Delete File (6 min)
Completion requirements
01 Getting Started
This tutorial shows how to delete a file.
Make sure that a file is attached to the Salesforce object.
Make sure that a file is attached to the Salesforce object.
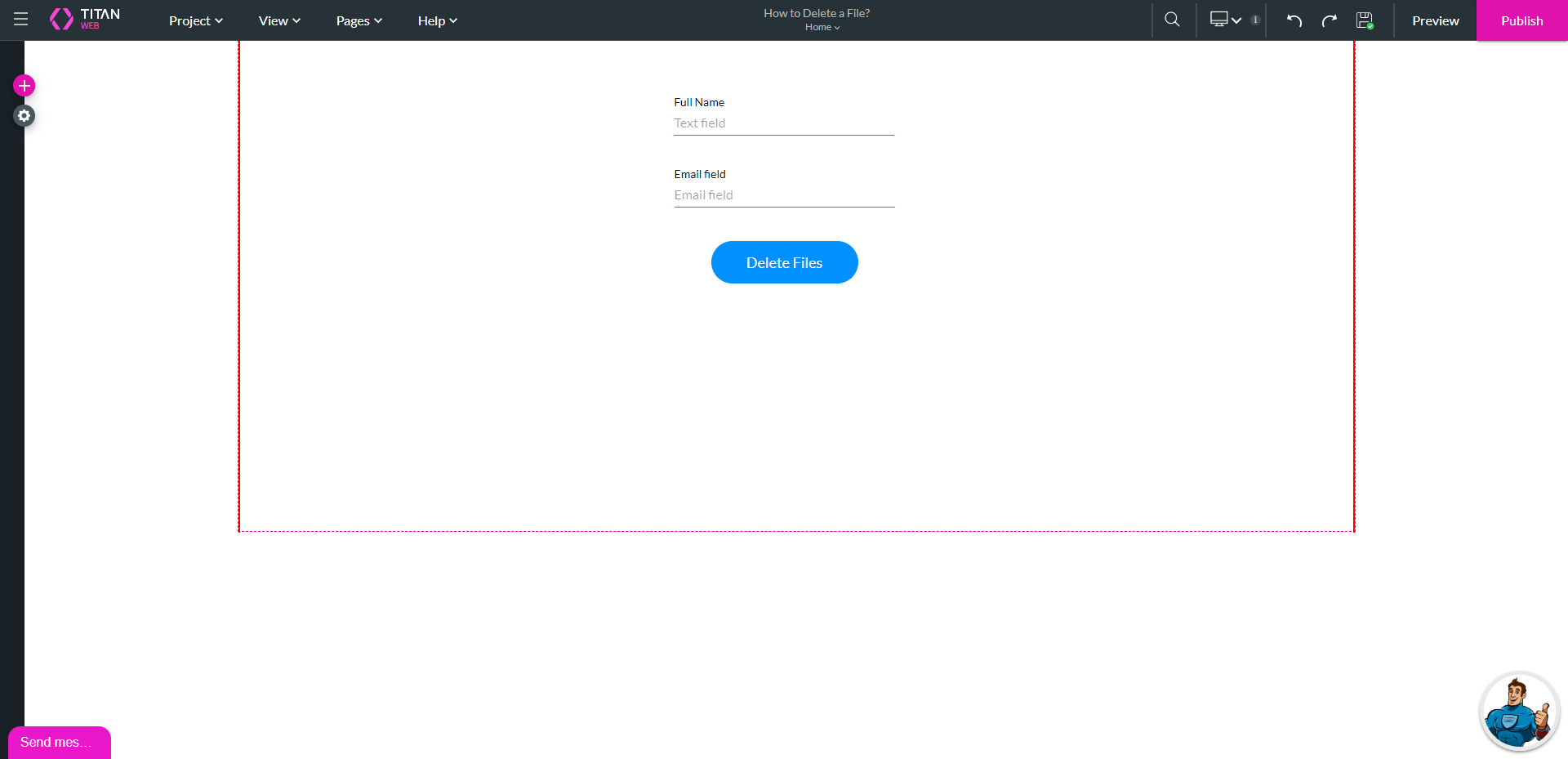
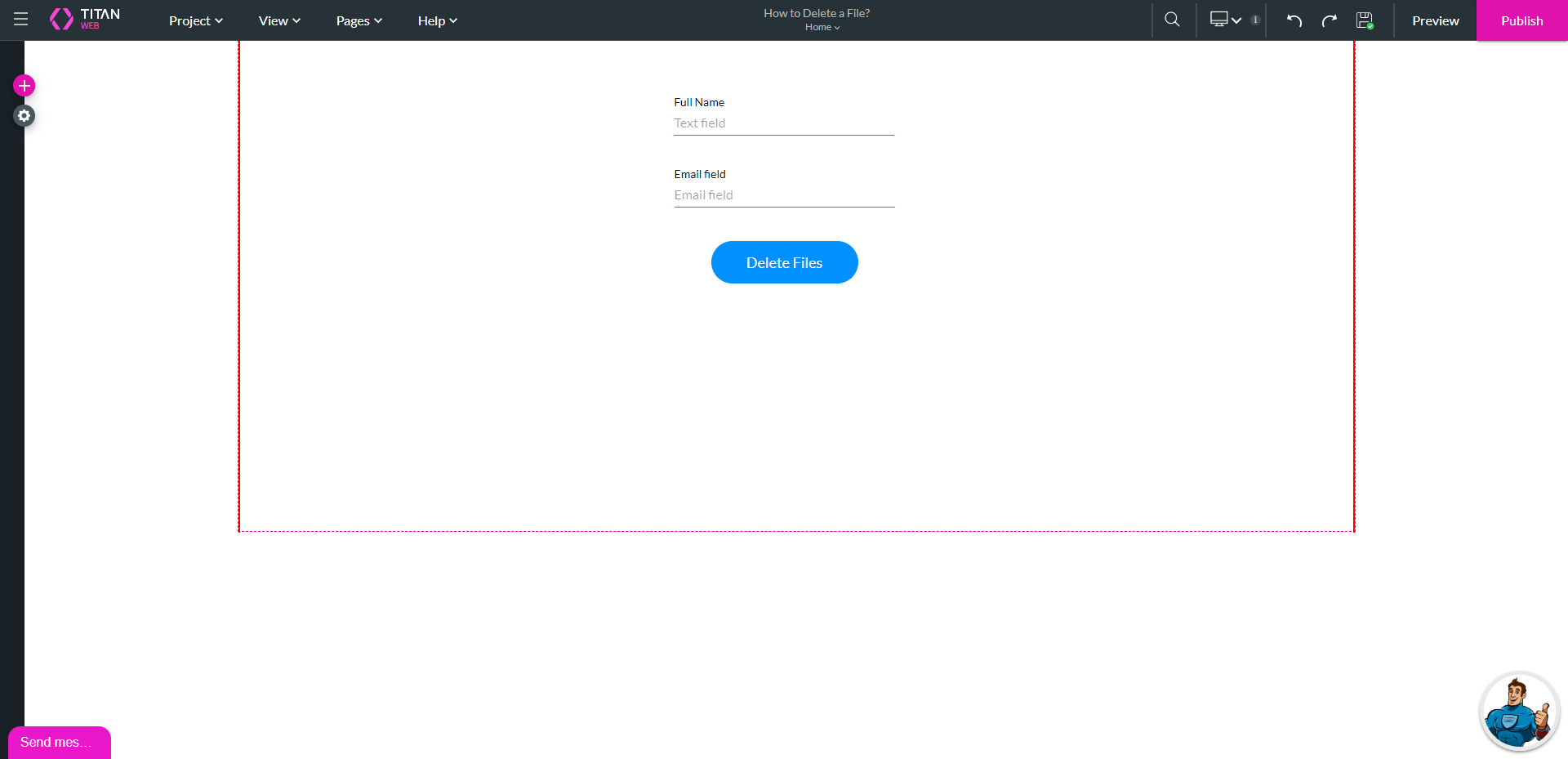
02 Configure your Canvas
1. Click the + icon to open the element list.
2. Under Input, drag-and-drop a text field element to the canvas.
3. Under Input, drag-and-drop an email element to the canvas.
4. Under Buttons, drag-and-drop a button to the canvas.

2. Under Input, drag-and-drop a text field element to the canvas.
3. Under Input, drag-and-drop an email element to the canvas.
4. Under Buttons, drag-and-drop a button to the canvas.

03 Custom Variable
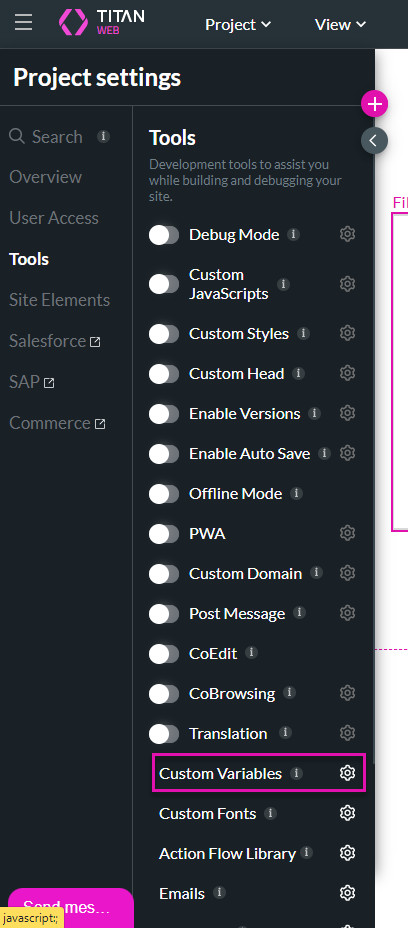
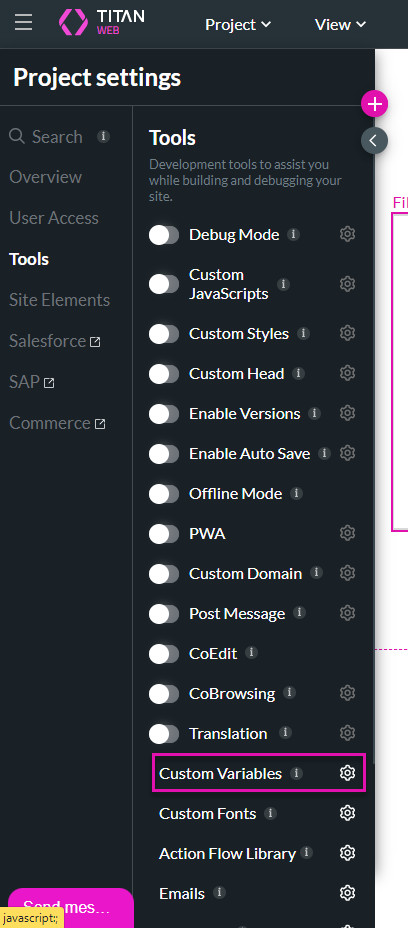
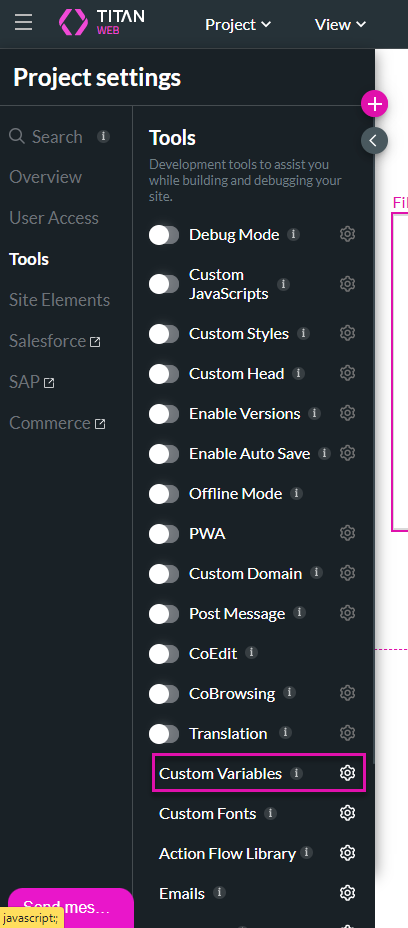
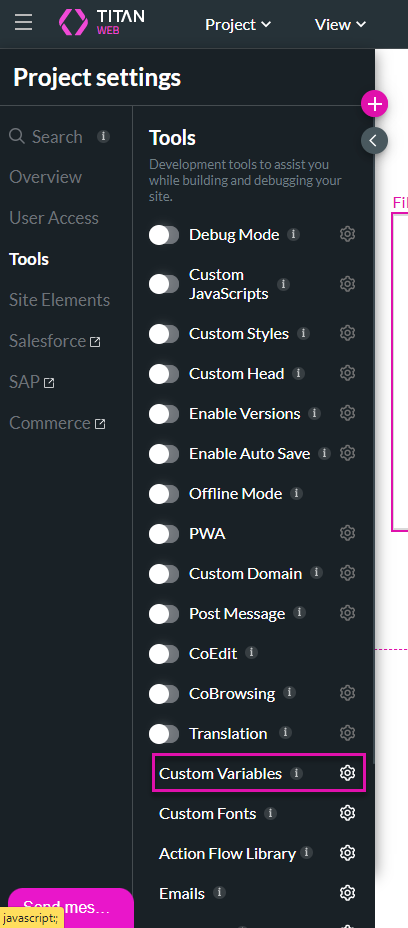
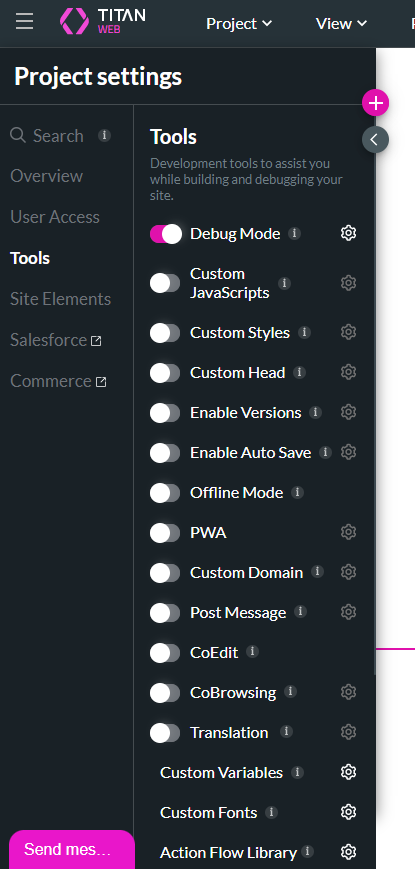
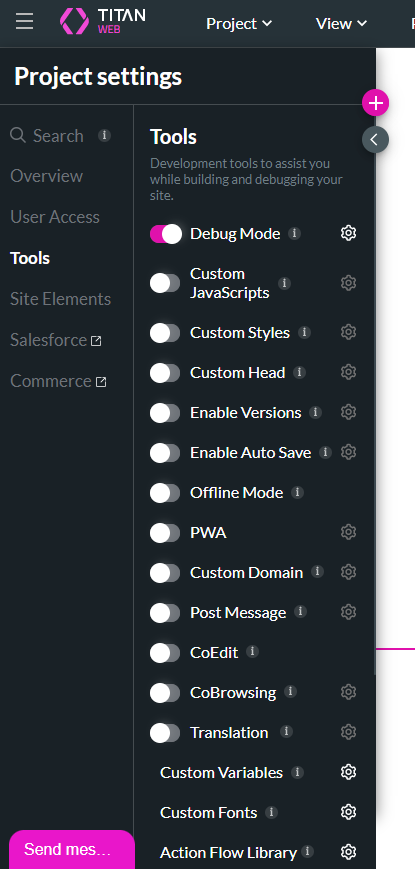
1. Click the Gear icon to open the project Settings screen.
2. Under Tools, click the Custom Variable option’s Gear icon.

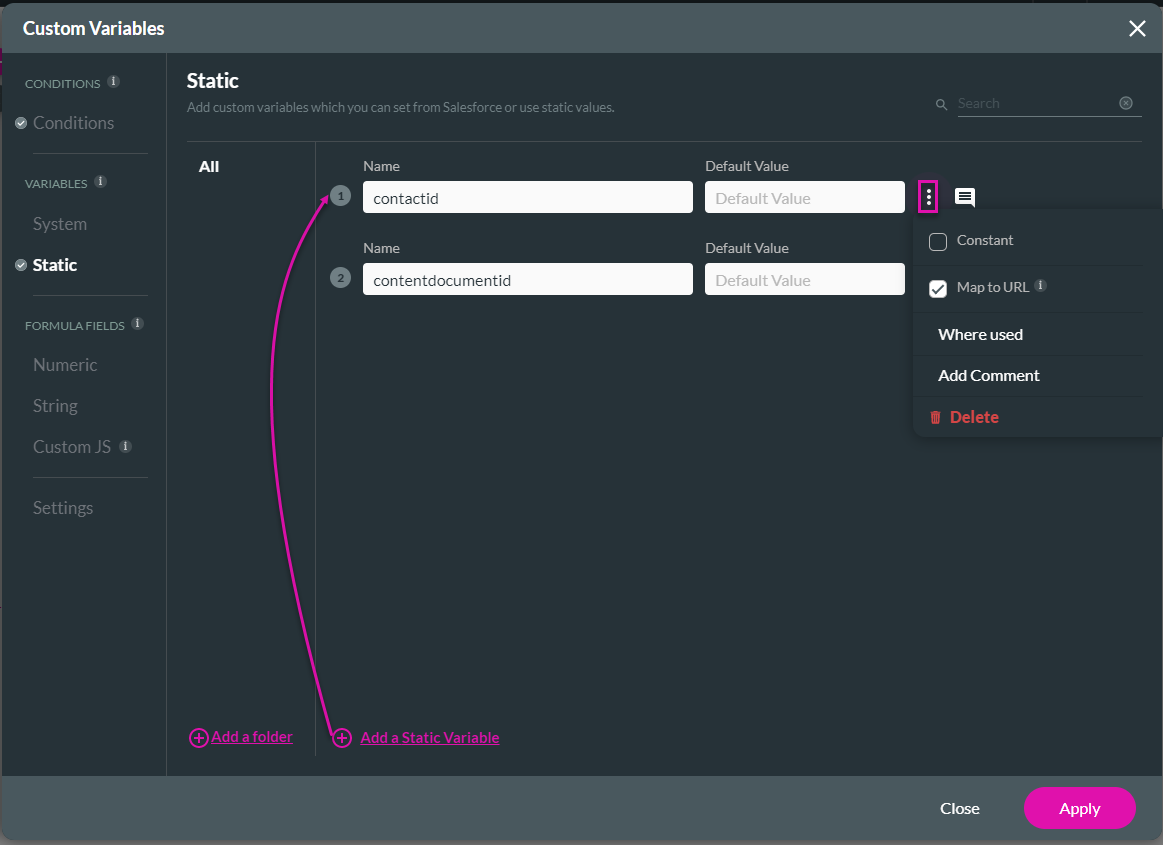
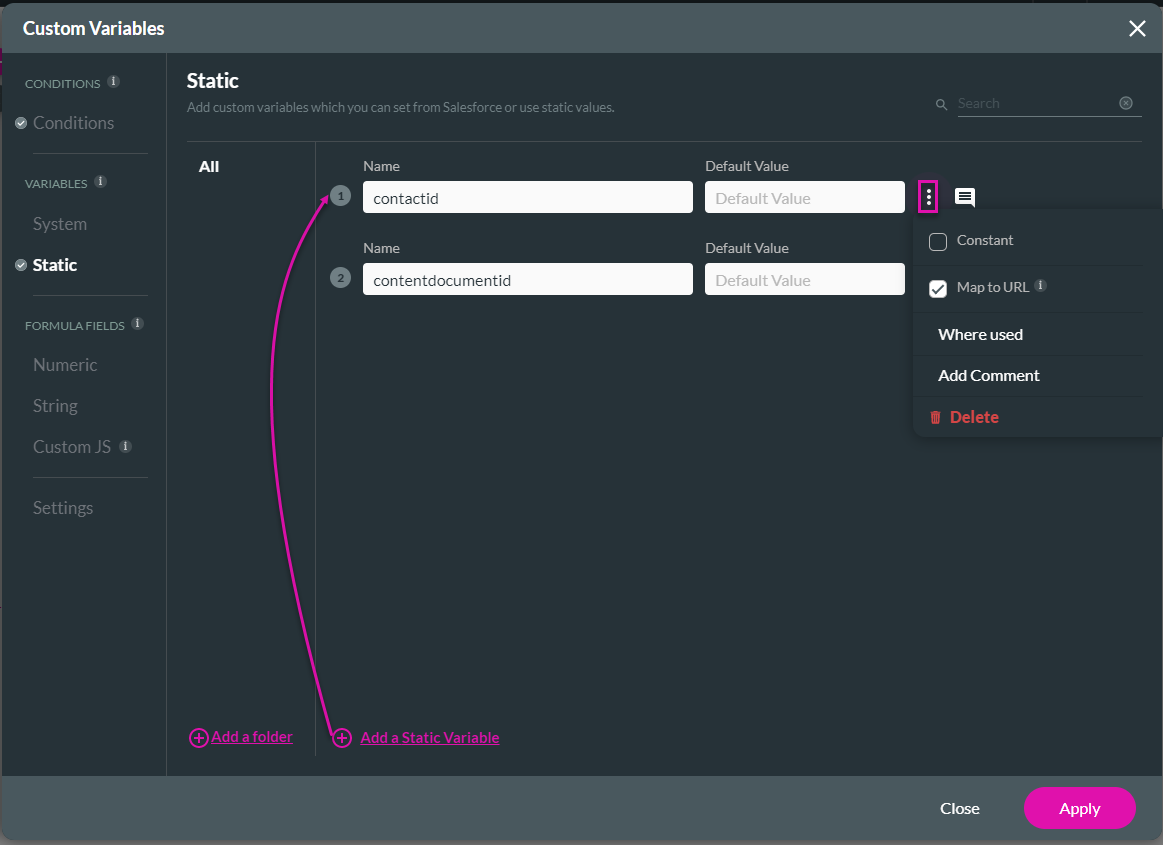
3. Under Static, add a custom variable called “contactid”.
4. Click the Kebab icon and select the Map to URL checkbox.
5. Add another variable called “contentdocumentid”. Click the Apply button.

