How Does it Work? (9 min)
Completion requirements
01 Getting Started
This video covers styling in Titan and how it works, including:
- Built-in style capabilities and general structure.
- Element parts.
- Style categories.
- States for interactive elements.
- Various methods to apply styles.
02 Built-in Capabilities
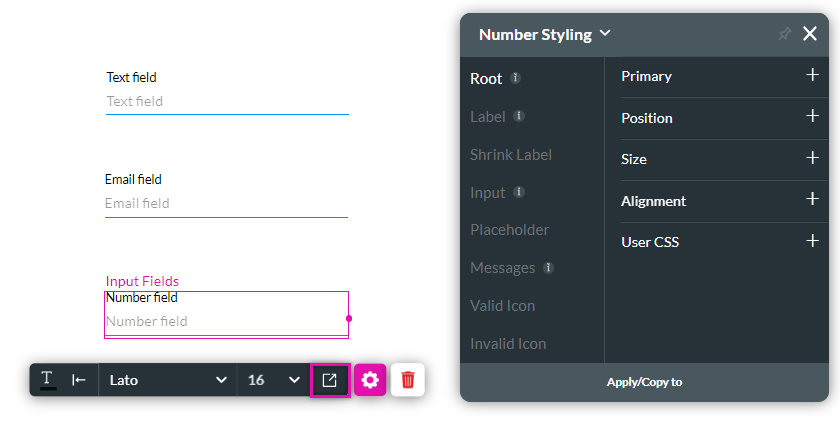
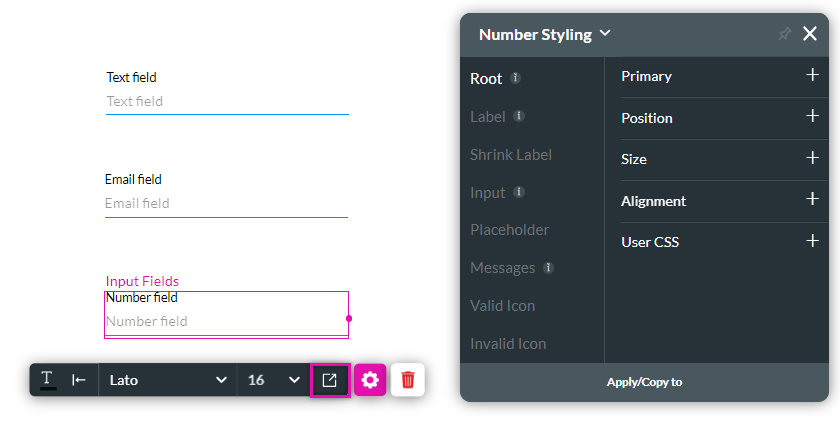
Titan provides built-in capabilities to display how your content will display to end users visually. Styling can be applied easily.
1. Select an element to open the style panel. Any styling changes you make are reflected on the canvas.

