Page Actions (4 min)
Completion requirements
01 Getting Started
This tutorial covers page actions, including:
- An overview of pages
- Every time and first-time actions
02 Overview of Pages
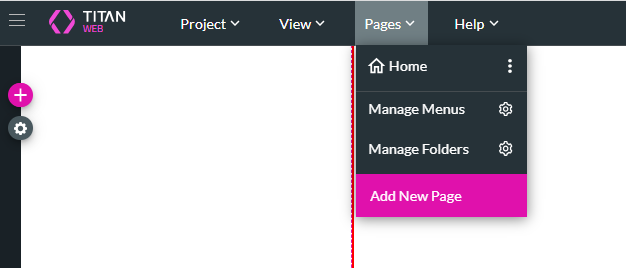
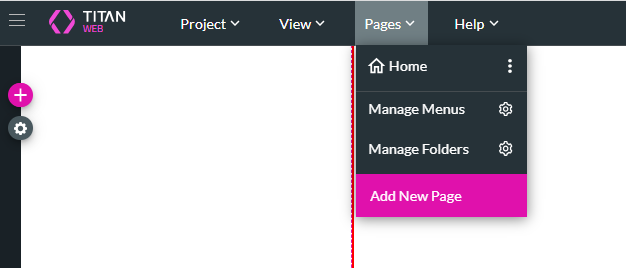
You can add more pages to your project by using the pages drop-down.

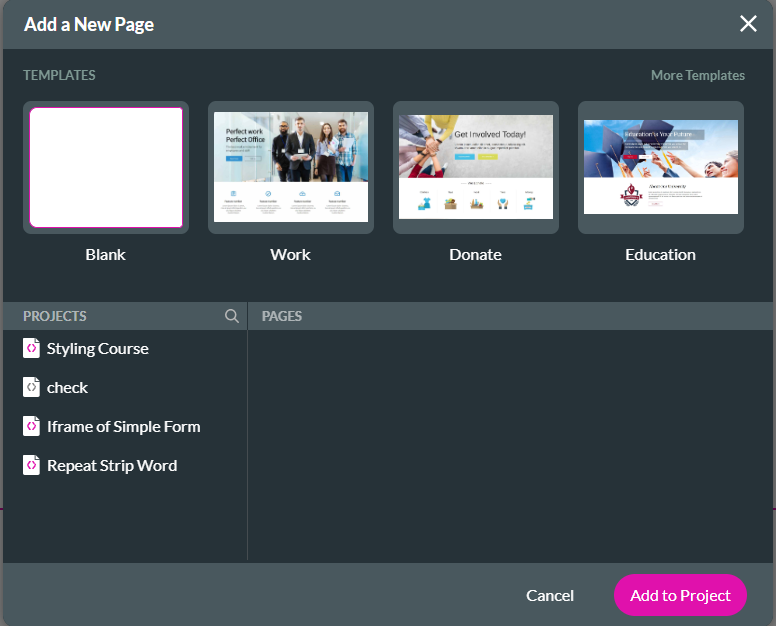
You can choose to insert:

You can choose to insert:
- Blank pages
- Template pages
- Pages from other projects or your current project

03 Configuring a Page Redirect
For this demonstration, we have added titles to two blank pages and inserted buttons.

To configure an action:
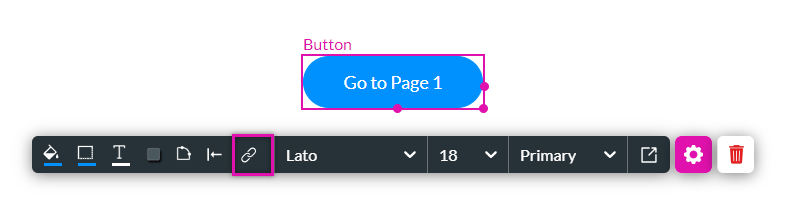
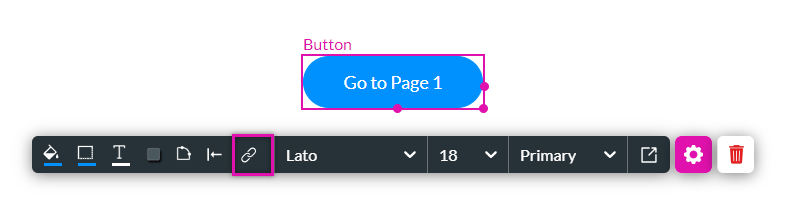
1. Click the Interactivity icon in the button menu. The On Click Action screen opens.

