404 Page (3 min)
Completion requirements
01 Getting Started
This tutorial covers styling a 404 page, including:
- An overview of the 404 page.
- How to add a custom 404 page.
- How to style a custom 404 page.
02 404 Page Overview
A 404 page is known as an error page or page not found. It is a status code to indicate that the server could not find the page. You can create a custom 404 page to match your business branding.
03 Inserting a Custom 404 Page
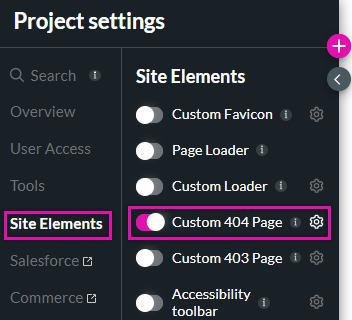
1. Navigate to Project Settings and select the Site Elements tab.
2. Enable the Custom 404 Page toggle switch.

A 404 page will be automatically inserted into your project.

You can navigate the page using the pages menu or click the Custom 404 page gear icon.
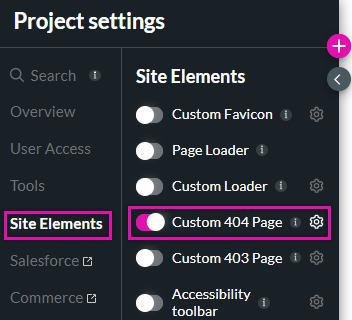
2. Enable the Custom 404 Page toggle switch.

A 404 page will be automatically inserted into your project.

You can navigate the page using the pages menu or click the Custom 404 page gear icon.
04 Styling a Custom 404 Page
You can insert any element into your 404 page. Use the corresponding styling menu of each component to give your custom 404 page a unique look and style.