2. Under Tools, click the Custom Variable option’s Gear icon.

3. Under Static, add a custom variable called “contactid”.
4. Click the Kebab icon and select the Map to URL checkbox.
5. Add another variable called “contentdocumentid”. Click the Apply button.

04 Salesforce Integration
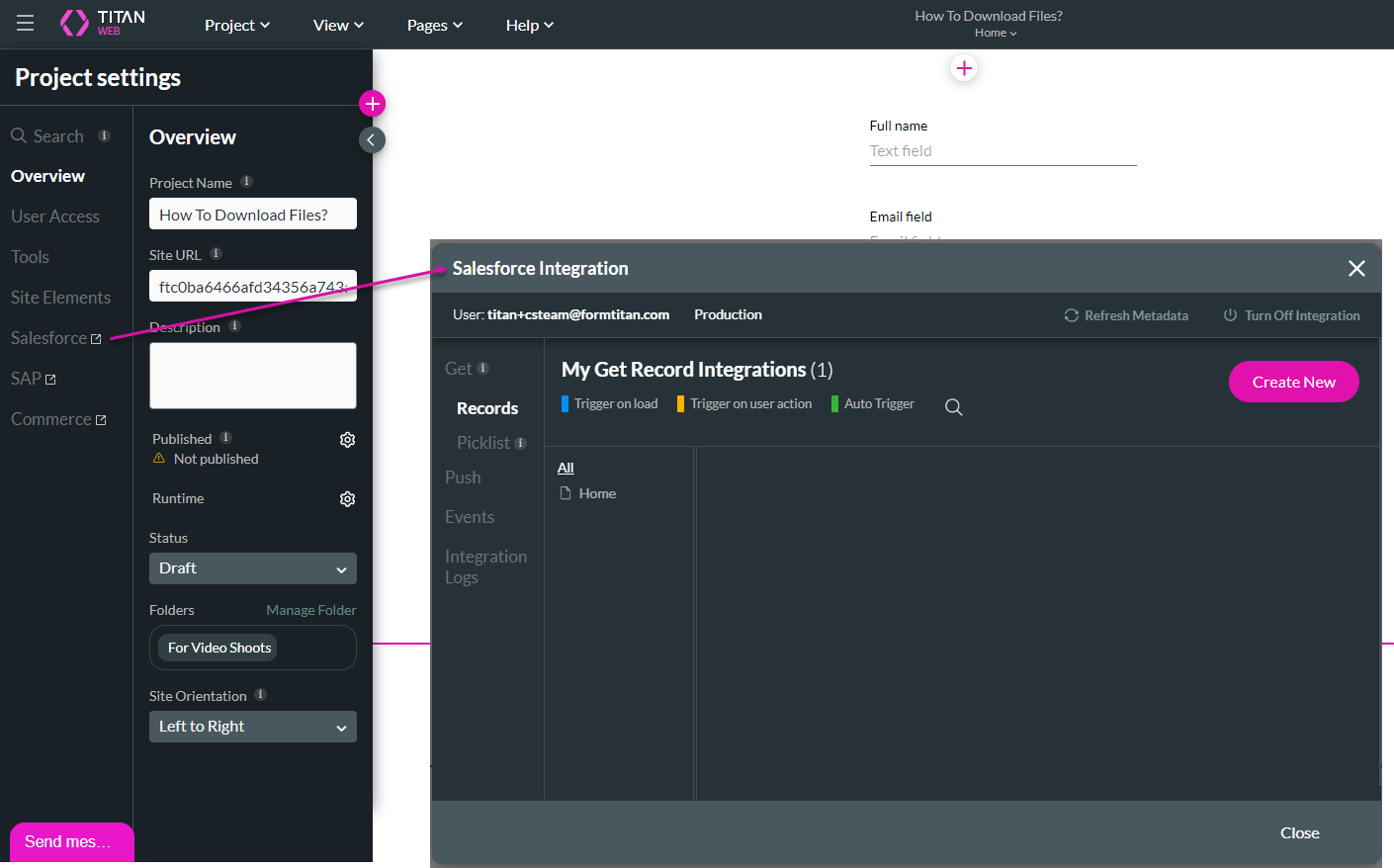
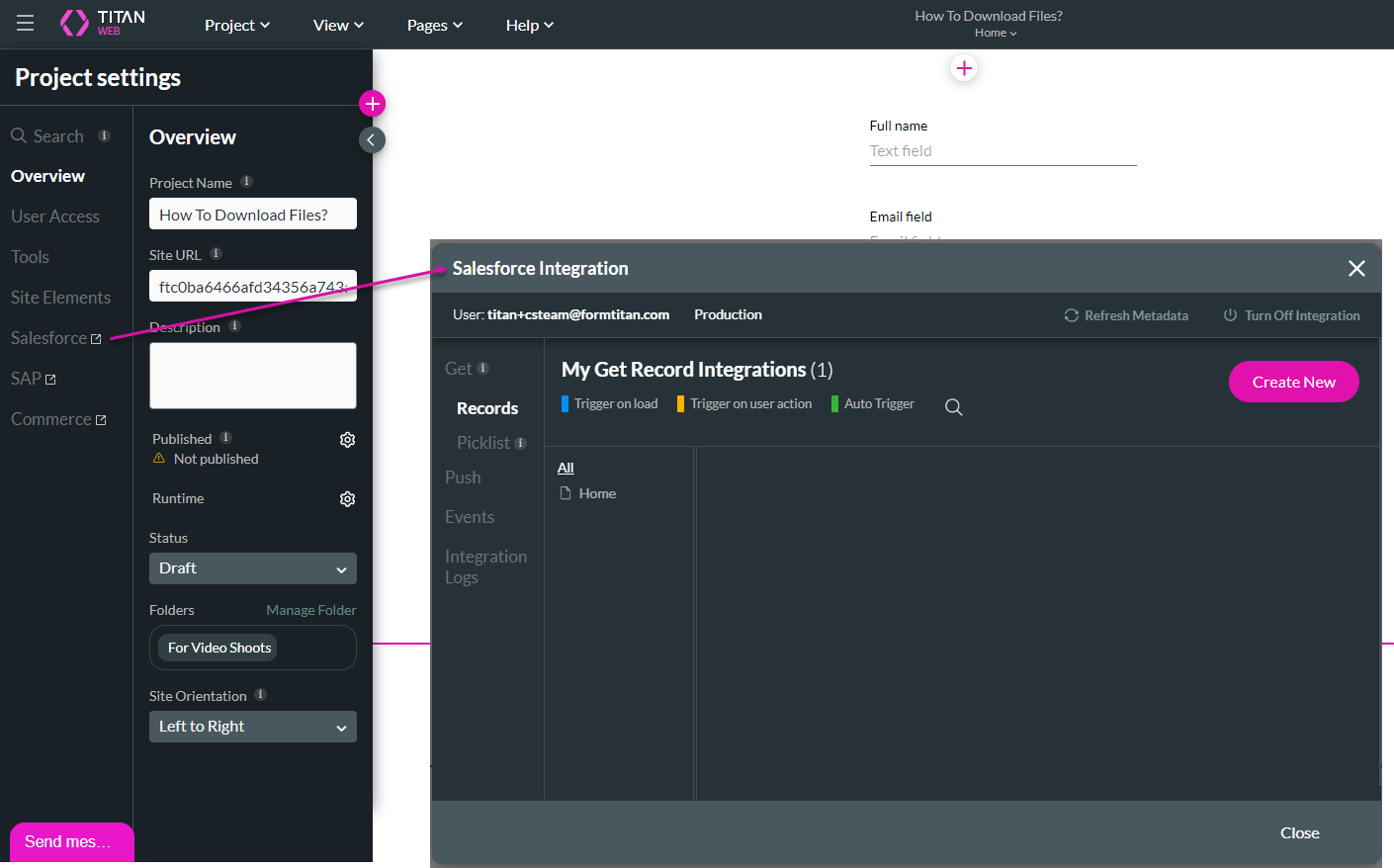
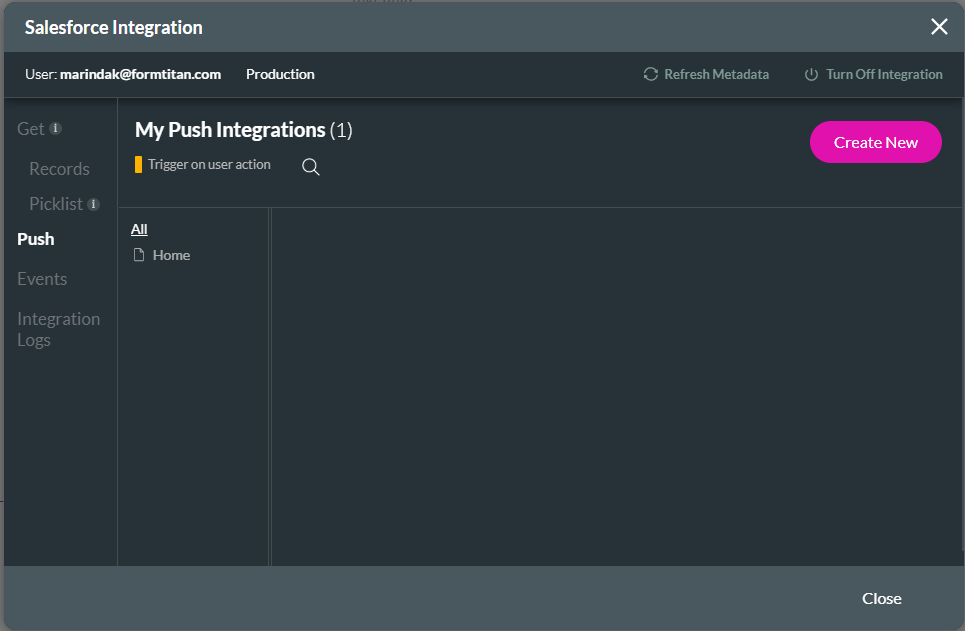
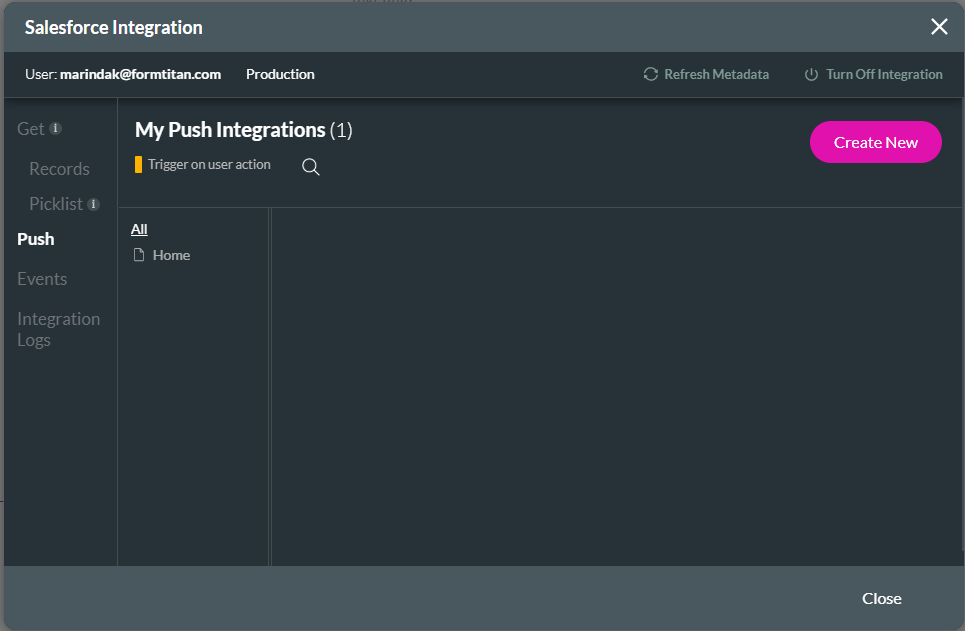
1. Click the Gear icon to open the Project Settings and click the Salesforce option. The Salesforce Integration screen opens.
2. Click the Create New button. The Map Salesforce fields screen opens.

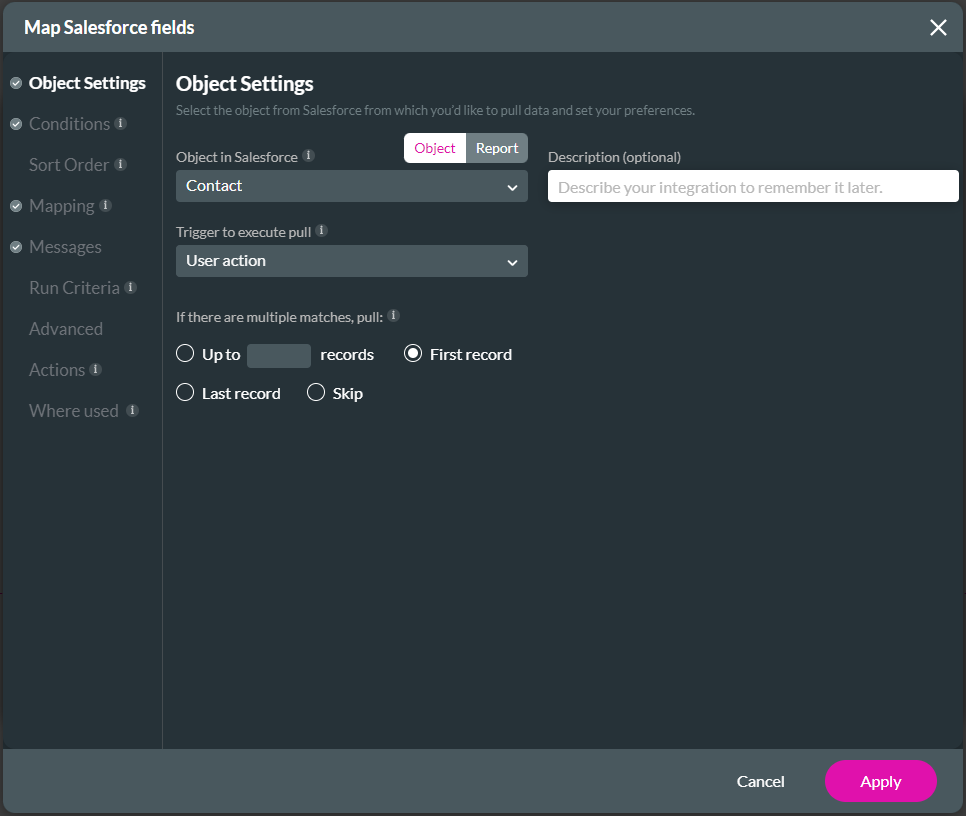
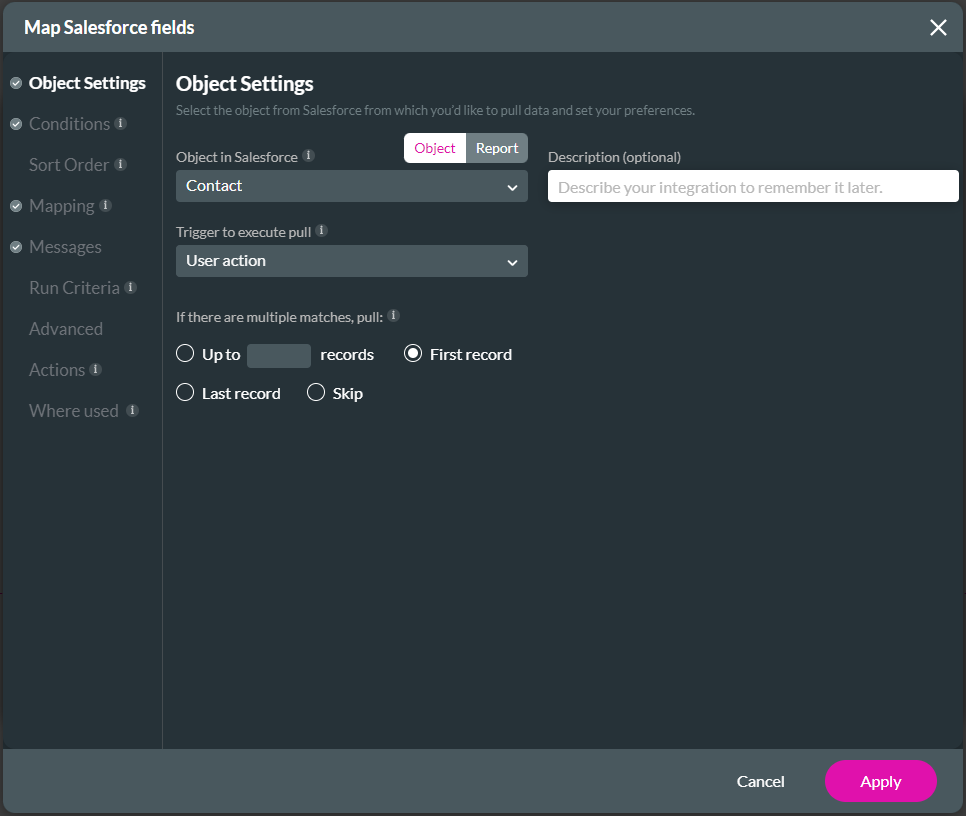
3. Under Object Settings, use the drop-down list to select the Salesforce object.
4. Use the drop-down list to select the trigger to execute the pull.

