Layer List (4:30 min)
Completion requirements
01 Getting Started
This tutorial covers the layer list, including:
- A layer list overview.
- Managing elements in the layer list.
- Menu options.
- Managing element visibility.
- Manging element position.
- Layer list for different devices.
02 What is the Layer List?
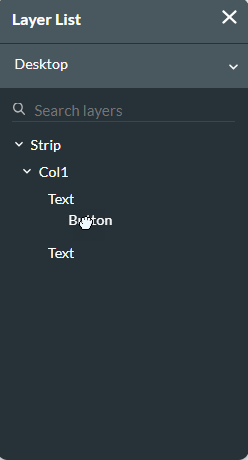
The layer list is a panel in which each project element is listed in a hierarchy. It shows the current structure of your project.
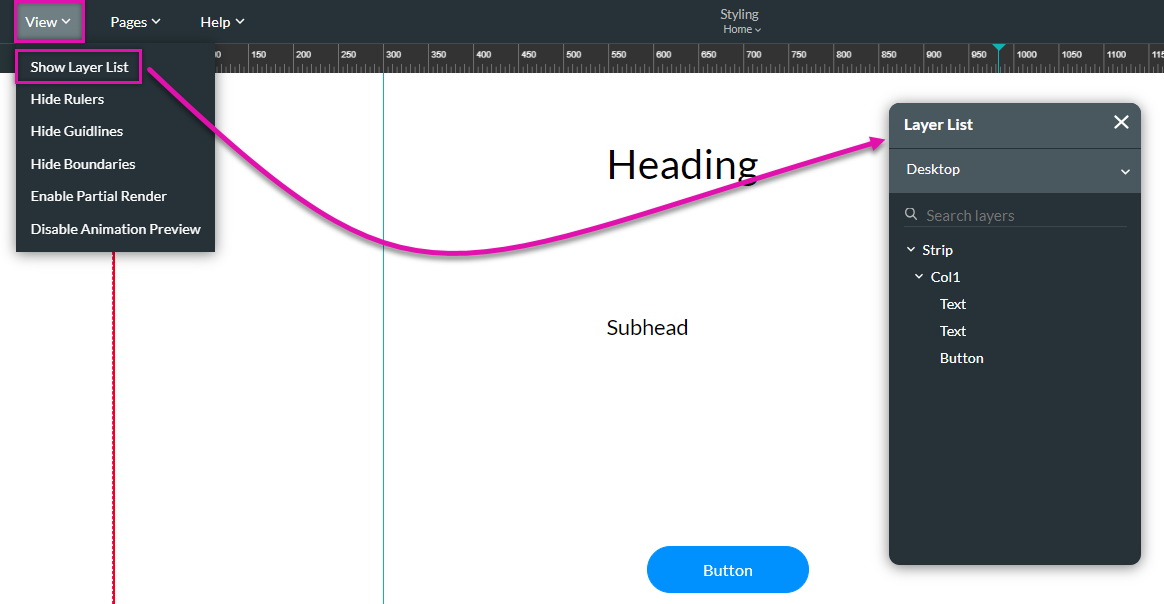
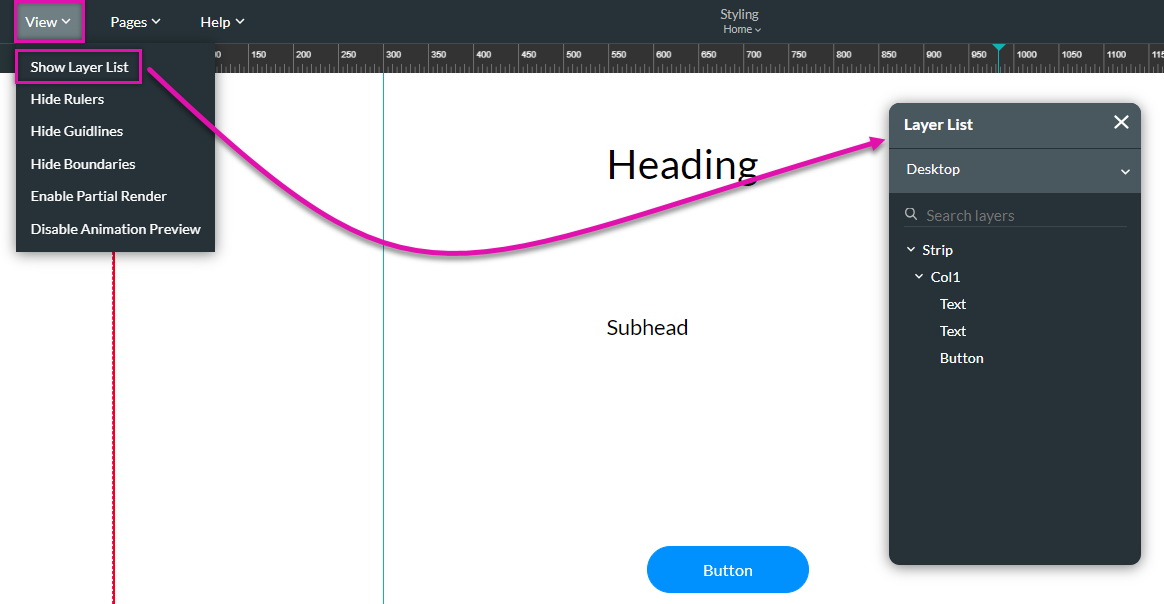
To access the layer list:
1. Expand the View dropdown.
2. Click Show Layer List.

