Favicon (3:30 min)
Completion requirements
01 Getting Started
This tutorial covers adding a favicon, including:
- A favicon overview.
- How to add a favicon.
02 Favicon Overview
Favicon is short for Favorite Icon. It is a small 16x16-pixel icon that represents a website or web page. The icons are displayed in the browser tab, bookmark bar, page history, and search results.
All Titan projects display the Titan icon by default.

All Titan projects display the Titan icon by default.
03 How to Add a Favicon
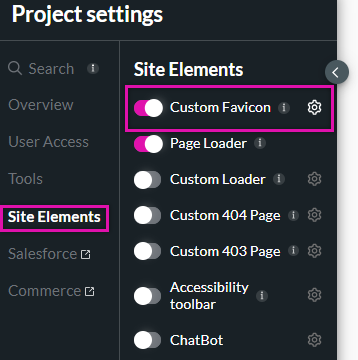
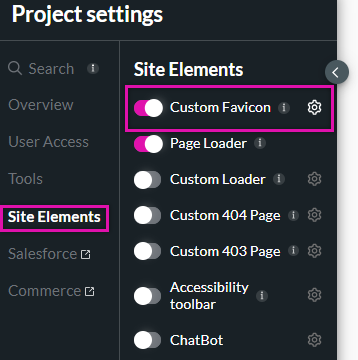
1. Navigate to Project Settings and select the Site Elements tab.
2. Enable the Custom Favicon toggle switch and click the gear icon.

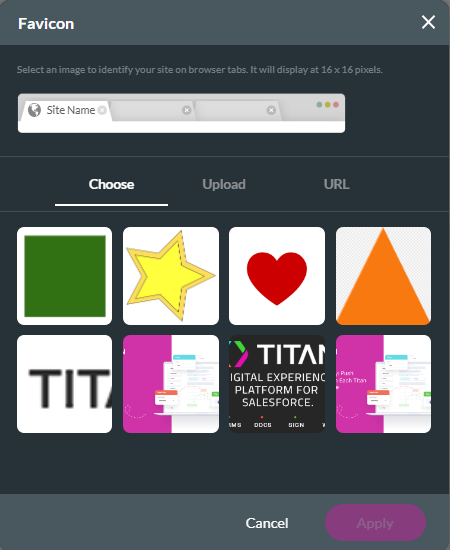
3. Configure your favicon by choosing a previously uploaded image, uploading an image, or using a URL.

Your newly added favicon is displayed when you save and preview the project.

2. Enable the Custom Favicon toggle switch and click the gear icon.

3. Configure your favicon by choosing a previously uploaded image, uploading an image, or using a URL.
Your newly added favicon is displayed when you save and preview the project.