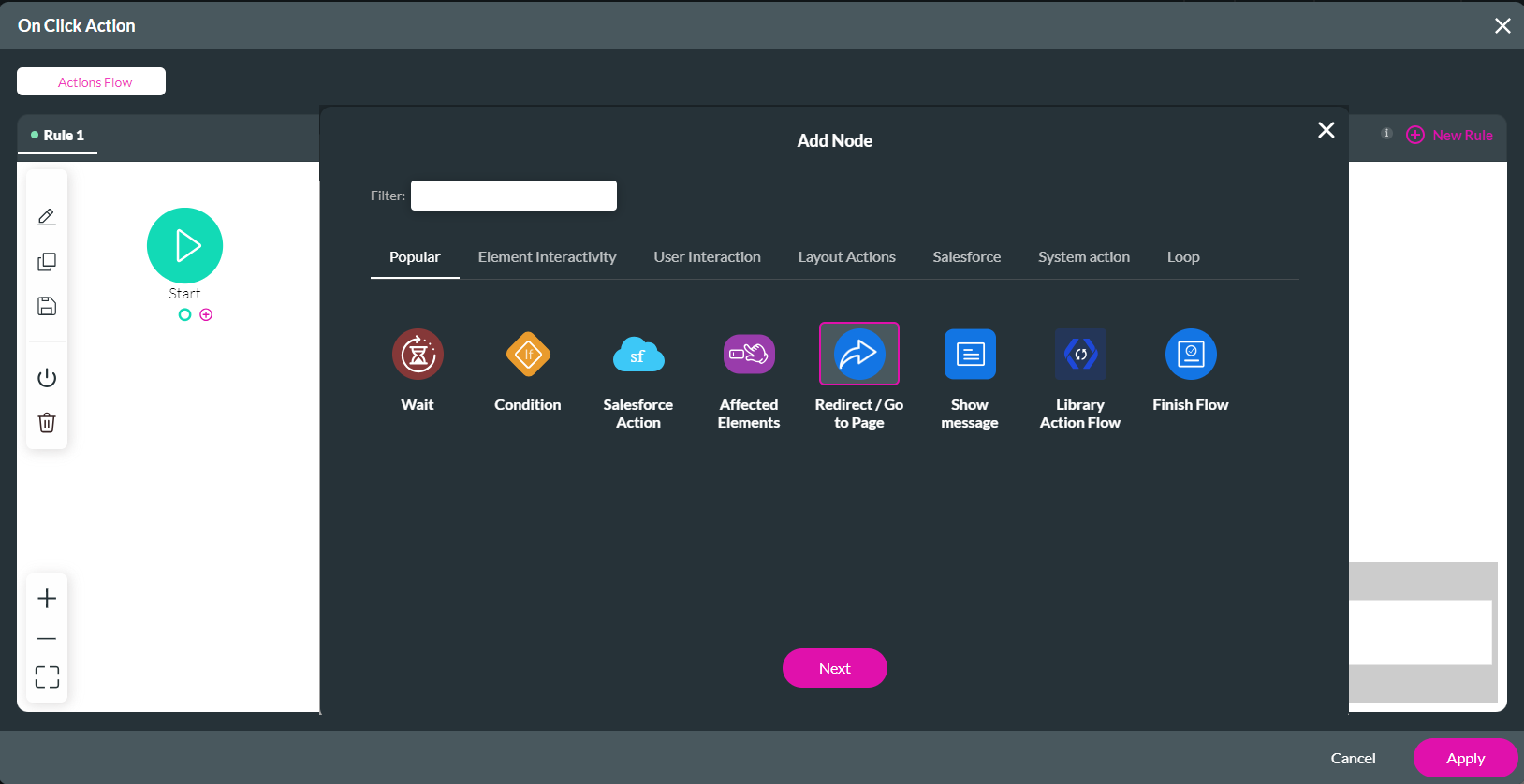
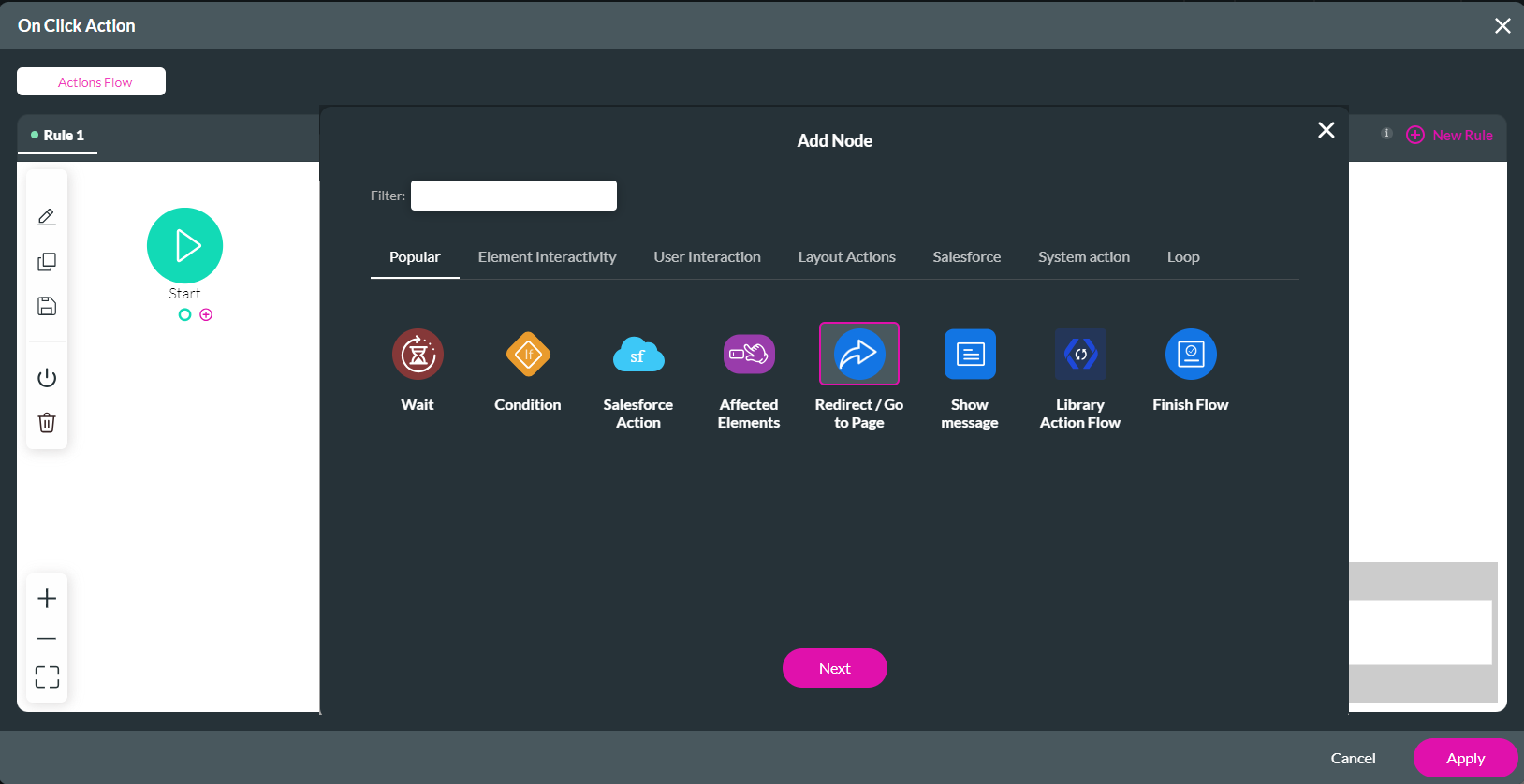
2. Click the Start + icon. The Add Node screen opens.
3. Select Redirect/Go to Page and click Next.