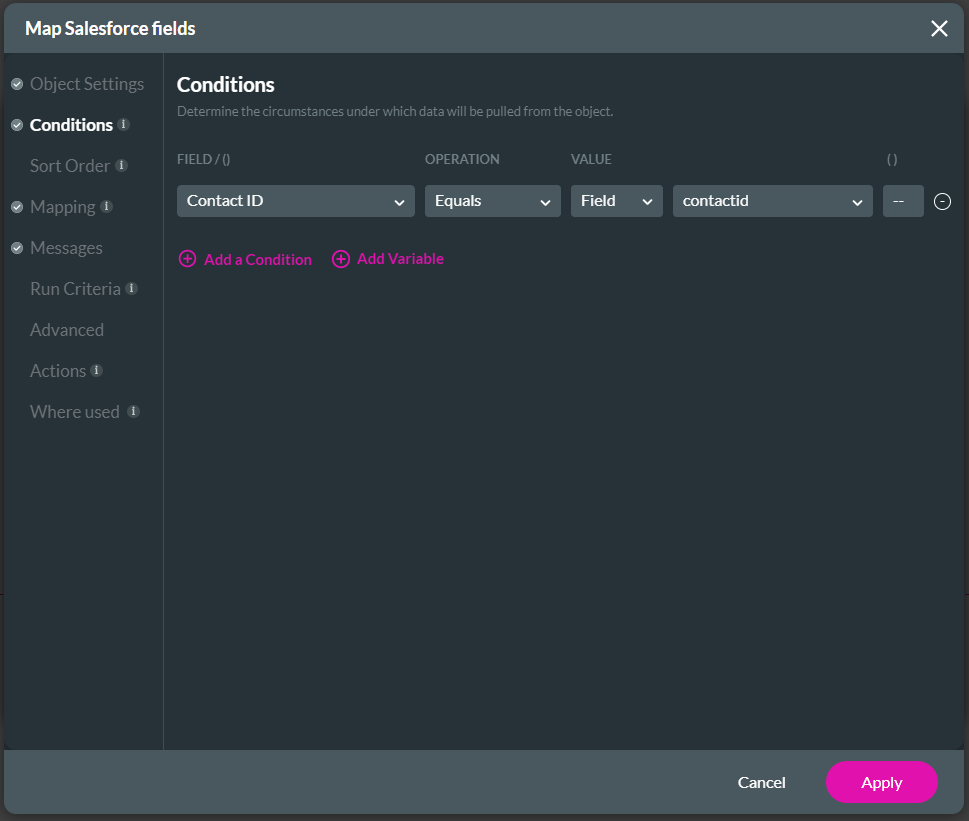
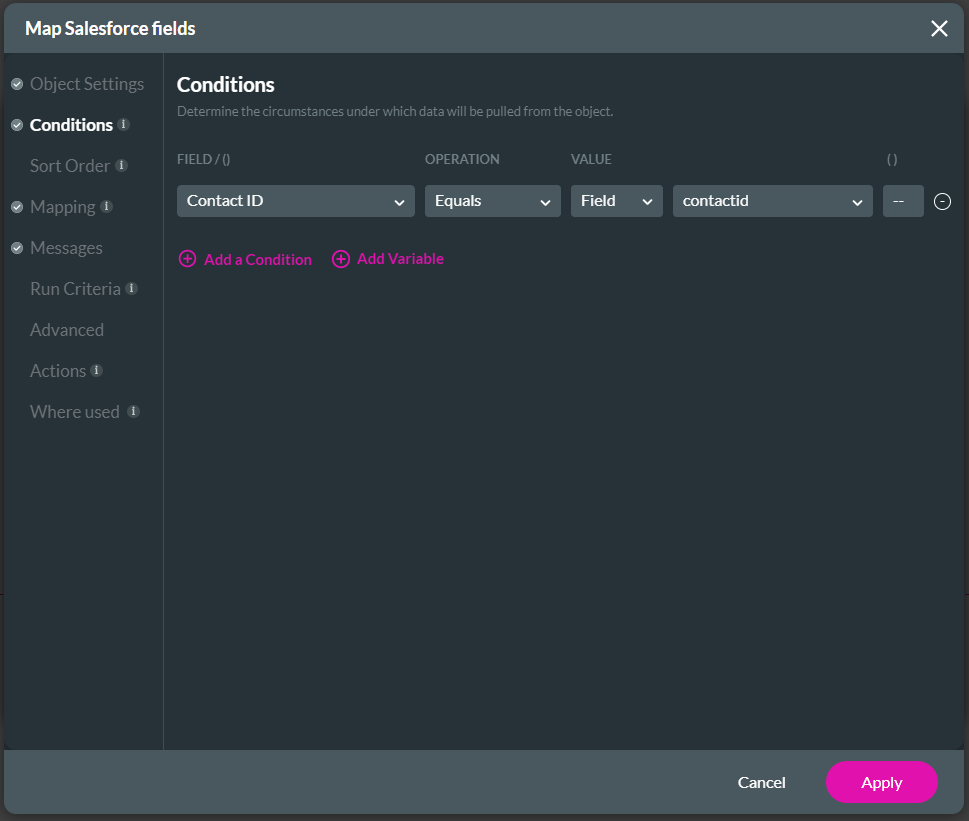
5. Click the Conditions option and configure the condition using the drop-down lists. The Field value is the static variable you added.

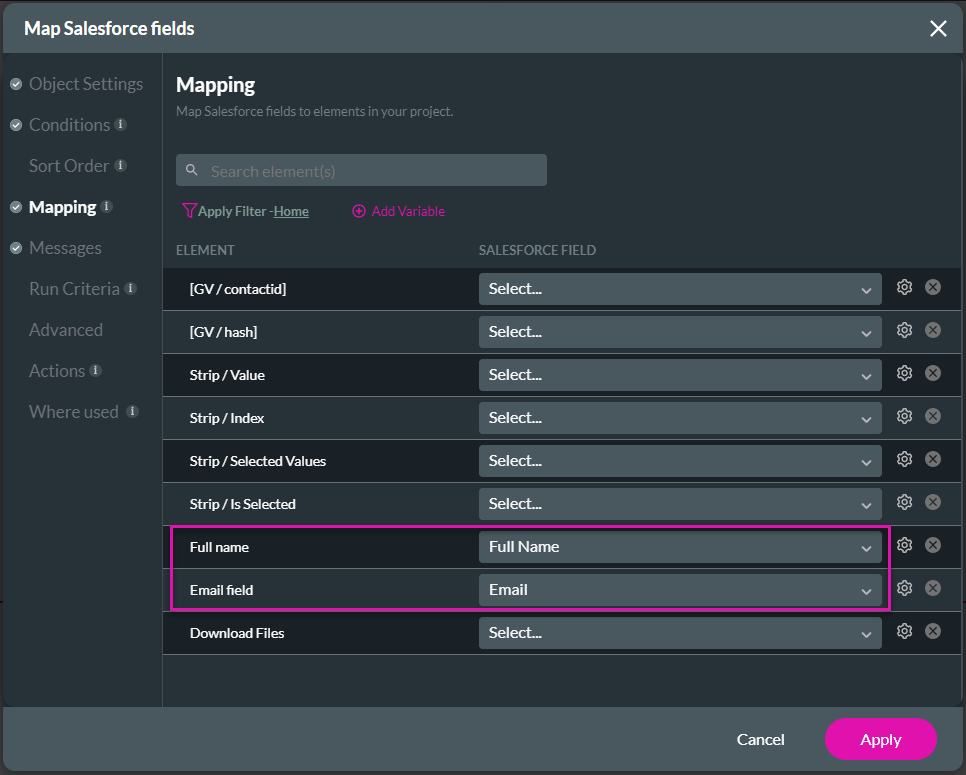
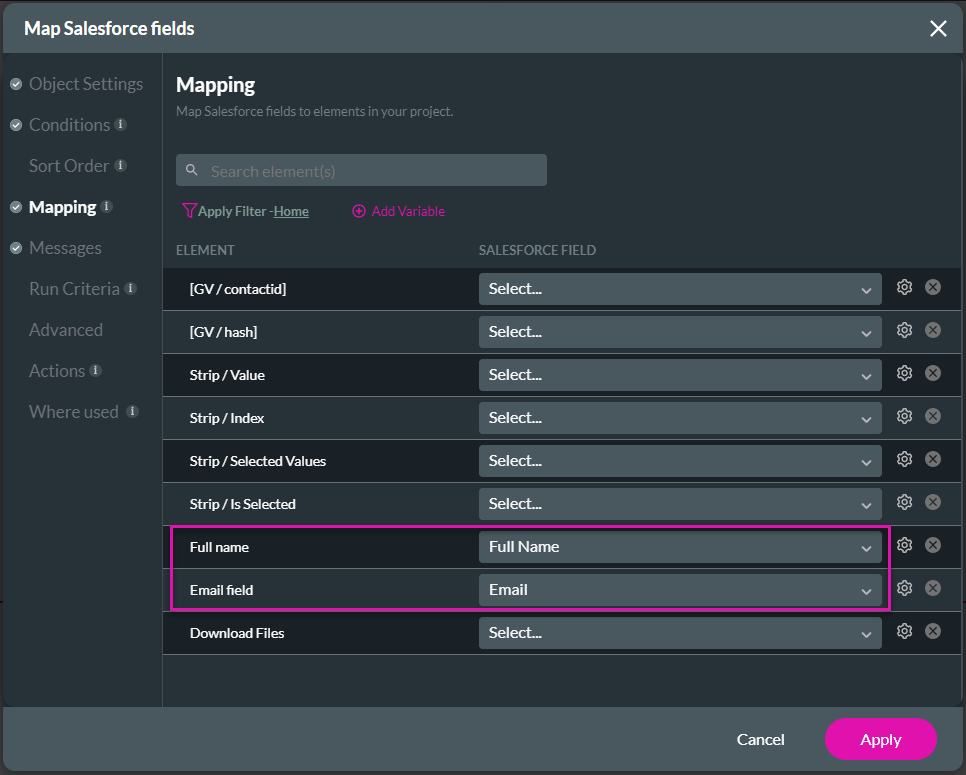
6. Click the Mapping option and use the drop-down list to map the Full name and the Email to the elements.

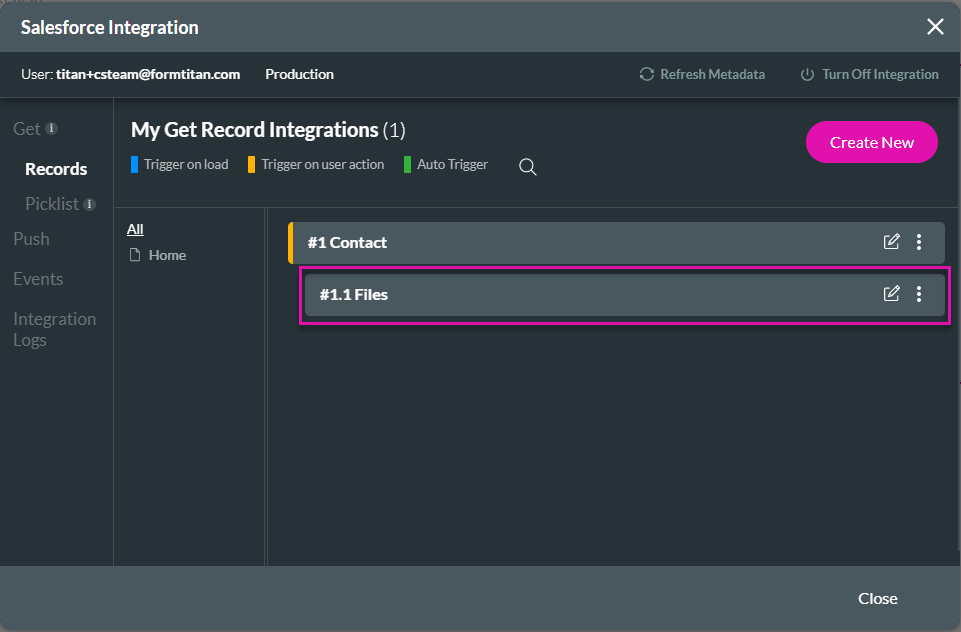
7. Click the Apply button. The Salesforce integration has been added.
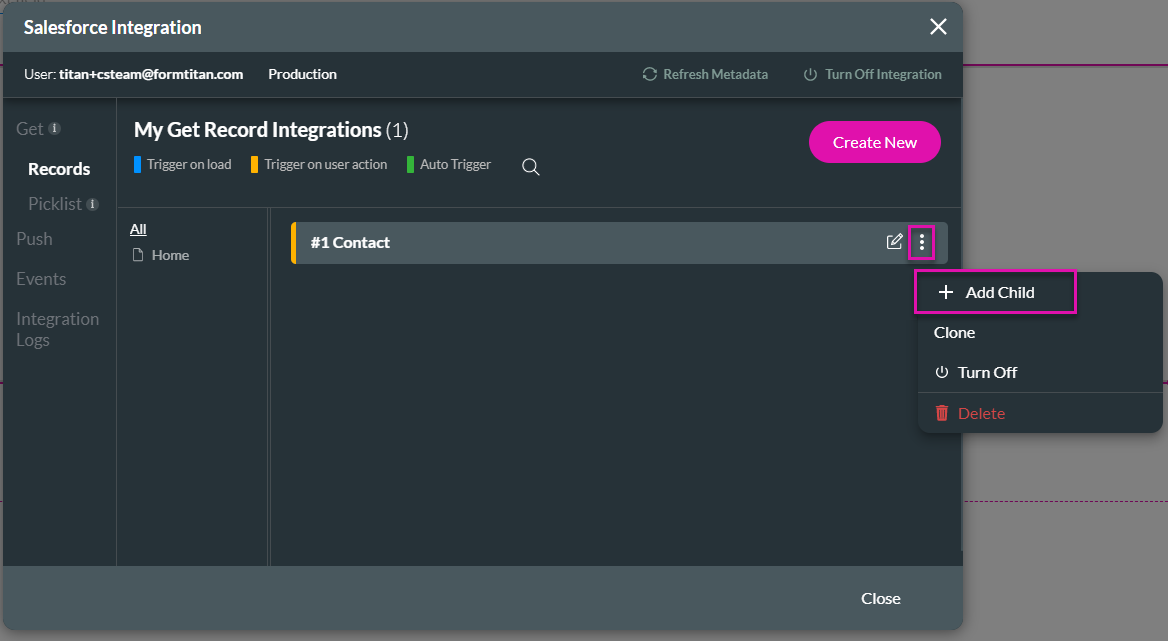
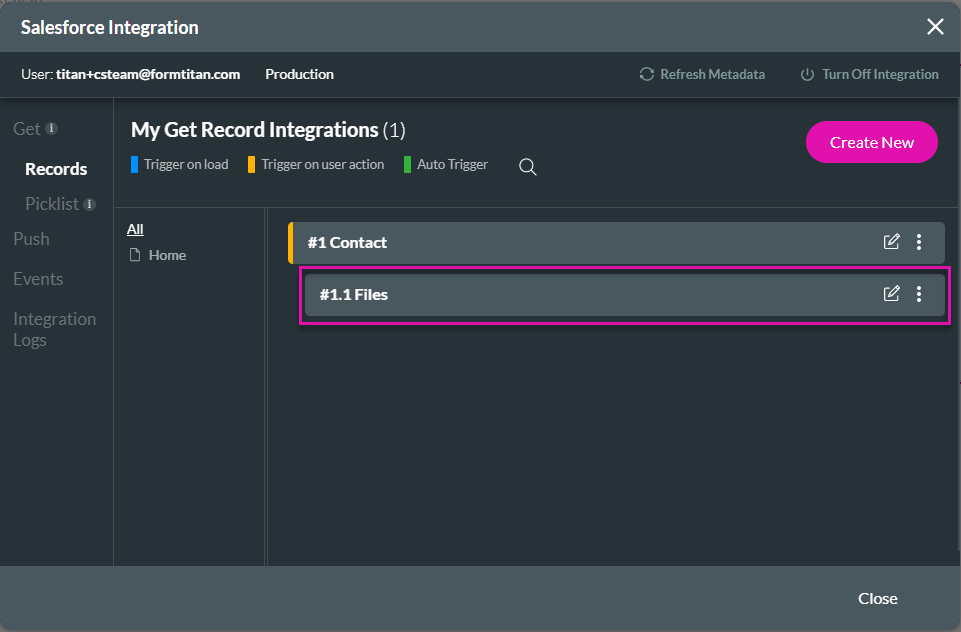
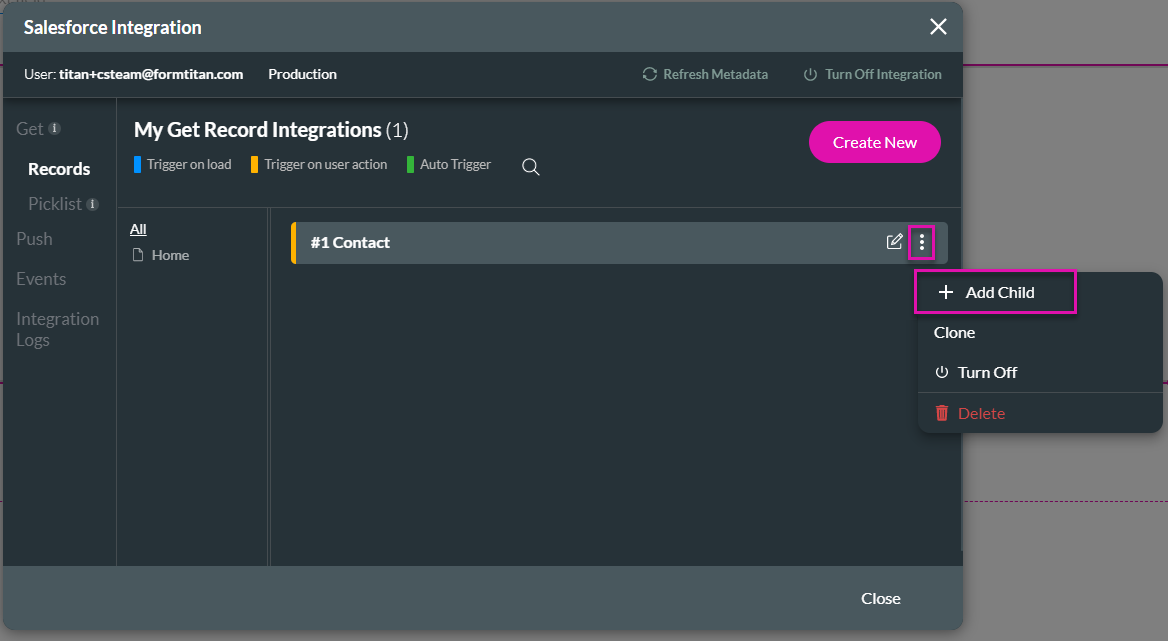
8. Click the Kebab icon and select the Add Child option. The Map Salesforce field screen opens.

