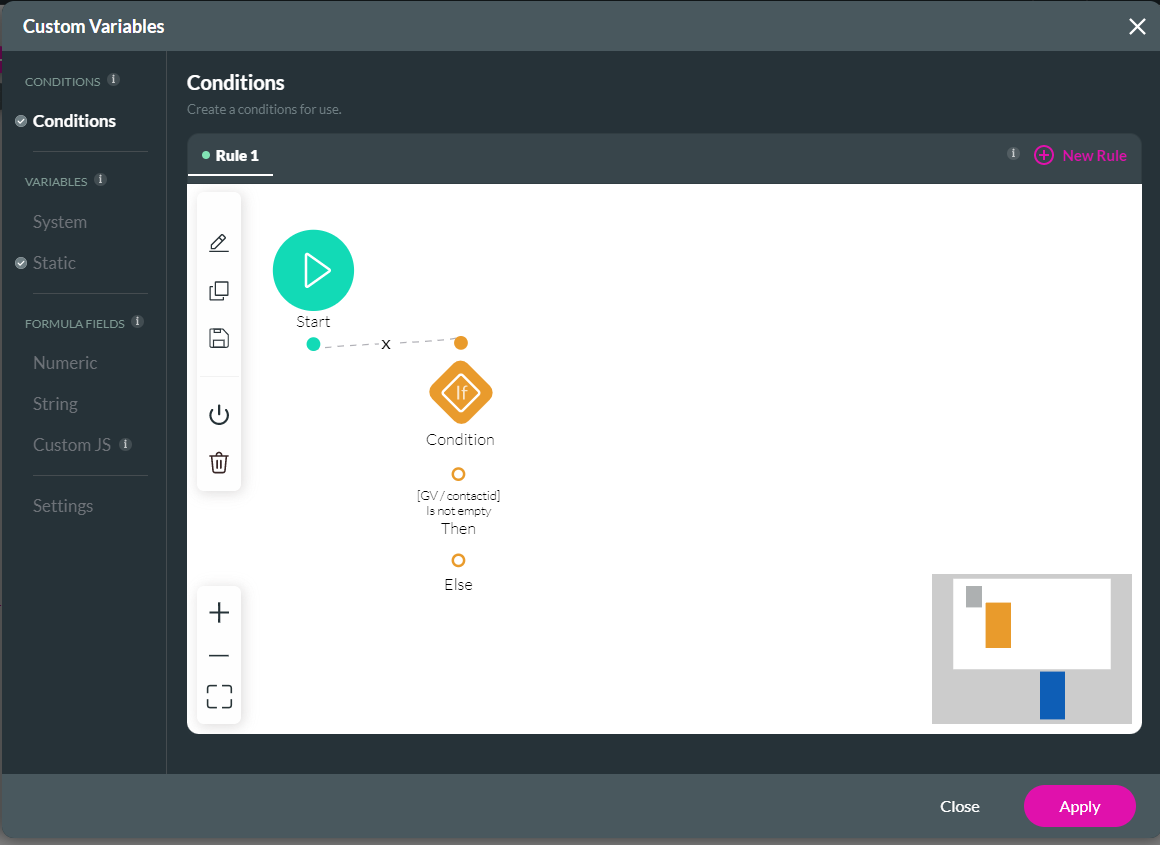
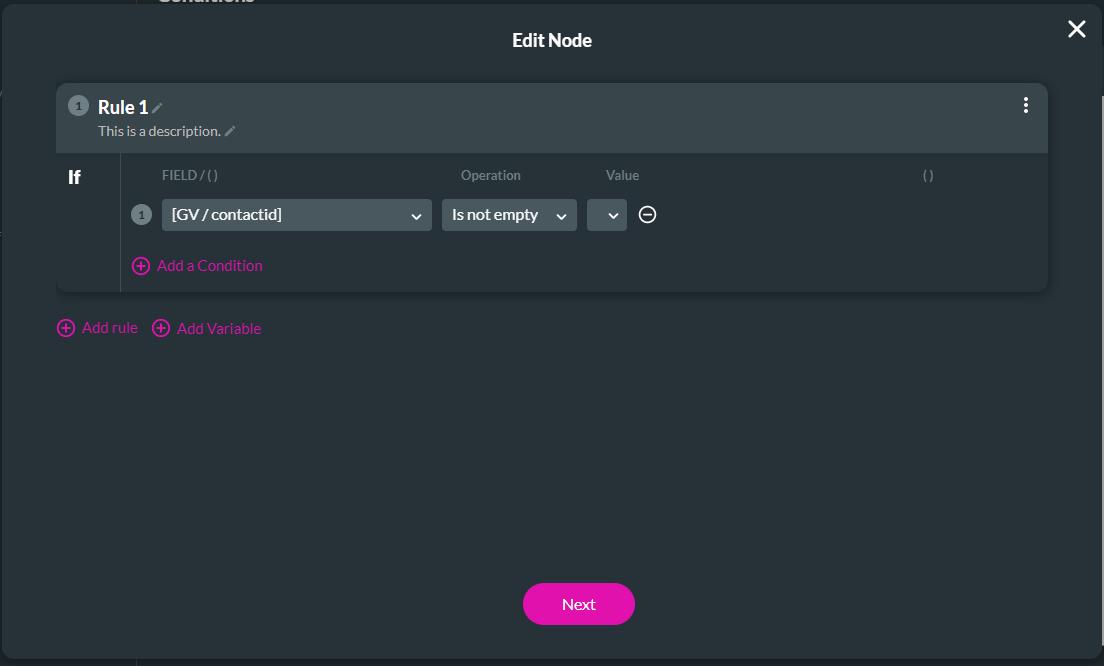
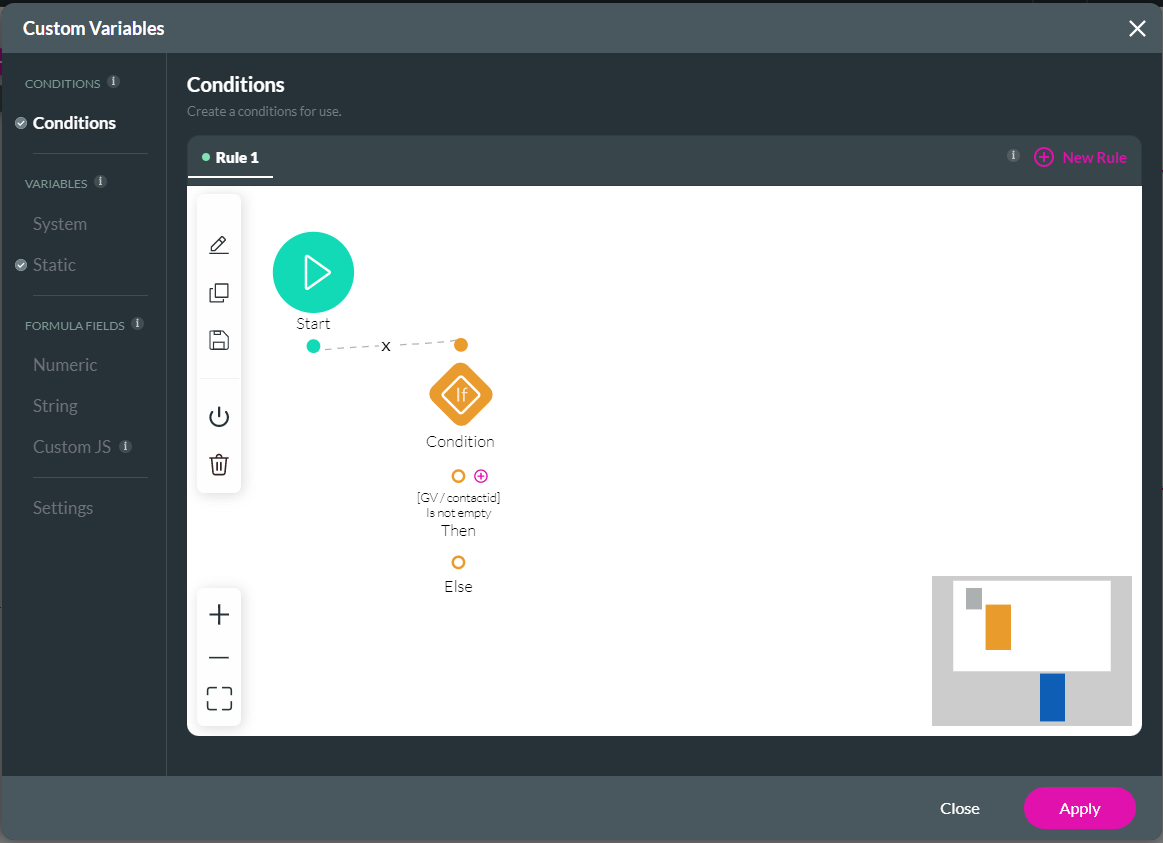
3. Under Conditions, double-click the Condition node. The Edit Node screen opens.