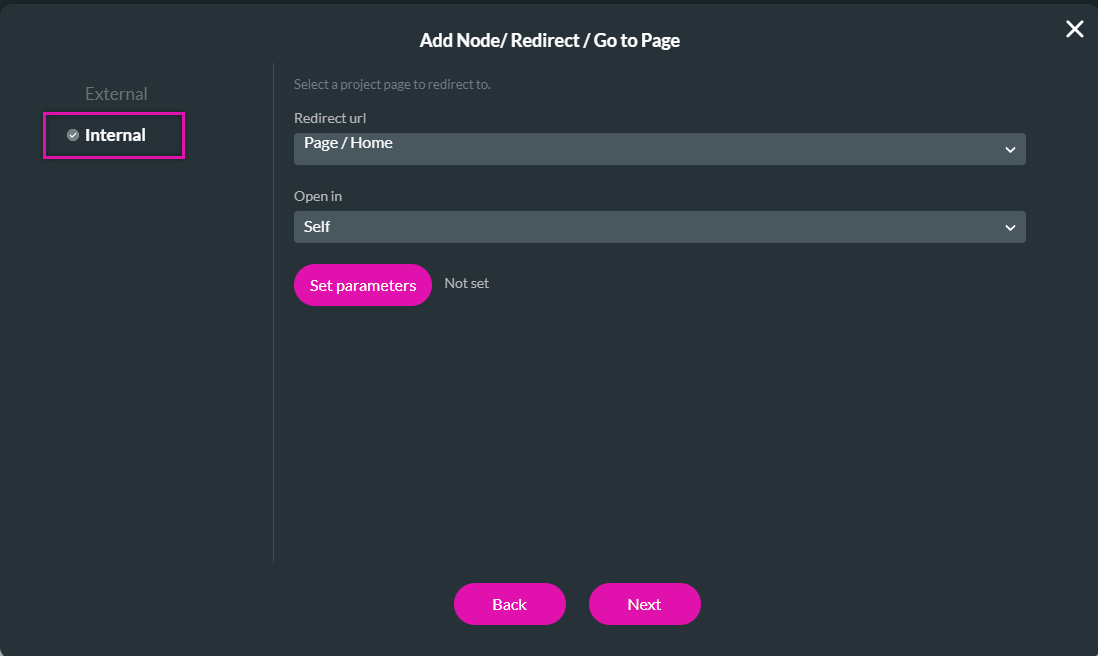
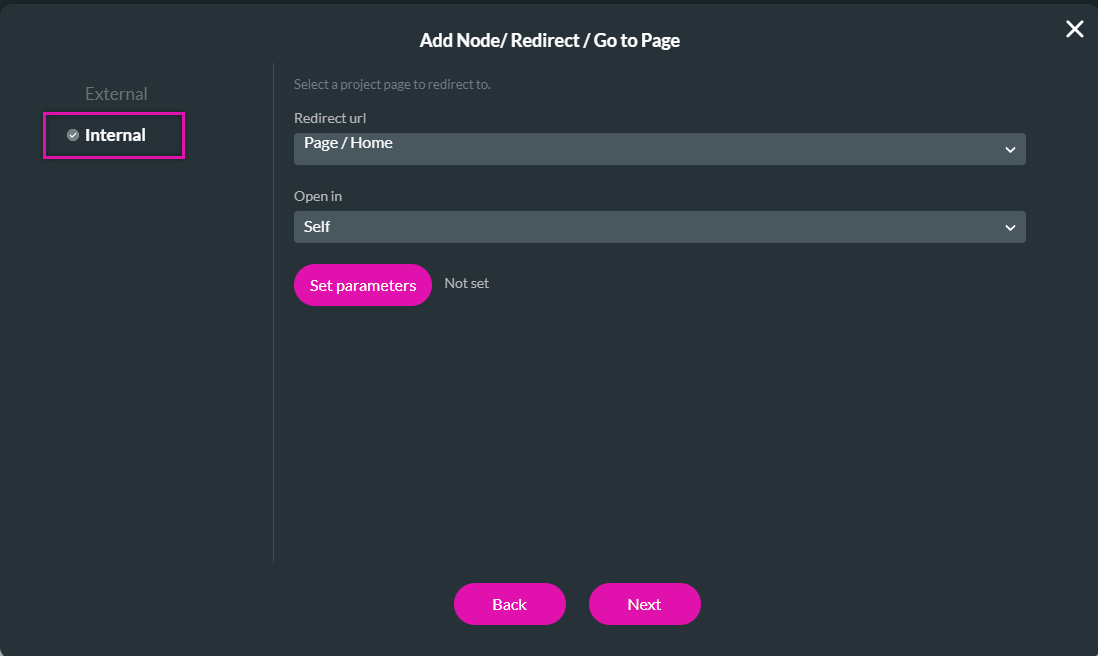
4. Click the internal tab and use the drop-downs to configure the page that will open when the user clicks the button. Click Next.

5. Add a tag and click Insert.
The node is added to the screen.
6. Click Apply.
Repeat the same process on page 1.

To configure an action:
1. Click the Interactivity icon in the button menu. The On Click Action screen opens.

2. Click the Start + icon. The Add Node screen opens.
3. Select Redirect/Go to Page and click Next.

4. Click the internal tab and use the drop-downs to configure the page that will open when the user clicks the button. Click Next.