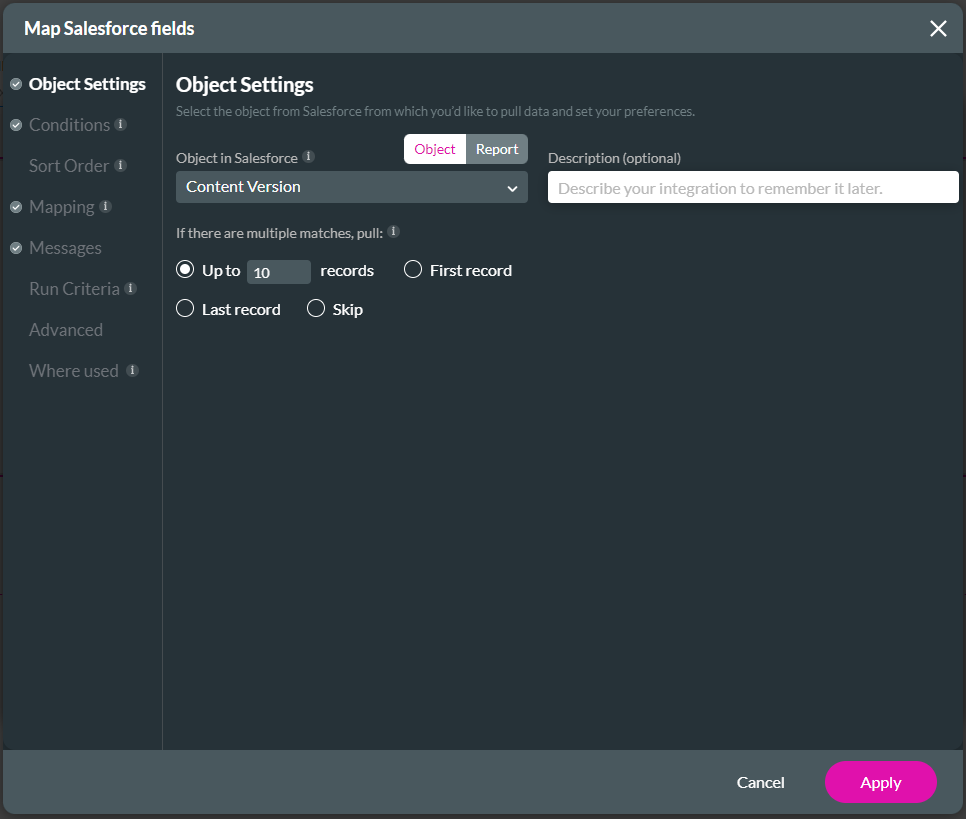
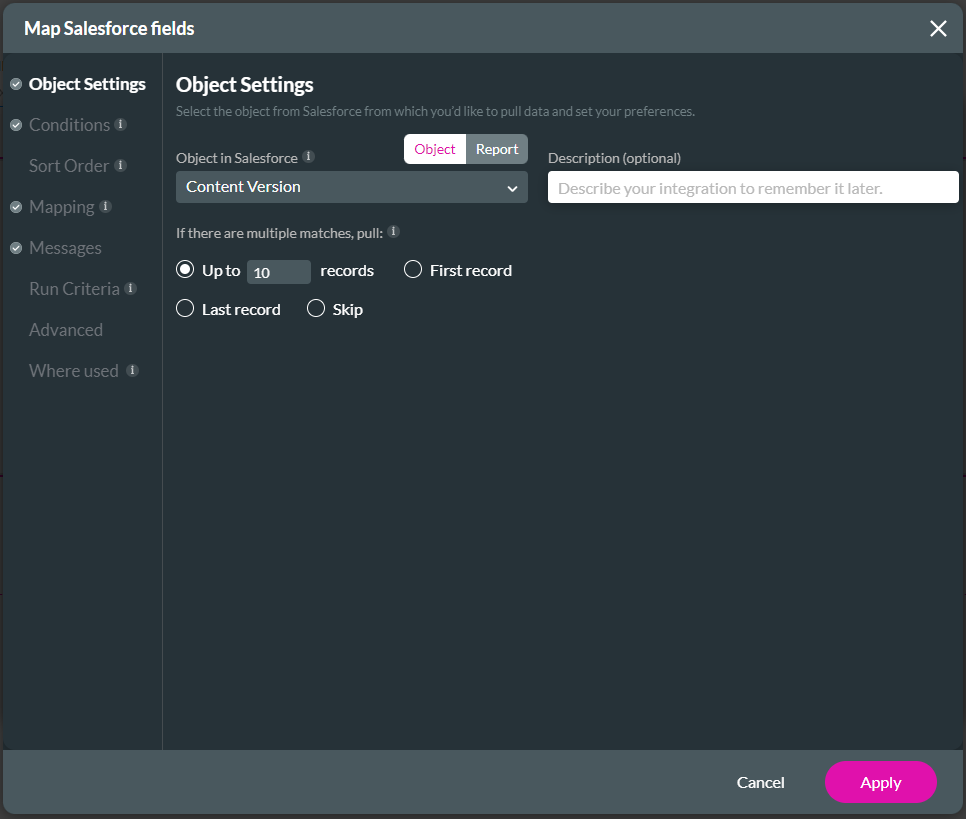
9. Under Object Settings, use the drop-down list to select the Content Version Salesforce object.
10. Select the Up to Radio button and add 10 in the records field.

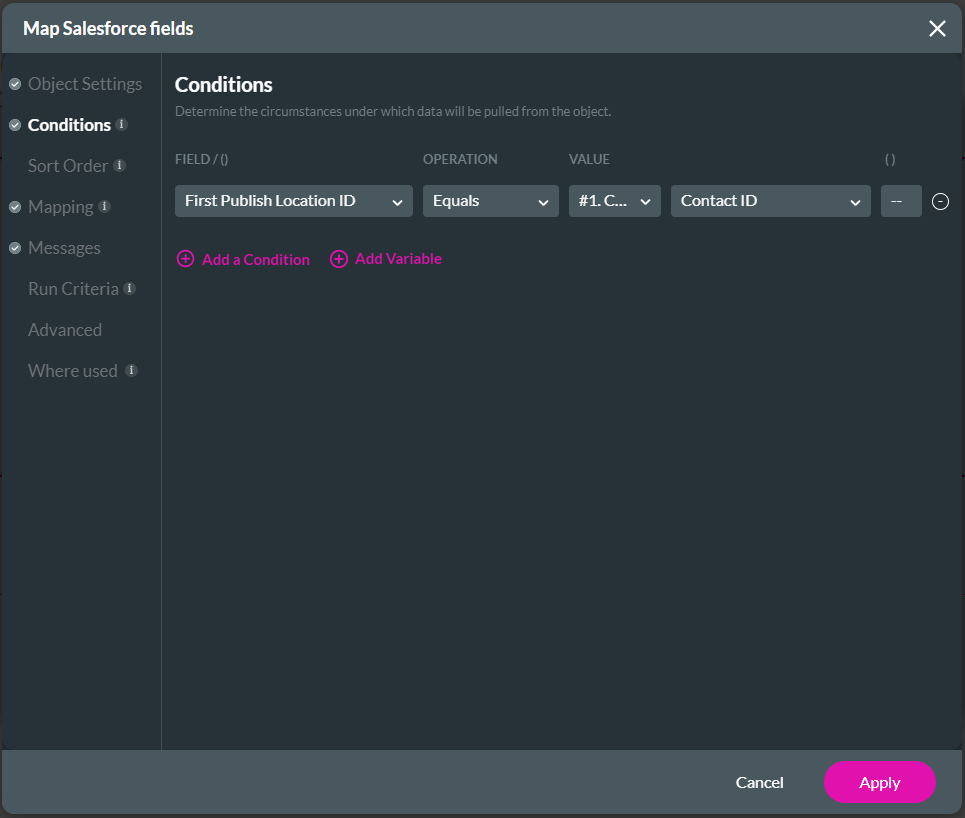
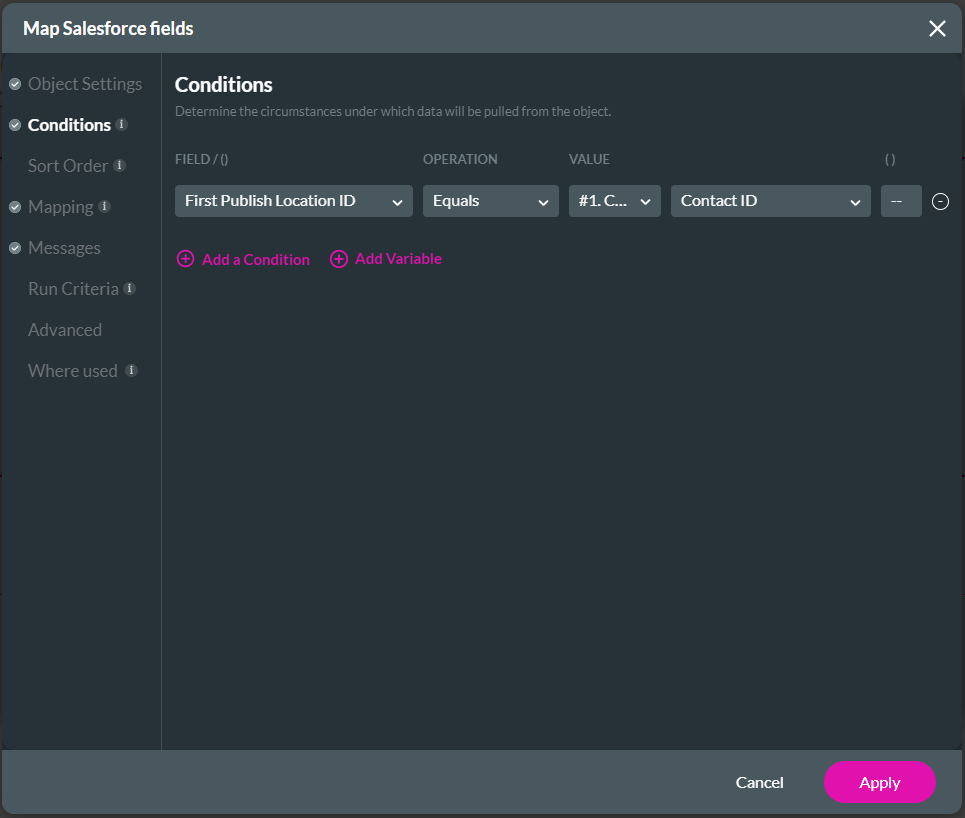
11. Under Conditions, configure the conditions. The First Published Location ID must equal the Contact ID.

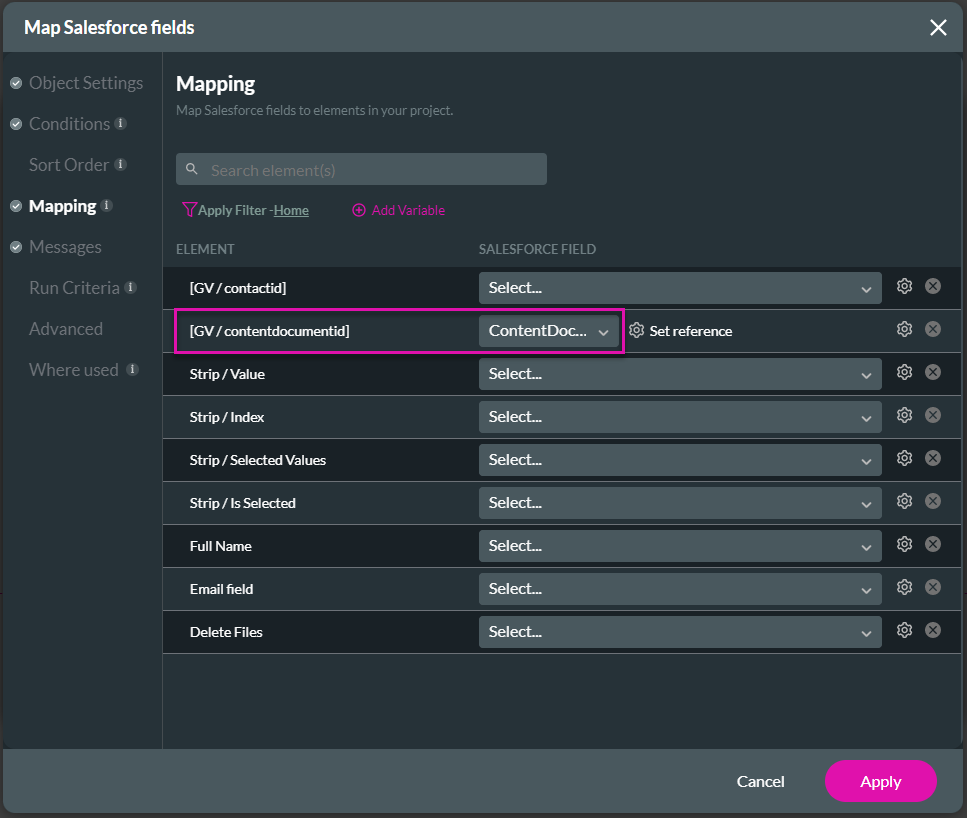
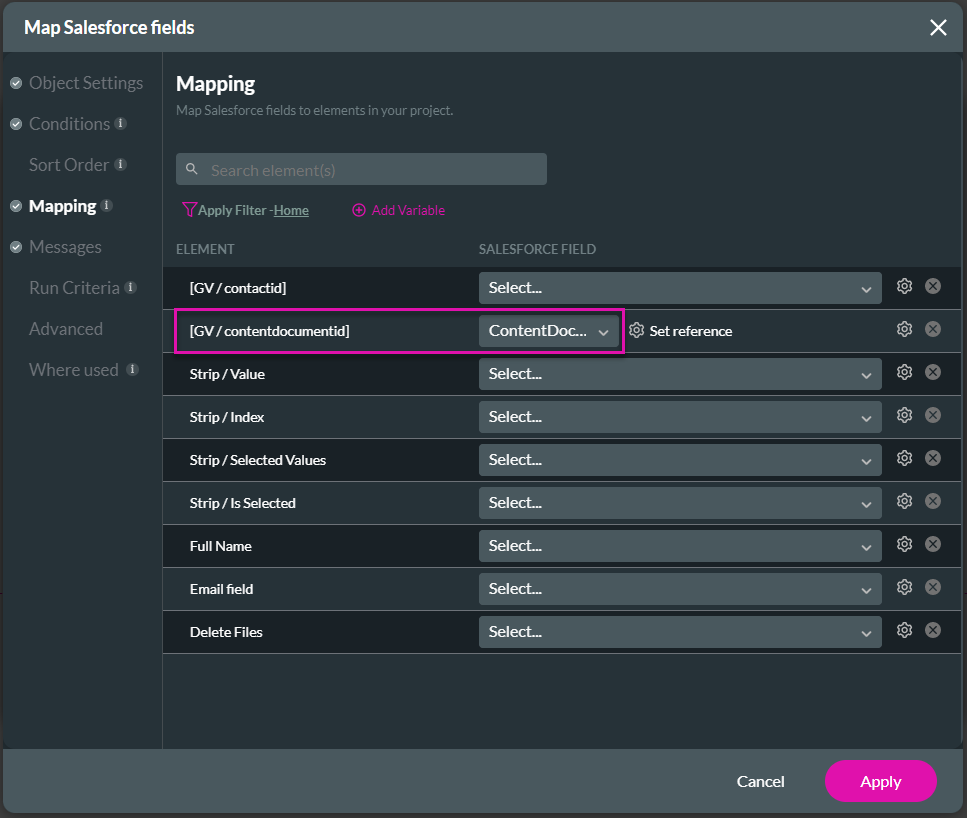
12. Click the Mapping option and use the drop-down list to map the field as follows:

13. Click the Apply button. The child integration is added. Click the Close button.

2. Click the Create New button. The Map Salesforce fields screen opens.

3. Under Object Settings, use the drop-down list to select the Salesforce object.
4. Use the drop-down list to select the trigger to execute the pull.

5. Click the Conditions option and configure the condition using the drop-down lists. The Field value is the static variable you added.

6. Click the Mapping option and use the drop-down list to map the Full name and the Email to the elements.

7. Click the Apply button. The Salesforce integration has been added.
8. Click the Kebab icon and select the Add Child option. The Map Salesforce field screen opens.

9. Under Object Settings, use the drop-down list to select the Content Version Salesforce object.
10. Select the Up to Radio button and add 10 in the records field.

11. Under Conditions, configure the conditions. The First Published Location ID must equal the Contact ID.

12. Click the Mapping option and use the drop-down list to map the field as follows:
- [GV/contentdocumentid] to ContentDocumentID

13. Click the Apply button. The child integration is added. Click the Close button.

05 Condition
1. Click the Gear icon to open the project Settings screen.
2. Under Tools, click the Custom Variable option’s Gear icon.

