Style a Strip (2 min)
Completion requirements
01 Getting Started
This tutorial covers how to style a strip, including:
- How to select a strip.
- Quick toolbar options.
- Element style panel main options.
- Using spread mode.
02 Styling the Strip
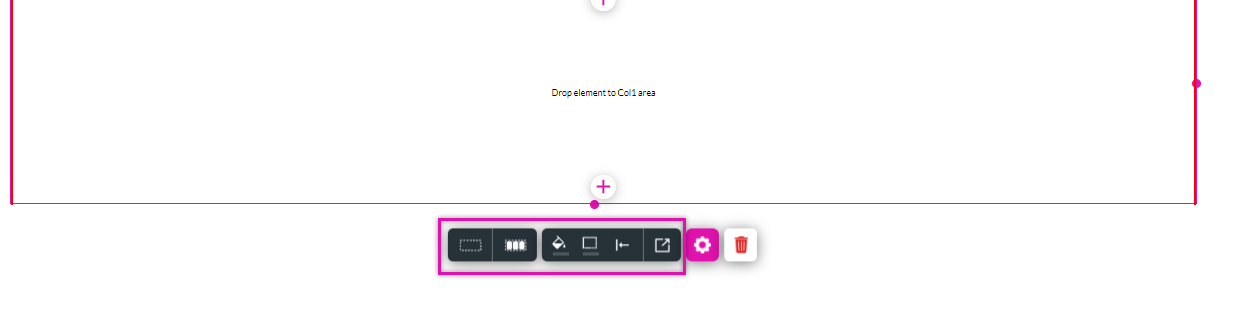
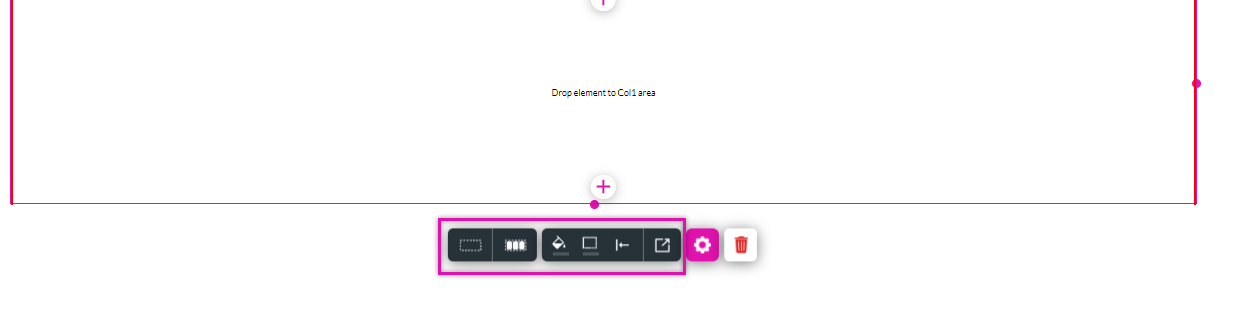
Double-click inside the strip to select it, and the quick toolbar is displayed.
The options include:

The options include:
- Border color.
- Fill color.
- Bottom of strip color.
- Alignment options.
- The element styling window button will display the complete styling menu.

