Text Fields (7 min)
Completion requirements
01 Getting Started
This tutorial covers general styling for text fields, including:
- The styling properties for the text elements.
- Style property limitations for text elements.
- Custom HTML options.
02 Text Elements Styling Menu
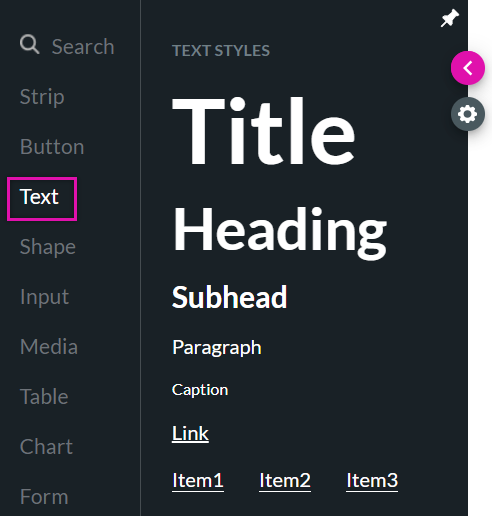
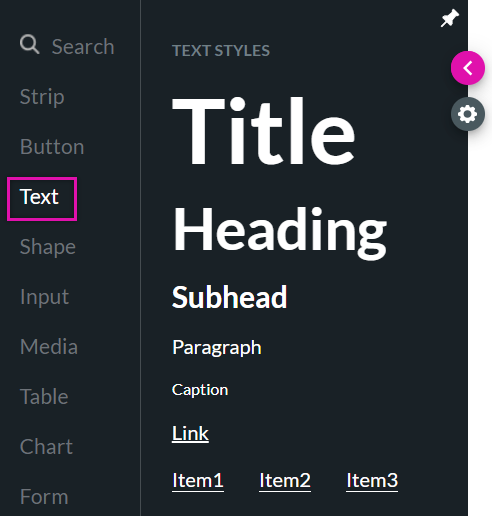
The text elements are essential elements you can use to design your project and display information to users.

Each text element is displayed in a container. You can update the styling for the text and its container. Remember that styling updates will apply to the entire body of text; you cannot set a specific style per word.
When working with a large body of text, you cannot insert line breaks using the enter key; the container's width sets line breaks.

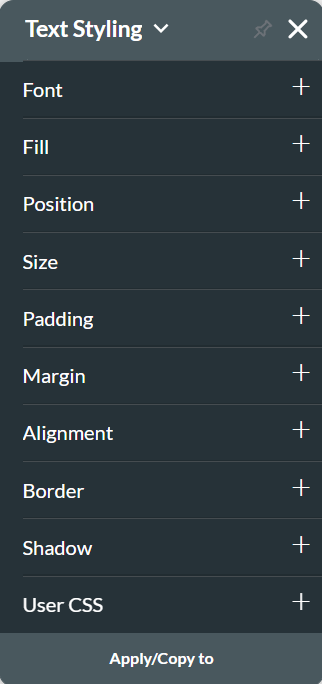
The text styling menu hosts a variety of style attributes. We have highlighted a few important ones below:


Each text element is displayed in a container. You can update the styling for the text and its container. Remember that styling updates will apply to the entire body of text; you cannot set a specific style per word.
When working with a large body of text, you cannot insert line breaks using the enter key; the container's width sets line breaks.

The text styling menu hosts a variety of style attributes. We have highlighted a few important ones below:
- Font: font families, font style, size, color, line spacing, and more
- Activate word wrap for text to automatically carry over to a new time when it reaches a set endpoint like the margins.
- Fill: allows you to add a background color to the text container.
- Size: sets the size of the text container (this does not control the font size).
- Padding: defines the space between the text content and the edges of the container.

03 Custom HTML
You can use the Custom HTML option if you need to customize specific words in your text element.
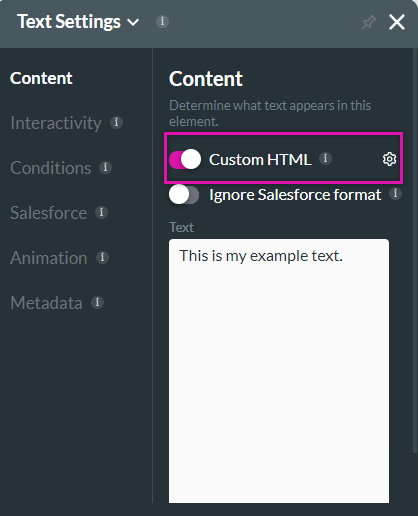
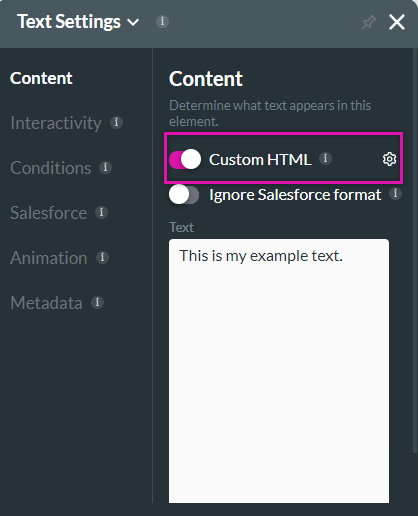
1. Navigate to the Text Element Settings menu.
2. Enable the Custom HTML toggle switch and click the gear icon.