5. Add a tag and click Insert.
The node is added to the screen.
6. Click Apply.
Repeat the same process on page 1.
04 Page Load Actions - First Time and Every Time Actions
You can configure actions to trigger on every page. To access the page actions:
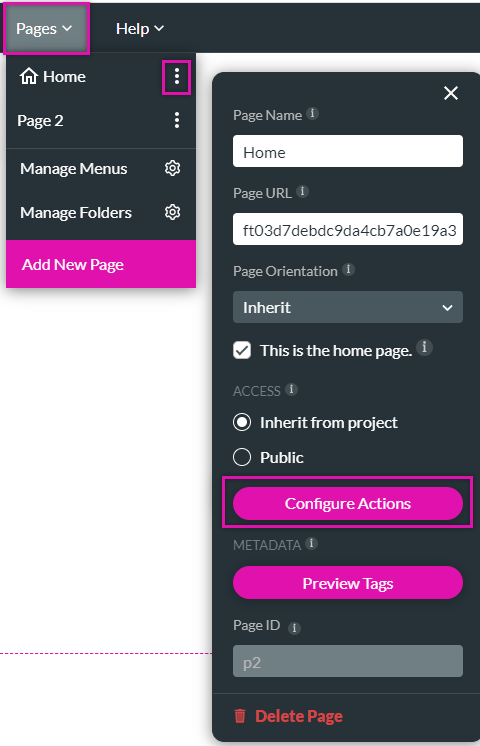
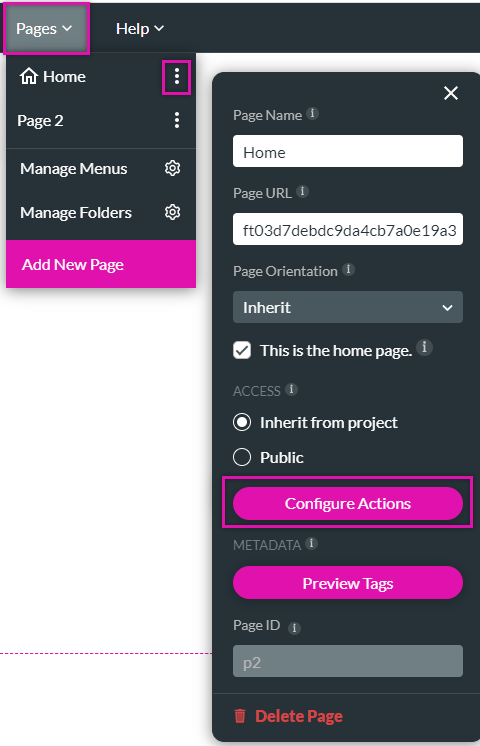
1. Expand the page dropdown, select the kebab menu, and click Configure Actions.

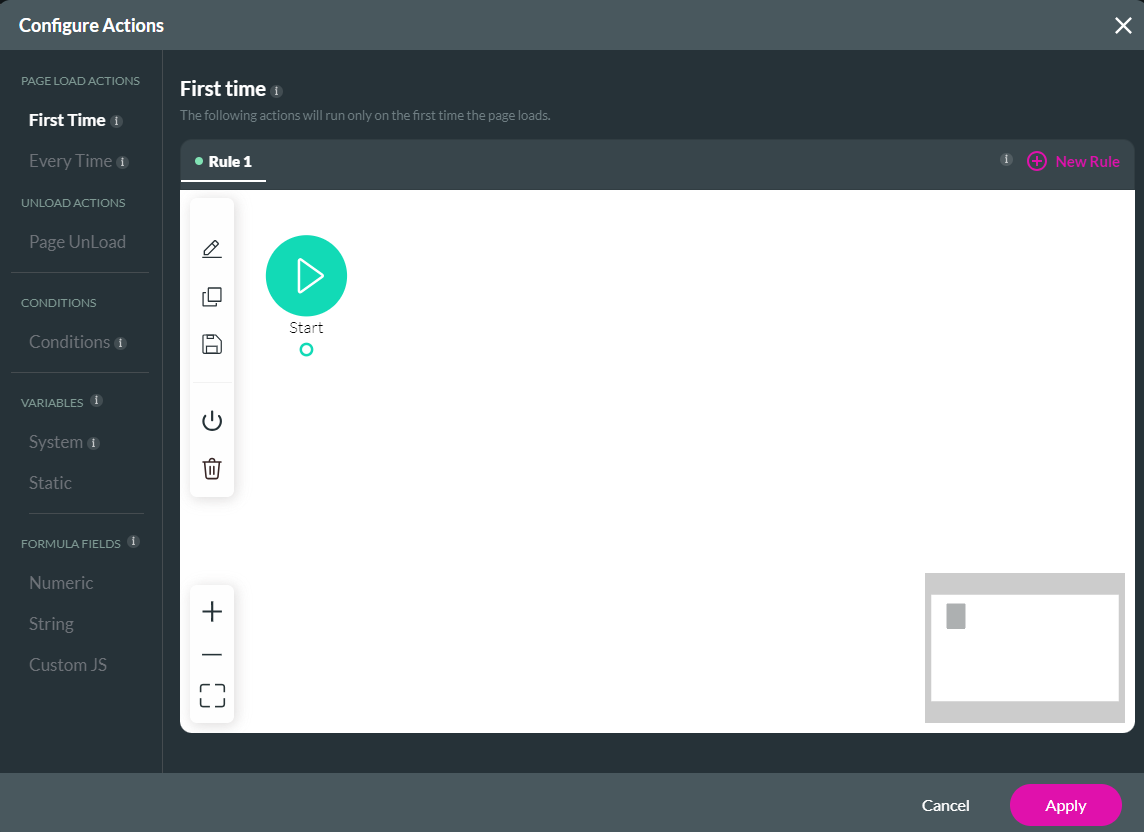
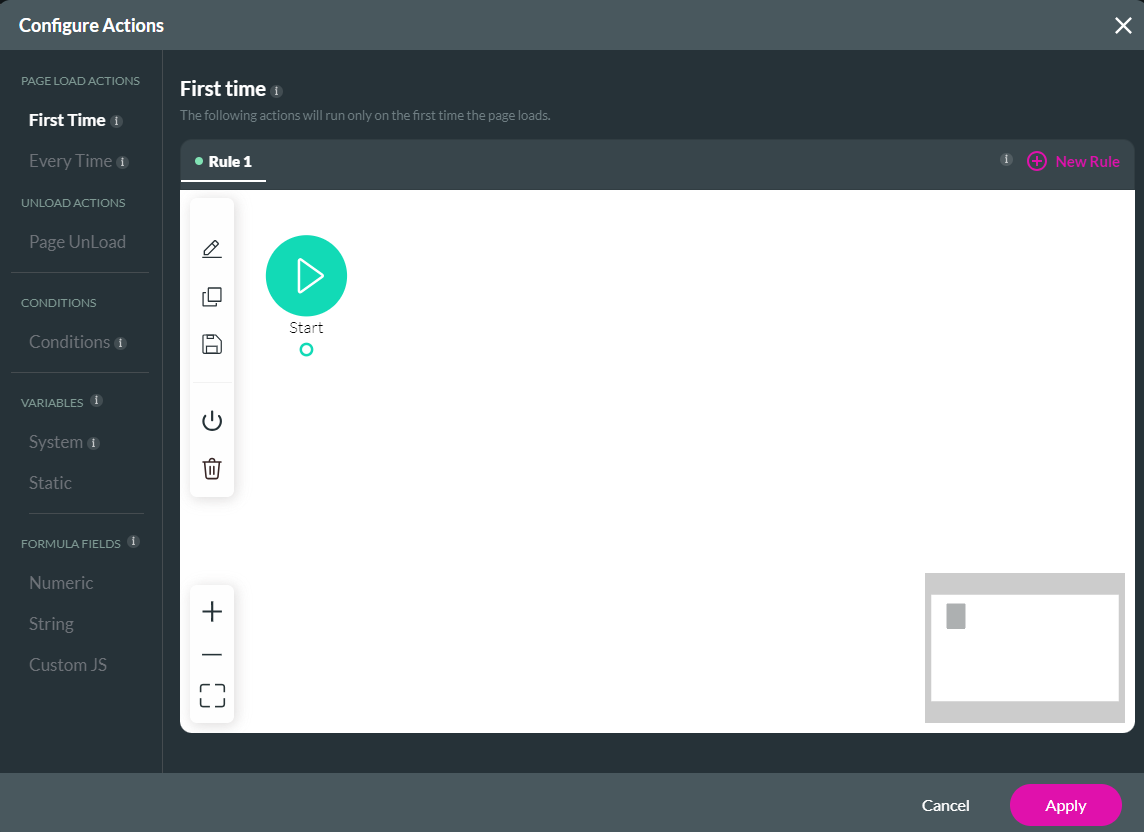
The Configure Actions screen opens.