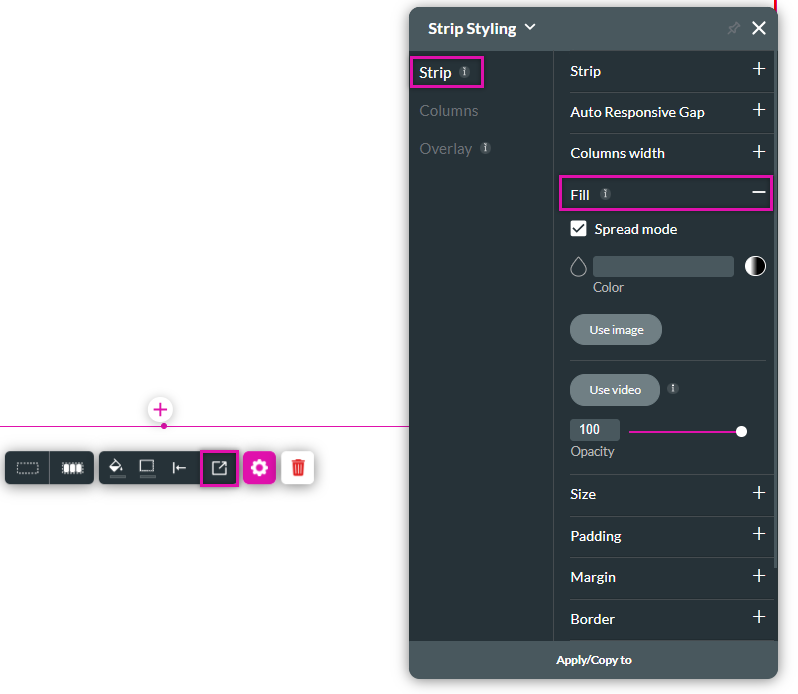
03 Adding a Strip Background
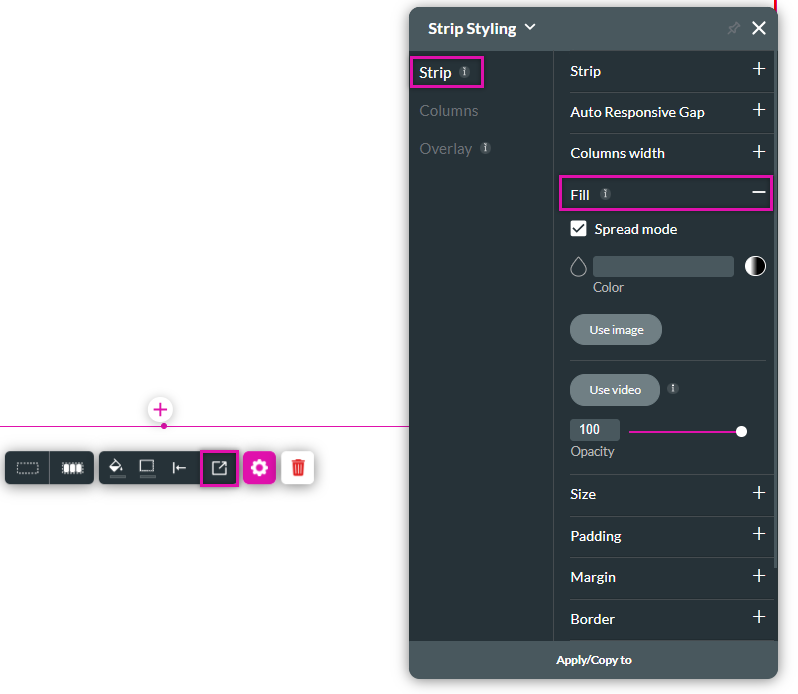
1. Navigate to the element styling menu and select the strip tab.
2. Expand the Fill dropdown. You can:

2. Expand the Fill dropdown. You can:
- Set a solid background color.
- Set a gradient color.
- Use an image as the background.