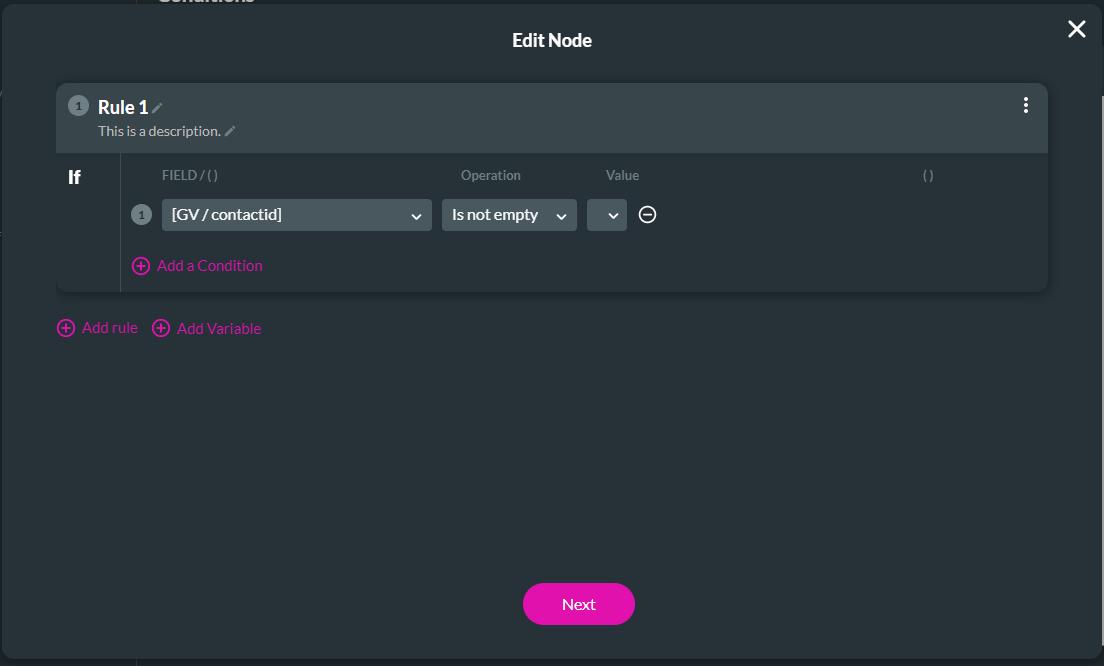
4. Configure the rule:

5. Click the Next button.
6. Add a tag if necessary and click the Save button.
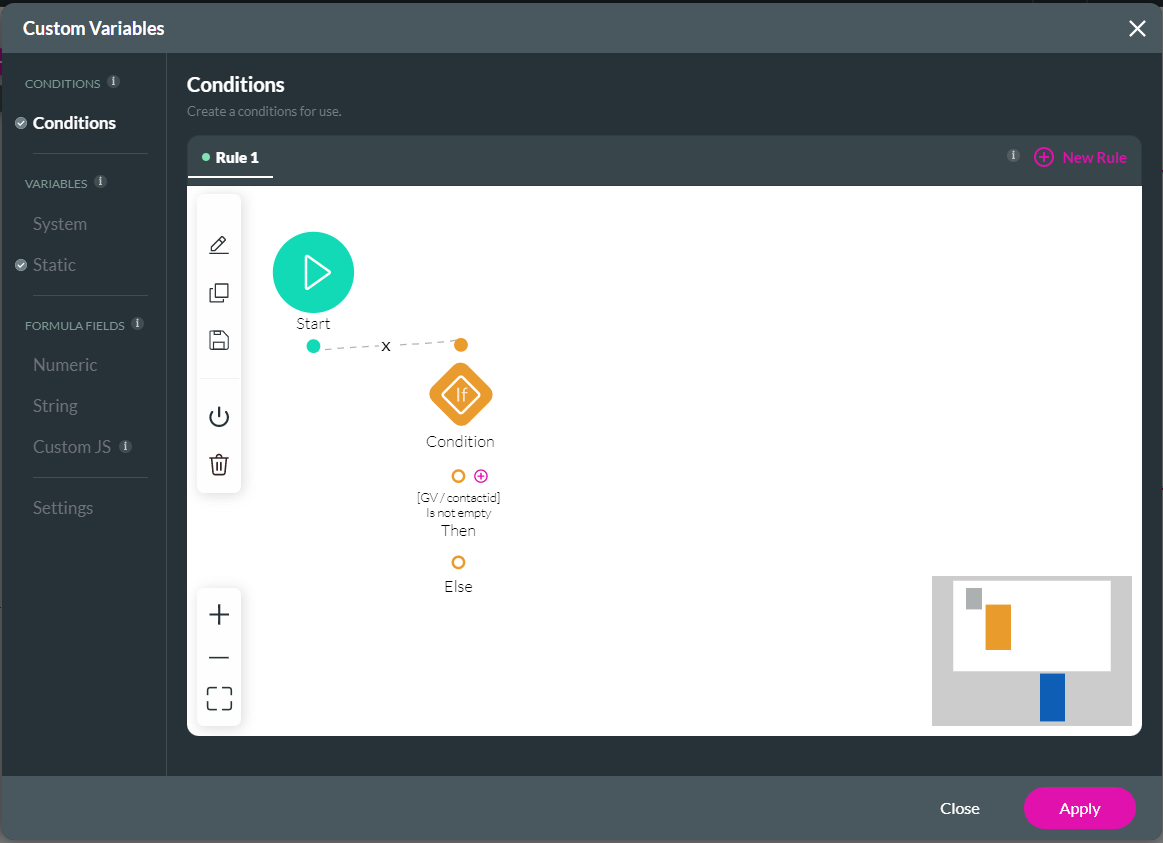
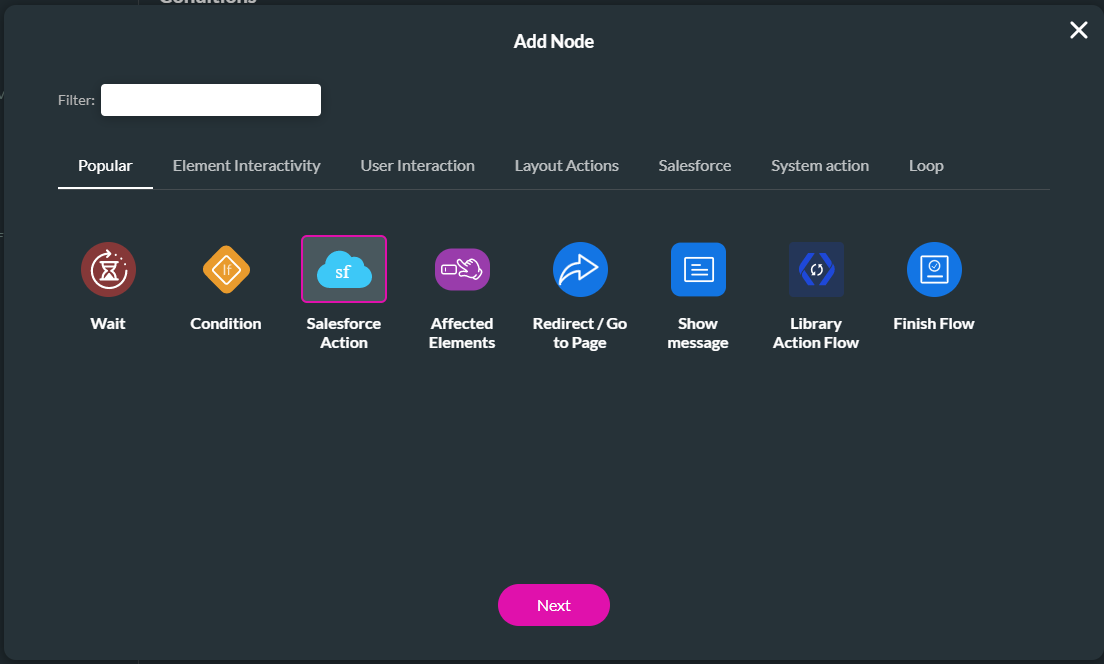