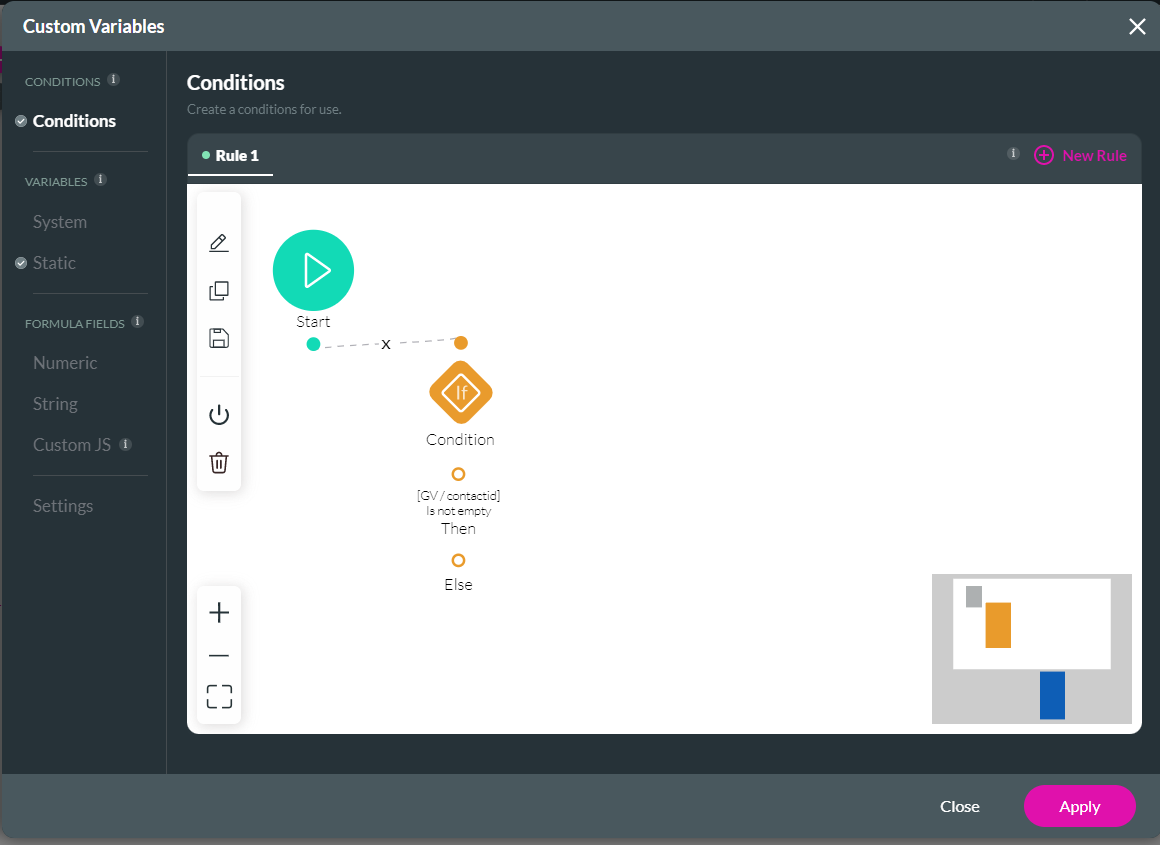
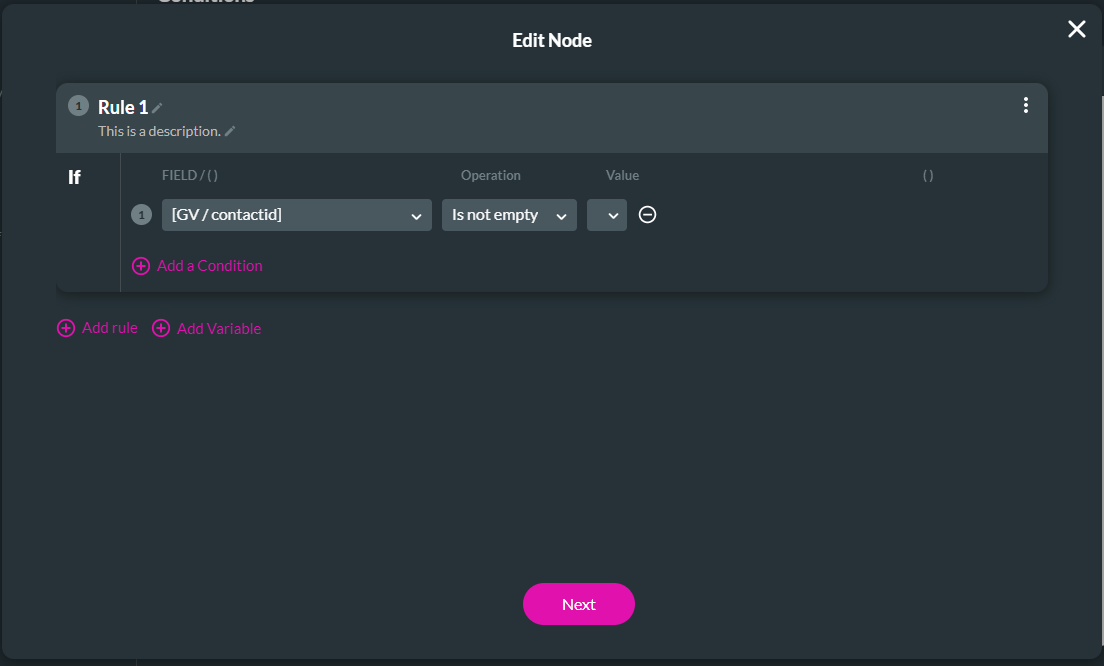
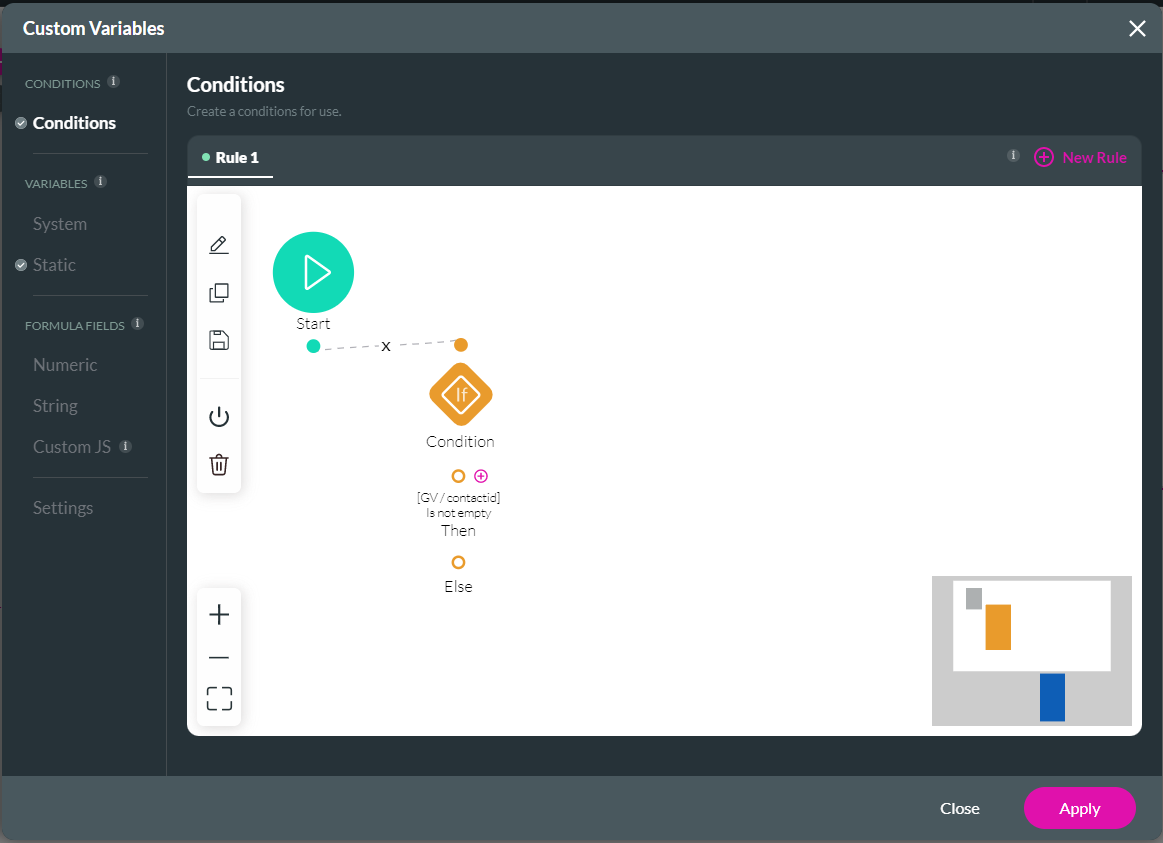
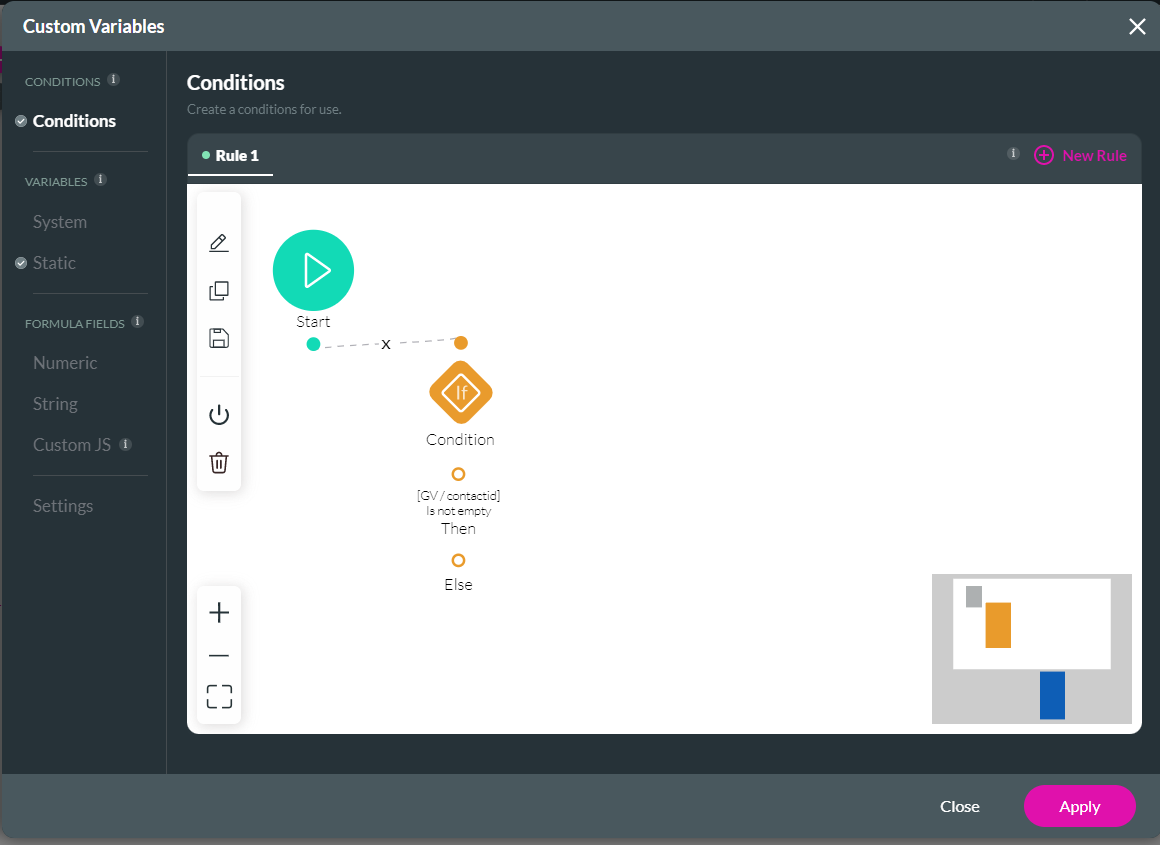
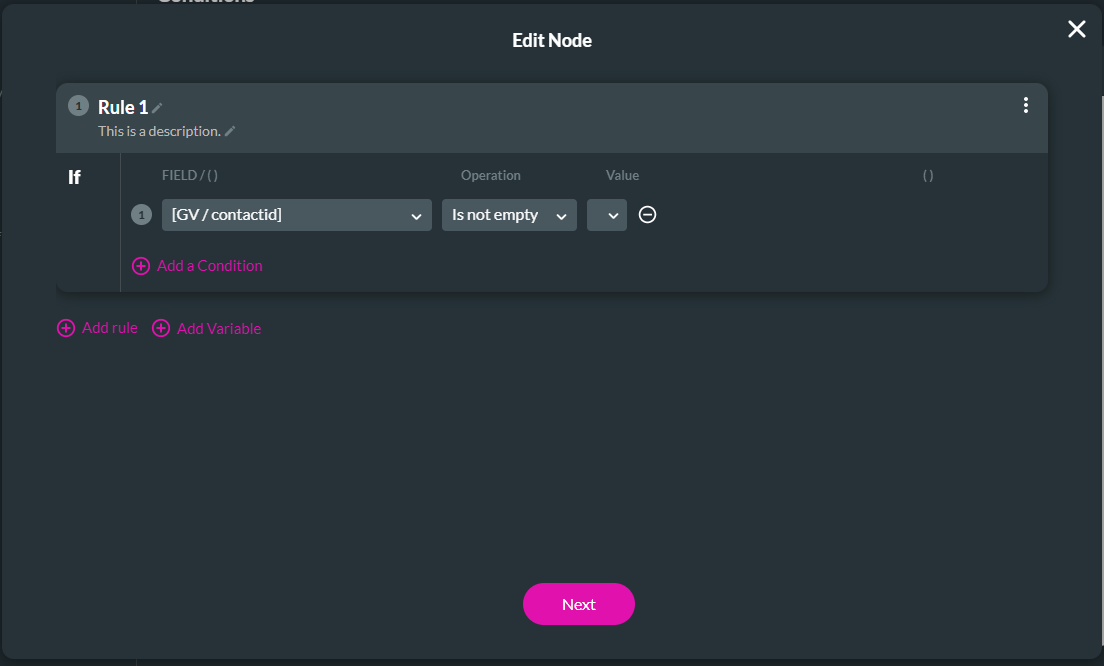
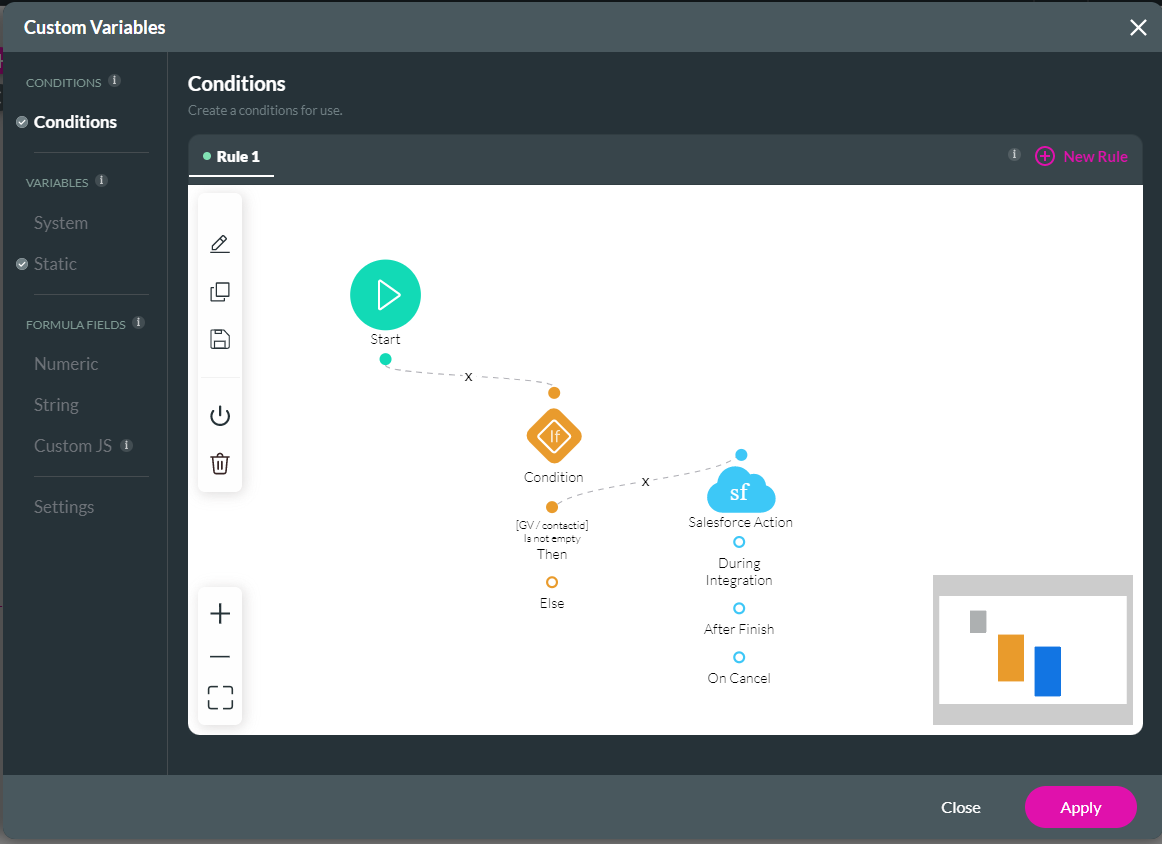
3. Under Conditions, double-click the Condition node. The Edit Node screen opens.

4. Configure the rule:

5. Click the Next button.
6. Add a tag if necessary and click the Save button.
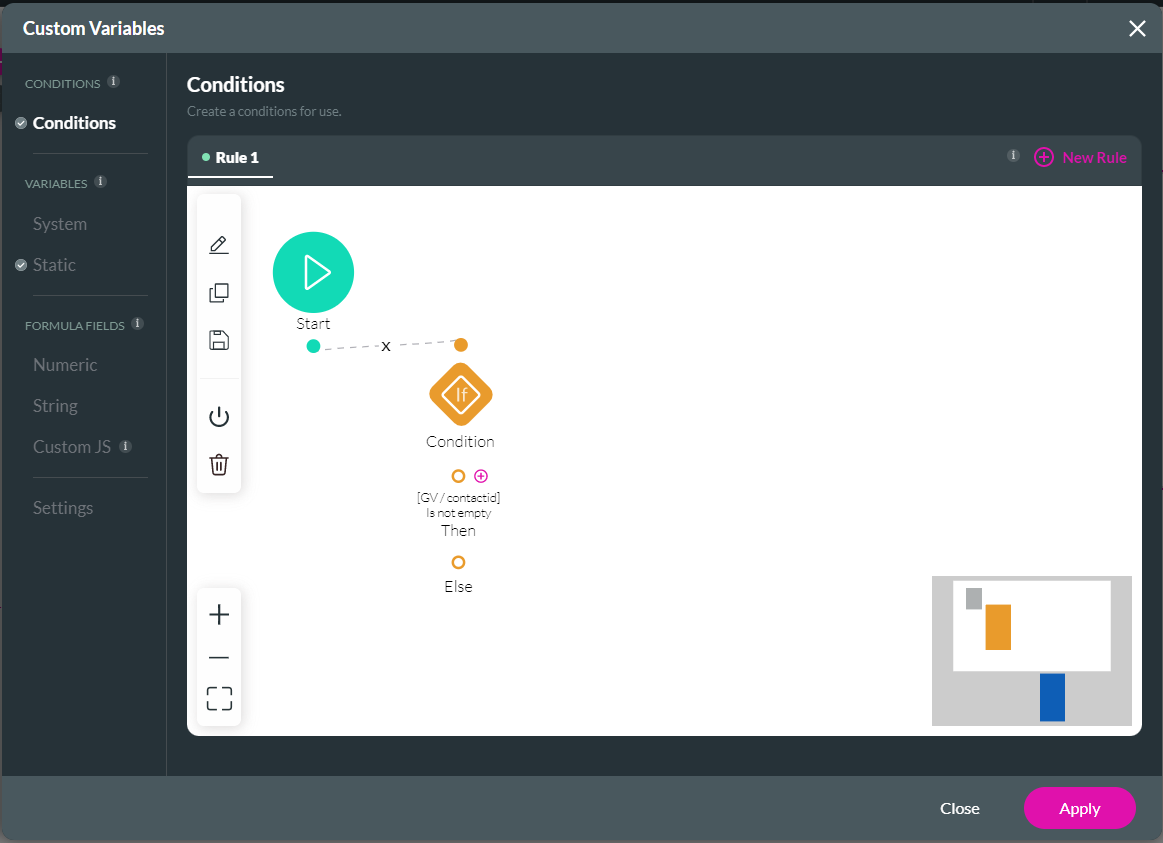
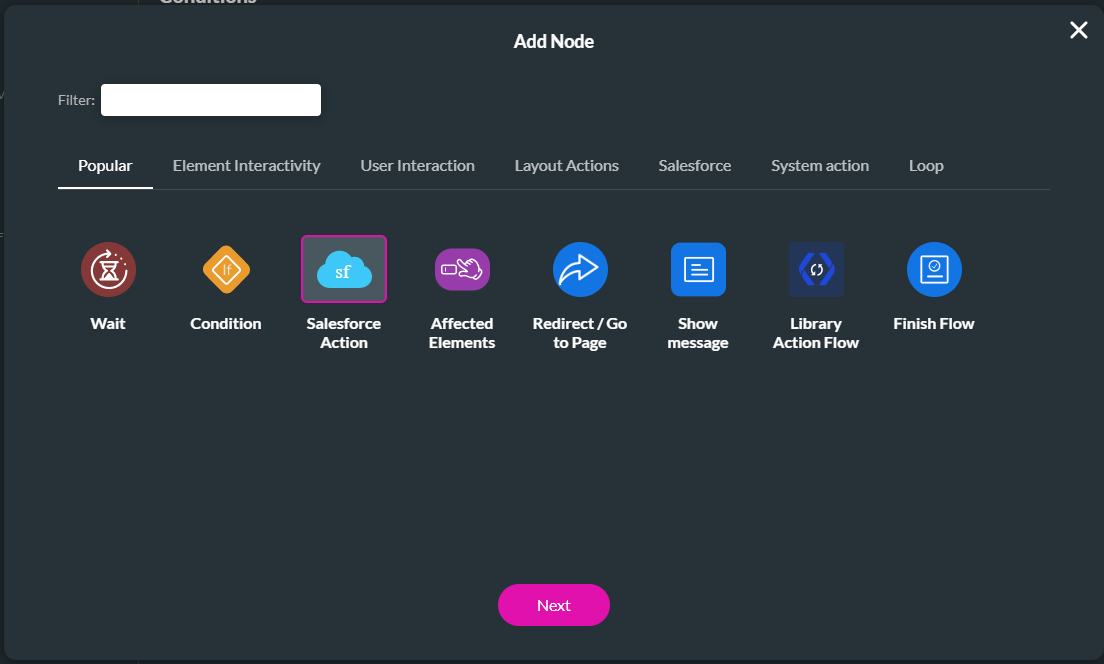
7. Hover over the Condition node with your mouse and click the + icon. The Add Node screen opens.

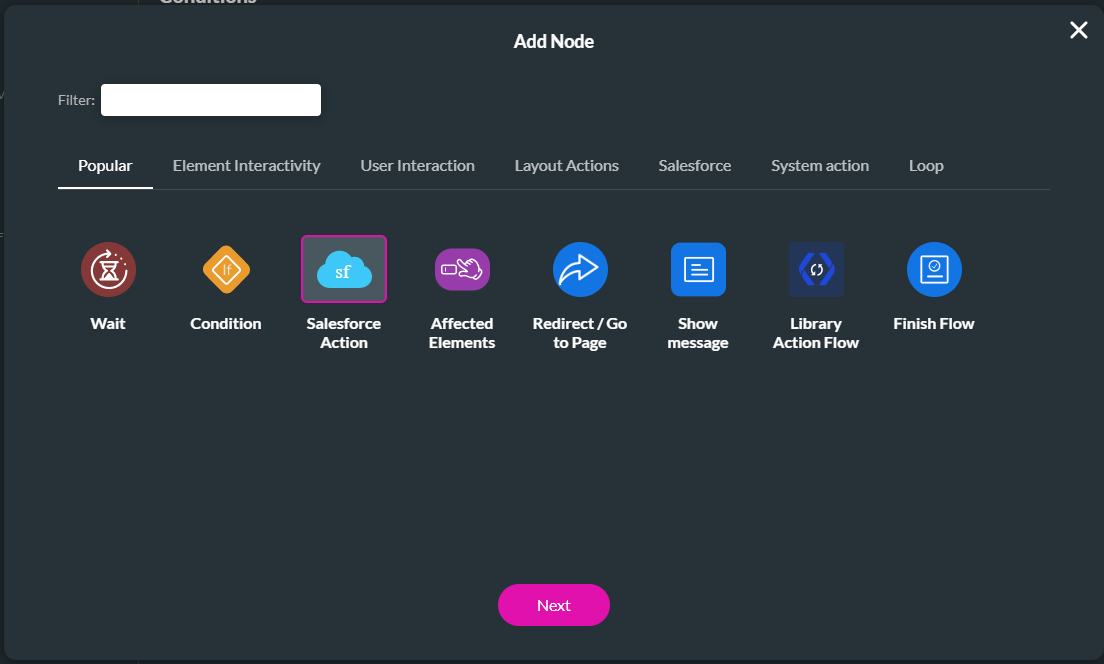
8. Click the Salesforce Action option and click the Next button.

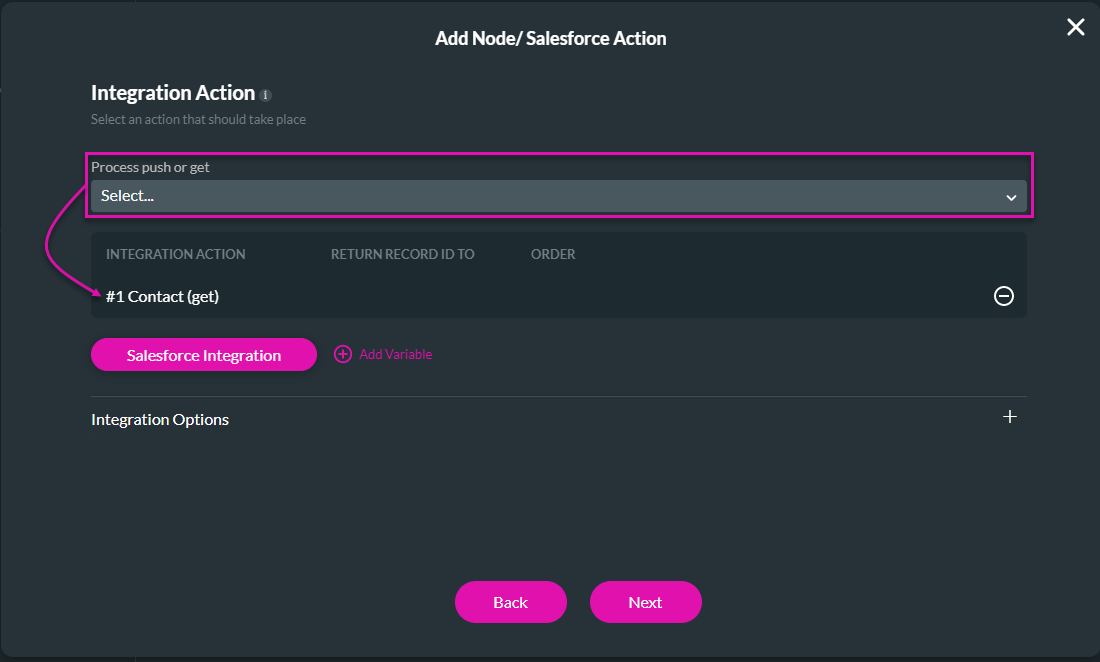
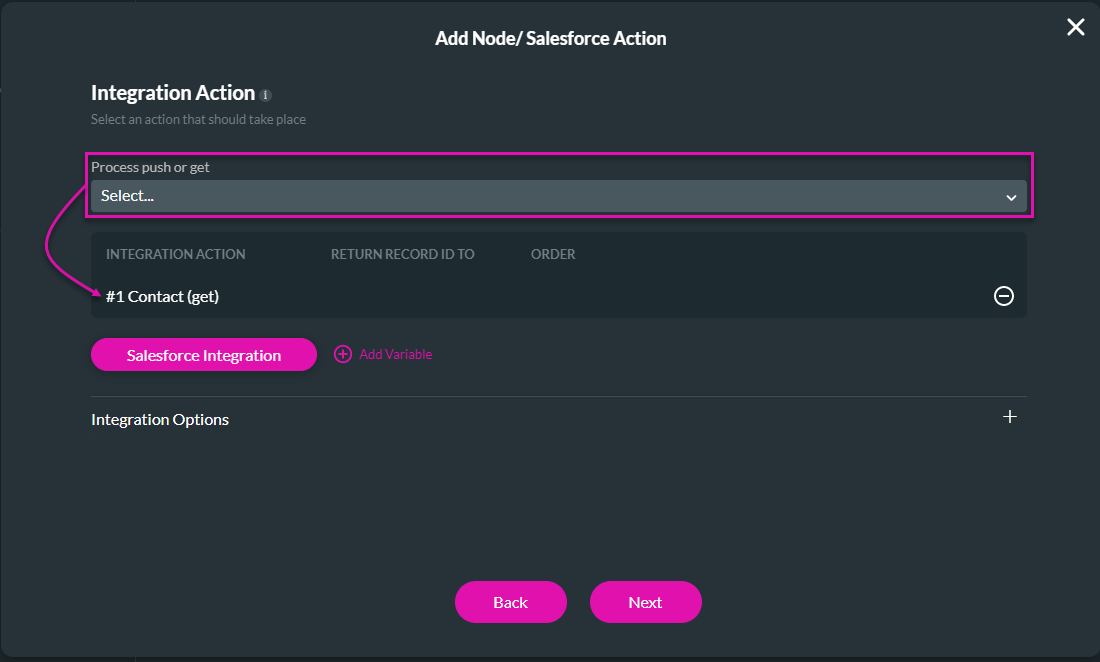
9. Use the Process push or get dropdown list to select the Salesforce integration. Click the Next button.

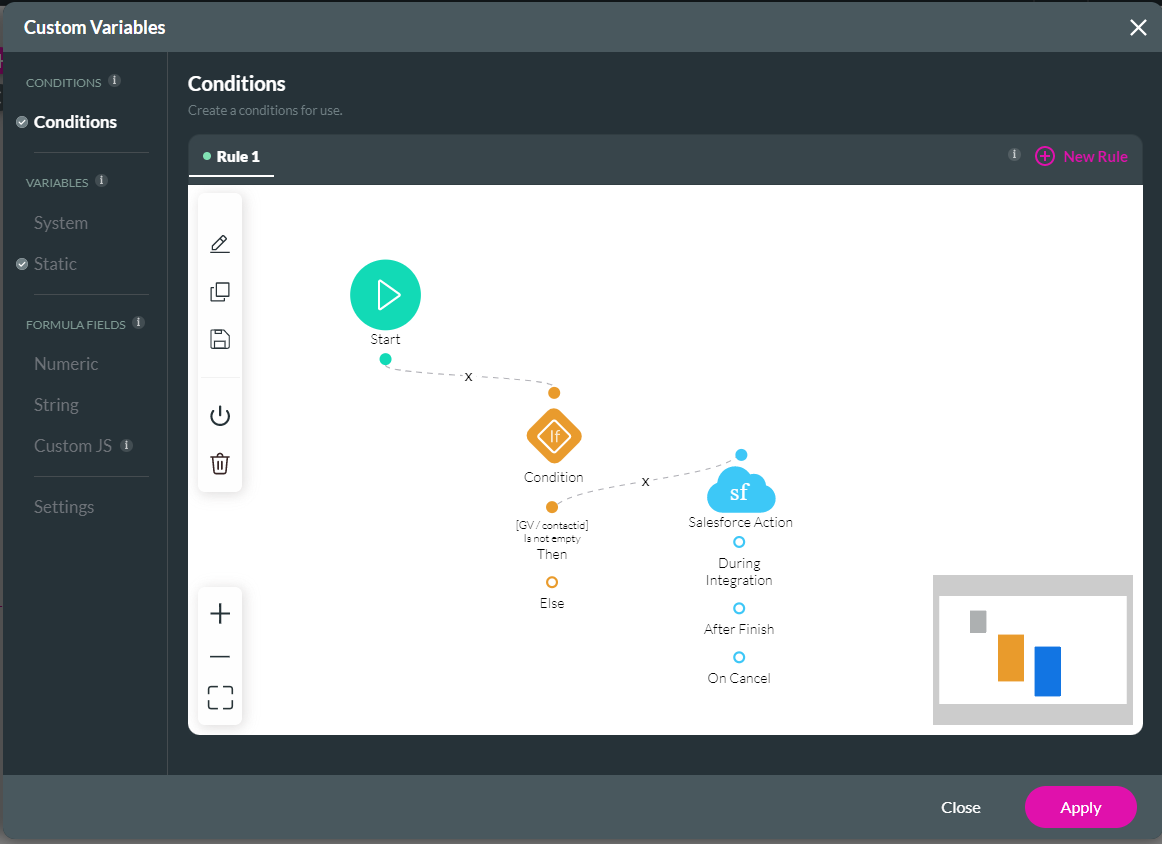
10. If necessary, add a tag and click the Insert button. The Salesforce Action is added to the screen. Click the Apply button.

2. Under Tools, click the Custom Variable option’s Gear icon.

3. Under Conditions, double-click the Condition node. The Edit Node screen opens.

4. Configure the rule:
- [GV/contactid] Is not empty

5. Click the Next button.
6. Add a tag if necessary and click the Save button.
7. Hover over the Condition node with your mouse and click the + icon. The Add Node screen opens.

8. Click the Salesforce Action option and click the Next button.

9. Use the Process push or get dropdown list to select the Salesforce integration. Click the Next button.

10. If necessary, add a tag and click the Insert button. The Salesforce Action is added to the screen. Click the Apply button.

06 Preview with Debug
1. Open the Project Settings and ensure the Debug option under Tools is on.

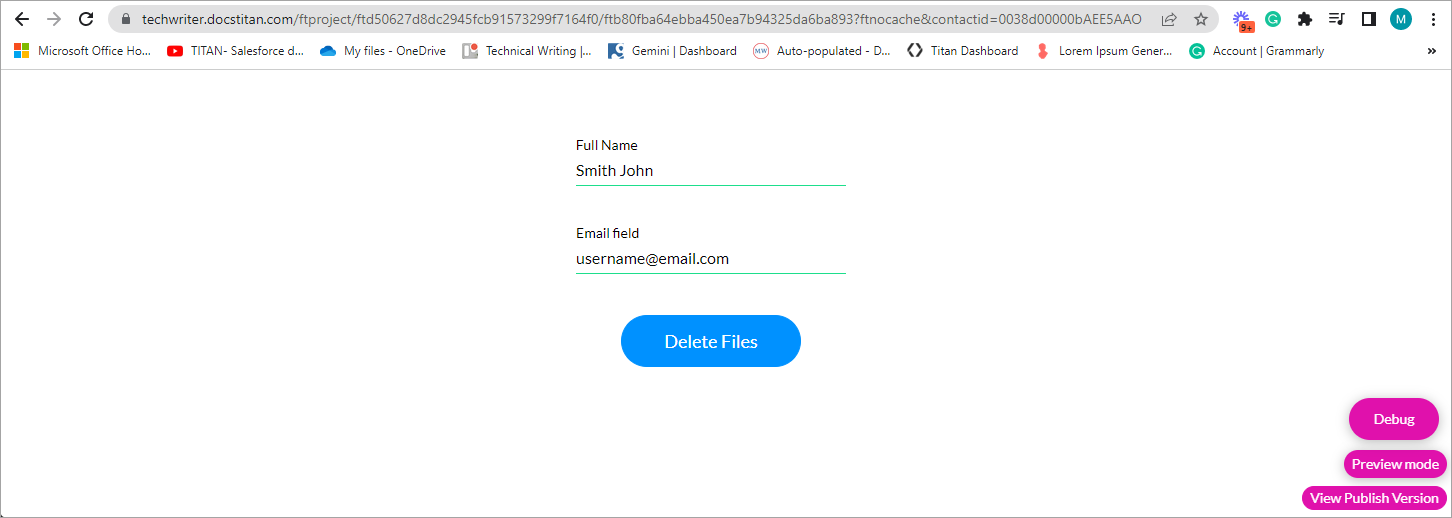
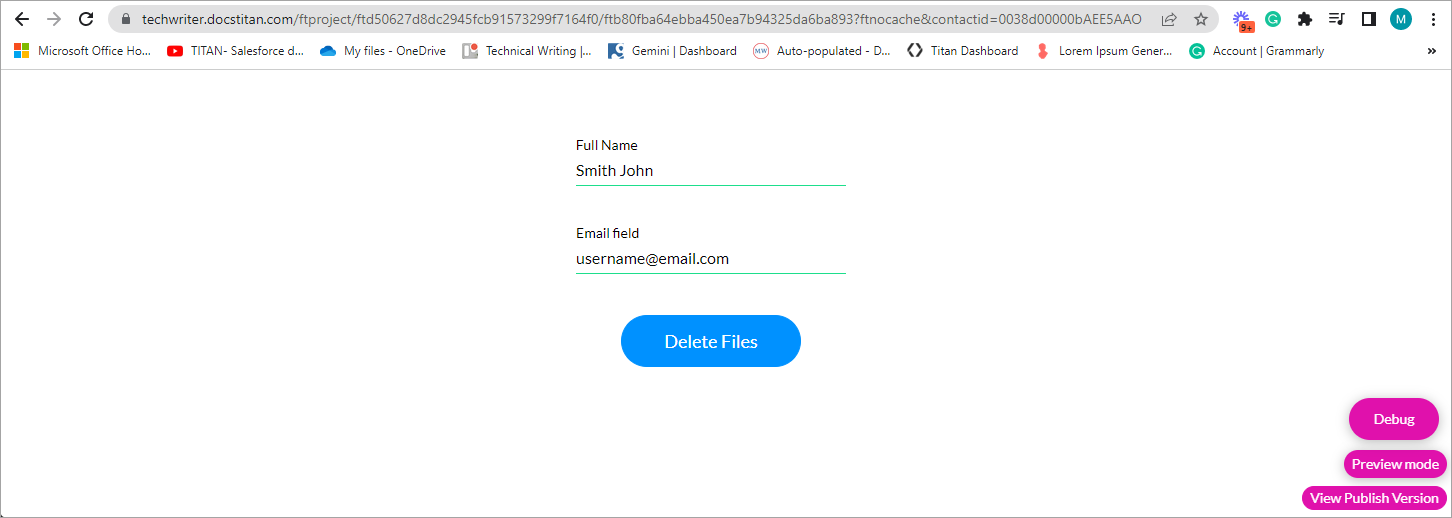
2. Click the Preview button.
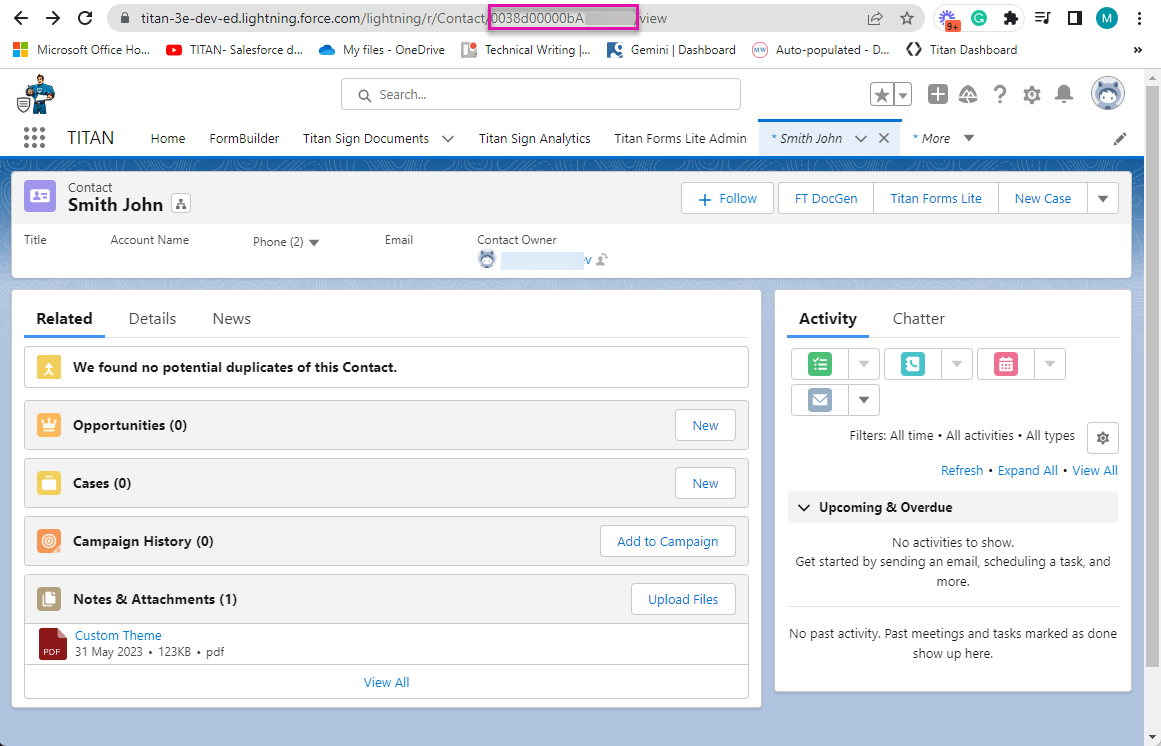
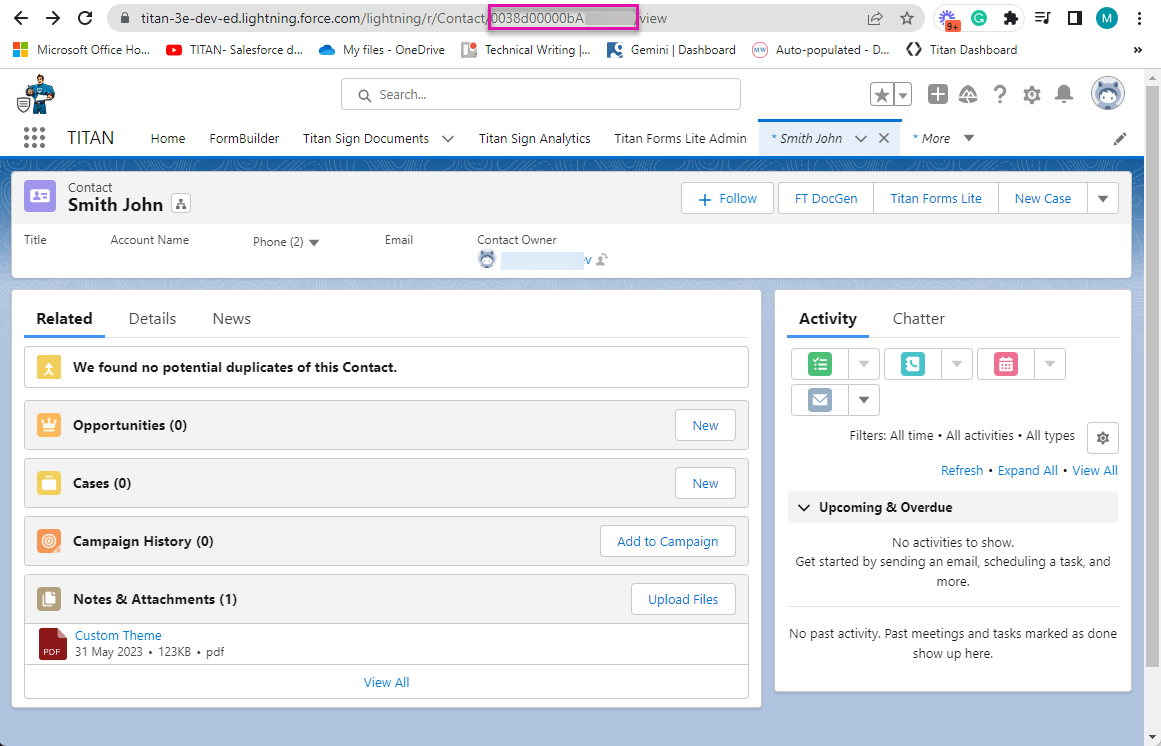
3. Open Salesforce and copy the contact ID from the URL bar.

4. In the URL bar of the previewed project, delete the “device=lg” and add the following:
6. Click the Debug button. The Debug project screen opens.

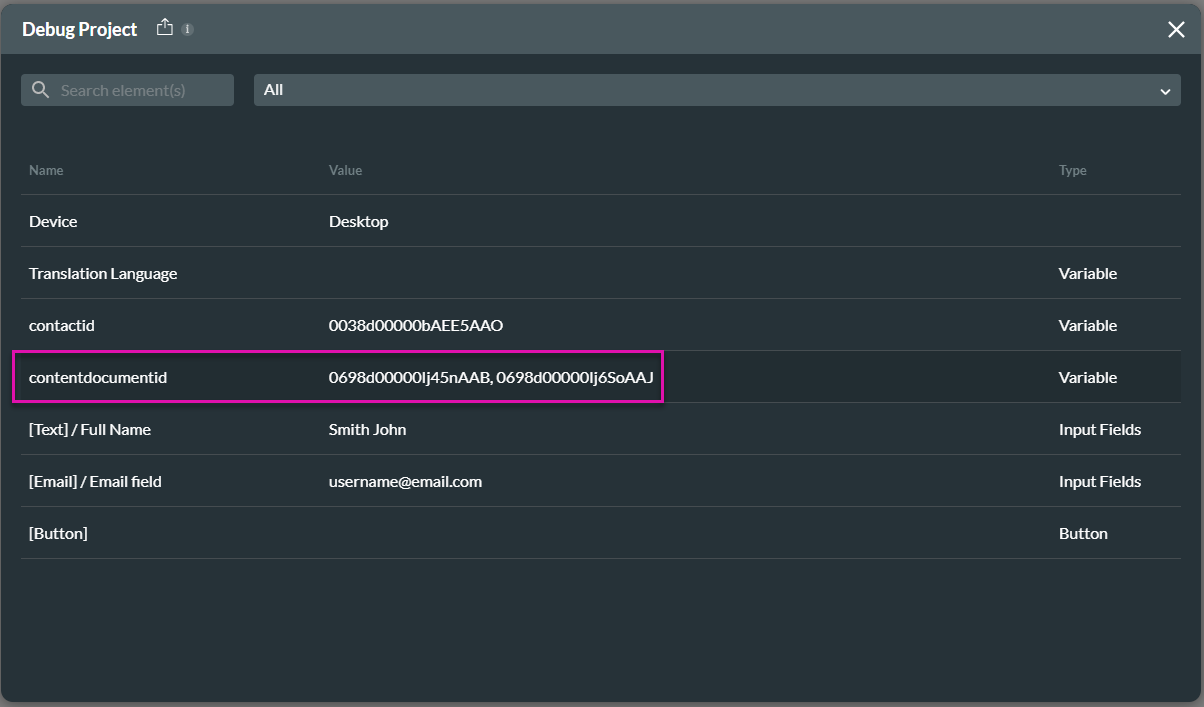
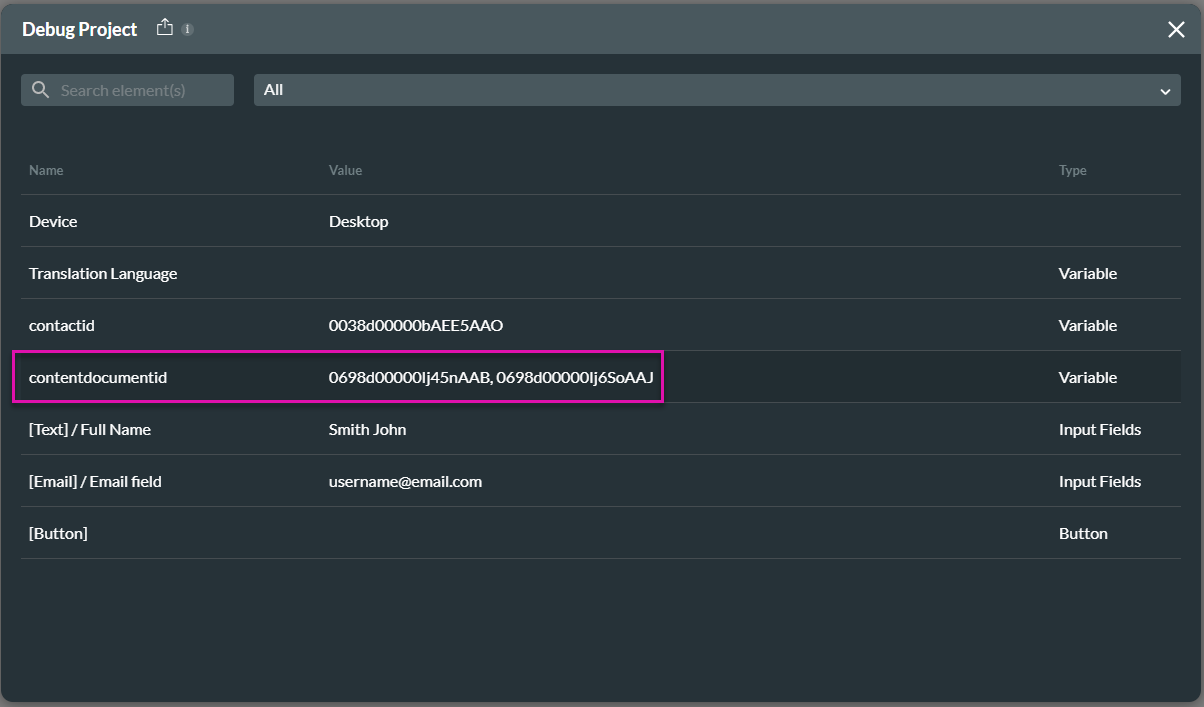
You will see the contentdocumentid:

7. Close the Debug project screen and return to the Web project.
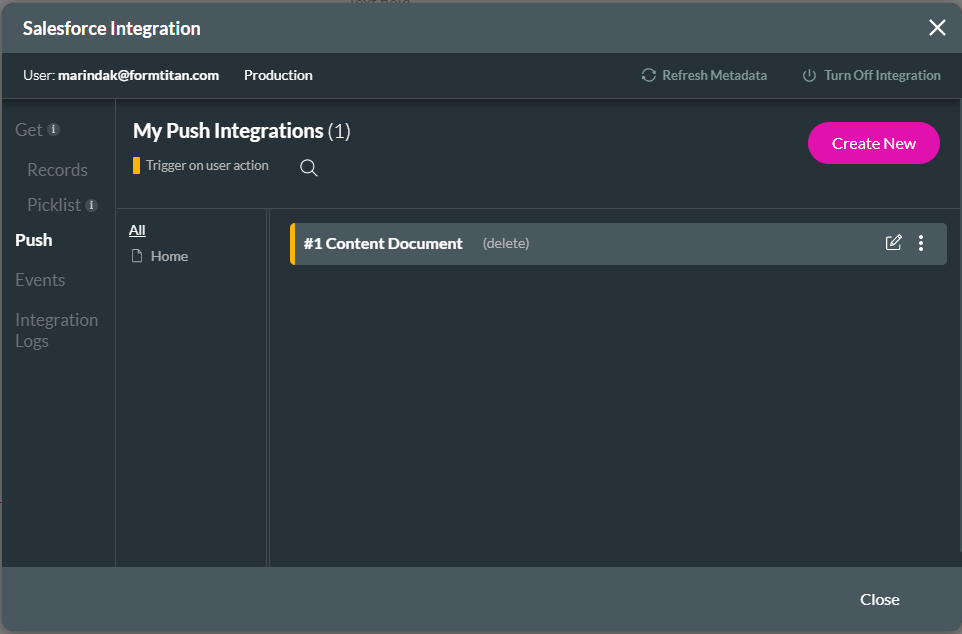
8. Open the Project Settings and click on the Salesforce option. The Salesforce Integration screen opens.
9. Click the Push option and click the Create New button.

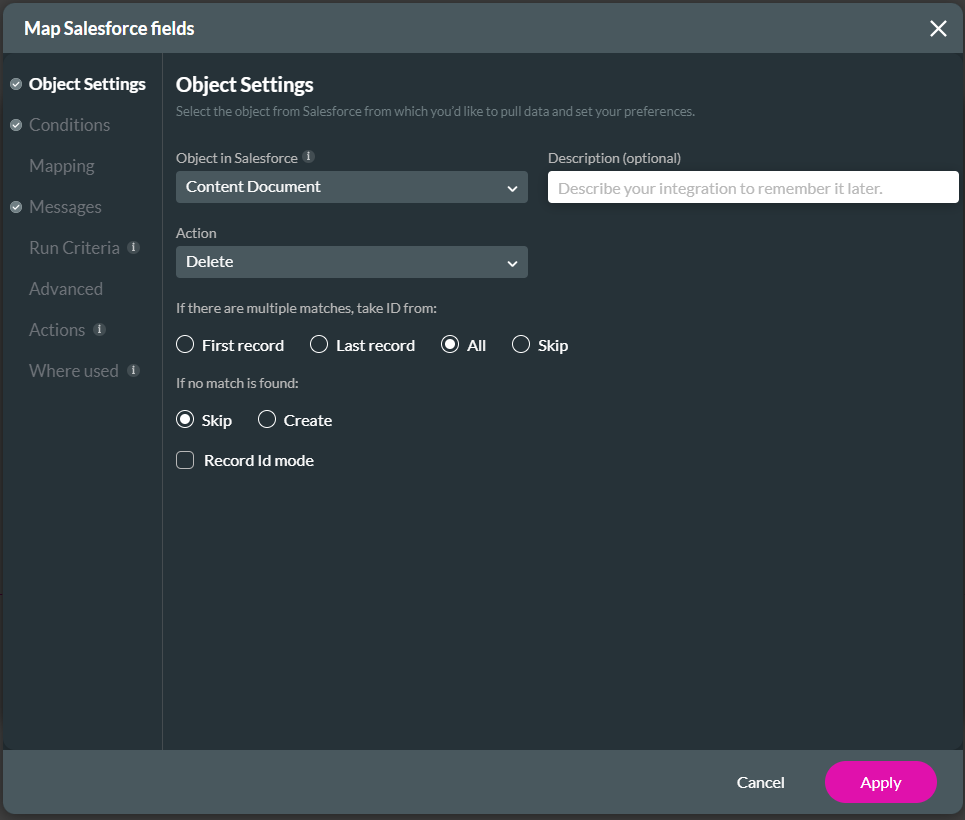
10. Use the drop-down list to select the Content Document.
11. Use the Action drop-down list to select Delete.
12. Select the following radio buttons:

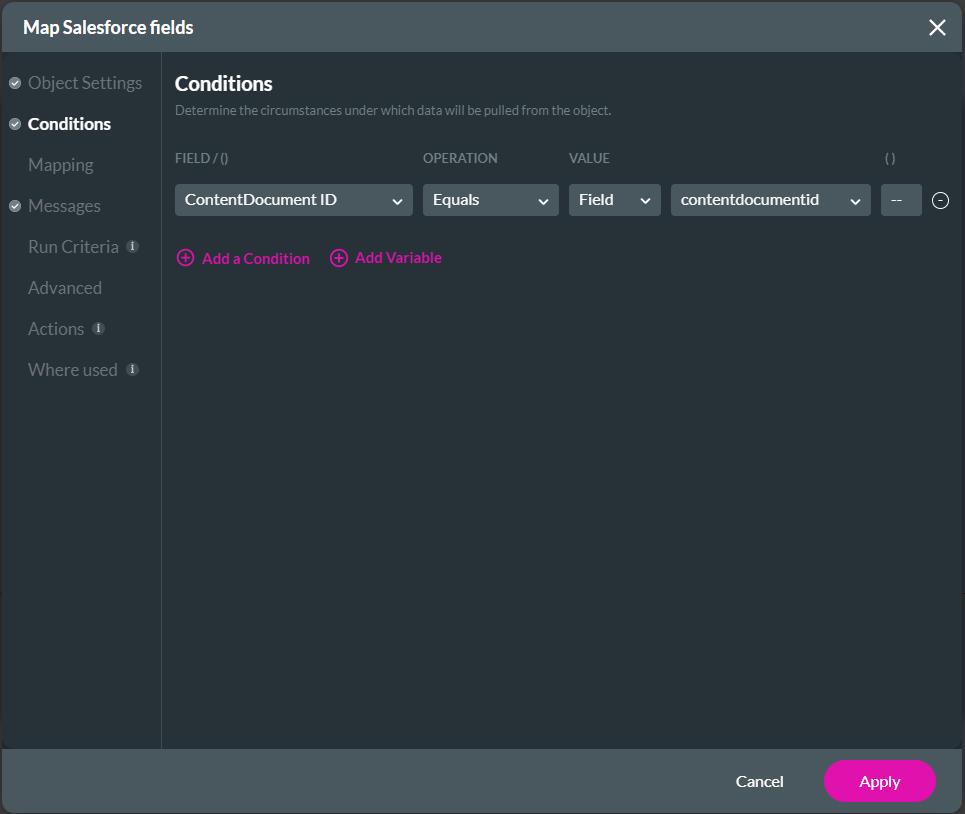
13. Under Conditions, configure the conditions. The ContentDocumentID must equal the contentdocumentid.

14. Click the Apply button. Salesforce integration has been added to the screen. Click the Close button.


2. Click the Preview button.
3. Open Salesforce and copy the contact ID from the URL bar.

4. In the URL bar of the previewed project, delete the “device=lg” and add the following:
- ?contactid=
6. Click the Debug button. The Debug project screen opens.

You will see the contentdocumentid:

7. Close the Debug project screen and return to the Web project.
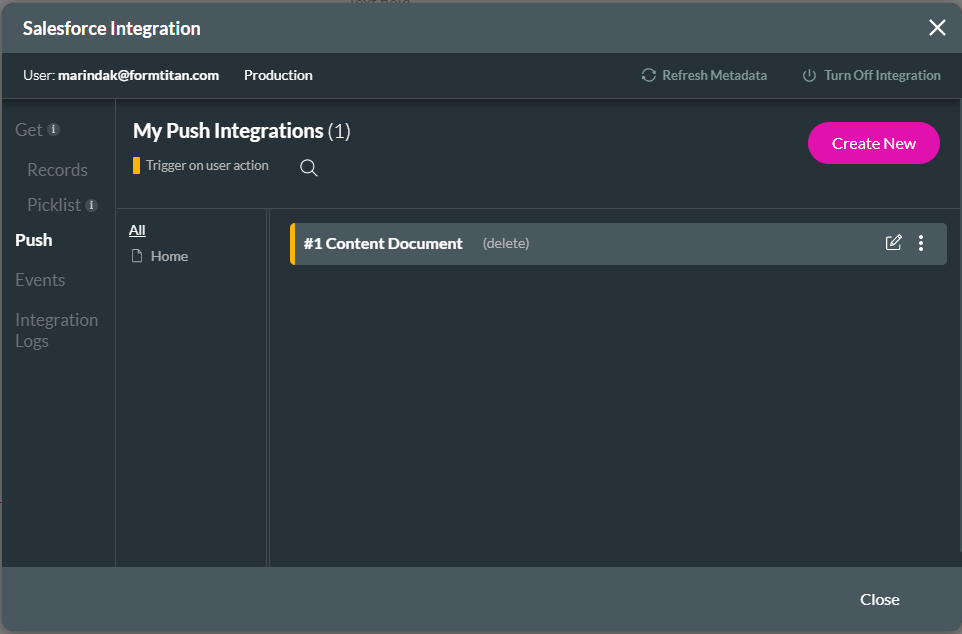
8. Open the Project Settings and click on the Salesforce option. The Salesforce Integration screen opens.
9. Click the Push option and click the Create New button.

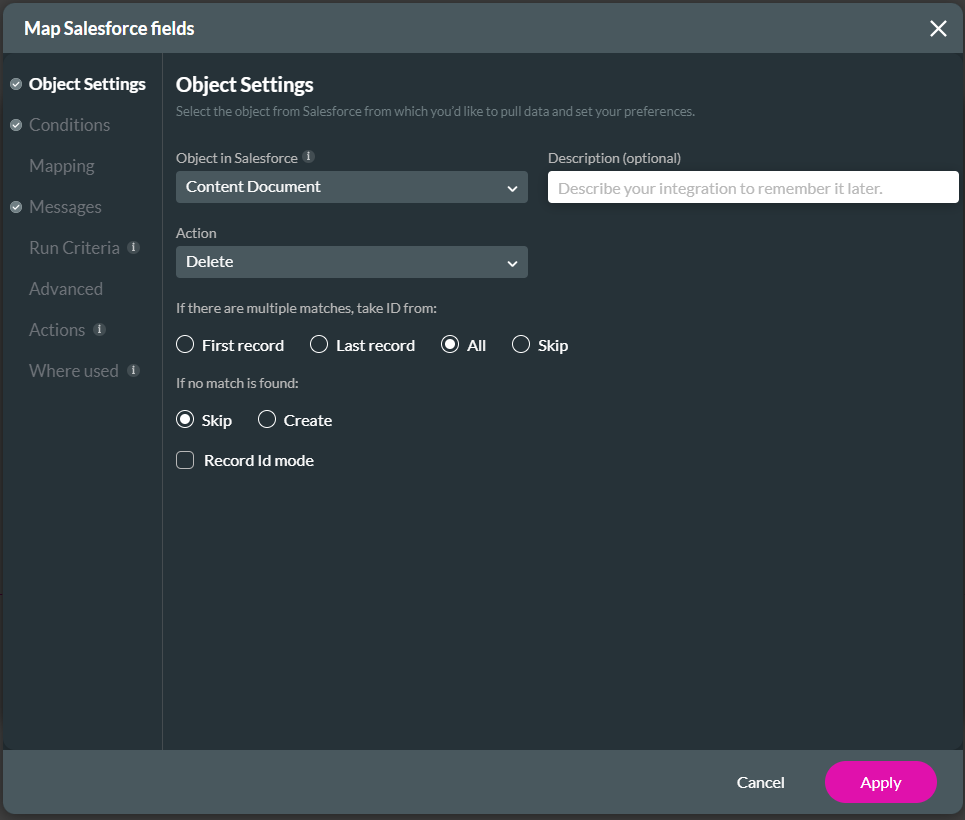
10. Use the drop-down list to select the Content Document.
11. Use the Action drop-down list to select Delete.
12. Select the following radio buttons:
- If there are multiple records, take the ID from: All
- If no match is found: Skip

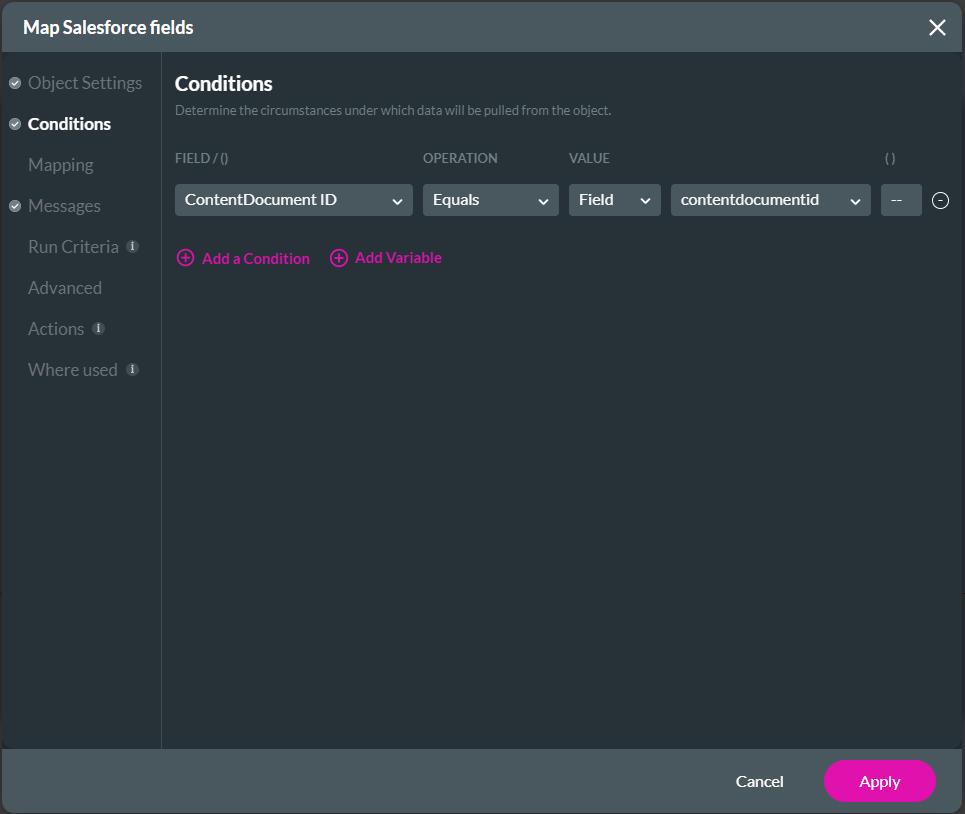
13. Under Conditions, configure the conditions. The ContentDocumentID must equal the contentdocumentid.

14. Click the Apply button. Salesforce integration has been added to the screen. Click the Close button.

07 Add OnClick Action
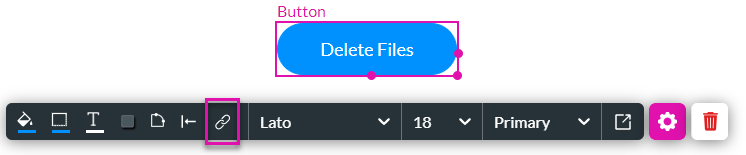
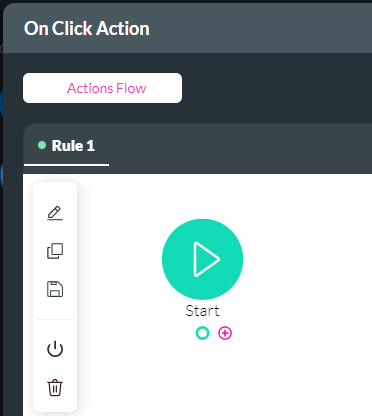
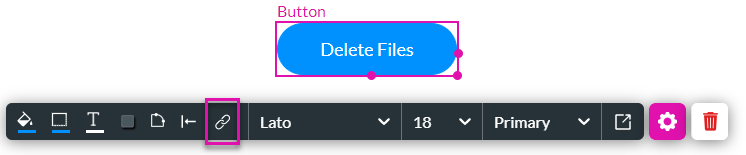
1. Select the Delete Files button and click the On Click Action icon.

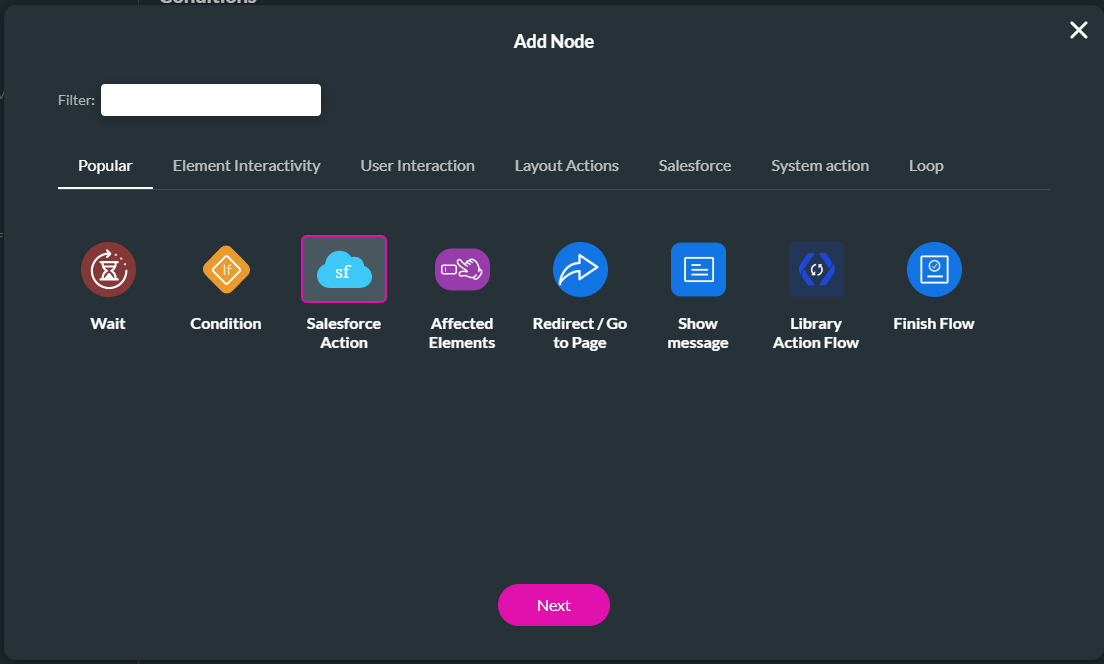
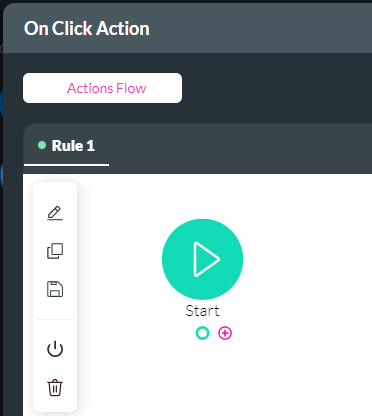
2. Hover with your mouse pointer over the Start node and click the + icon. The Add Node screen opens.

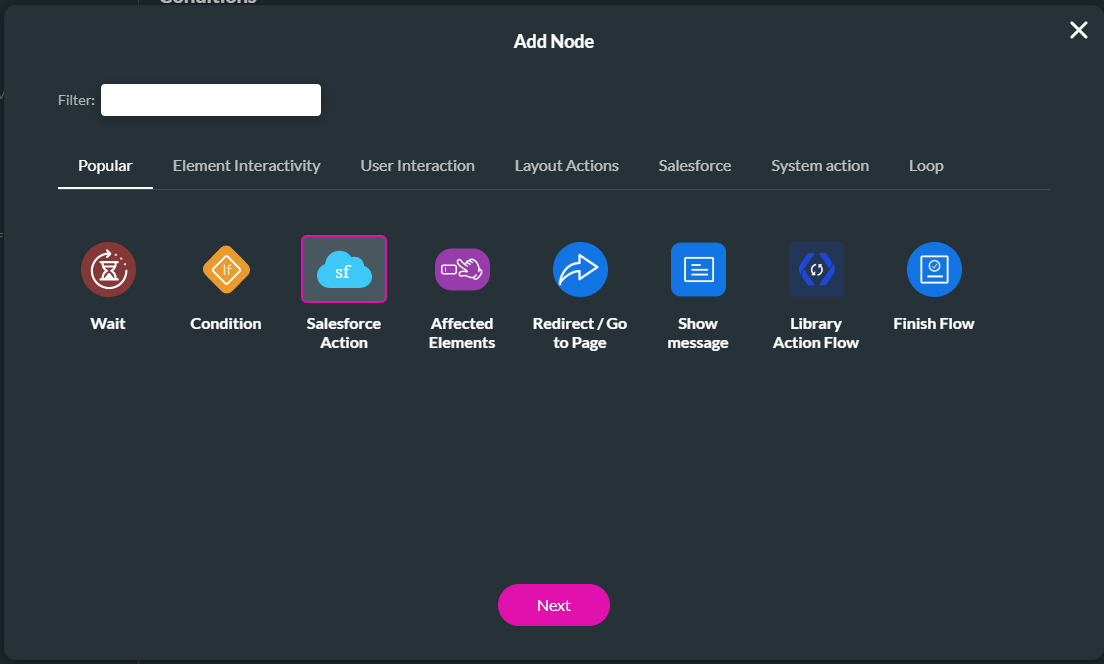
3. Select the Salesforce Action node and click the Next button.

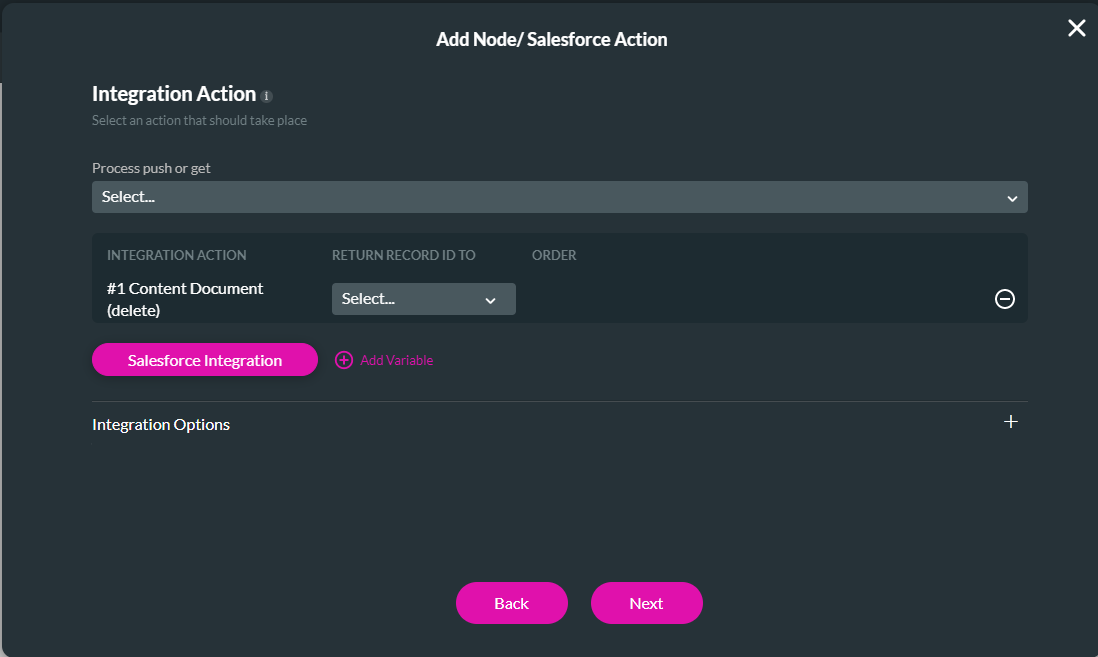
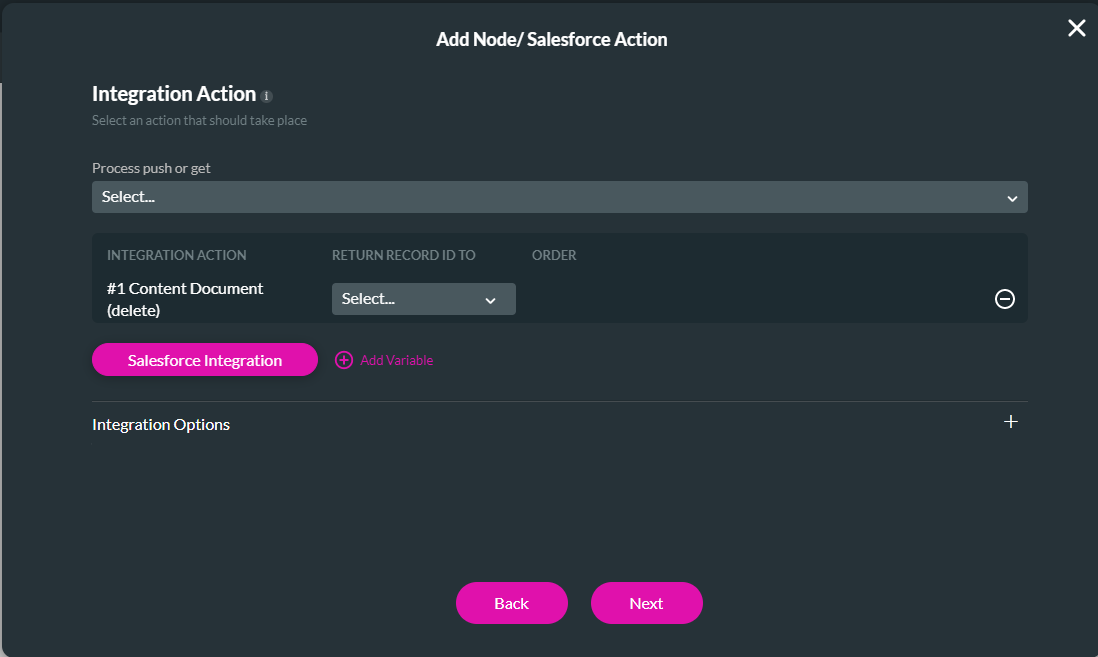
4. Use the Process push or get drop-down list to select the Content Document Delete Salesforce integration. Click the Next button.

5. Add a tag if necessary and click the Insert button. The Salesforce Action is added to the screen. Click the Apply button.
6. Save the project and refresh the webpage.
7. Click the Delete Files button.
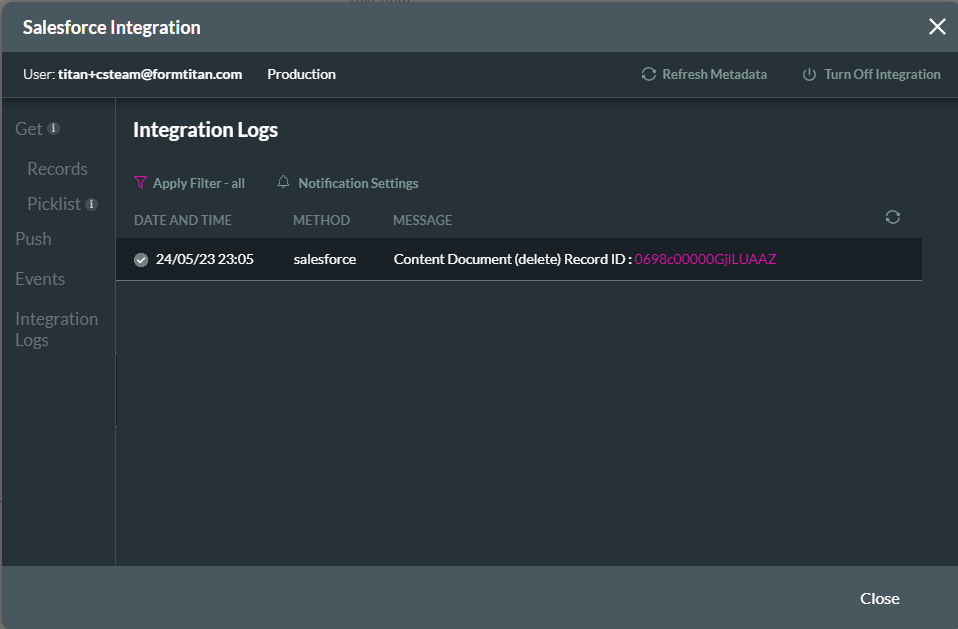
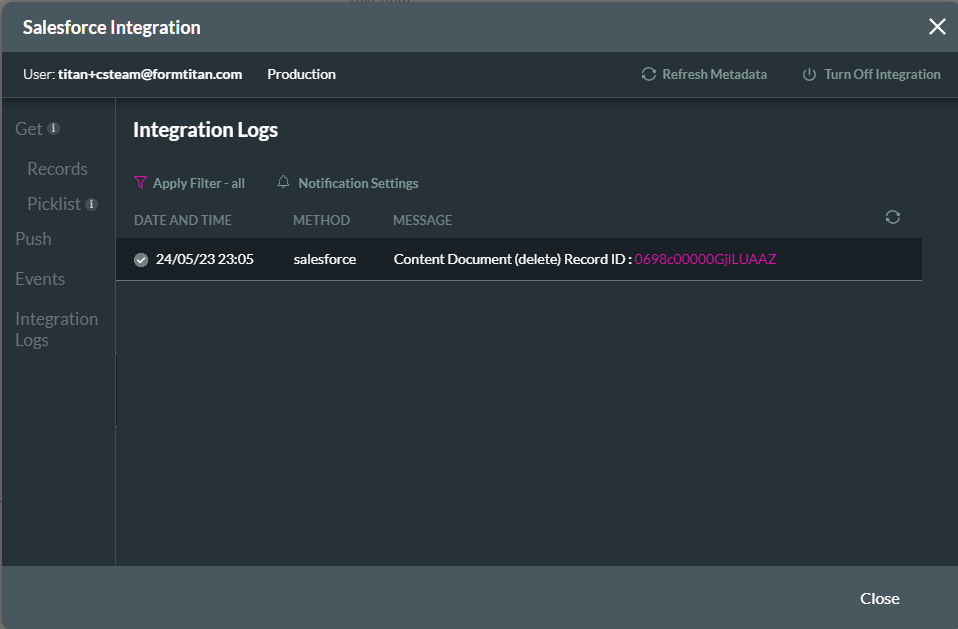
You can refresh the Salesforce page to see that the file was deleted or open the Salesforce Integration logs:


2. Hover with your mouse pointer over the Start node and click the + icon. The Add Node screen opens.

3. Select the Salesforce Action node and click the Next button.

4. Use the Process push or get drop-down list to select the Content Document Delete Salesforce integration. Click the Next button.

5. Add a tag if necessary and click the Insert button. The Salesforce Action is added to the screen. Click the Apply button.
6. Save the project and refresh the webpage.
7. Click the Delete Files button.
You can refresh the Salesforce page to see that the file was deleted or open the Salesforce Integration logs: