Page Specific Styling (2:30 min)
Completion requirements
01 Getting Started
This tutorial covers styling for specific pages, including:
- Where to find page styles.
- How to style a particular page.
02 Finding Page Styles
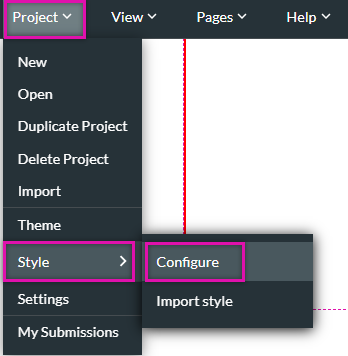
1. Expand the project dropdown and select style.
2. Click Configure from the submenu.

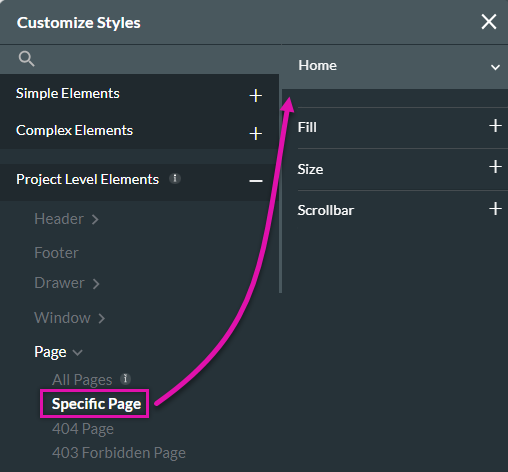
The Customize Styles window opens.
3. Expand the Page dropdown found under Project level Elements.
4. Click Specific Page to view the styling options.

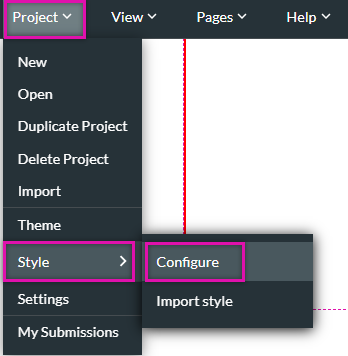
2. Click Configure from the submenu.

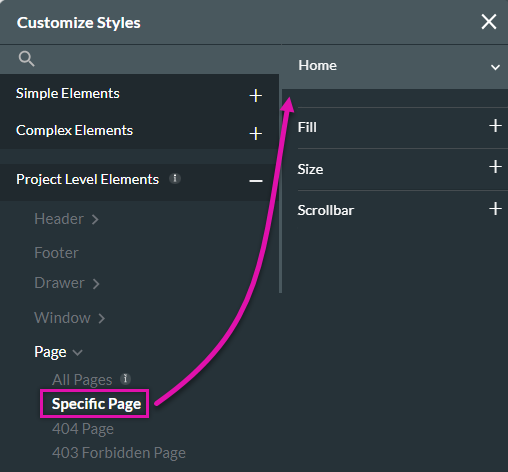
The Customize Styles window opens.
3. Expand the Page dropdown found under Project level Elements.
4. Click Specific Page to view the styling options.

03 Styling a Specific Page
You can change the background fill, control the page style, and configure how the scroll bar is displayed.