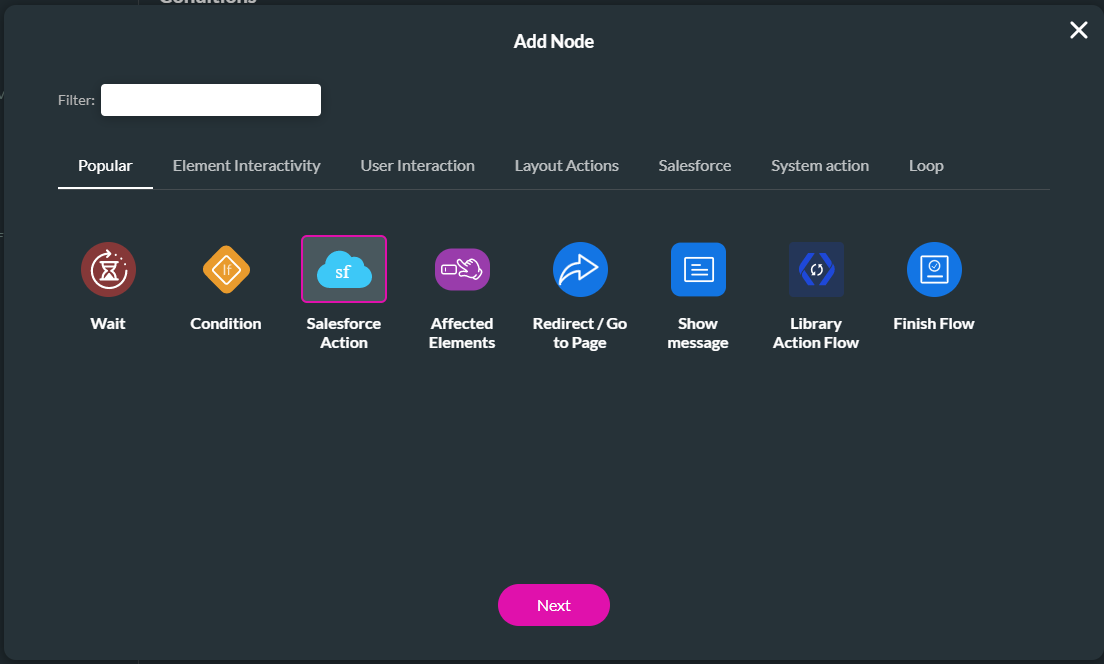
7. Hover over the Condition node with your mouse and click the + icon. The Add Node screen opens.