1. Select an element to open the style panel. Any styling changes you make are reflected on the canvas.

03 Element Parts
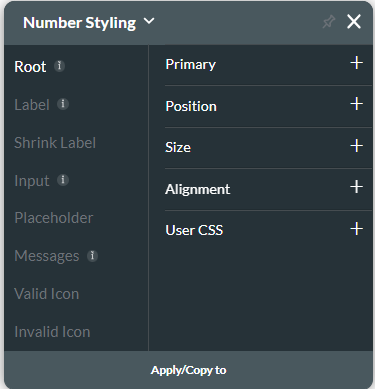
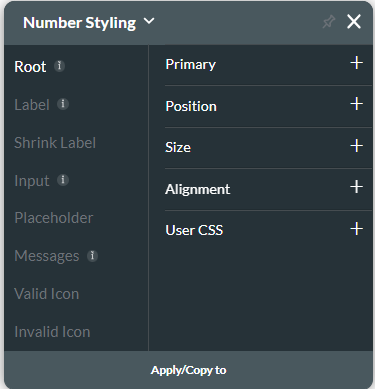
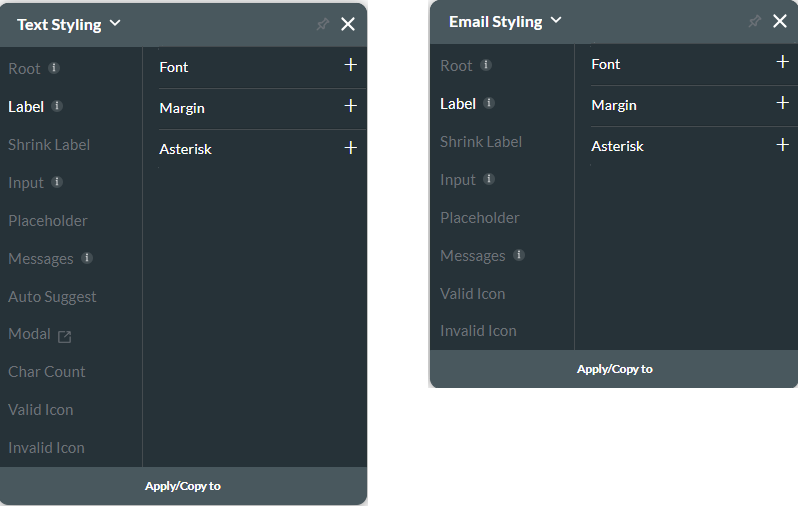
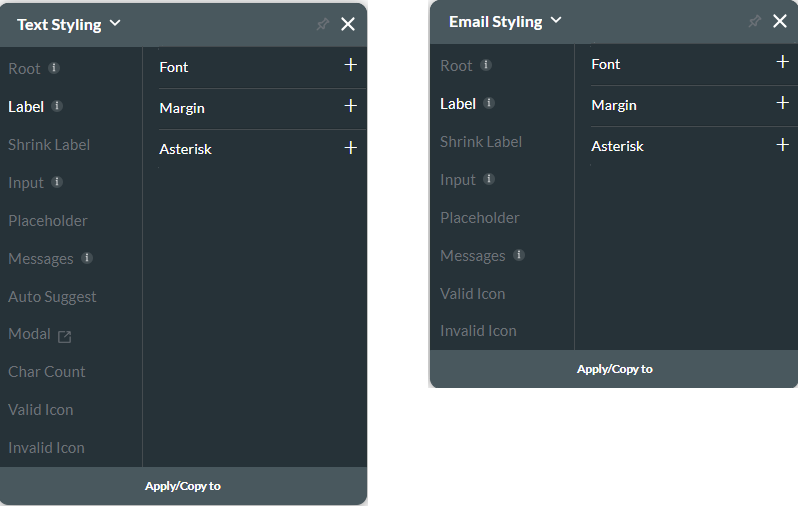
The element is divided into different parts that can be styled individually. This increases your customization options.
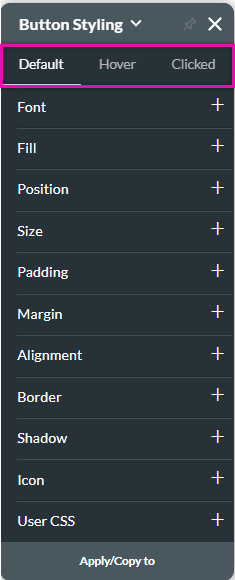
The elements' components are listed in the left-hand menu. These options depend on the element you are styling. The first item listed usually refers to the element itself. This styling is applied to the element as a whole.
The right-hand menu displays the corresponding styling properties. These options are dependent on the component selected.

The elements' components are listed in the left-hand menu. These options depend on the element you are styling. The first item listed usually refers to the element itself. This styling is applied to the element as a whole.
The right-hand menu displays the corresponding styling properties. These options are dependent on the component selected.