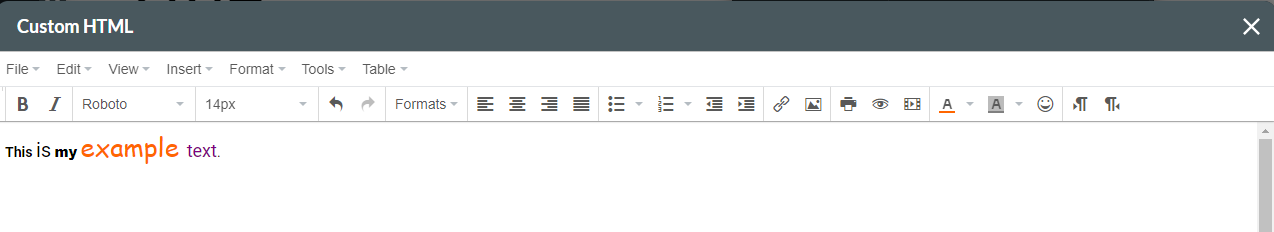
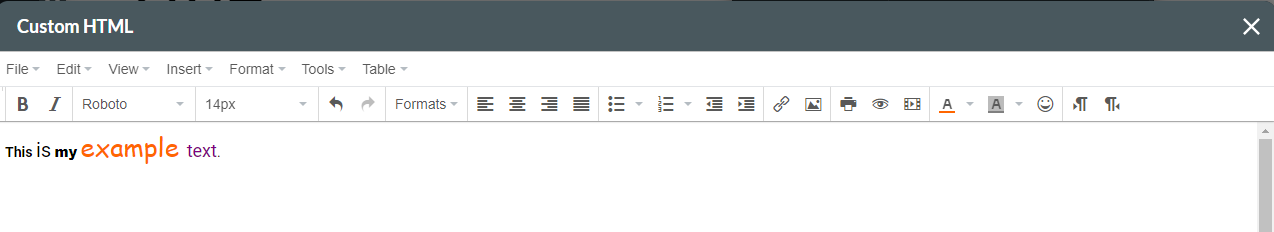
3. In the Custom HTML window, you can choose from the formatting options to customize your text.

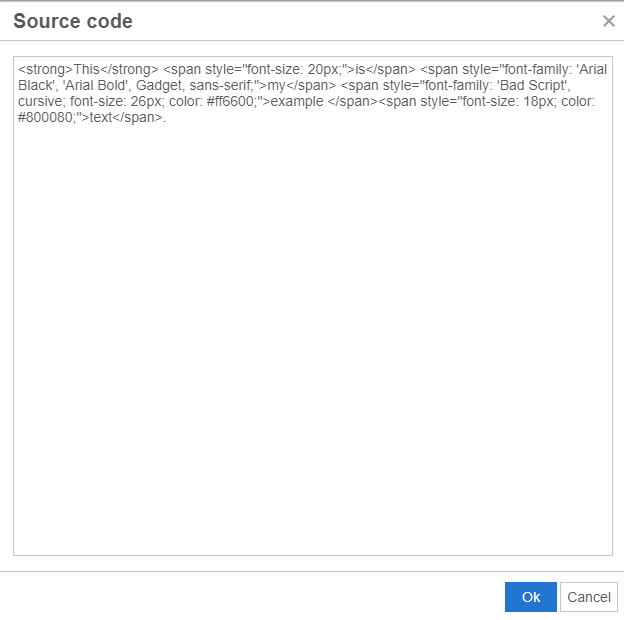
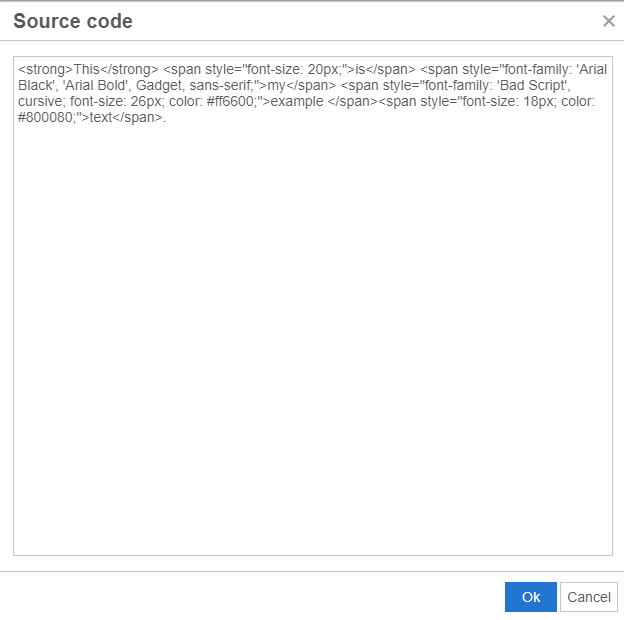
If you want to work in the source code to customize your text:
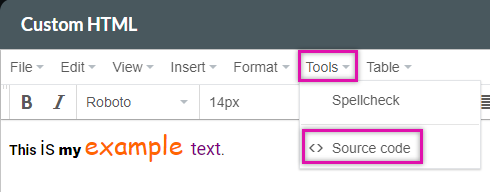
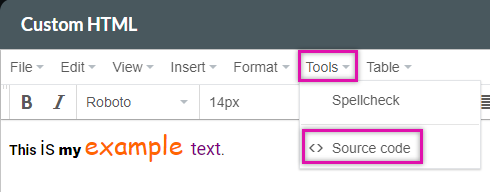
1. Expand the Tools dropdown and select Source Code.

2. Make your changes in the Source Code window, using Titan's Richtext (WYSIWYG) editor to style the text

1. Navigate to the Text Element Settings menu.
2. Enable the Custom HTML toggle switch and click the gear icon.

3. In the Custom HTML window, you can choose from the formatting options to customize your text.

If you want to work in the source code to customize your text:
1. Expand the Tools dropdown and select Source Code.

2. Make your changes in the Source Code window, using Titan's Richtext (WYSIWYG) editor to style the text