1. Click on the Start + icon. The Add Node screen opens.
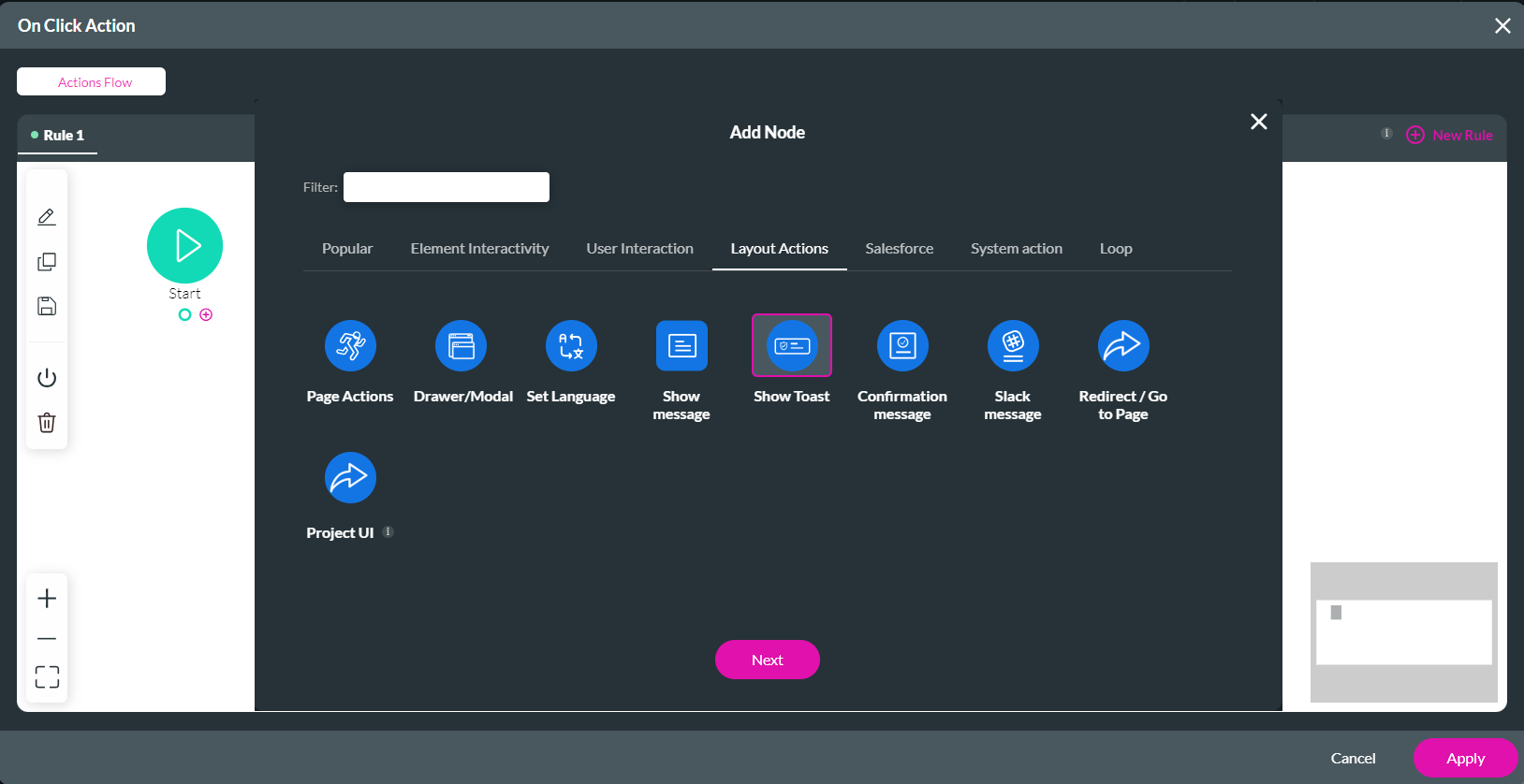
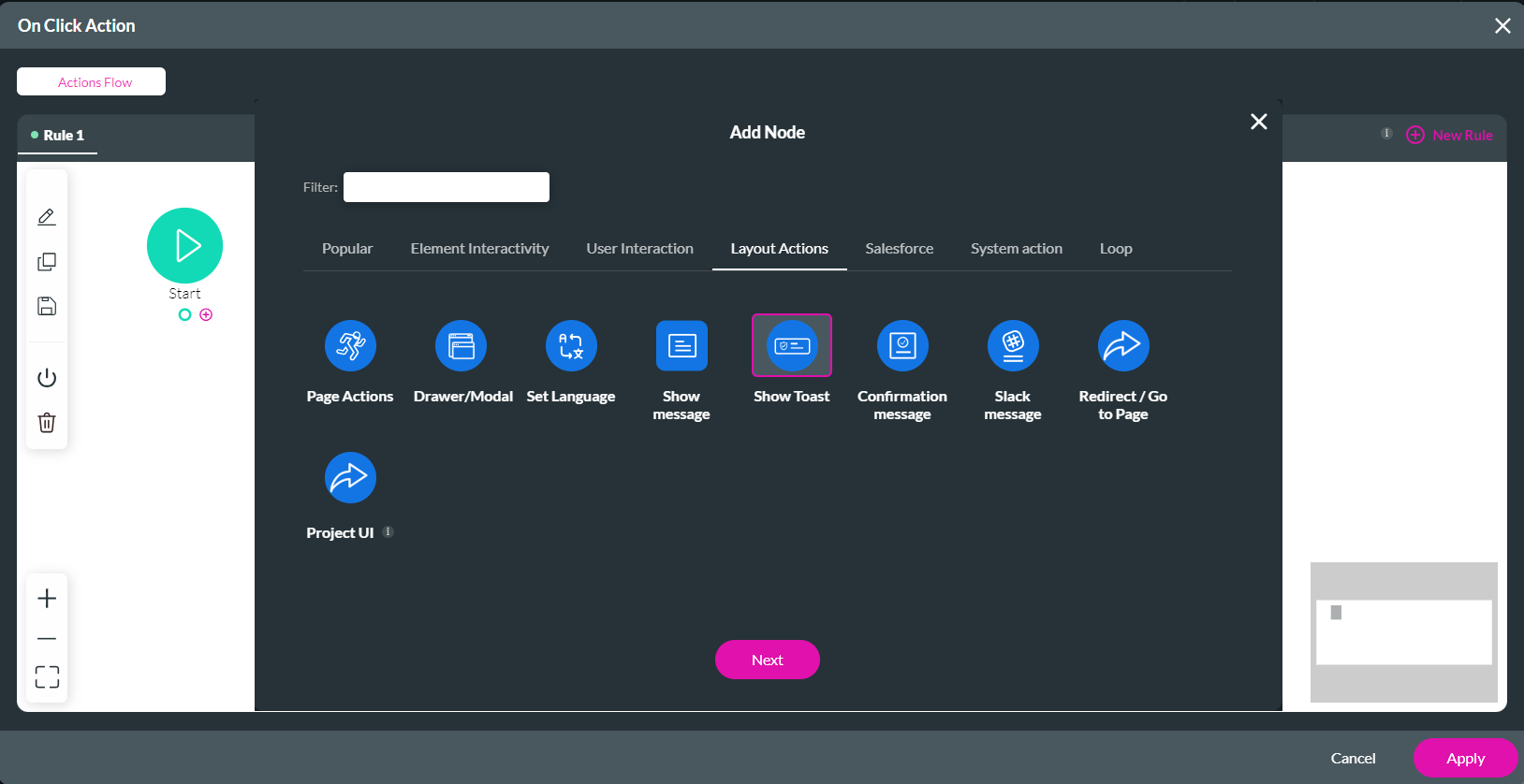
2. Select Show Toast and click Next.