To access the layer list:
1. Expand the View dropdown.
2. Click Show Layer List.

03 Managing Elements in the Layer List
To reorder elements in your project:
1. Select the element.
2. Drag and drop the element into its new position.

1. Select the element.
2. Drag and drop the element into its new position.

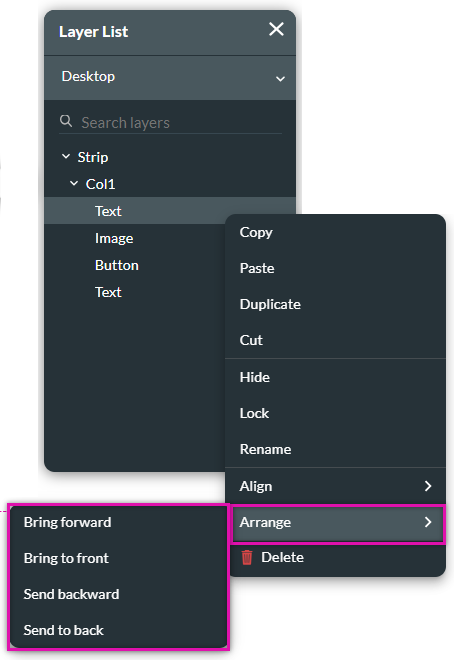
04 Menu Options
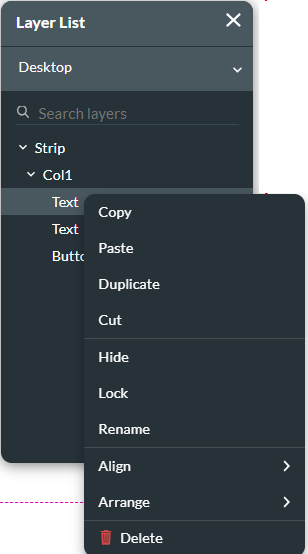
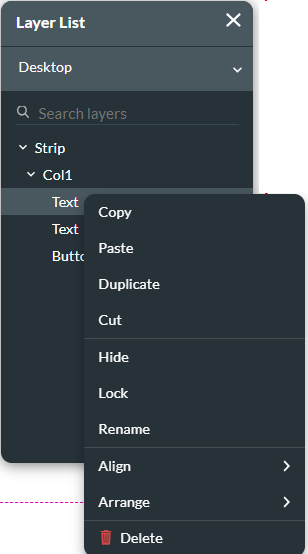
1. Right-click on an element in the layer list. A pop-up menu is displayed.
Locking the element prevents it from being moved on the canvas.

Locking the element prevents it from being moved on the canvas.

05 Managing Element Visibility
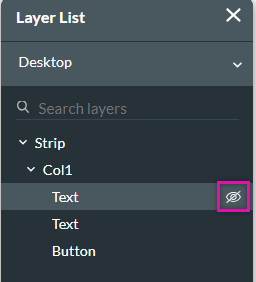
To hide an element from displaying to the end user:
1. Click the eye icon in the layer list.

The element will remain on the canvas but will be greyed out. To display the element again, click the same eye icon.
1. Click the eye icon in the layer list.
The element will remain on the canvas but will be greyed out. To display the element again, click the same eye icon.
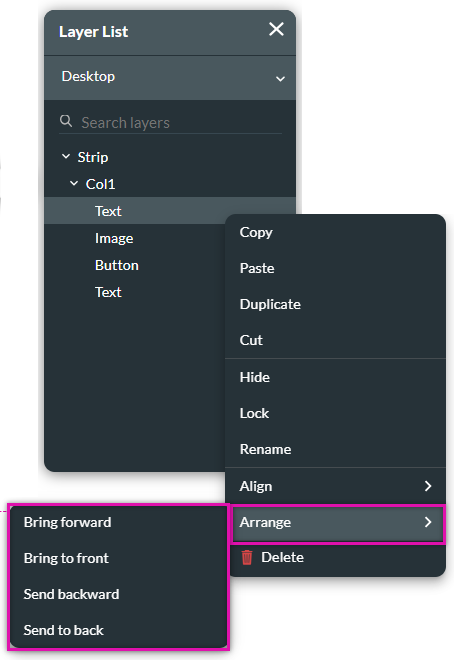
06 Managing Element Position
Depending on their position in the layer list hierarchy, elements will be layered on or behind one another.
To bring an element forward:
1. Right-click on the element in the layer list.
2. Expand the Arrange sub-menu and select an option.

To bring an element forward:
1. Right-click on the element in the layer list.
2. Expand the Arrange sub-menu and select an option.

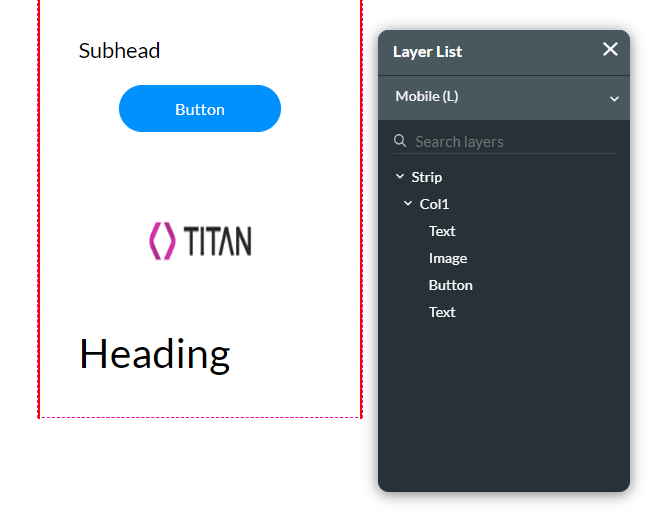
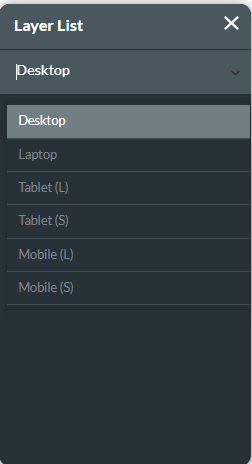
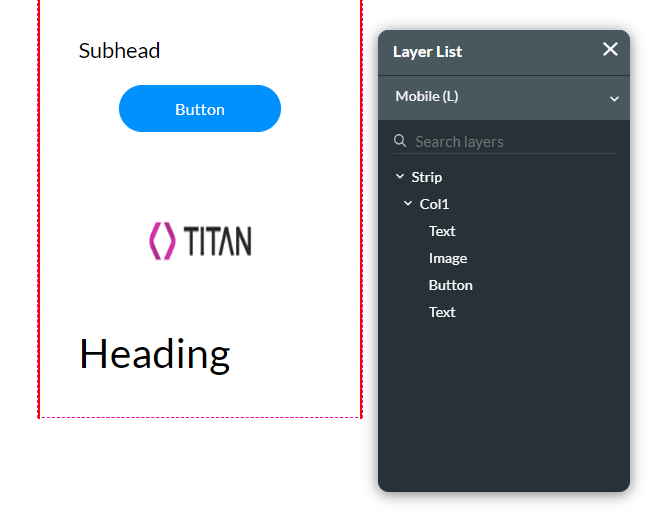
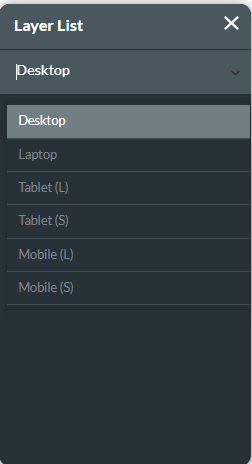
07 Layer List for Different Devices
You can set up your pages to work across a variety of devices.
1. Use the layer list device dropdown and choose a device from the dropdown.

The canvas will auto-resize to the selected device. You can change the canvas to suit the specific device; these changes will not be applied to the other device layouts. You can hide elements such as images from mobile device users but display them to desktop users.

1. Use the layer list device dropdown and choose a device from the dropdown.

The canvas will auto-resize to the selected device. You can change the canvas to suit the specific device; these changes will not be applied to the other device layouts. You can hide elements such as images from mobile device users but display them to desktop users.