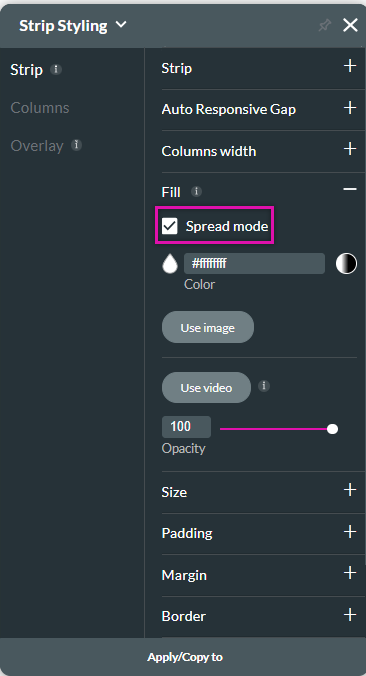
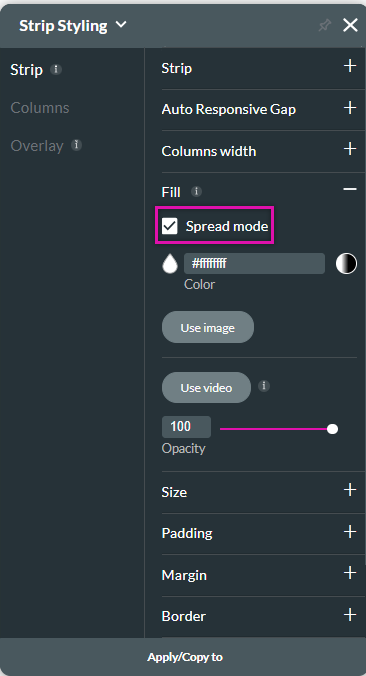
04 Spread Mode
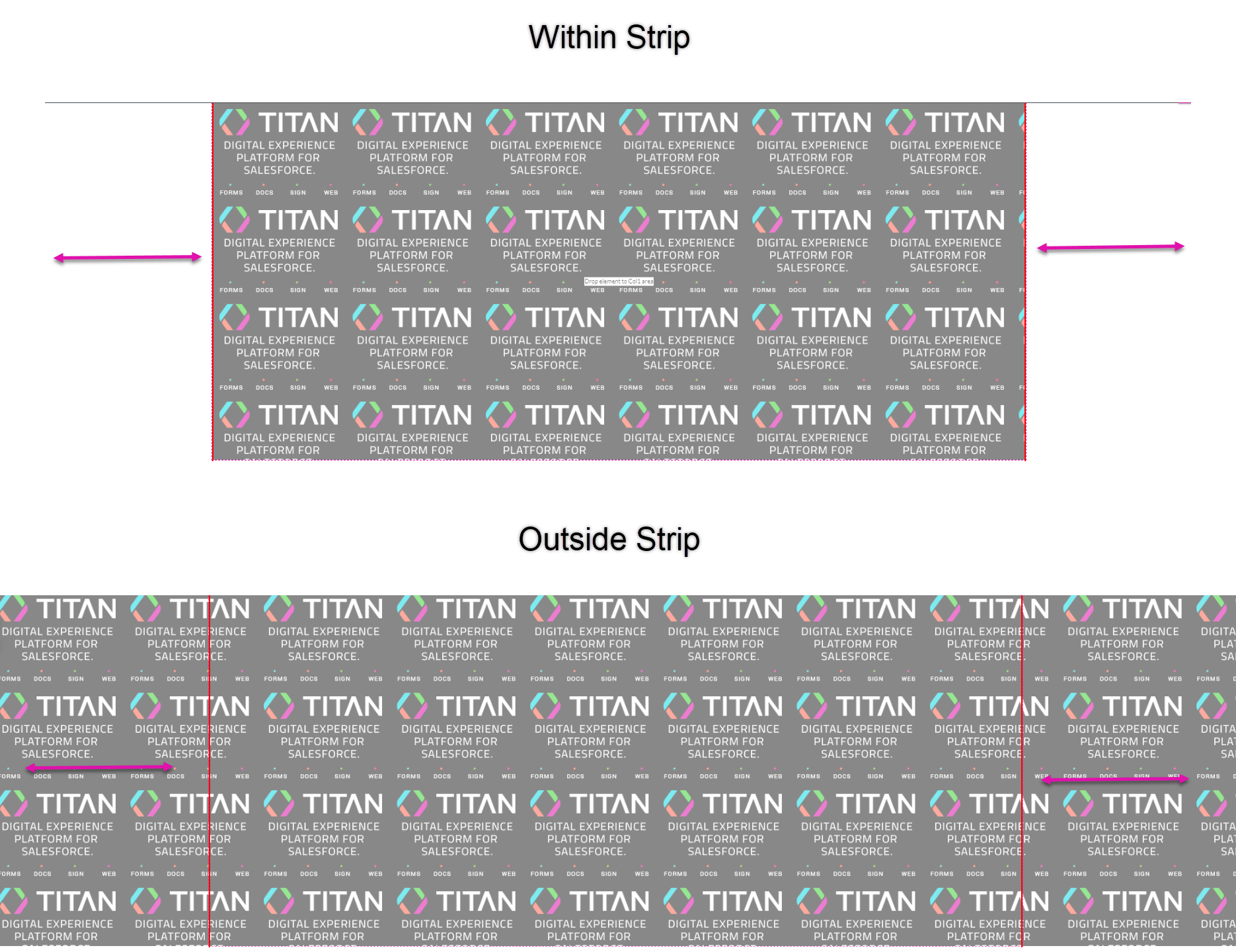
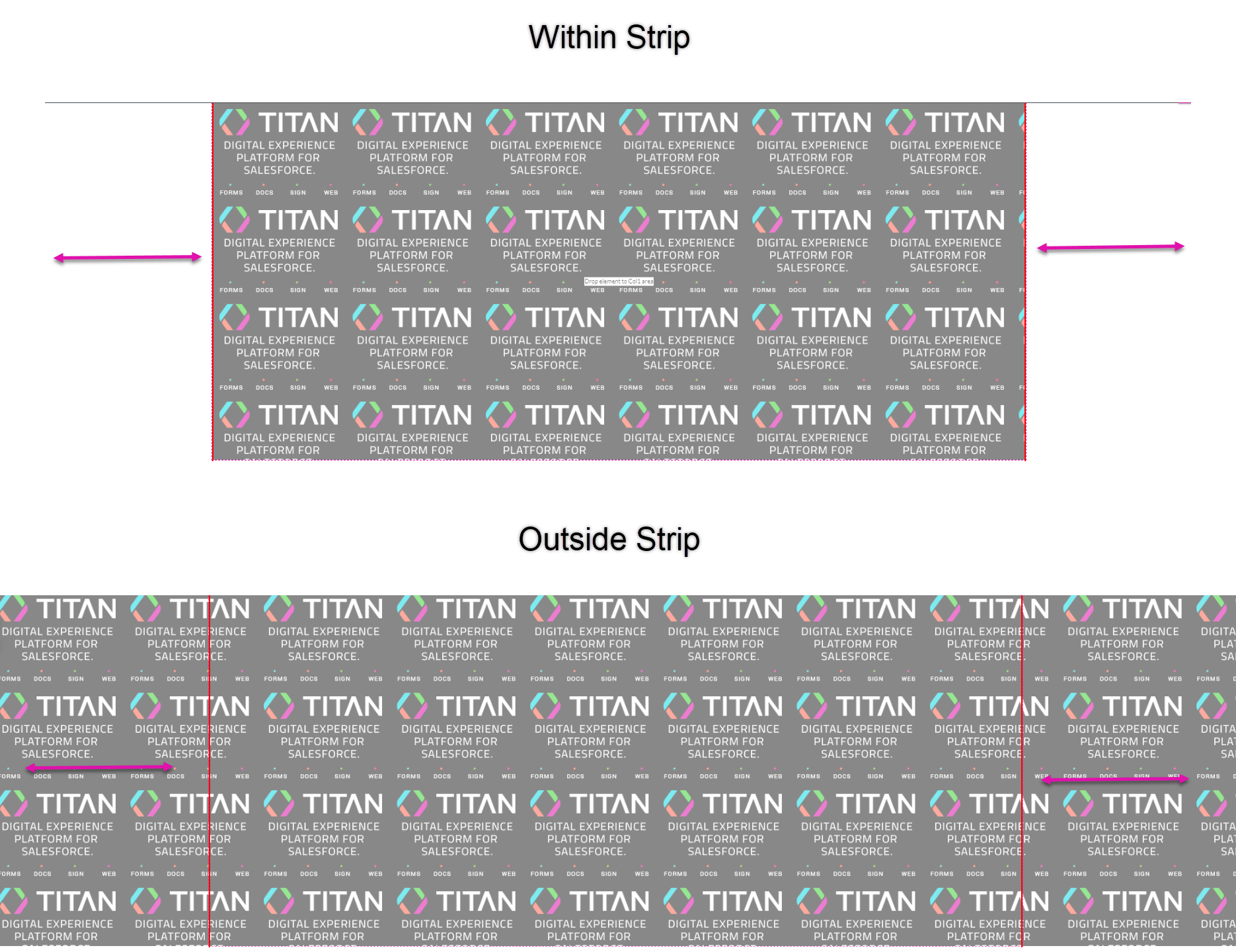
The background fill can be placed within the strip area or occupy 100% of the screen.
The background fill will fill the entire screen when the spread mode is enabled.

To only display the background within the strip, turn off spread mode.

The background fill will fill the entire screen when the spread mode is enabled.

To only display the background within the strip, turn off spread mode.