Images (5 min)
Completion requirements
01 Getting Started
This tutorial covers styling images, including:
- Image parts.
- Image styling properties.
- Overlay properties.
- Creating a rollover effect.
02 Image Parts
Inserting images into your project can create visual interest for users, convey information, and support your project's overall look and feel.
Since the image is already a visual element, your styling will affect the alignment, size, and border.
Since the image is already a visual element, your styling will affect the alignment, size, and border.
03 Image Styling Properties
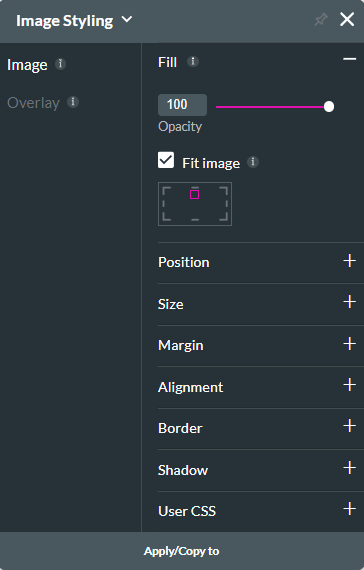
You can control:
- The opacity of your image.
- Ensure that your image will fit inside the container.
- Choose how the image will display if it is only partially in the container.

04 Overlay Properties
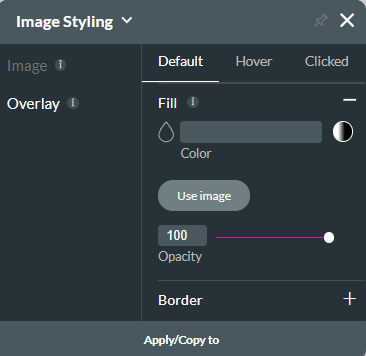
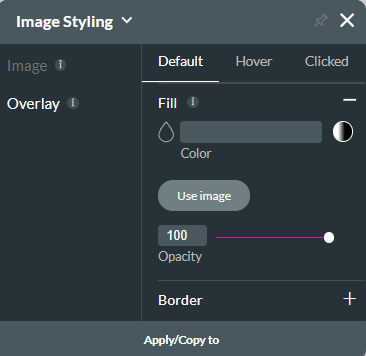
You can create an effect or image on top of your image.
If your image is interactive, you can set a default, hover, and click overlay styling.

If your image is interactive, you can set a default, hover, and click overlay styling.

05 Roll Over
Creating a rollover effect is another option to make your image elements interactive. This moves an image from one state to another when it is in the default, hover, or clicked state.
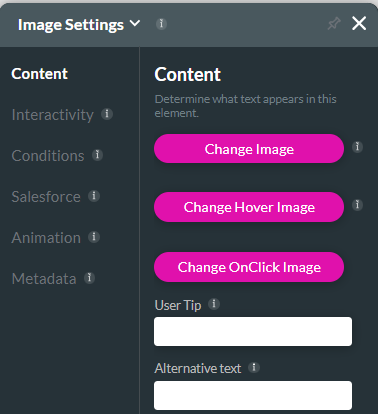
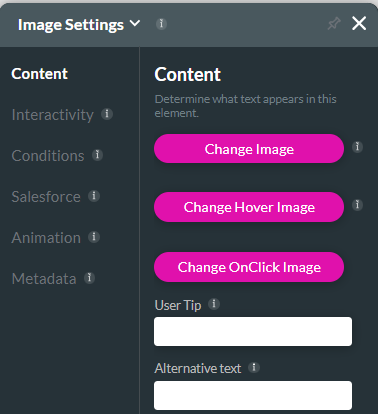
Navigate to the image settings menu. Click the change image buttons to configure three different images.

Navigate to the image settings menu. Click the change image buttons to configure three different images.