8. Click the Salesforce Action option and click the Next button.

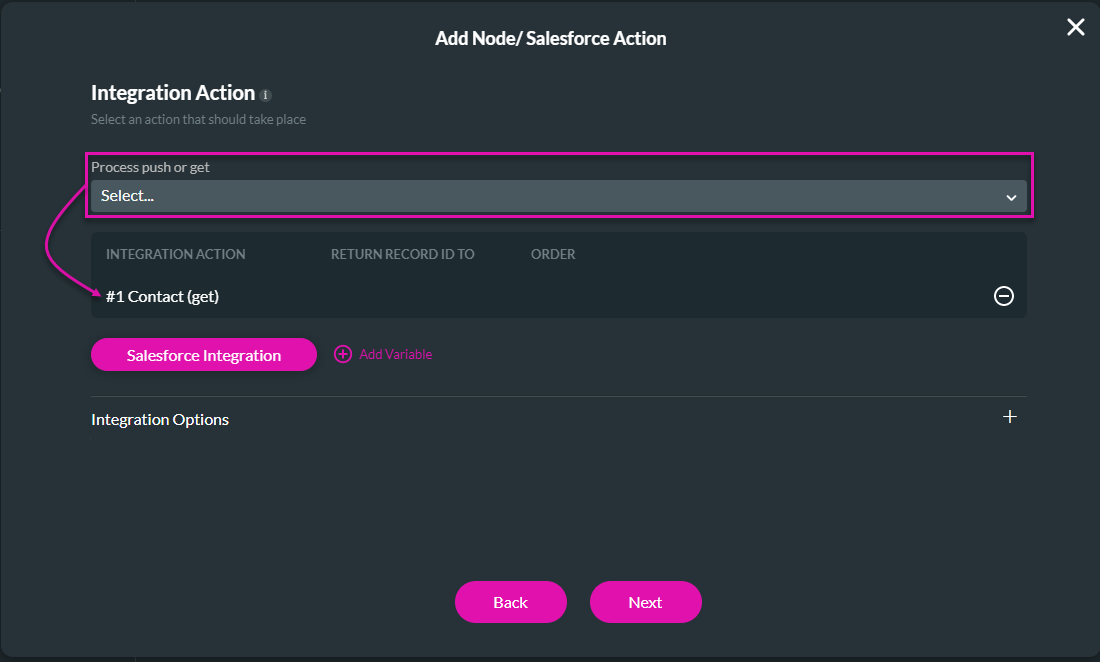
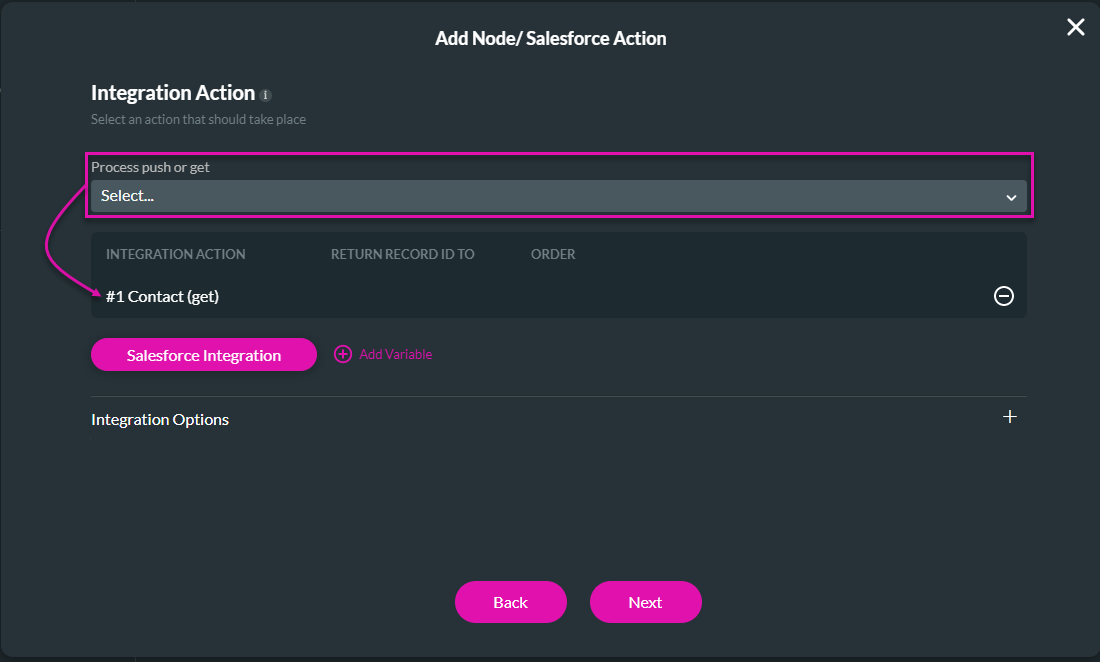
9. Use the Process push or get dropdown list to select the Salesforce integration. Click the Next button.

10. If necessary, add a tag and click the Insert button. The Salesforce Action is added to the screen. Click the Apply button.