04 Style Categories
Some style categories are present across multiple elements, and others are element-specific.


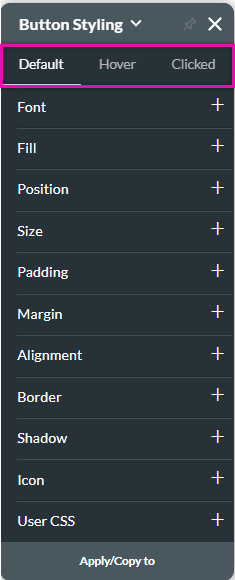
05 Interactive Element States
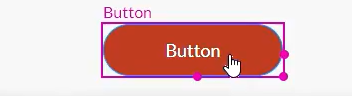
Interactive elements have different states. You can create different styling for each state.

For example, the hover color is red:

The clicked color is green:


For example, the hover color is red:

The clicked color is green:

06 Styling Methods
A theme is a general base style applied to the project. It is a starting point for your project's styling.
When creating a Titan project, you select a theme. You can change this Theme at any time.
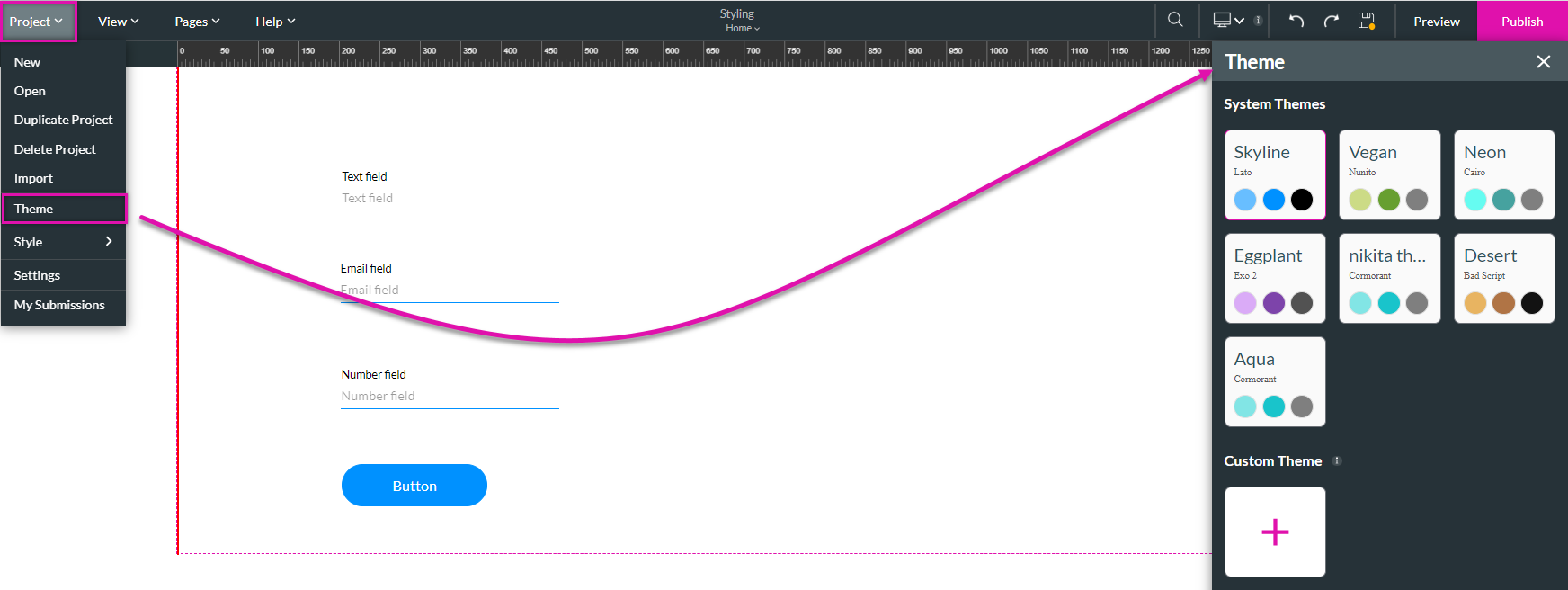
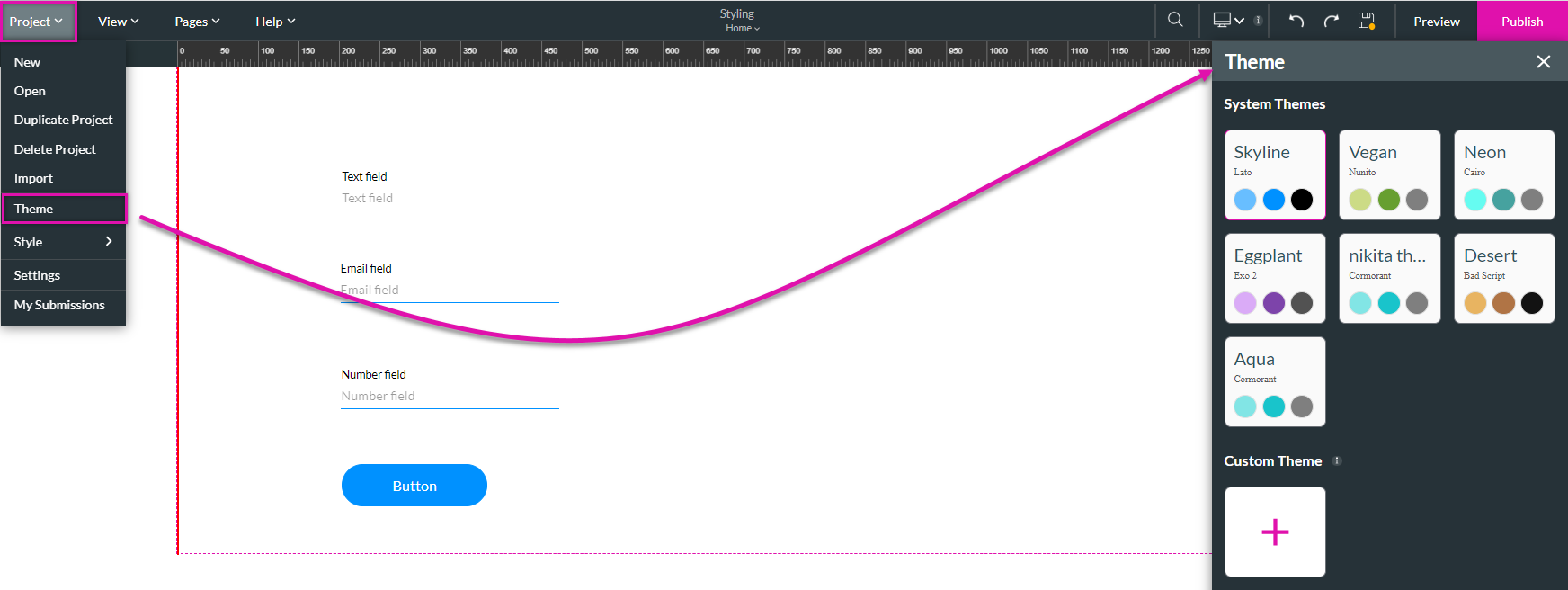
To change the Theme:
1. Expand the Project dropdown and click Theme.