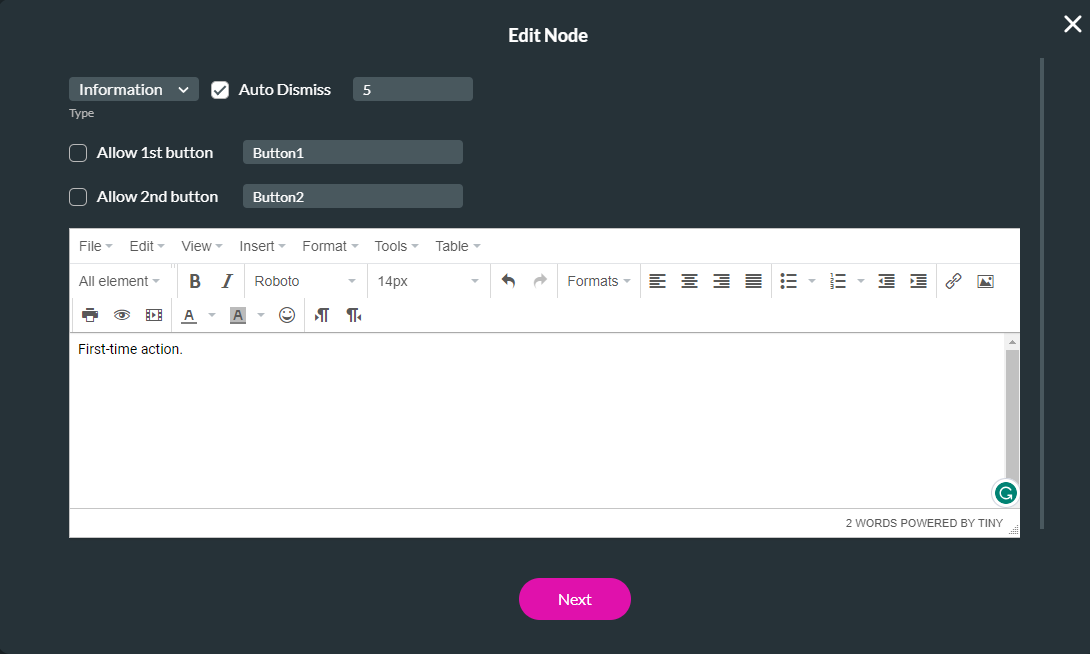
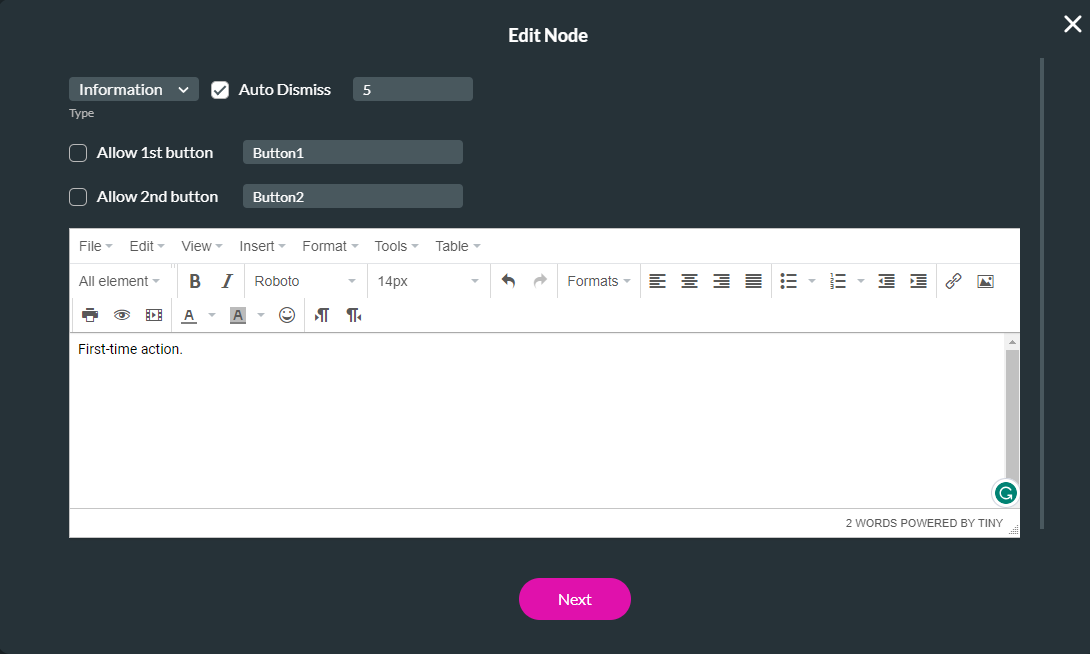
3. Configure the toast message and click Next.

