Page Interactivity Actions (6 min)
Completion requirements
01 Getting Started
We will look at how to use the reload page action to reset a page to its original state. We will discuss using the next and previous page actions that will let you toggle between pages, going back and forwards. Lastly, we will look at the close-page action and how you can pass values to the parent page.
02 Project Setup
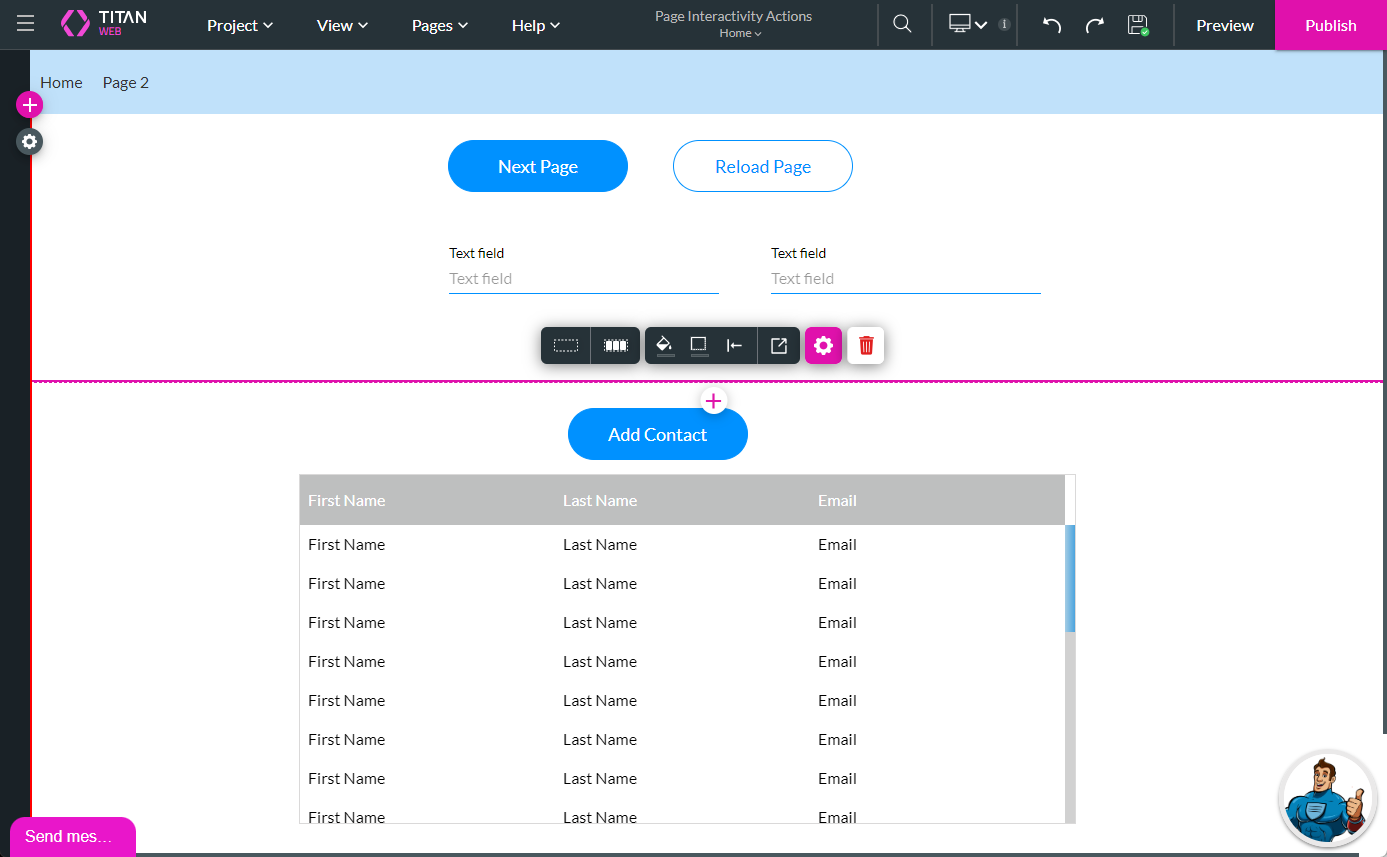
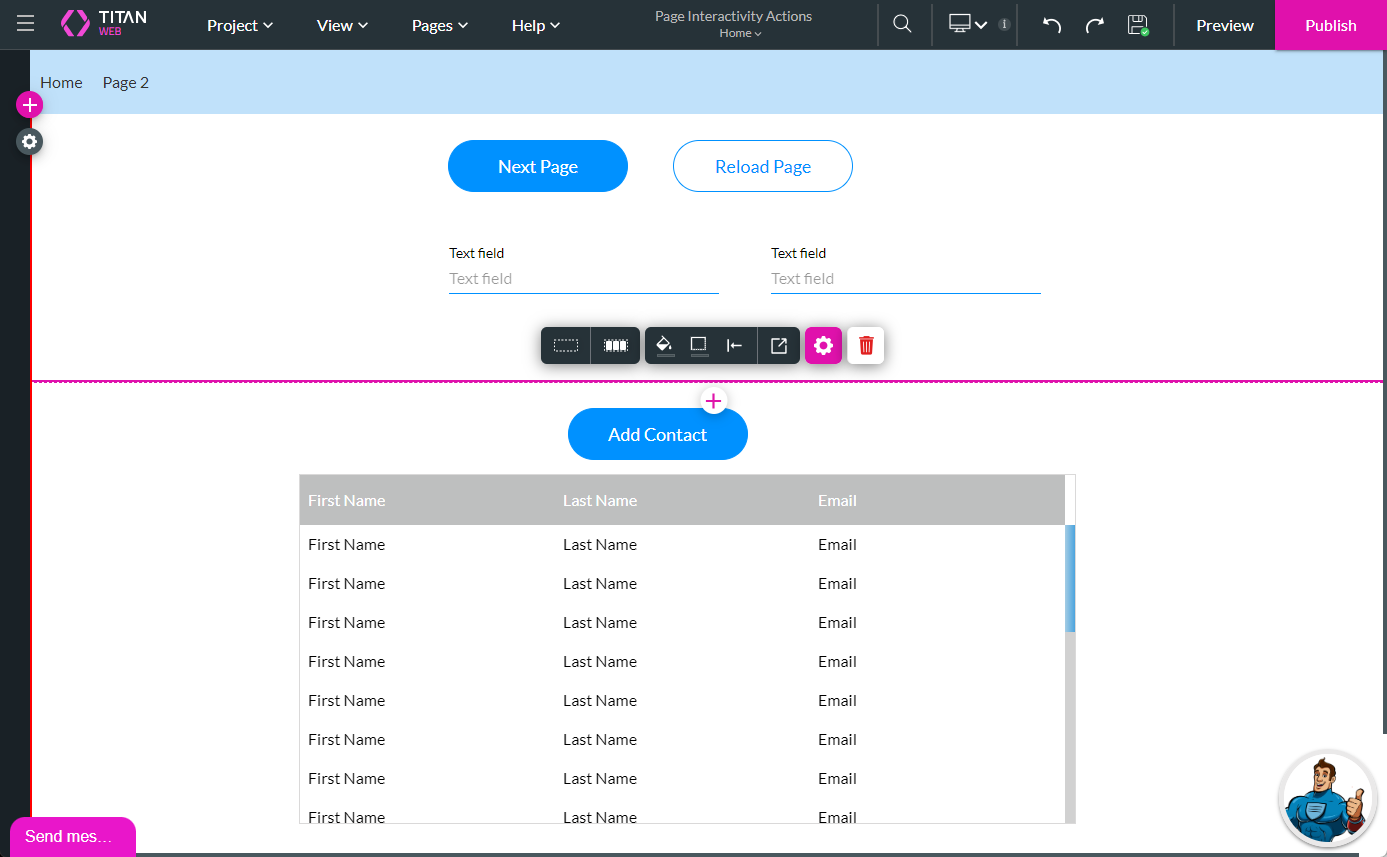
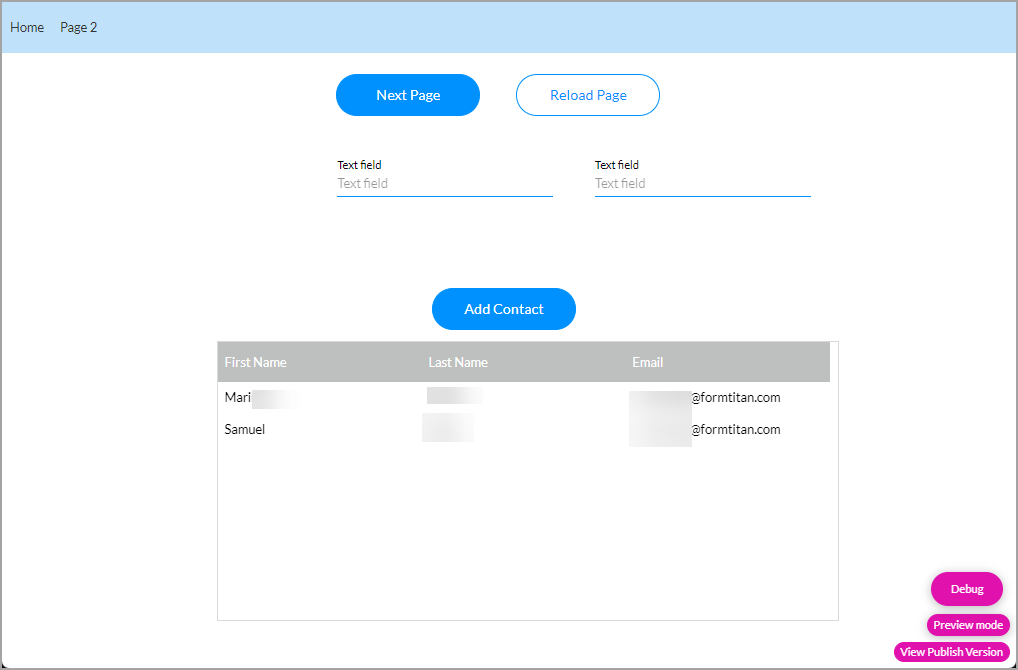
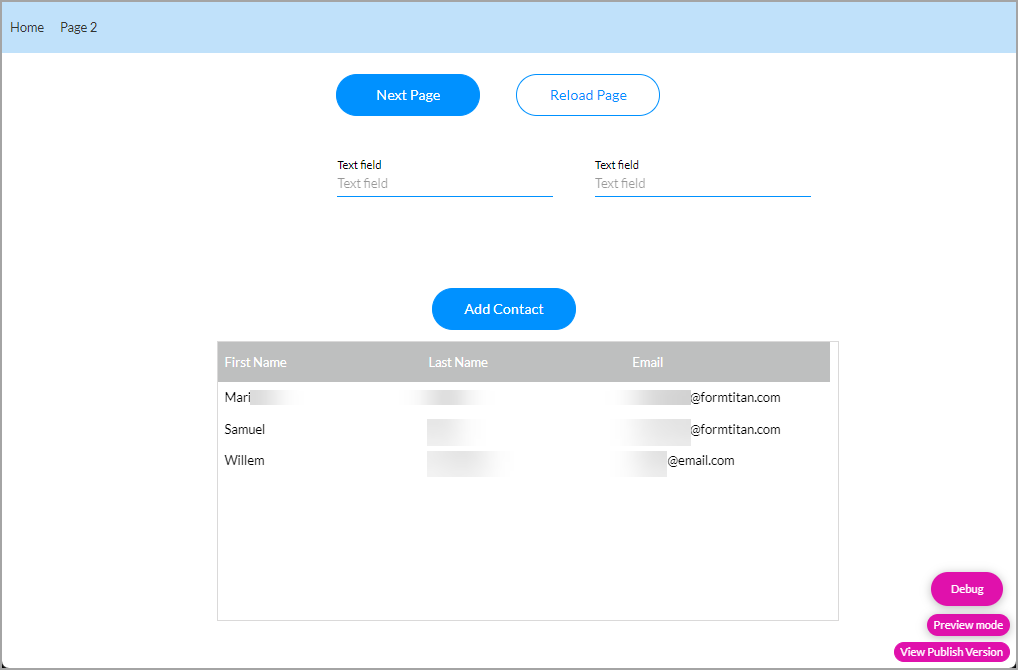
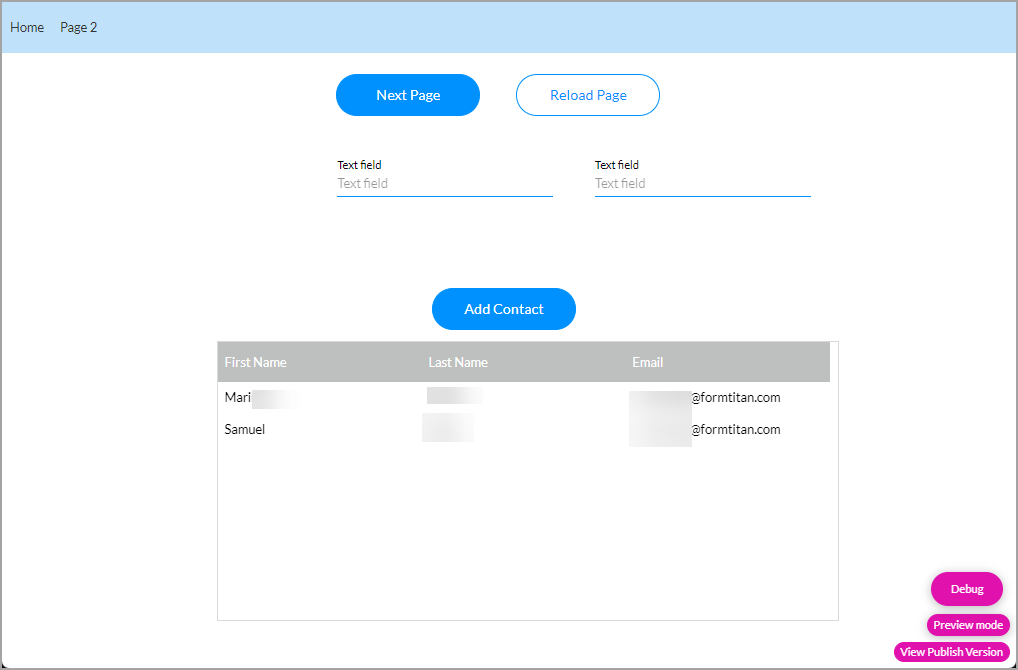
In this lesson, we used a project with the following elements:

The project has three pages. Page 2 has a Previous Page button, and page 3 has a form with input fields and a Create button to create a new contact.

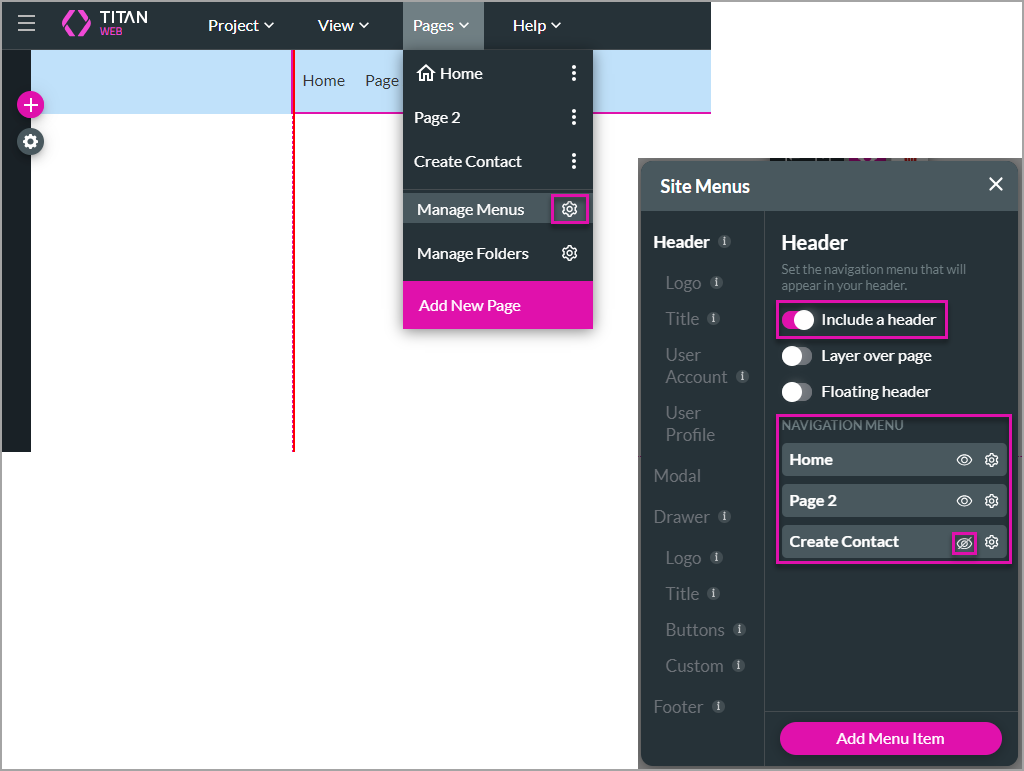
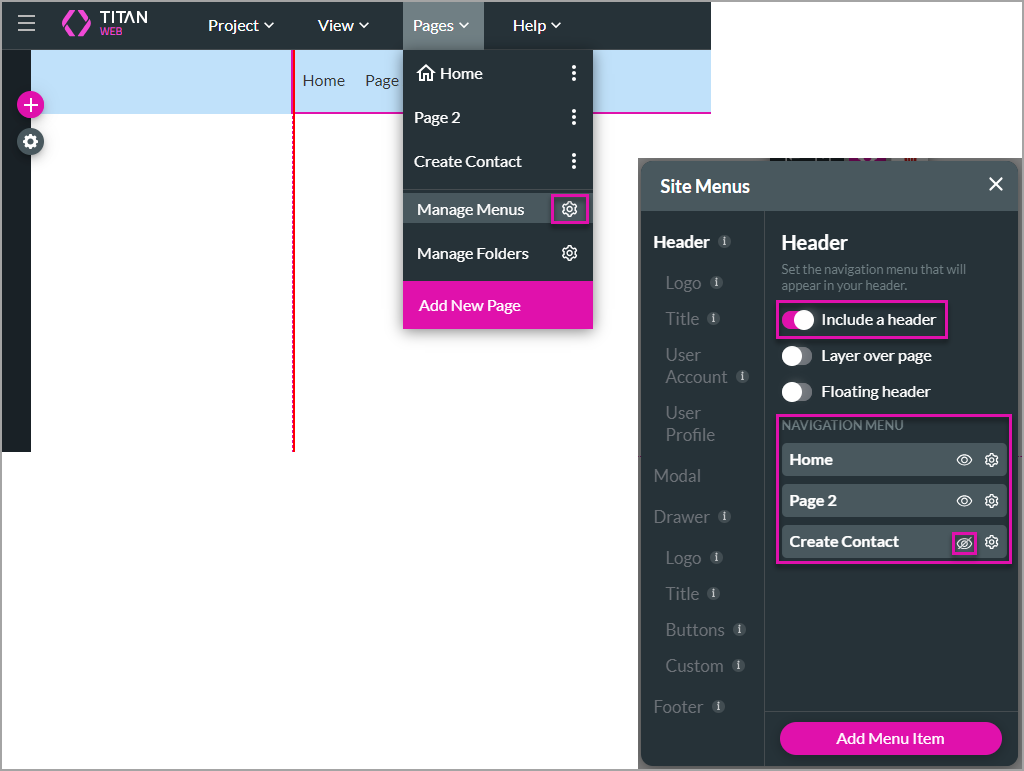
The project has a header where the Home page and Page 2 are visible, and the Create Contact page is marked invisible.

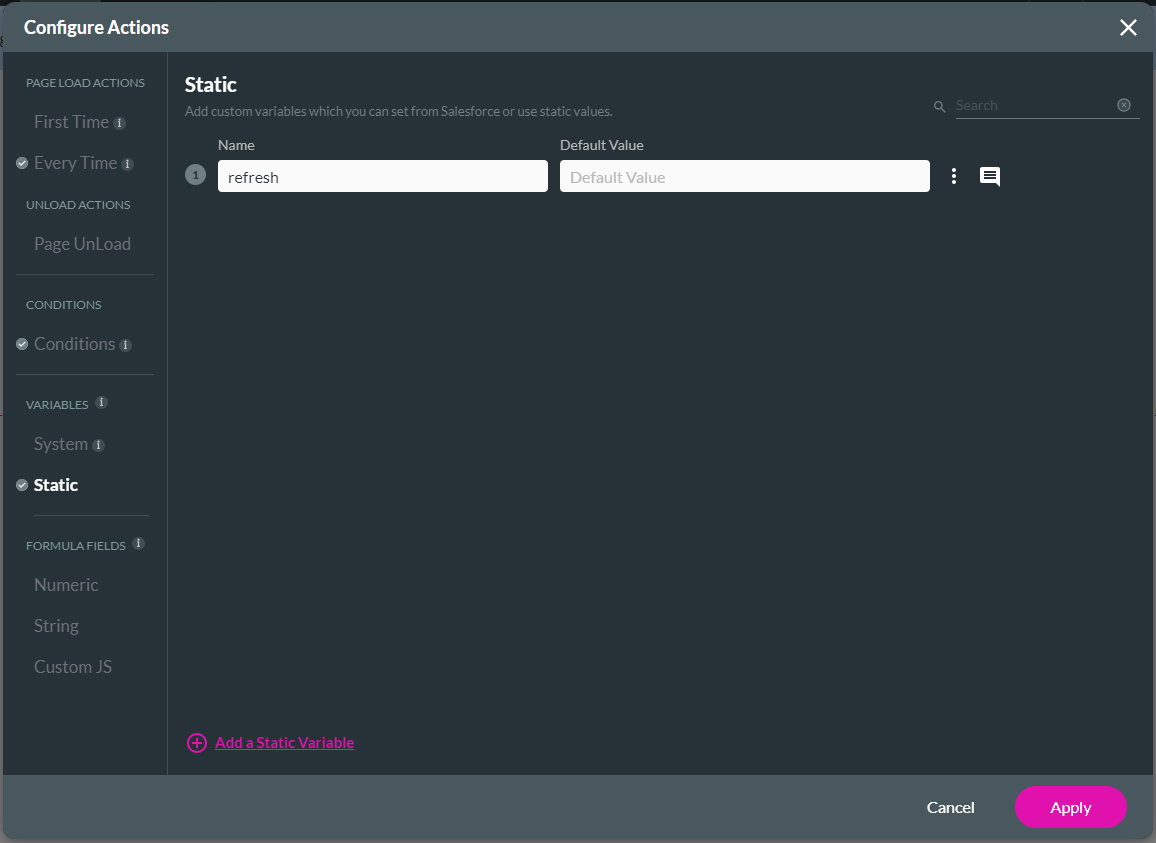
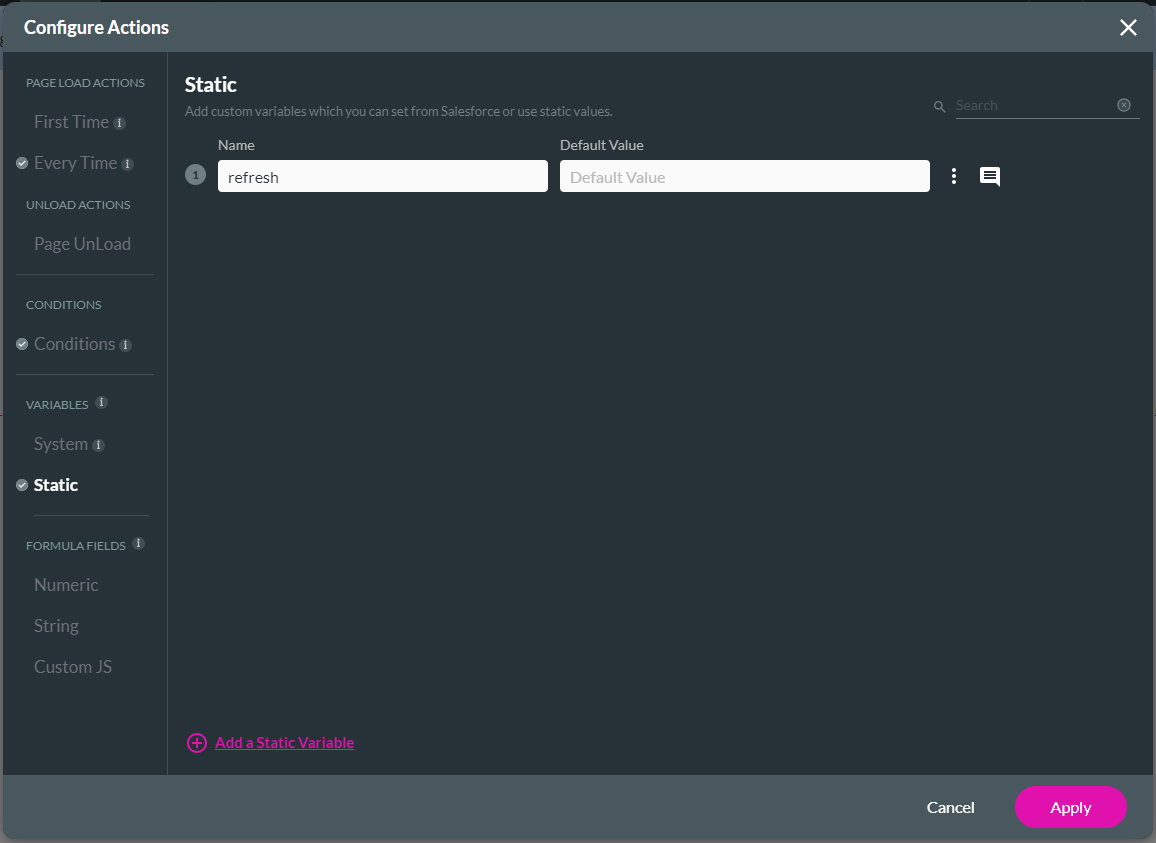
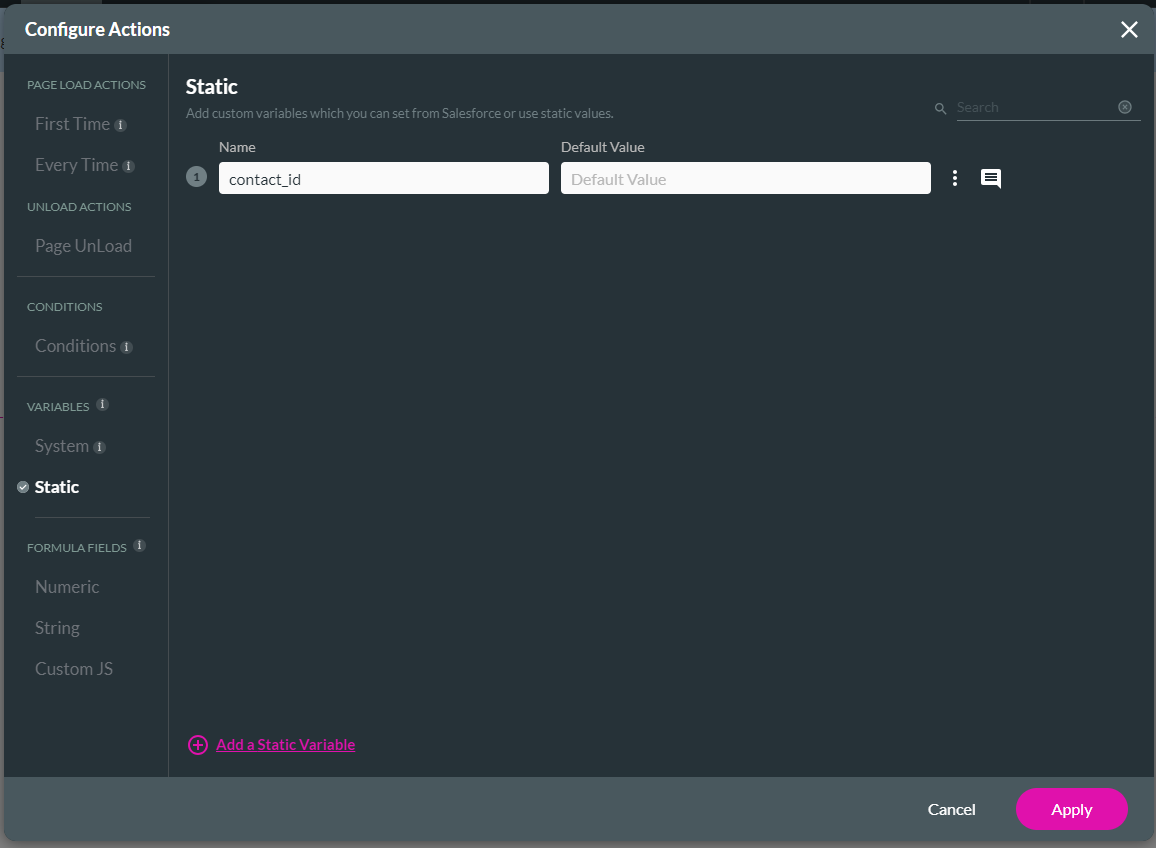
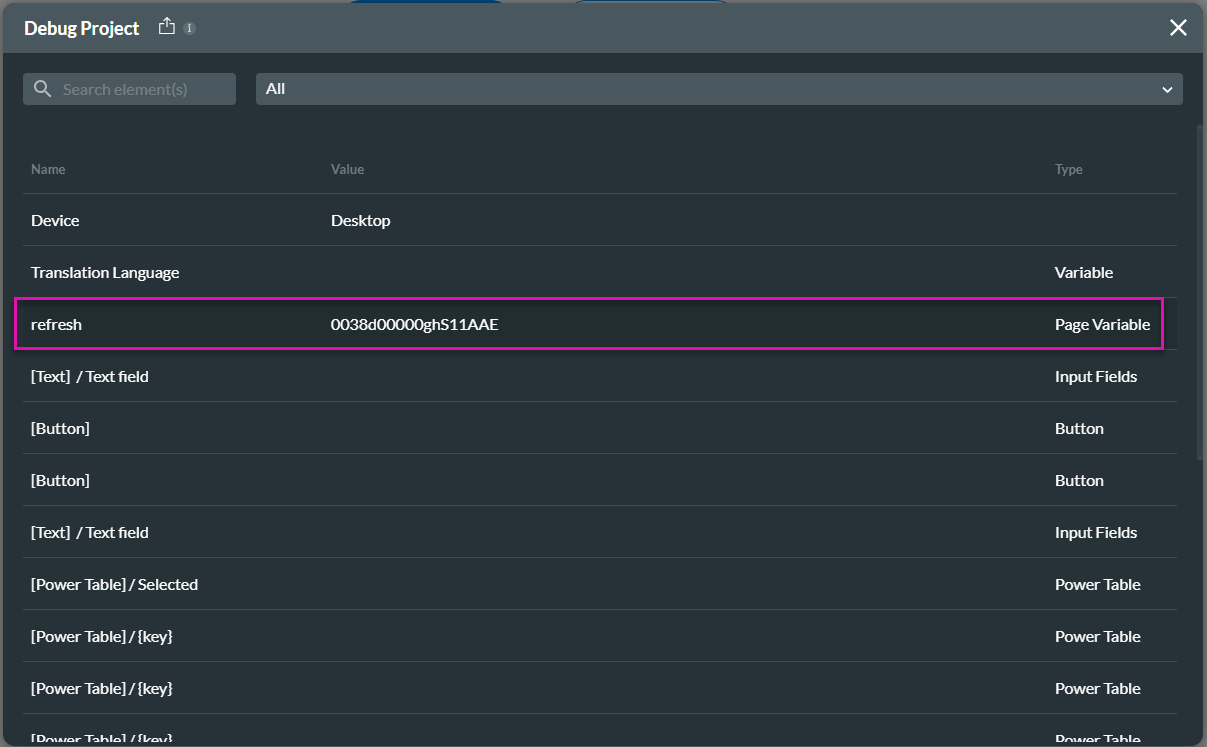
The project has a Static variable on the Home page:

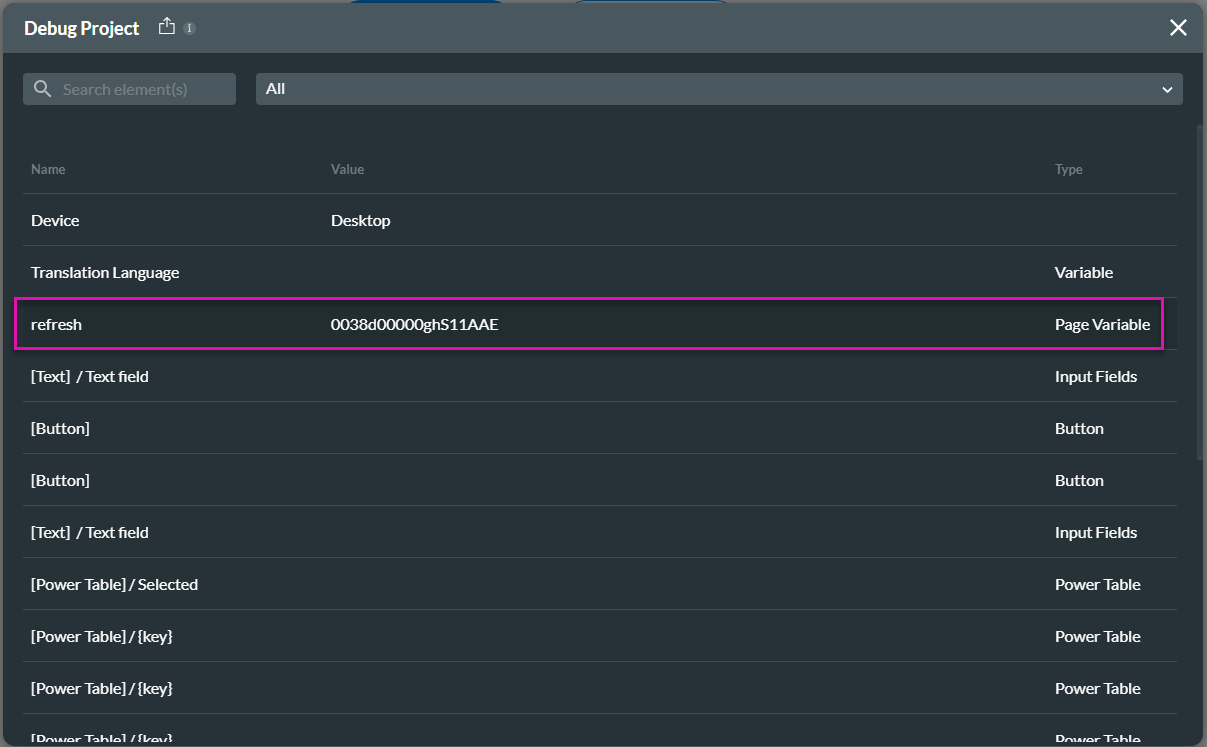
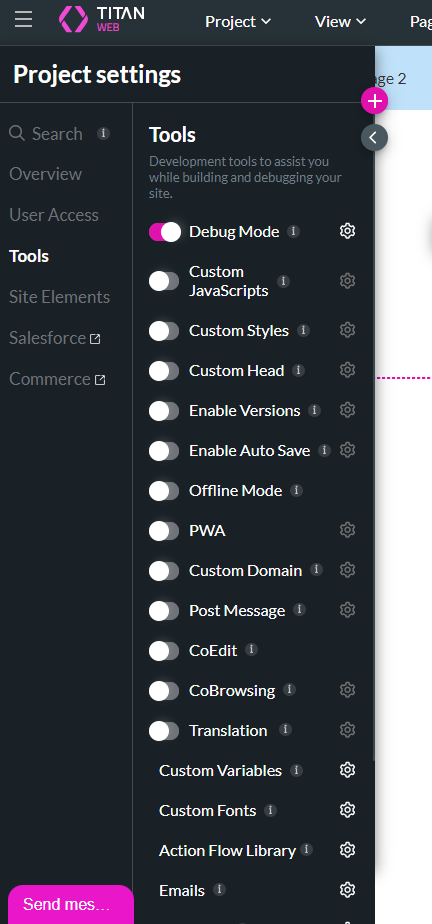
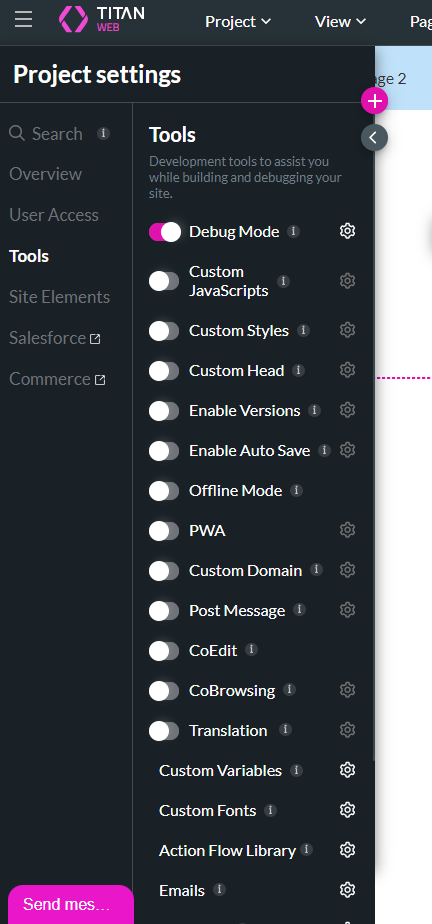
Debug Mode has been switched on.

- a strip with a Next Page button;
- a Reload Page button;
- Two text input fields;
- a strip with an Add Contact button; and
- a power table.

The project has three pages. Page 2 has a Previous Page button, and page 3 has a form with input fields and a Create button to create a new contact.

The project has a header where the Home page and Page 2 are visible, and the Create Contact page is marked invisible.

The project has a Static variable on the Home page:

Debug Mode has been switched on.

03 Use the Reload Page Action
1. Click the On Click Action icon on the Reload Page button element. The On Click Action screen opens.
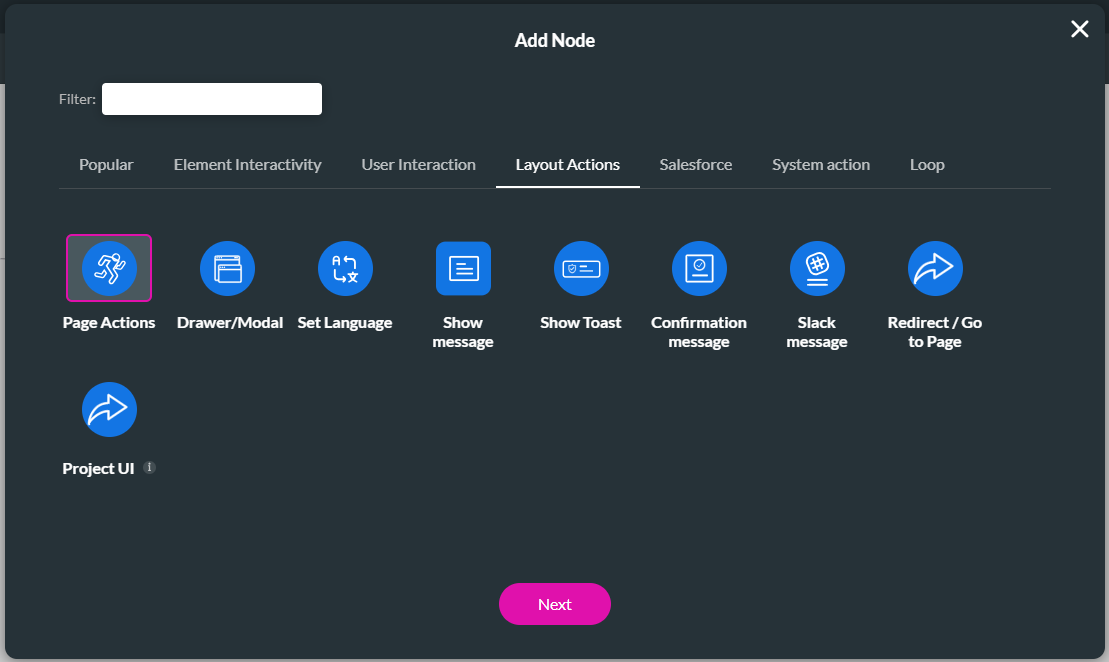
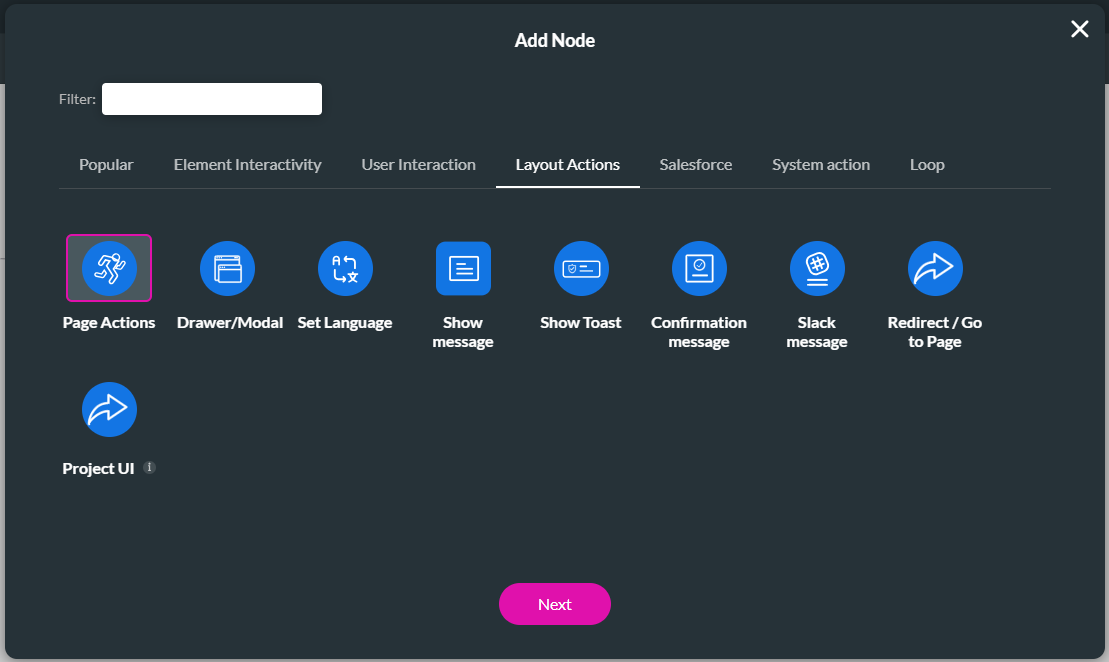
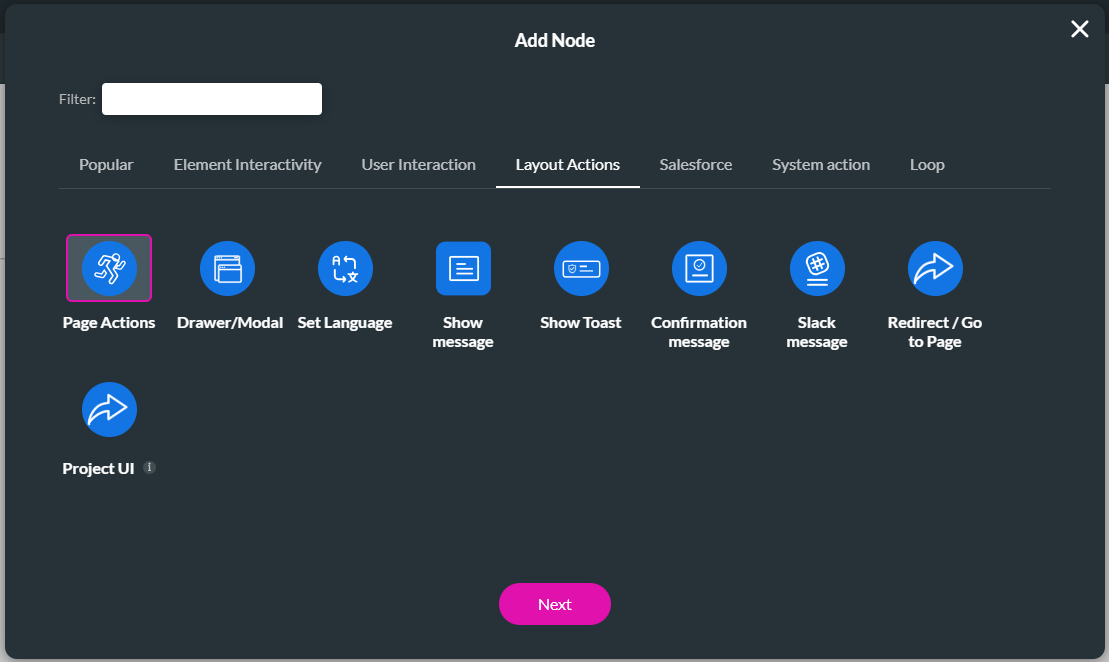
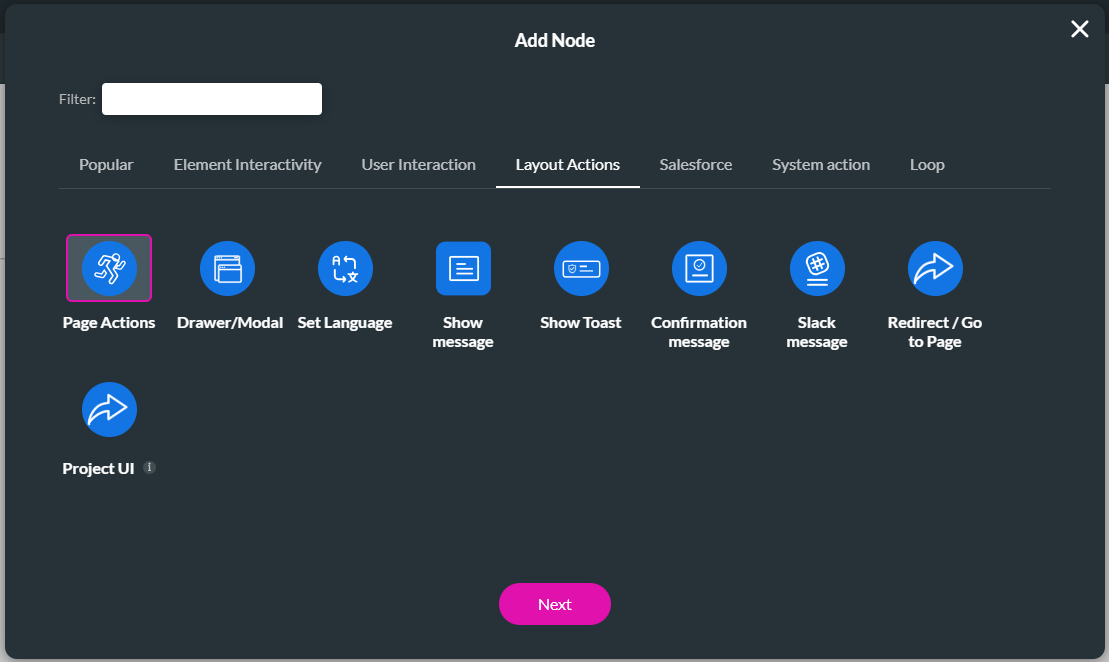
2. Click the + icon next to the Start node and, under Layout Actions, select the Page Actions option.
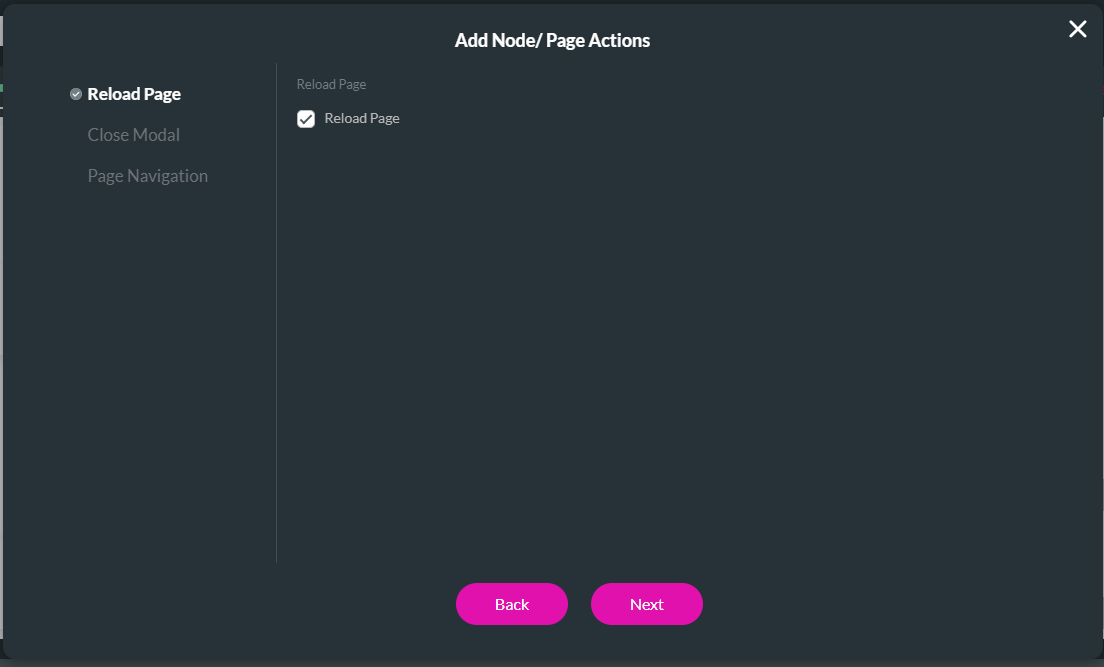
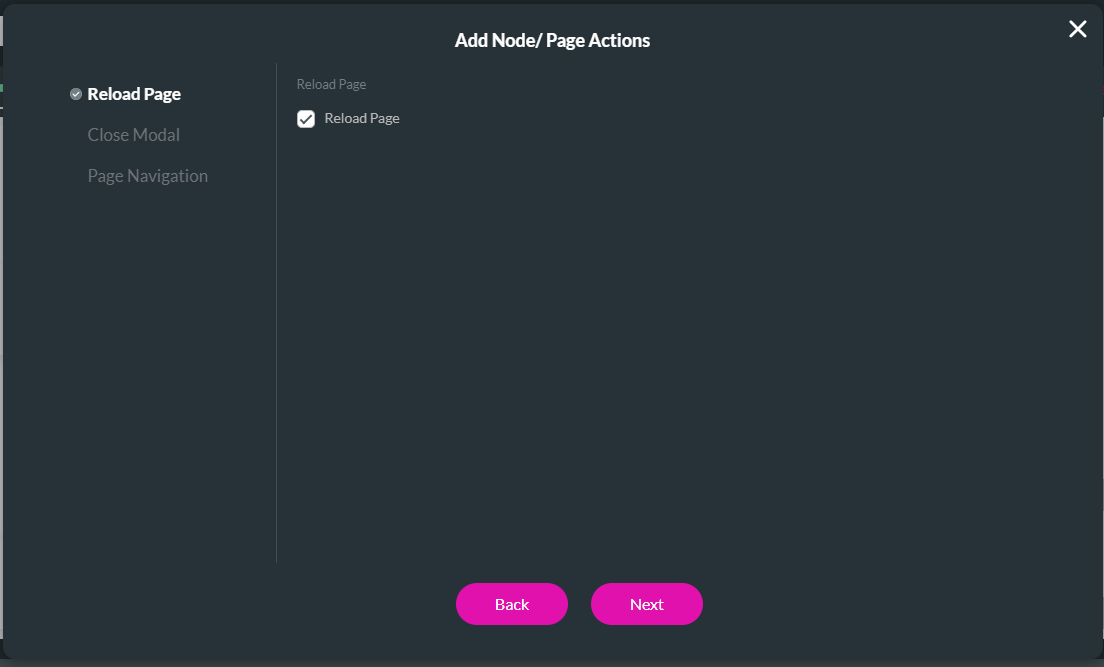
3. Click the Next button. The Add Node/Page Actions screen opens by defaulting to the Reload Page.

4. Click the Reload Page checkbox and click the Next button.
5. Add a tag and click the Insert button.

6. Click the Apply button on the On Click Action screen.
7. Save and preview the project.
8. Add text to the text fields.
9. Click the Reload Page button. The page will reload, and the text fields will be cleared. Any Page Load Actions will be run again.
2. Click the + icon next to the Start node and, under Layout Actions, select the Page Actions option.
3. Click the Next button. The Add Node/Page Actions screen opens by defaulting to the Reload Page.

4. Click the Reload Page checkbox and click the Next button.
5. Add a tag and click the Insert button.

6. Click the Apply button on the On Click Action screen.
7. Save and preview the project.
8. Add text to the text fields.
9. Click the Reload Page button. The page will reload, and the text fields will be cleared. Any Page Load Actions will be run again.
04 Use Page Navigation
You must visit a page, and then the previous and next page actions will work.
05 Use the Next Page Action
1. Click the On Click Action icon on the Reload Page button element. The On Click Action screen opens.
2. Click the + icon next to the Start node and, under Layout Actions, select the Page Actions option.
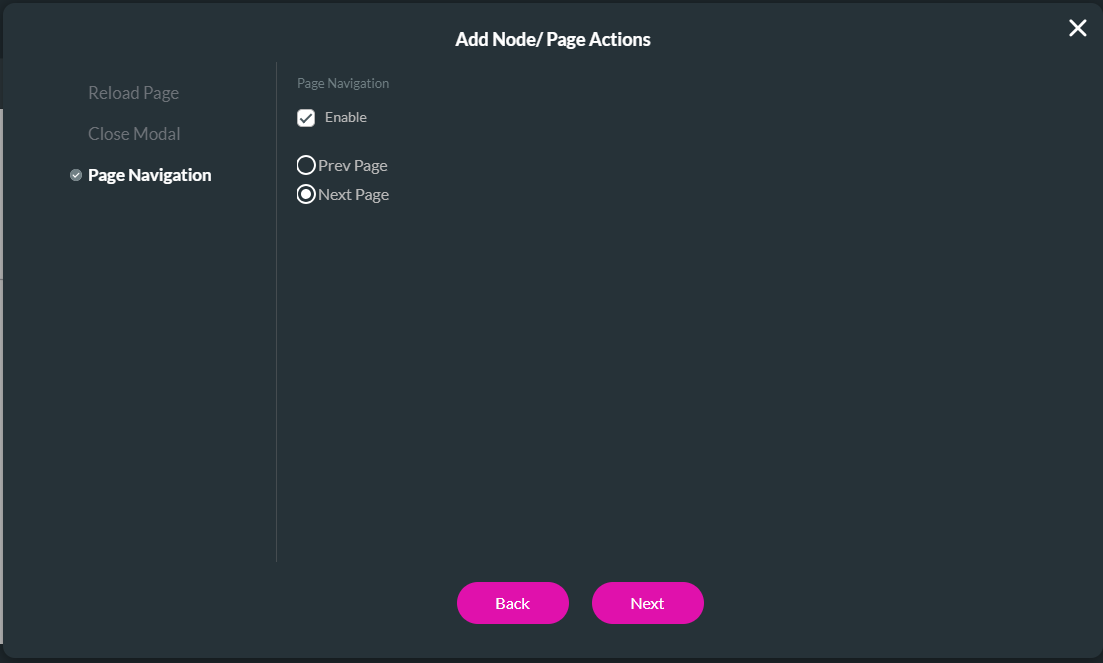
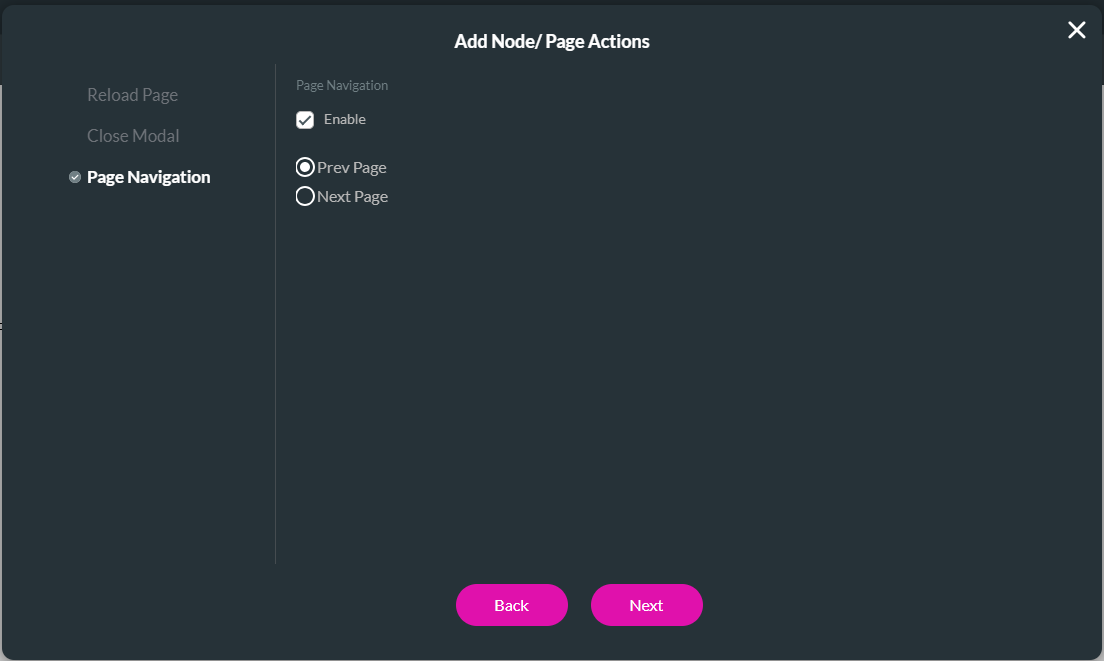
3. Click the Next button. The Add Node/Action Page screen opens.
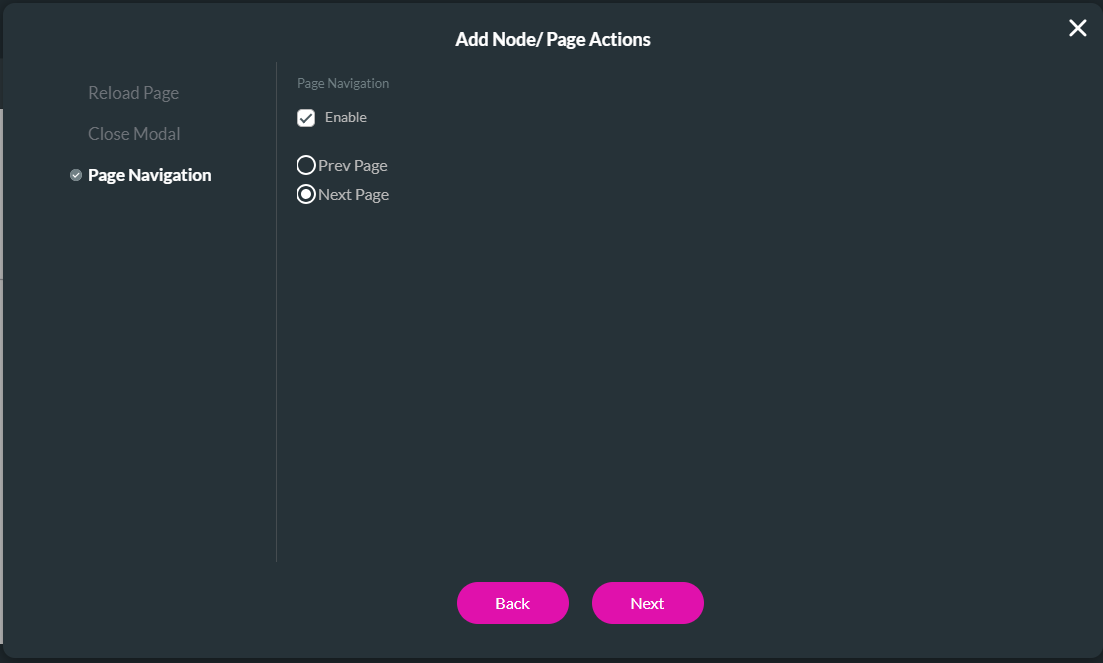
4. Click the Page Navigation option and click the Enable checkbox.
5. Select the Next Page radio button and click the Next button.

6. Click the Next button, add a tag, and click the Insert button.
7. Click the Apply button on the On Click Action screen.
8. Save and preview the project.
2. Click the + icon next to the Start node and, under Layout Actions, select the Page Actions option.
3. Click the Next button. The Add Node/Action Page screen opens.
4. Click the Page Navigation option and click the Enable checkbox.
5. Select the Next Page radio button and click the Next button.

6. Click the Next button, add a tag, and click the Insert button.
7. Click the Apply button on the On Click Action screen.
8. Save and preview the project.
06 Use the Previous Page Action
1. Open Page 2 of the project.

2. Click the On Click Action icon on the Reload Page button element. The On Click Action screen opens.
3. Click the + icon next to the Start node and, under Layout Actions, select the Page Actions option.
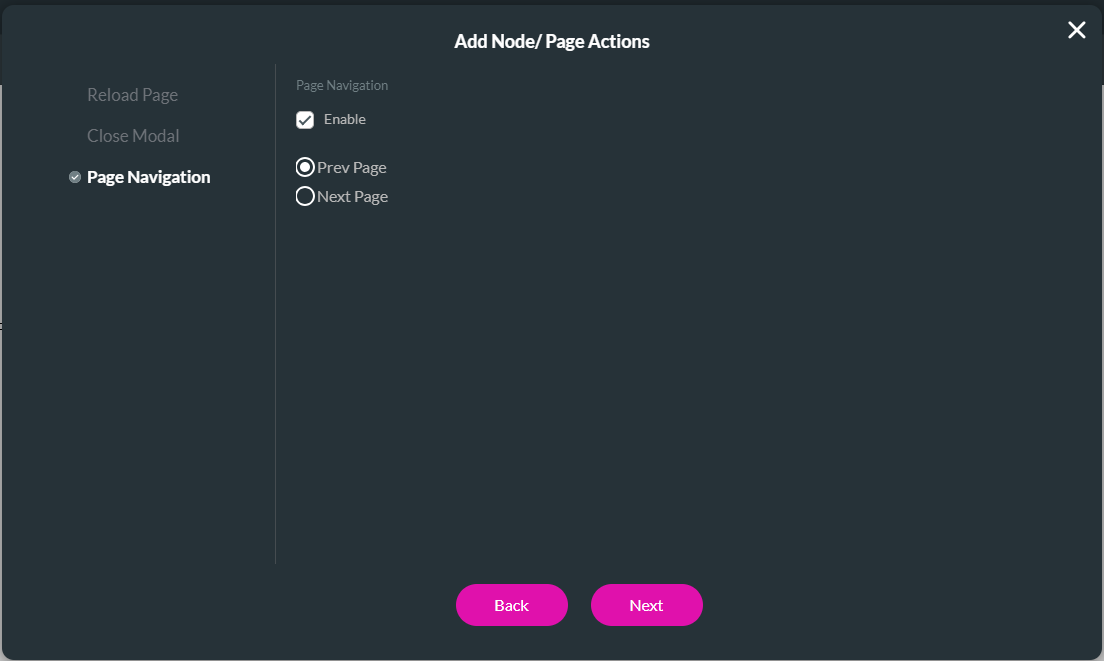
4. Click the Next button. The Add Node/Action Page screen opens.
5. Click the Page Navigation option and click the Enable checkbox.
6. Select the Previous Page radio button and click the Next button.

7. Add a tag and click the Insert button.
8. Click the Apply button on the On Click Action screen.
9. Save and preview the project.
10. Click the Page 2 link on the header.
11. Click the Previous page button. The previous page opens.
12. Click the Next page button. The next page opens.

2. Click the On Click Action icon on the Reload Page button element. The On Click Action screen opens.
3. Click the + icon next to the Start node and, under Layout Actions, select the Page Actions option.
4. Click the Next button. The Add Node/Action Page screen opens.
5. Click the Page Navigation option and click the Enable checkbox.
6. Select the Previous Page radio button and click the Next button.

7. Add a tag and click the Insert button.
8. Click the Apply button on the On Click Action screen.
9. Save and preview the project.
10. Click the Page 2 link on the header.
11. Click the Previous page button. The previous page opens.
12. Click the Next page button. The next page opens.
07 Use the Close Page Action
You can close a page and set parameters to the parent page.
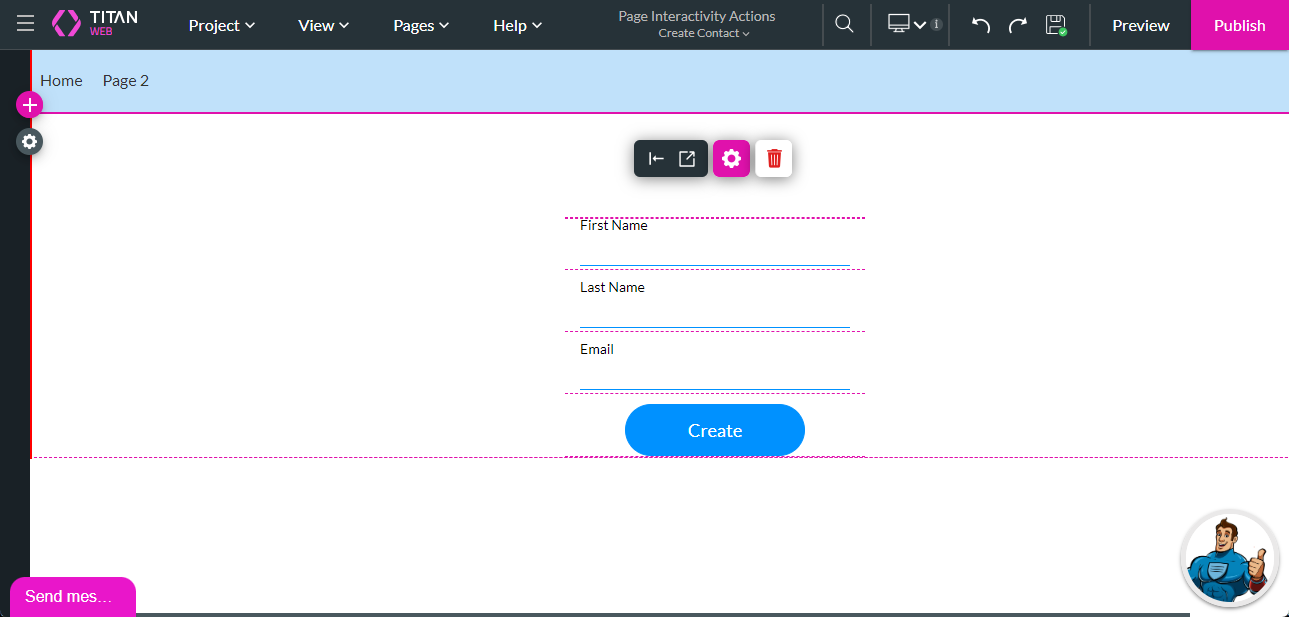
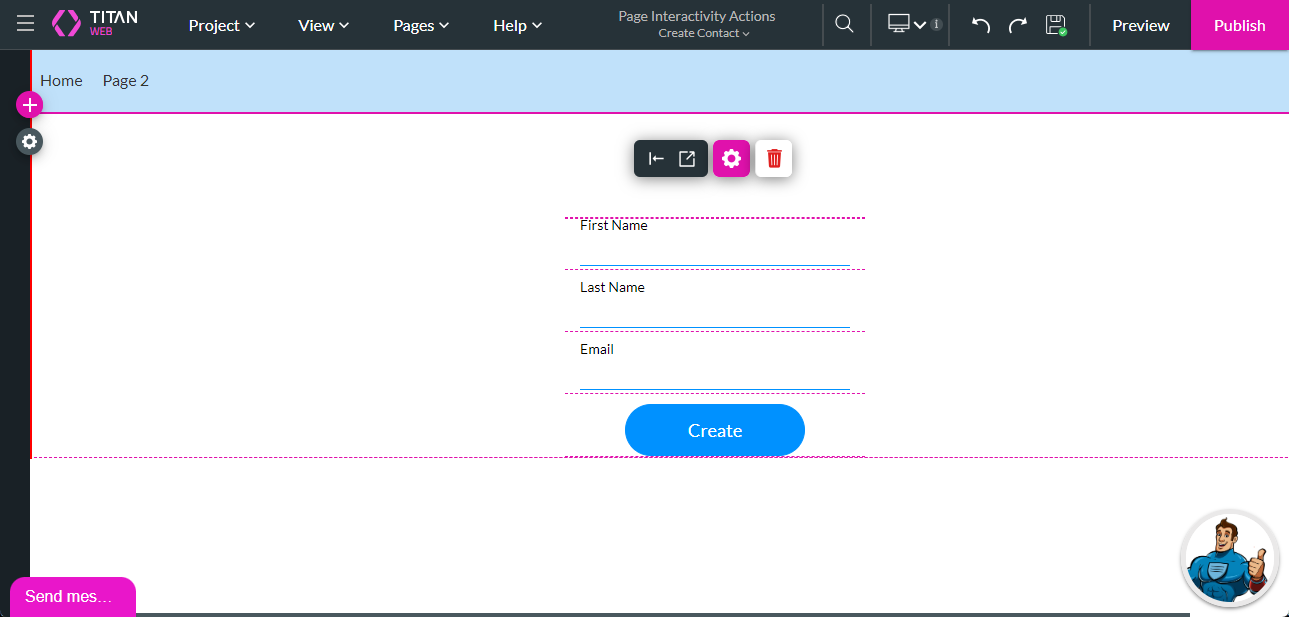
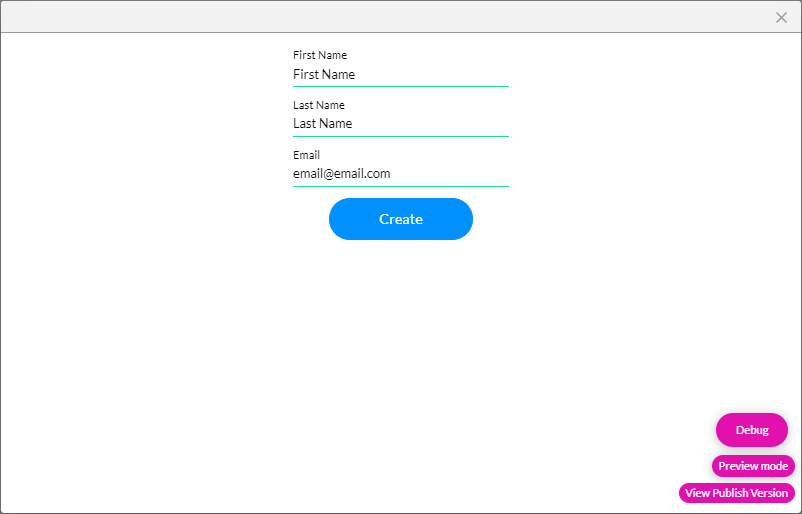
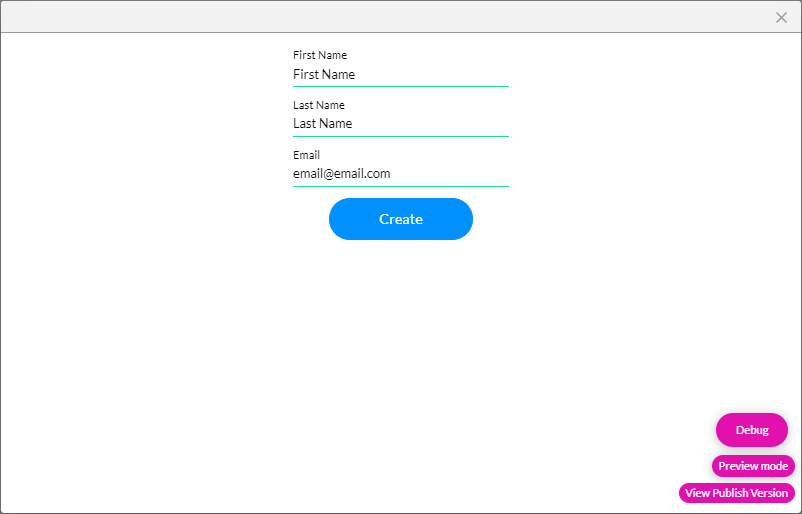
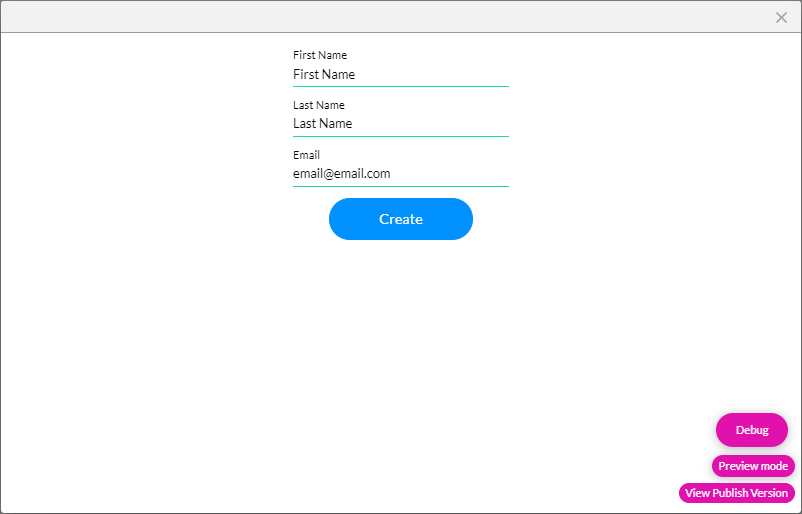
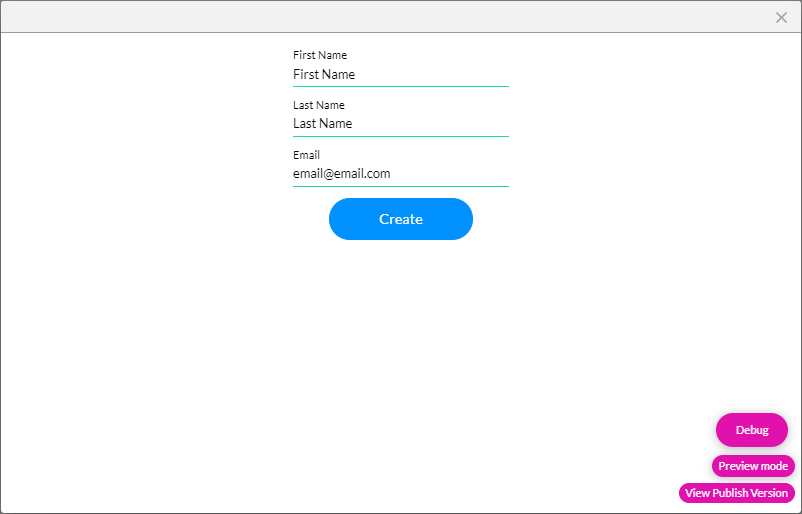
There is a simple form on the Create Contact page:

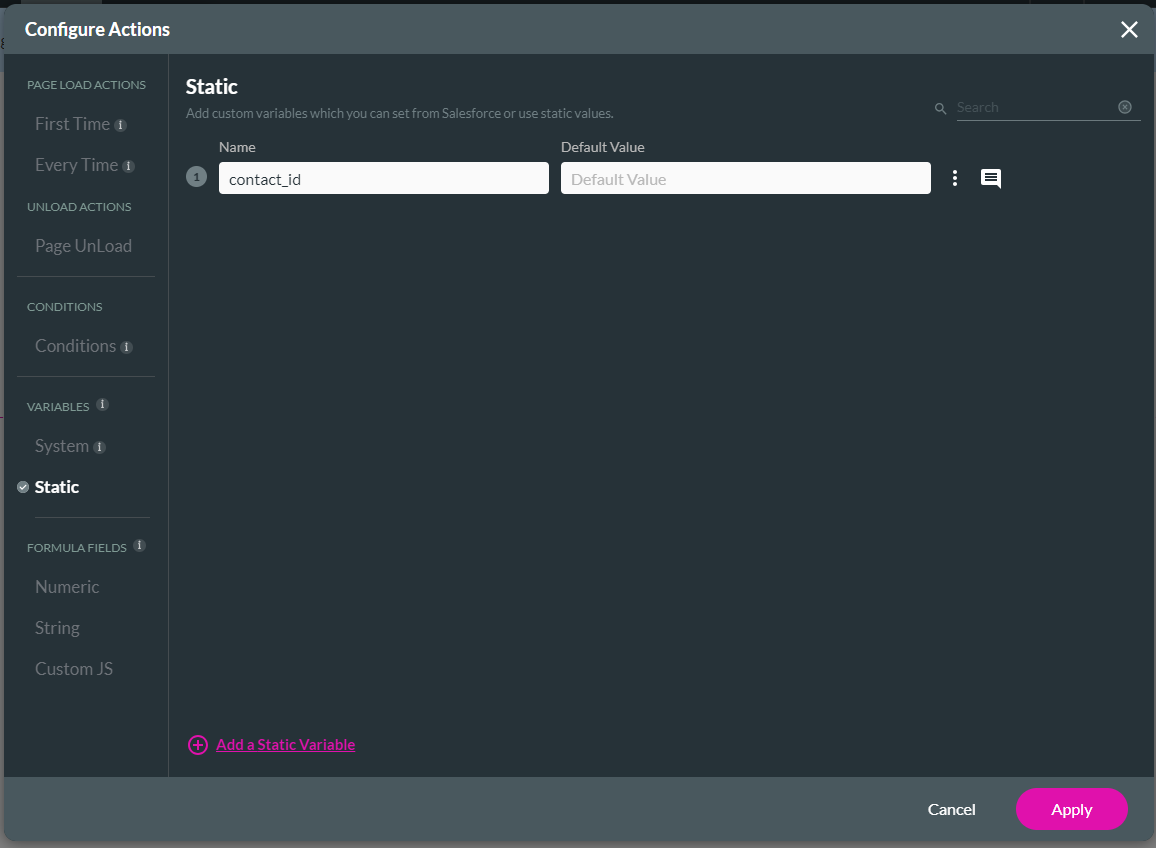
The Create Contact page in this project has a static variable:

There is a simple form on the Create Contact page:

The Create Contact page in this project has a static variable:
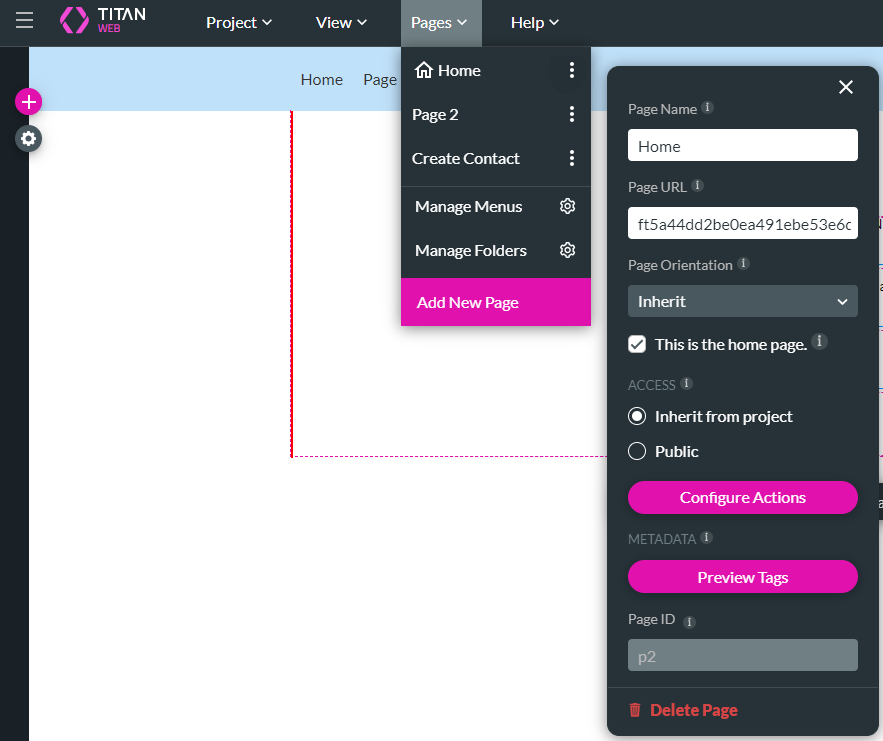
- Pages > Create Contact Page > Kebab icon > Configure Actions button.

08 Configure a Redirect Action
1. Click the On Click Action icon of the Create Contact button on the Home page.
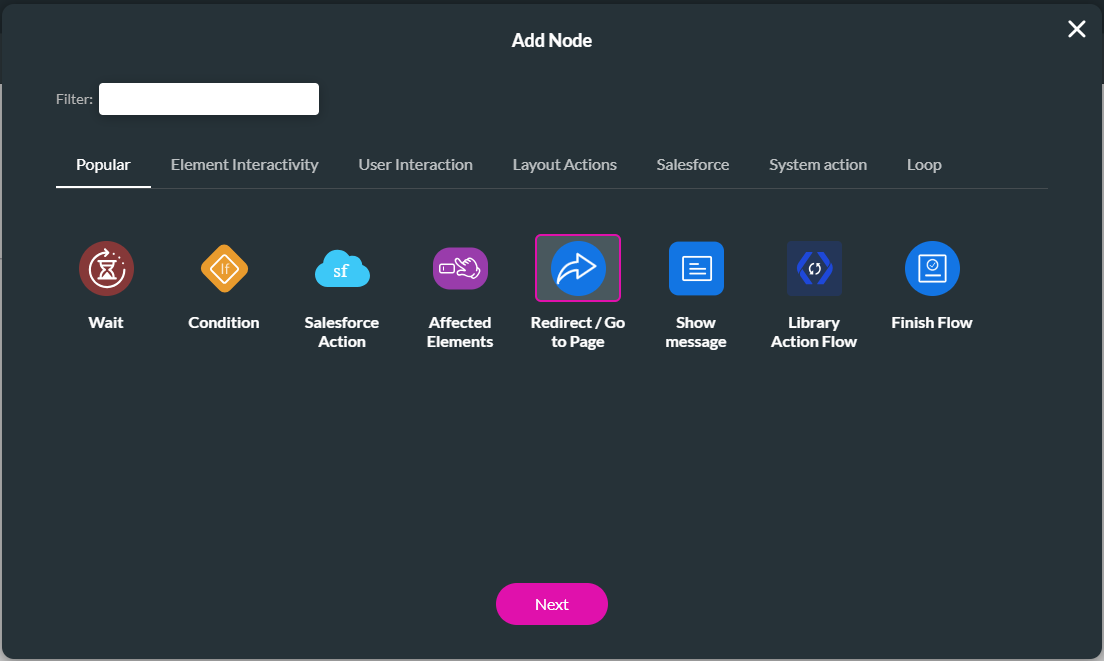
2. Click the + icon next to the Start node and, under Popular, select the Redirect/Go to Page option.
3. Click the Next button. The Add Node/Redirect/Go to Page screen opens.

4. Click the Internal option.
5. Select the Create Contact page from the redirect URL drop-down list.
6. Use the Open in the drop-down list to select the Modal.
7. Add Width and Height in the fields and click the Next button.
8. Add a tag and click the Insert button.
9. Click the Apply button on the On Click Action screen.
10. Save and preview the project.
2. Click the + icon next to the Start node and, under Popular, select the Redirect/Go to Page option.
3. Click the Next button. The Add Node/Redirect/Go to Page screen opens.

4. Click the Internal option.
5. Select the Create Contact page from the redirect URL drop-down list.
6. Use the Open in the drop-down list to select the Modal.
7. Add Width and Height in the fields and click the Next button.
8. Add a tag and click the Insert button.
9. Click the Apply button on the On Click Action screen.
10. Save and preview the project.
09 Configure a Salesforce Action
1. Open the Create Contact page.
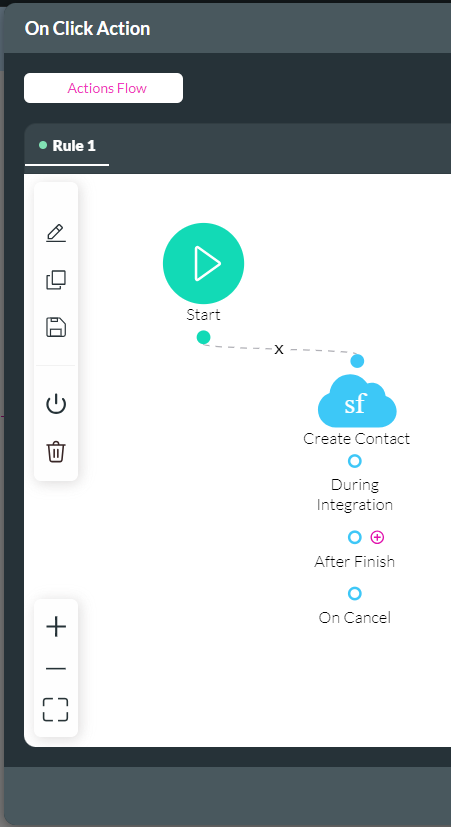
2. Click the On Click Action icon of the Create button.
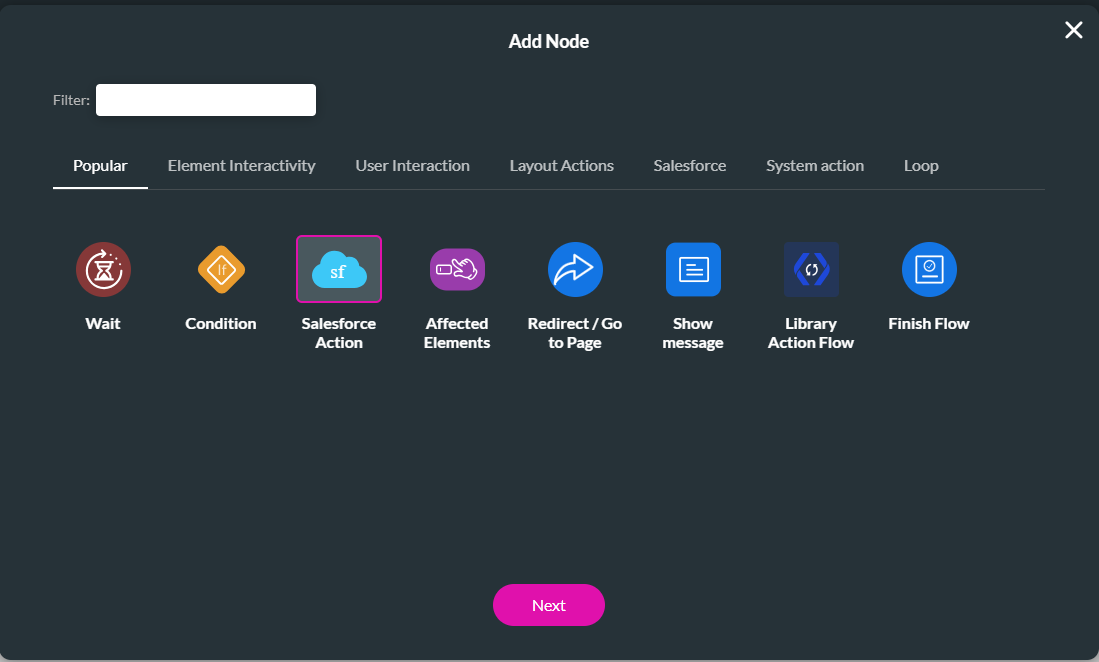
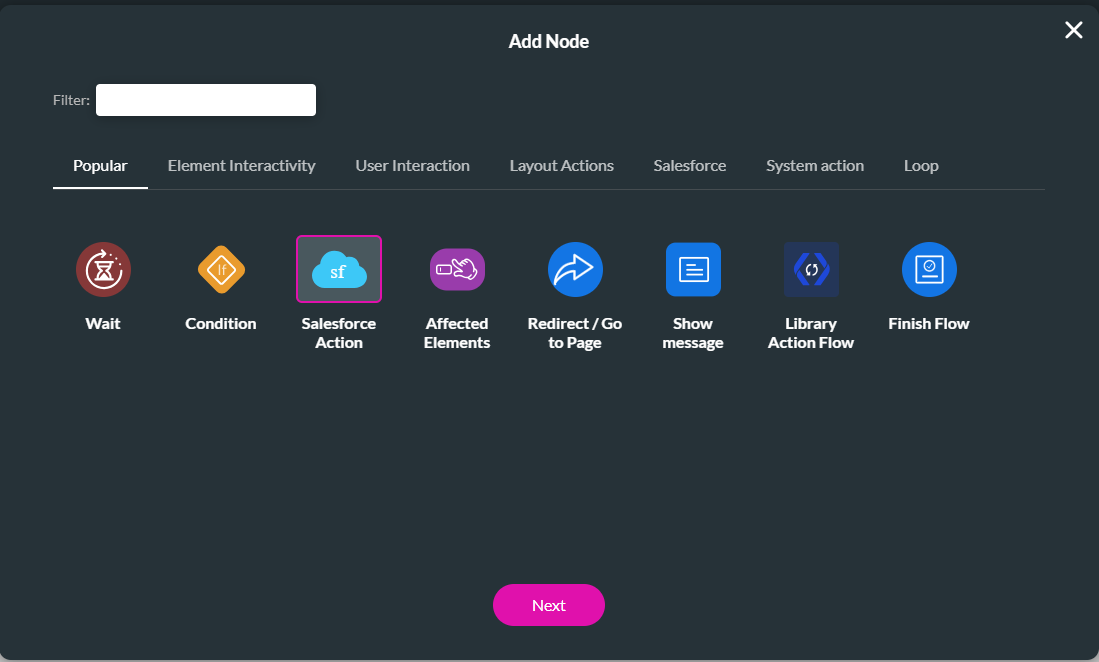
3. Click the + icon next to the Start node and, under Popular, select the Salesforce Action option.
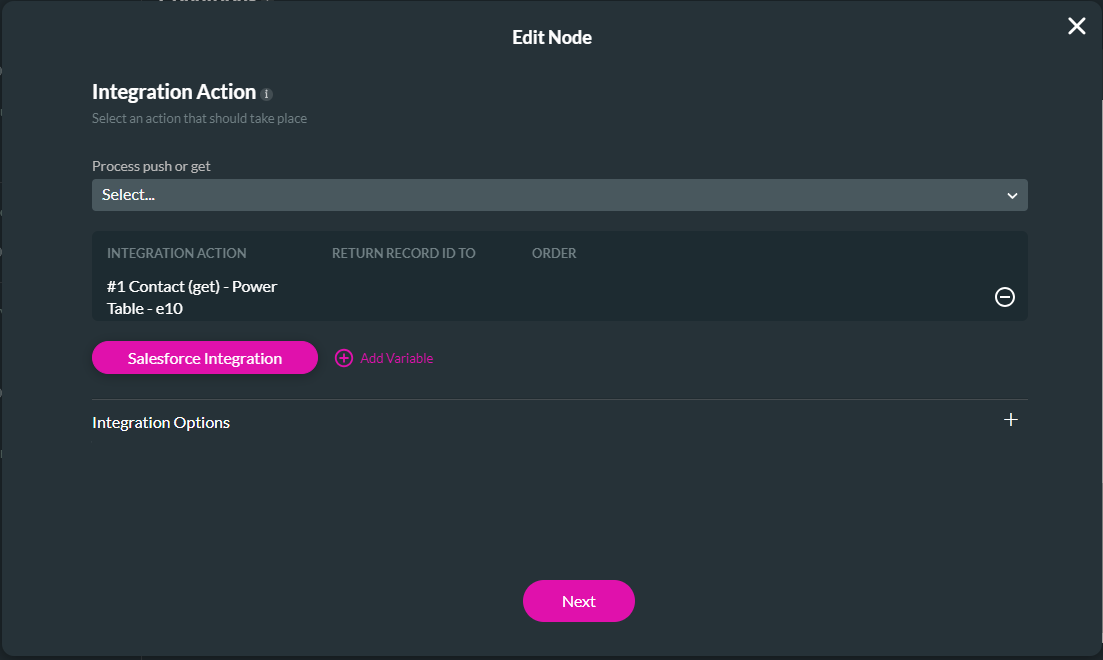
4. Click the Next button. The Add Node/Salesforce Action screen opens.

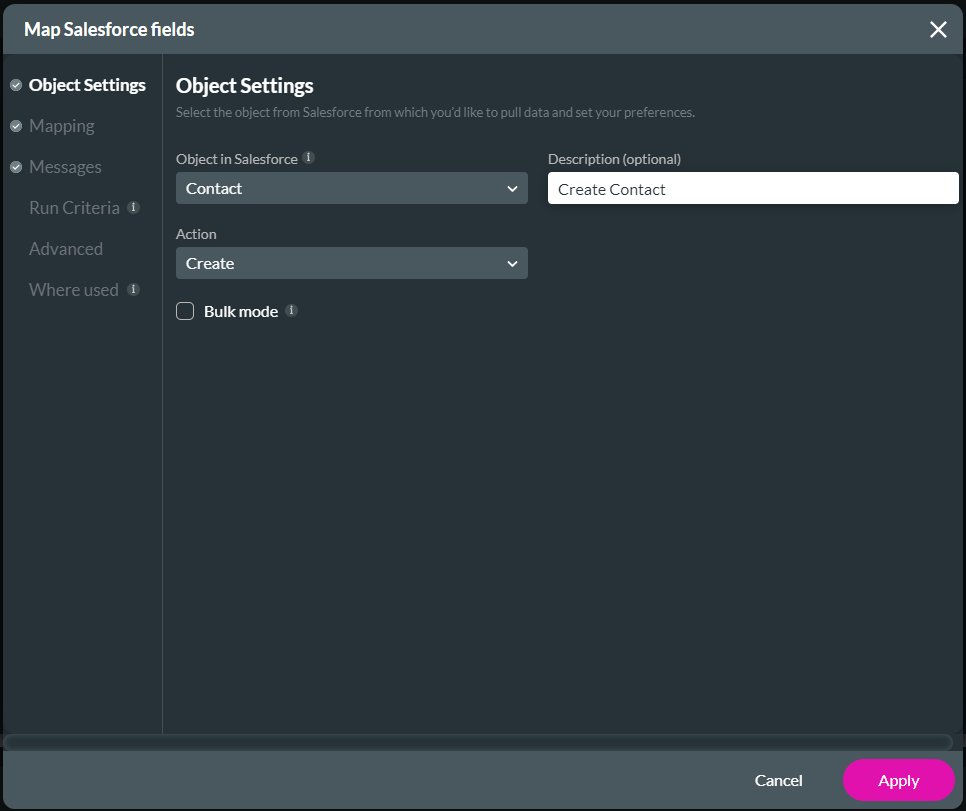
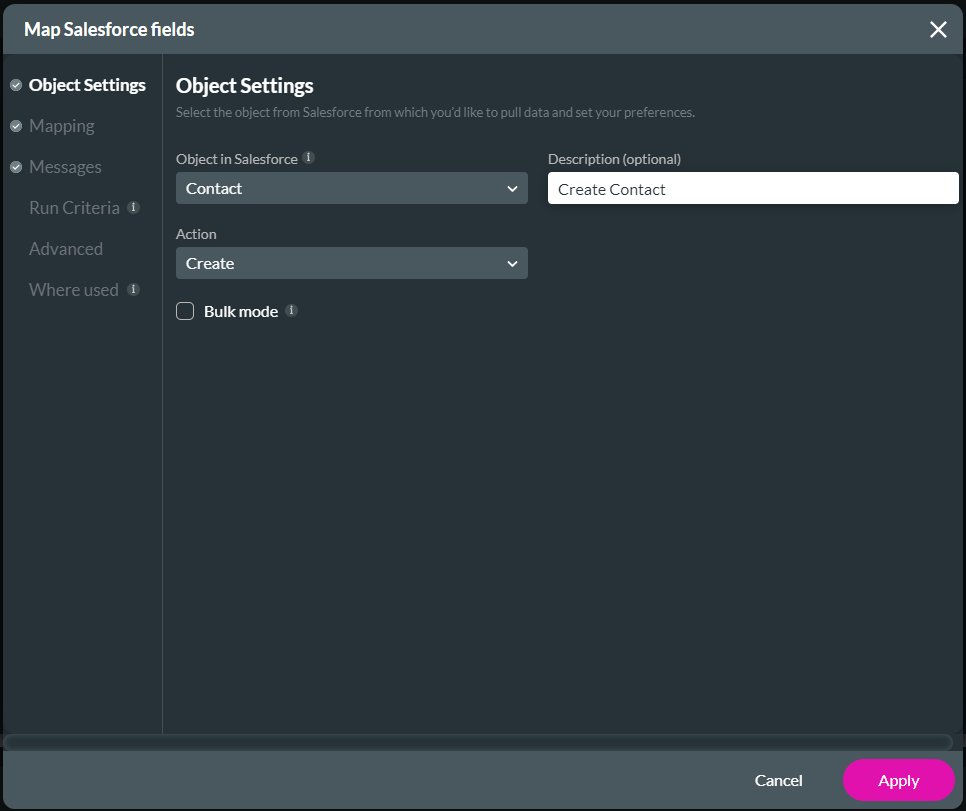
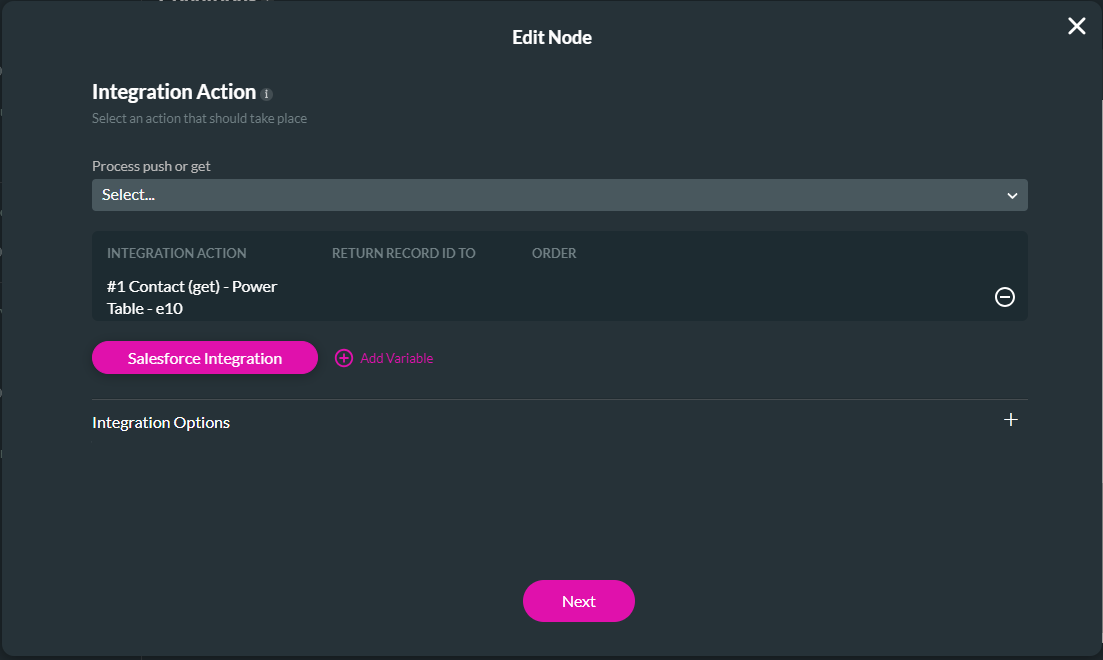
5. We configured a Salesforce Push action with the following parameters:



8. Add a tag and click the Insert button.
2. Click the On Click Action icon of the Create button.
3. Click the + icon next to the Start node and, under Popular, select the Salesforce Action option.
4. Click the Next button. The Add Node/Salesforce Action screen opens.

5. We configured a Salesforce Push action with the following parameters:
- Object settings:
- Create a contact in Salesforce.

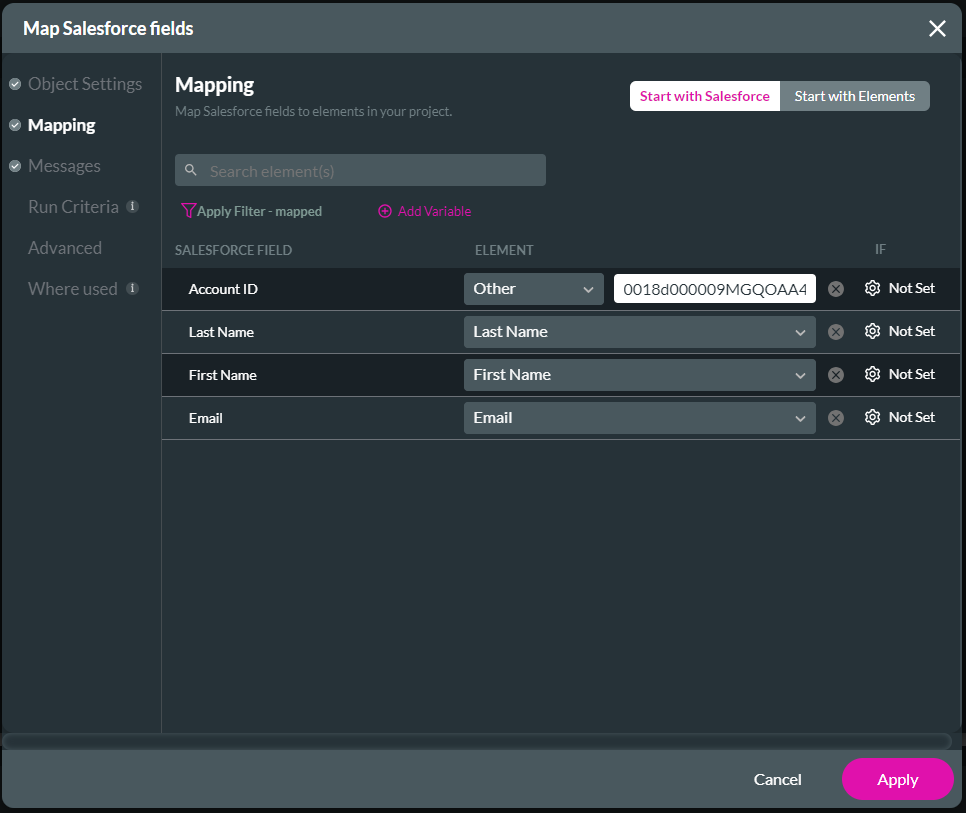
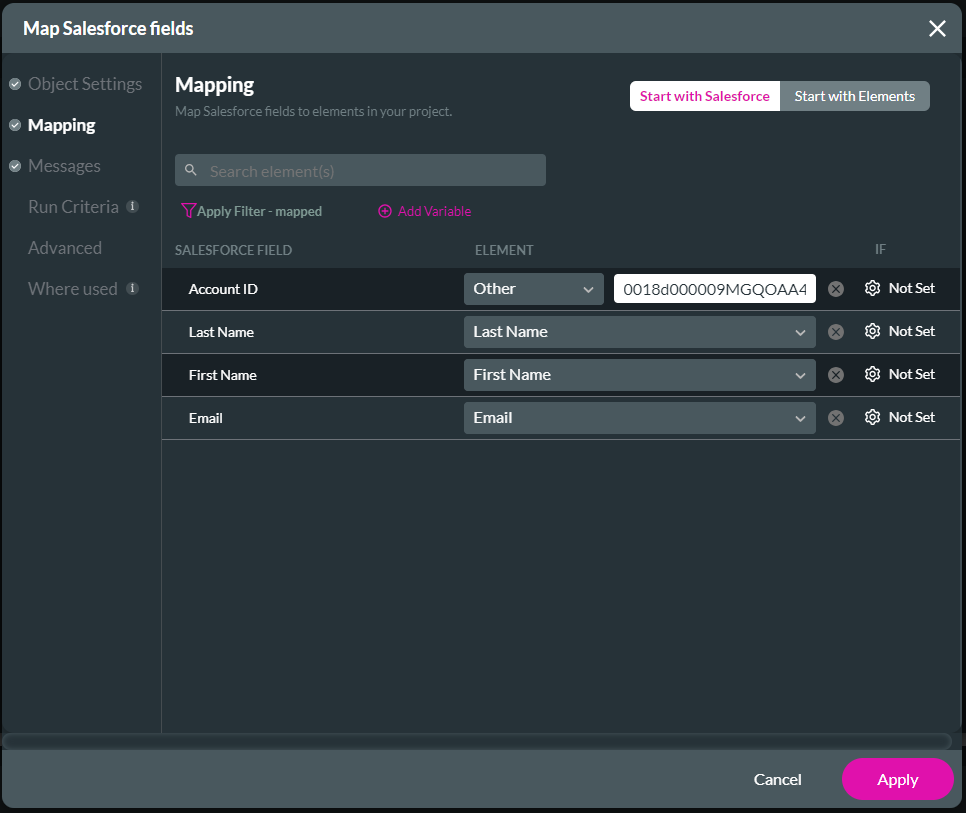
- Mapping:

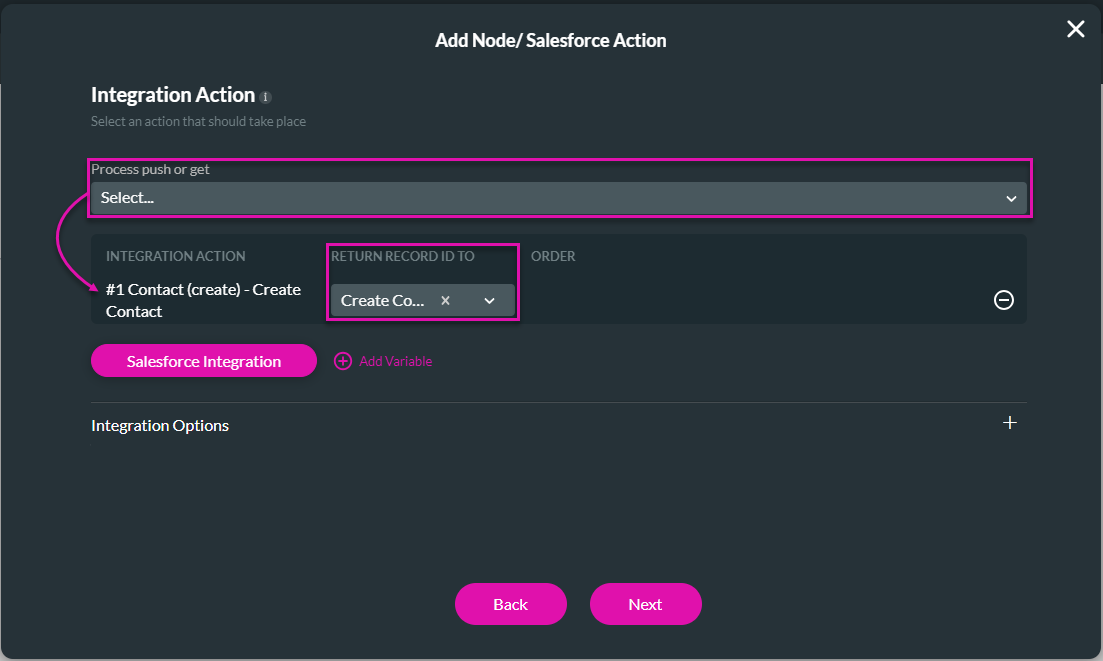
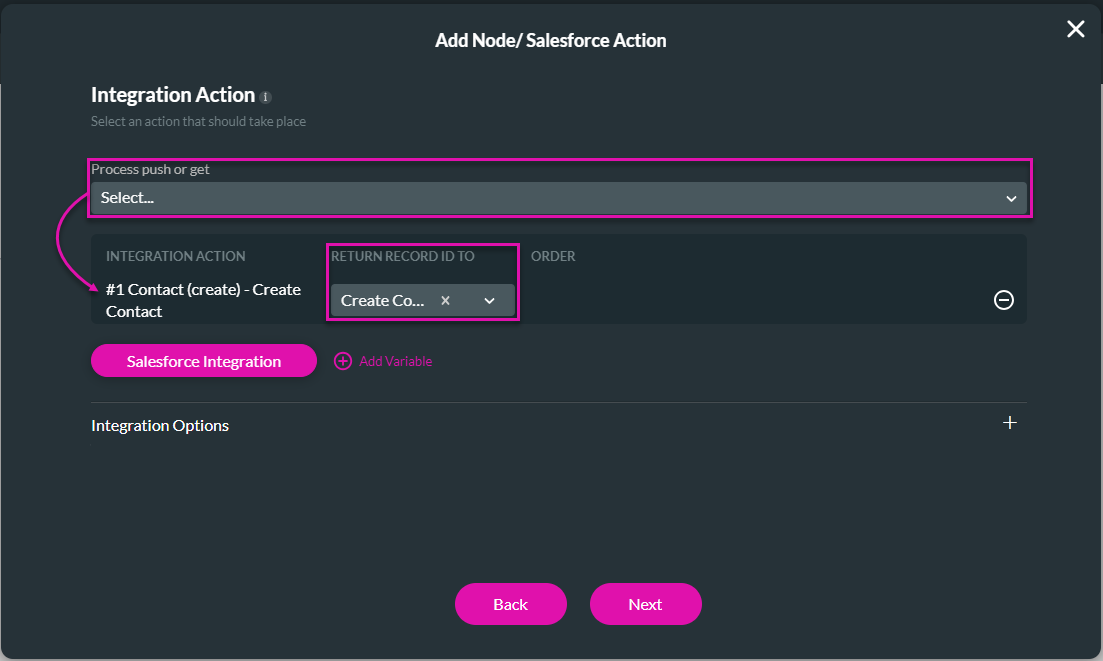
- Select the Create Contact Salesforce Push from the drop-down list.
- This is the parameter to which the contact will be returned.

8. Add a tag and click the Insert button.
10 Set Parent Parameters
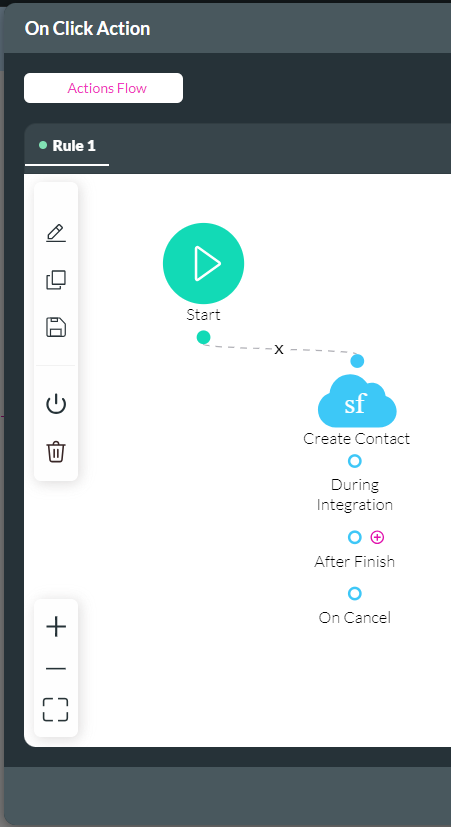
1. Click the + icon next to the Salesforce After Finish option.

2. Under Layout Actions, select the Page Actions option.
3. Click the Next button. The Add Node/Action Page screen opens.

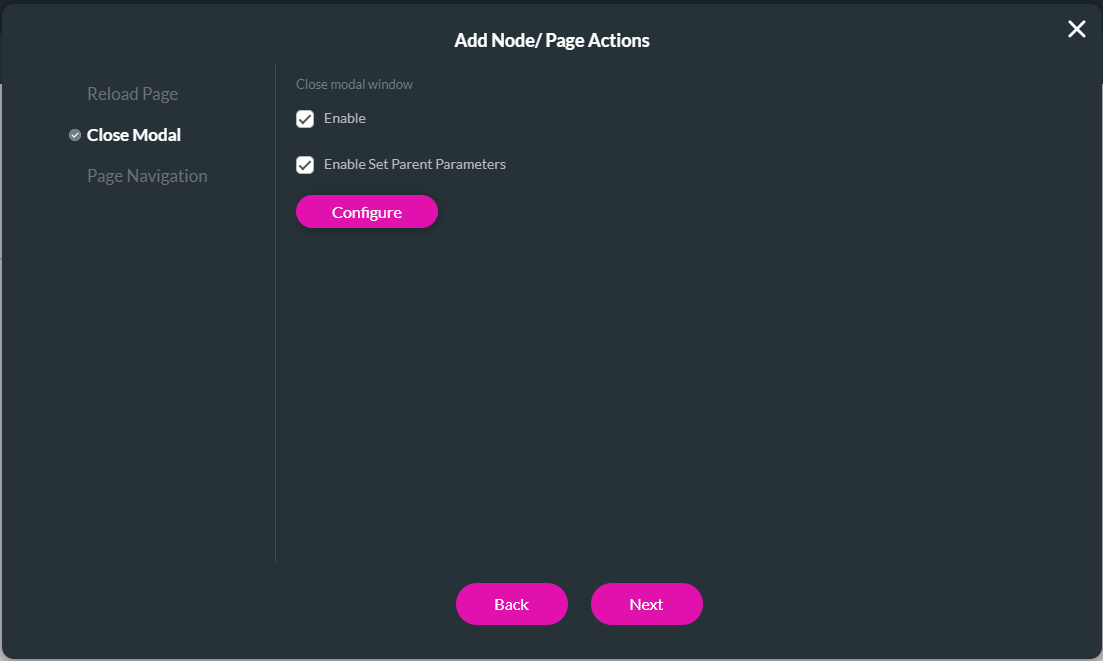
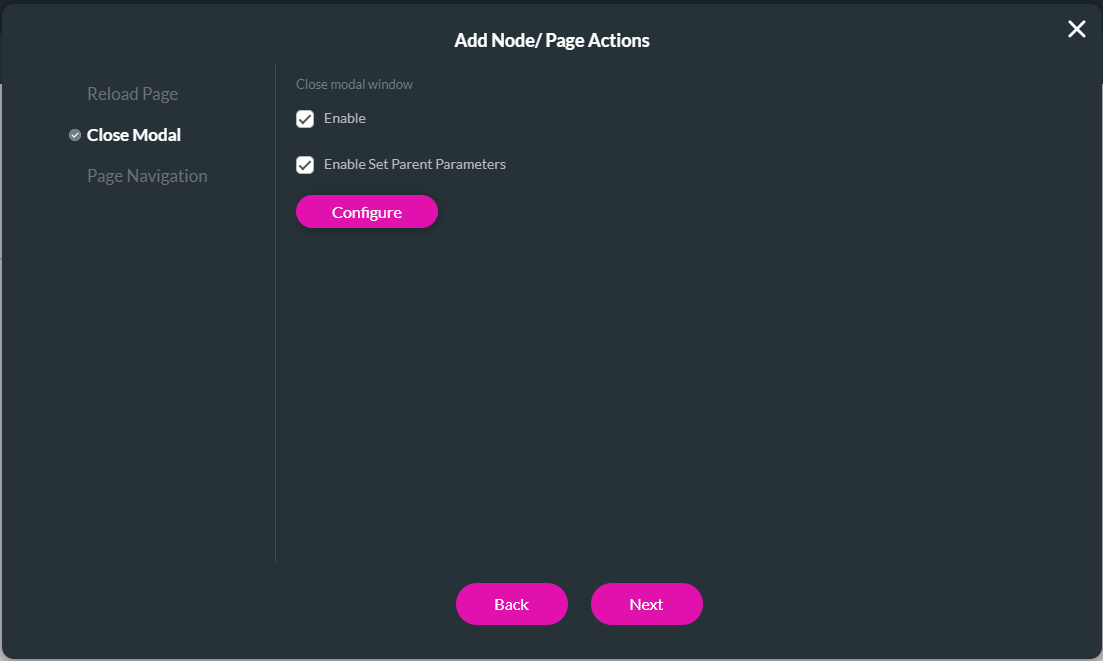
4. Click the Close Modal option. This will close the modal once the contact has been created.
5. Click the following checkboxes:

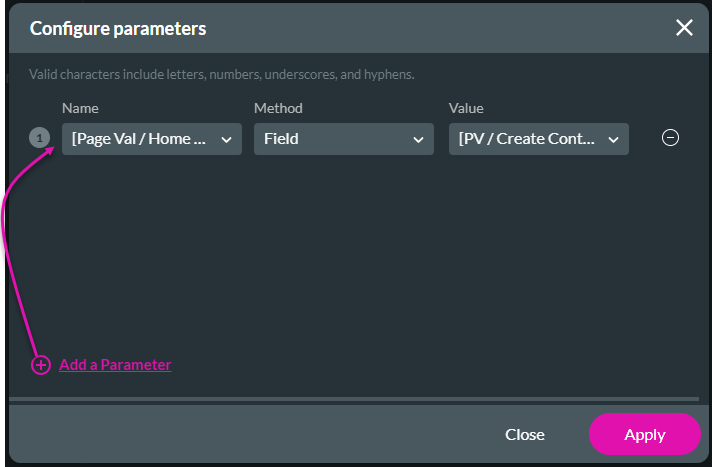
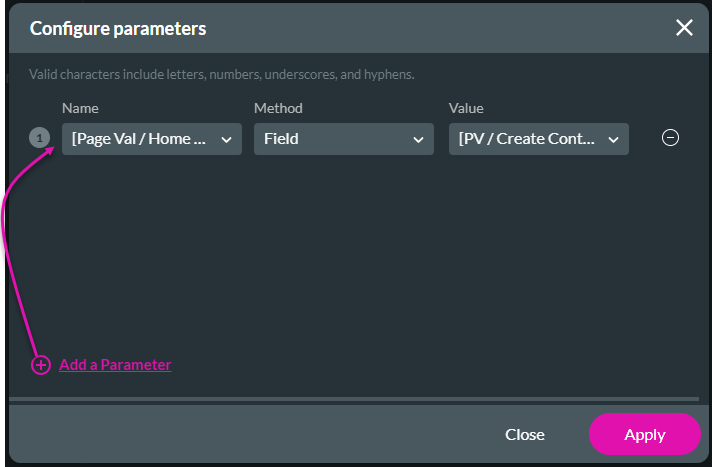
7. Click the Add a Paramterer option.
8. Use the drop-down lists to select the following:

Note: The contact ID is passed to the refresh variable on the Home page.
9. Add a tag and click the Insert button.
10. Click the Apply button on the On Click Action screen.
11. Save the project.
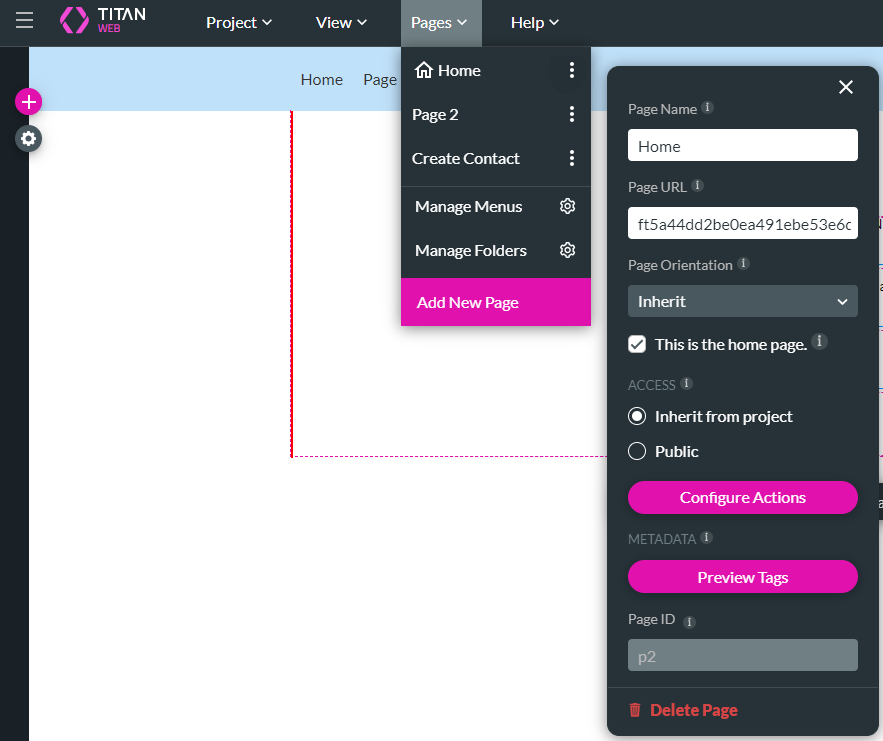
12. Open the Home page and click the Pages > Home > Configure Actions button.

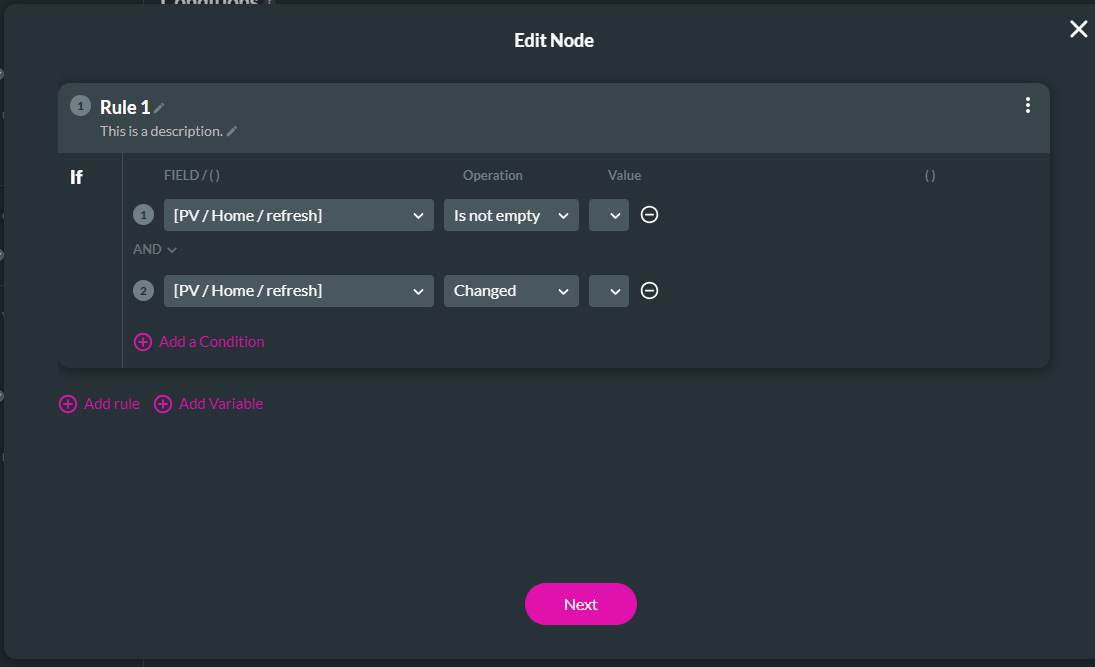
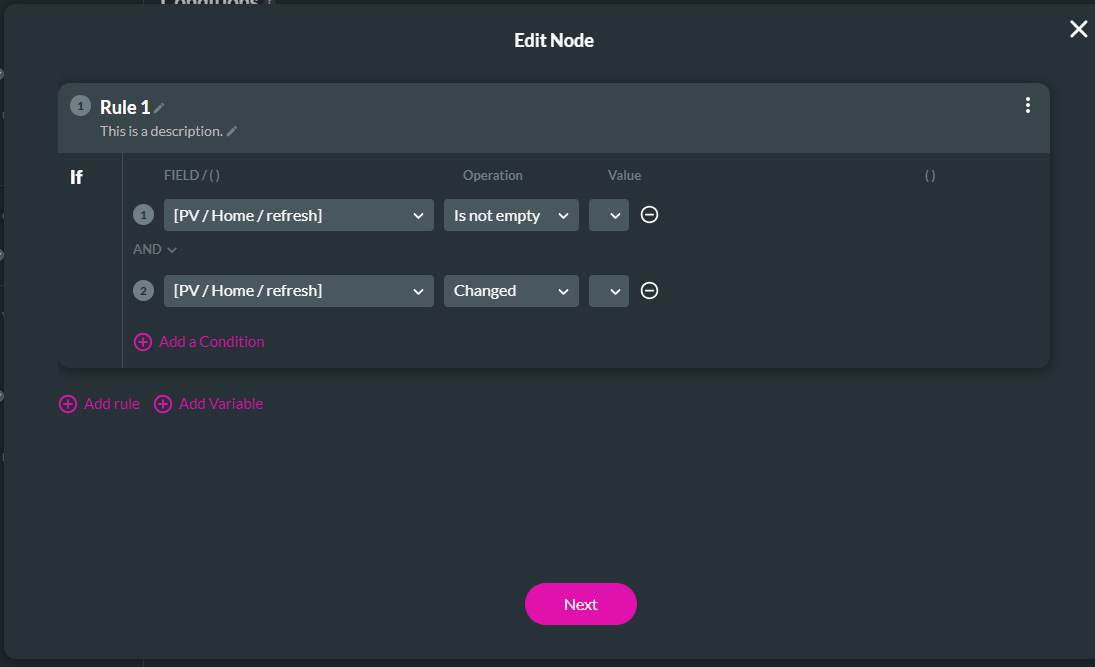
13. Click the Conditions option. The following conditions were configured:


Note. This means the power table will be refreshed every time a new contact is created from the modal.
14. Save and preview the project.
15. Click the Create Contact button. The Create Contact page opens in a modal.

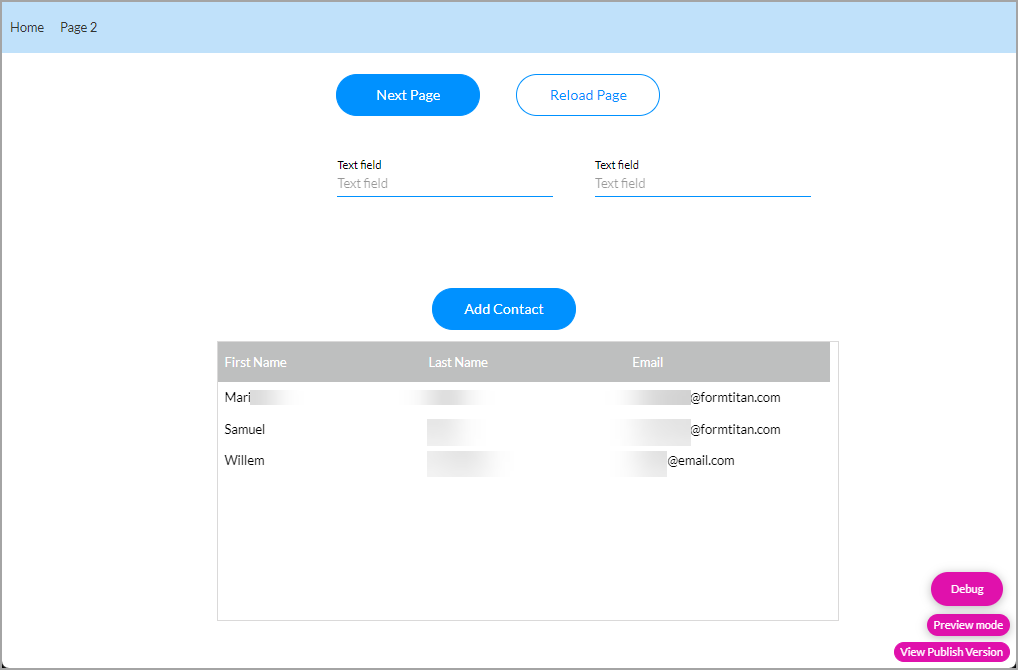
16. Create a new contact and click the Create button.

The contact is created, the refresh parent parameter is populated, and the power table is refreshed from the parent parameter.

17. Click the Debug button. You will see that the record has been refreshed.


2. Under Layout Actions, select the Page Actions option.
3. Click the Next button. The Add Node/Action Page screen opens.

4. Click the Close Modal option. This will close the modal once the contact has been created.
5. Click the following checkboxes:
- Enable
- Enable Set Parent Parameters.

7. Click the Add a Paramterer option.
8. Use the drop-down lists to select the following:
- Name: Page Val/Home/Refresh
- This is the static variable on the Home page “refresh.”
- Method:
- Field
Value: PV/Create Contact/contact_id
- This is the static variable on the Create Contact page “contact_id.”

Note: The contact ID is passed to the refresh variable on the Home page.
9. Add a tag and click the Insert button.
10. Click the Apply button on the On Click Action screen.
11. Save the project.
12. Open the Home page and click the Pages > Home > Configure Actions button.

13. Click the Conditions option. The following conditions were configured:
- If the page variable “refresh” on the home page is not empty
- The page variable “refresh” has changed …

- … a Salesforce Get Action refreshing the power table is triggered:

Note. This means the power table will be refreshed every time a new contact is created from the modal.
14. Save and preview the project.
15. Click the Create Contact button. The Create Contact page opens in a modal.

16. Create a new contact and click the Create button.

The contact is created, the refresh parent parameter is populated, and the power table is refreshed from the parent parameter.

17. Click the Debug button. You will see that the record has been refreshed.