11. Click the Publish button. The webpage opens in a new tab.
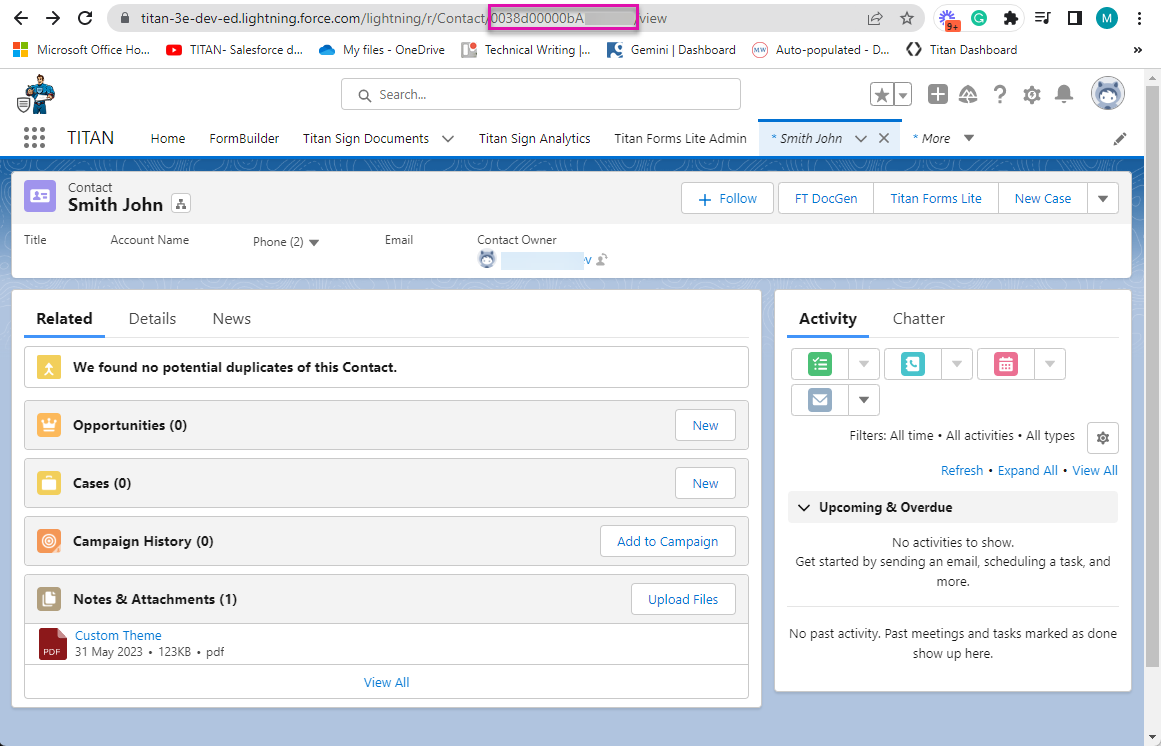
12. Open Salesforce and copy the contact ID from the URL bar.

13. In the URL bar of the published project, add the following:
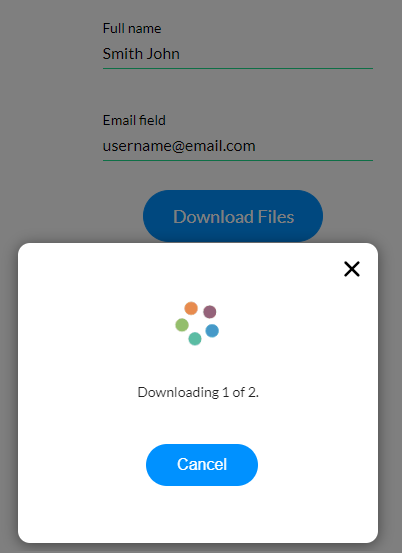
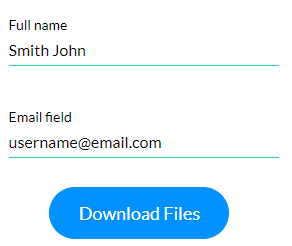
The contact name is returned to the Full Name text field, and the email address is added to the Email element.

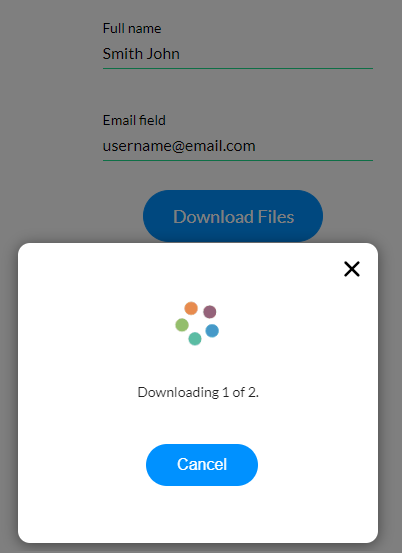
When the button is clicked, the file/s are downloaded.

2. Under Tools, click the Custom Variable option’s Gear icon.

3. Under Conditions, double-click the Condition node. The Edit Node screen opens.

4. Configure the rule:
- [GV/contactid] Is not empty

5. Click the Next button.
6. Add a tag if necessary and click the Save button.
7. Hover over the Condition node with your mouse and click the + icon. The Add Node screen opens.

8. Click the Salesforce Action option and click the Next button.

9. Use the Process push or get dropdown list to select the Salesforce integration. Click the Next button.

10. If necessary, add a tag and click the Insert button. The Salesforce Action is added to the screen. Click the Apply button.

11. Click the Publish button. The webpage opens in a new tab.
12. Open Salesforce and copy the contact ID from the URL bar.

13. In the URL bar of the published project, add the following:
- ?contactid=
The contact name is returned to the Full Name text field, and the email address is added to the Email element.

When the button is clicked, the file/s are downloaded.