Titan has created System Themes.
Custom Themes are themes you can create for your organization. You can make fonts, colors, and inputs.
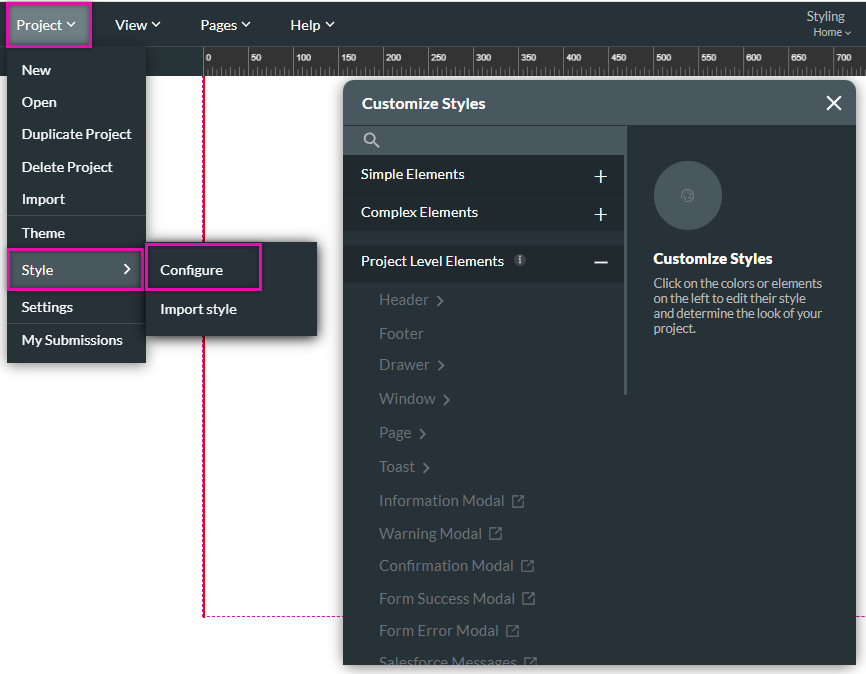
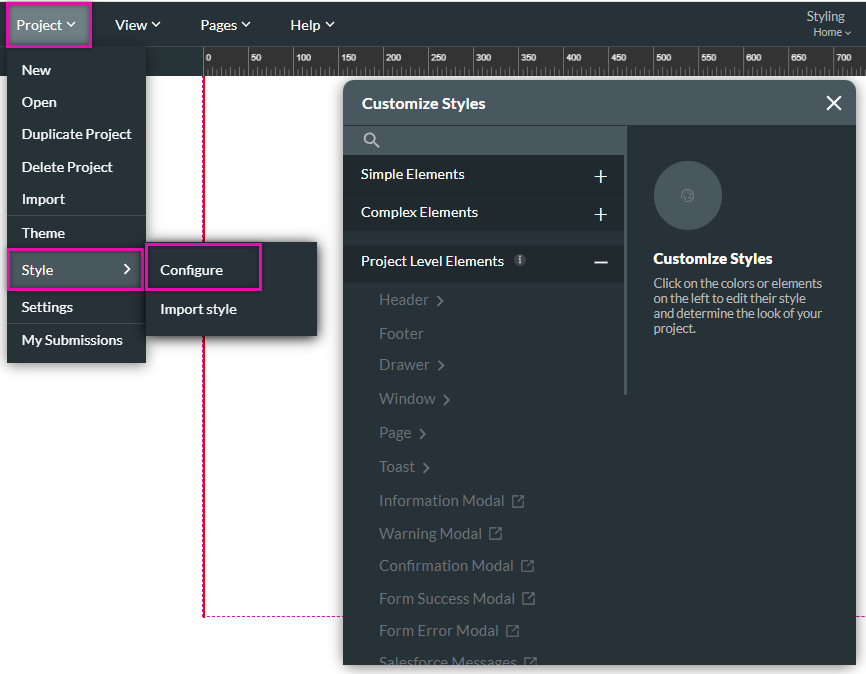
Project styling applies to all elements.
1. Expand the Project dropdown and click Style.
2. Select Configure from the options.

You can use the element styling menu to apply styling to specific elements.
Titan offers a CSS coding option for styling your projects if required.
When creating a Titan project, you select a theme. You can change this Theme at any time.
To change the Theme:
1. Expand the Project dropdown and click Theme.

Titan has created System Themes.
Custom Themes are themes you can create for your organization. You can make fonts, colors, and inputs.
Project styling applies to all elements.
1. Expand the Project dropdown and click Style.
2. Select Configure from the options.

You can use the element styling menu to apply styling to specific elements.
Titan offers a CSS coding option for styling your projects if required.