4. Add a tag and click Insert. Repeat the same steps for the Every Time action tab.
1. Expand the page dropdown, select the kebab menu, and click Configure Actions.

The Configure Actions screen opens.

- First-time actions occur the first time the user opens the page in their current browsing session.
- Every time actions occur, every time the user loads the page.
1. Click on the Start + icon. The Add Node screen opens.
2. Select Show Toast and click Next.

3. Configure the toast message and click Next.

4. Add a tag and click Insert. Repeat the same steps for the Every Time action tab.
05 Save and Preview
Save and preview your project.
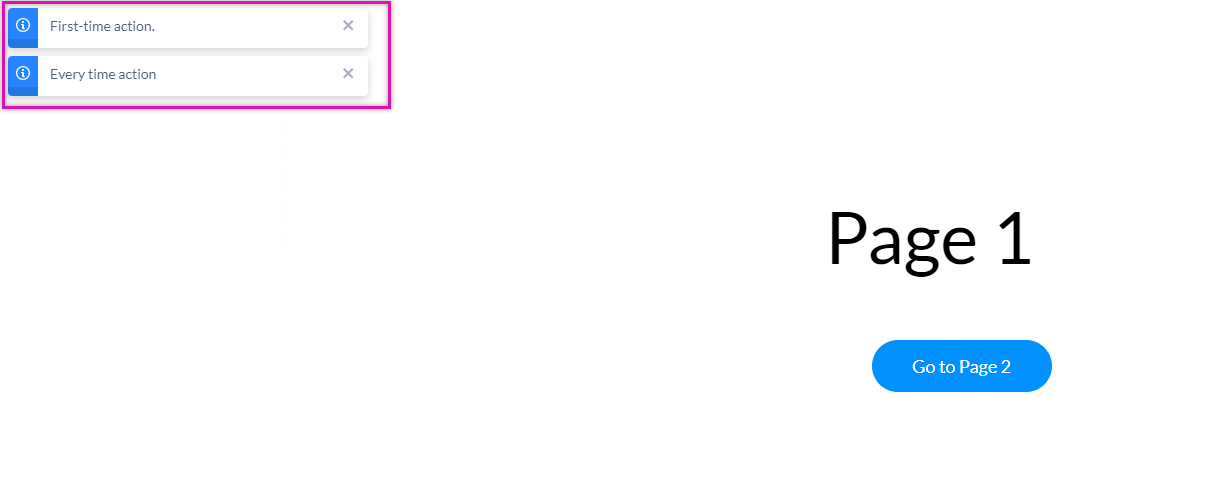
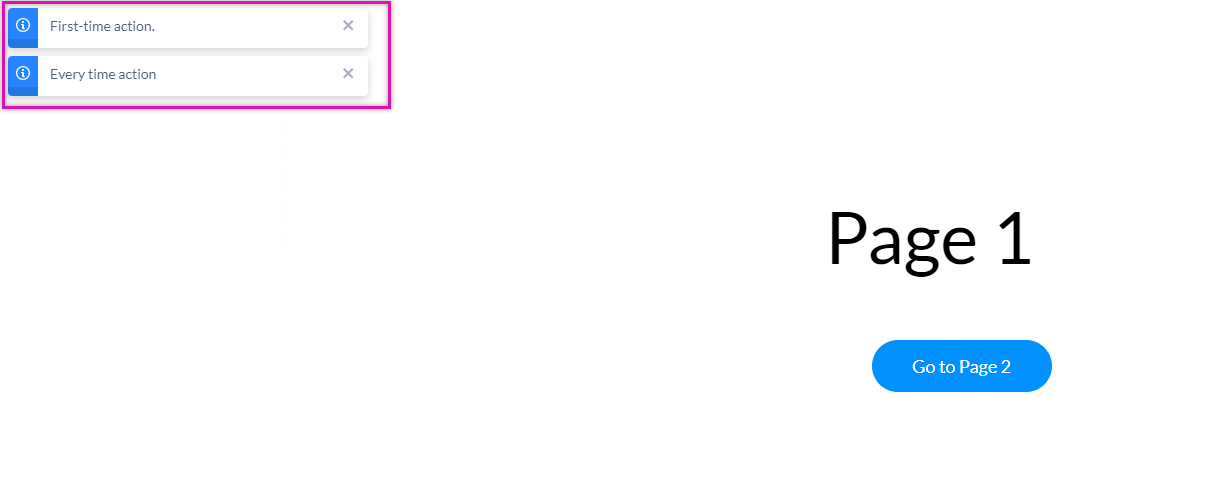
Both toasts are displayed:

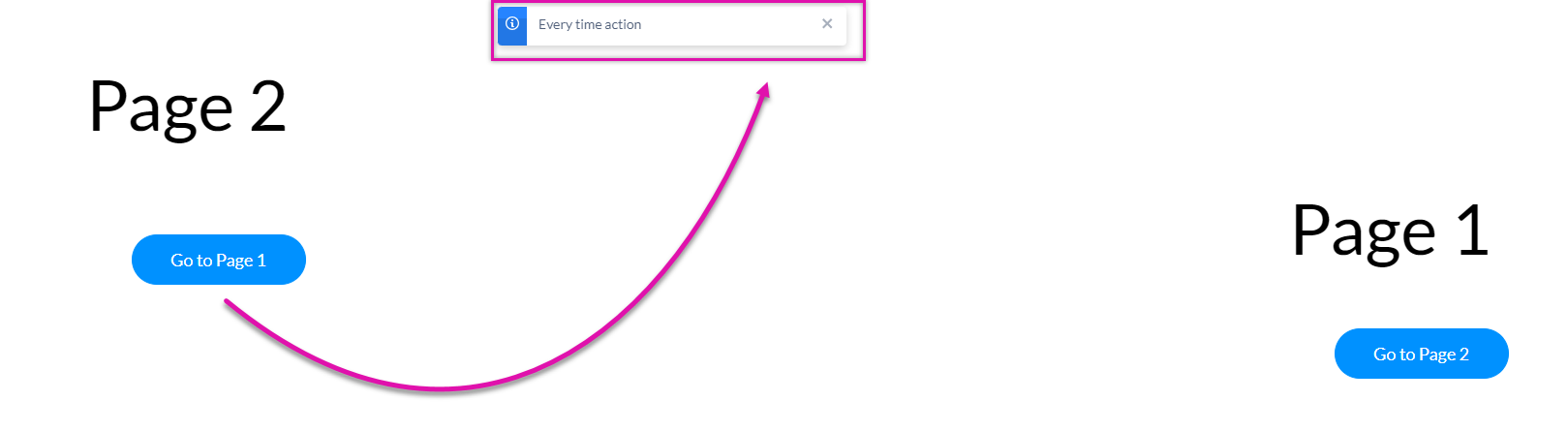
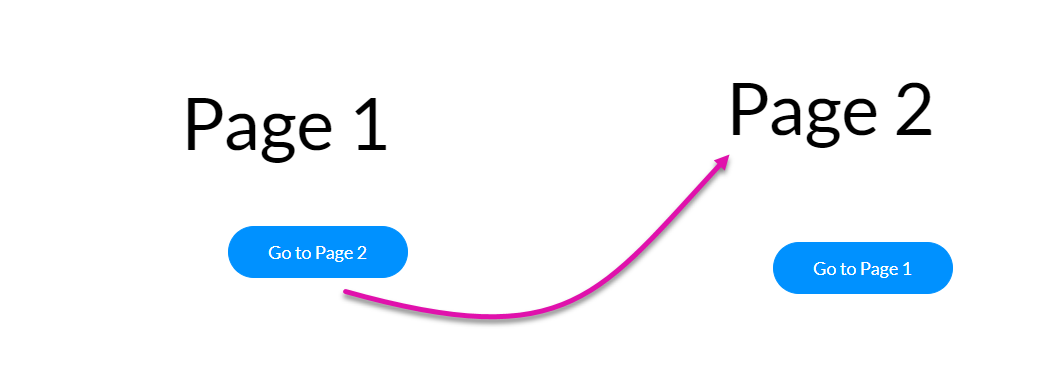
When clicking on the button, page 2 is automatically opened.

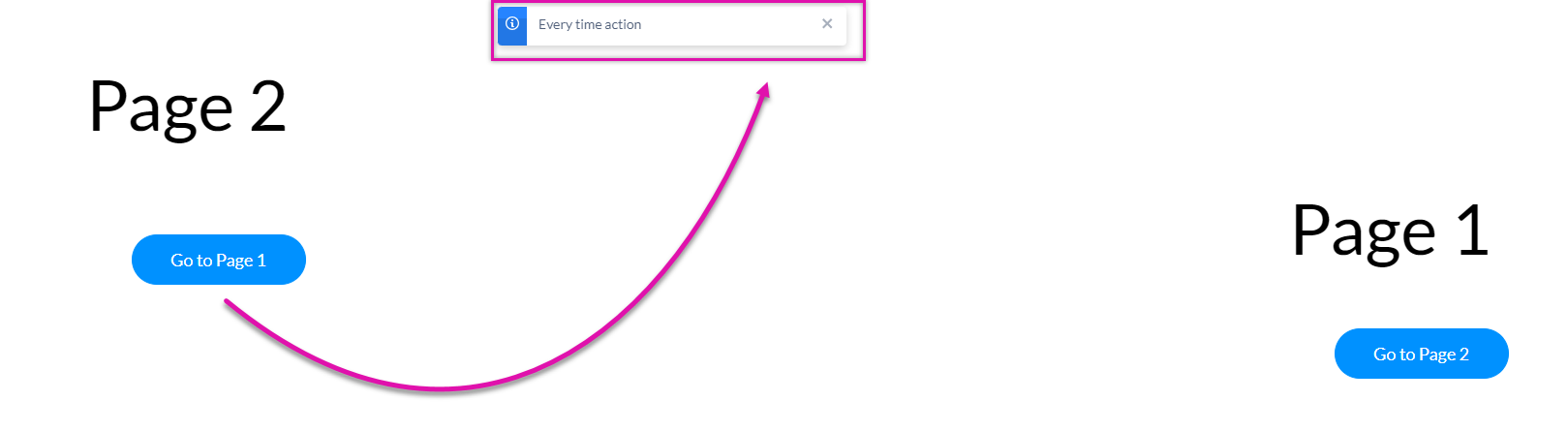
When navigating back to page 1, only the every time toast is displayed:

Both toasts are displayed:

When clicking on the button, page 2 is automatically opened.

When navigating back to page 1, only the every time toast is displayed: