Custom Page Modal (6 min)
Completion requirements
01 Getting Started
In this tutorial, we explore custom modals in Titan Web. Custom modals are great when you need to customize your web page heavily. A custom modal could be any page within Titan or any external page, either from another Titan application or a completely external site.
02 How to Open a Modal From an Action
This tutorial aims to show a modal whenever a button is clicked. We will use a full template page as our modal.
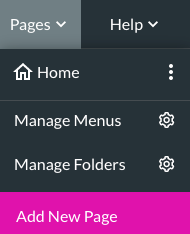
1. Click on the Pages tab and then Add New Page.

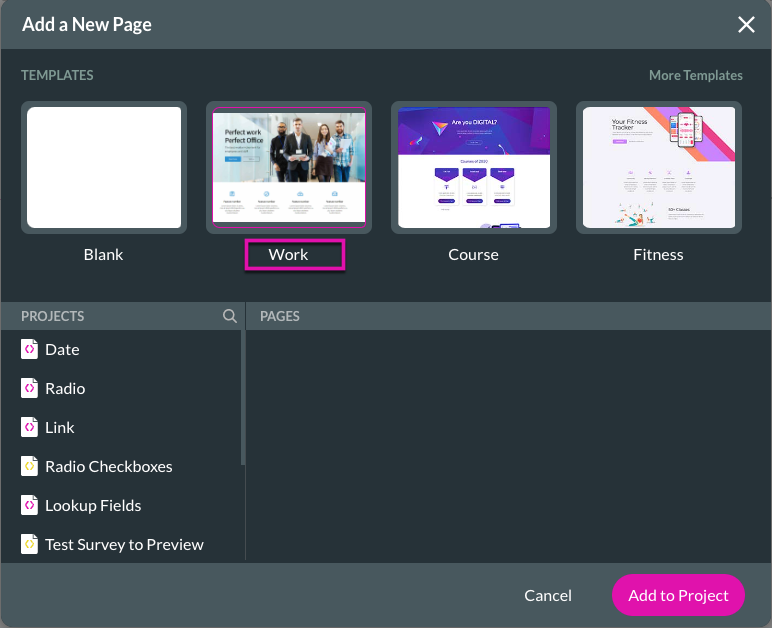
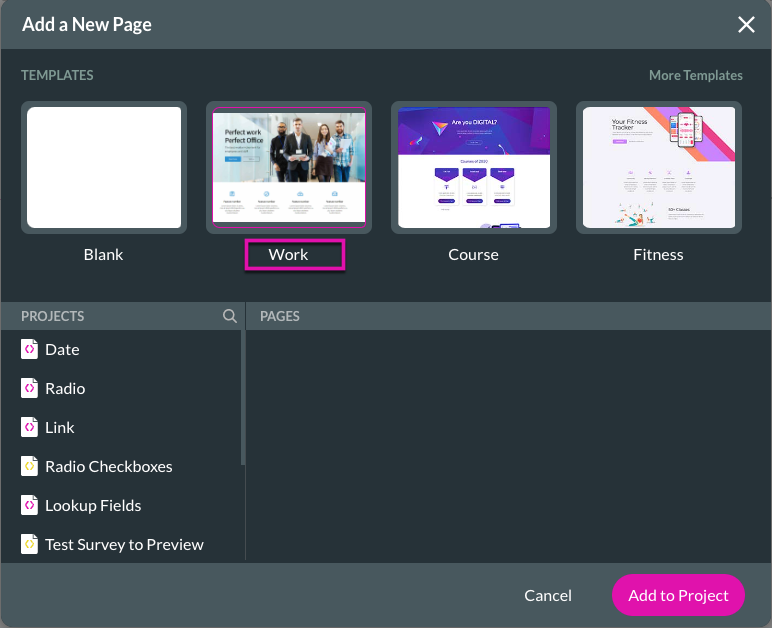
2. Select a page from the Templates list and click the Add to Project button.

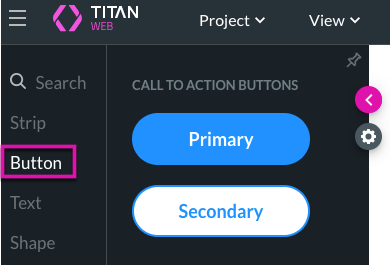
3. Navigate back to your Home page and add a Button.

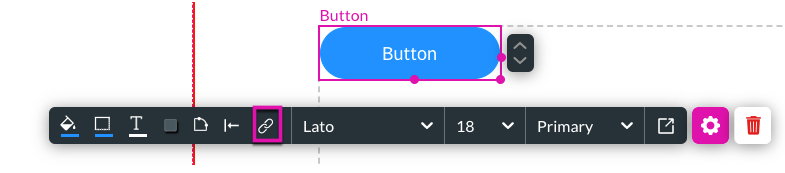
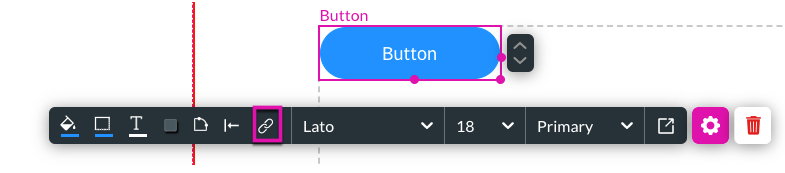
4. Click on the Interactivity settings and then set up an action for your button.

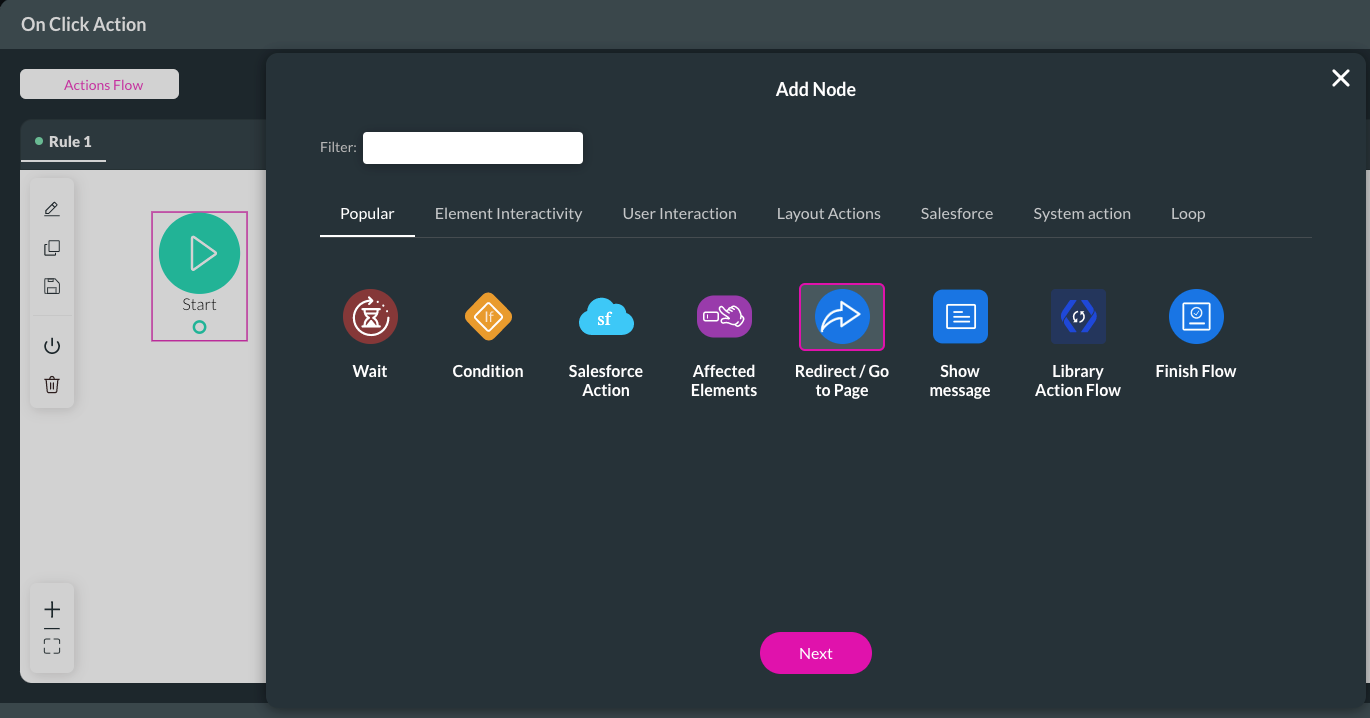
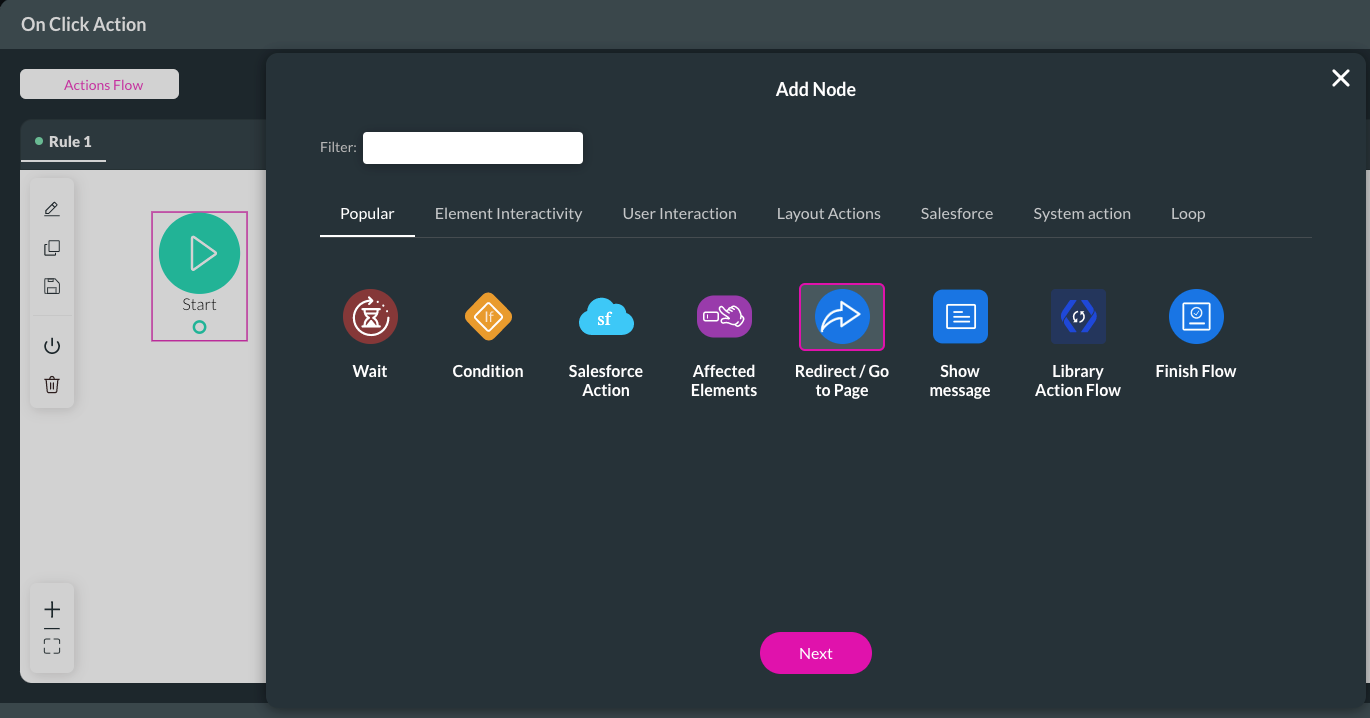
5. Click the + icon and select Redirect/ Go to Page as an action.

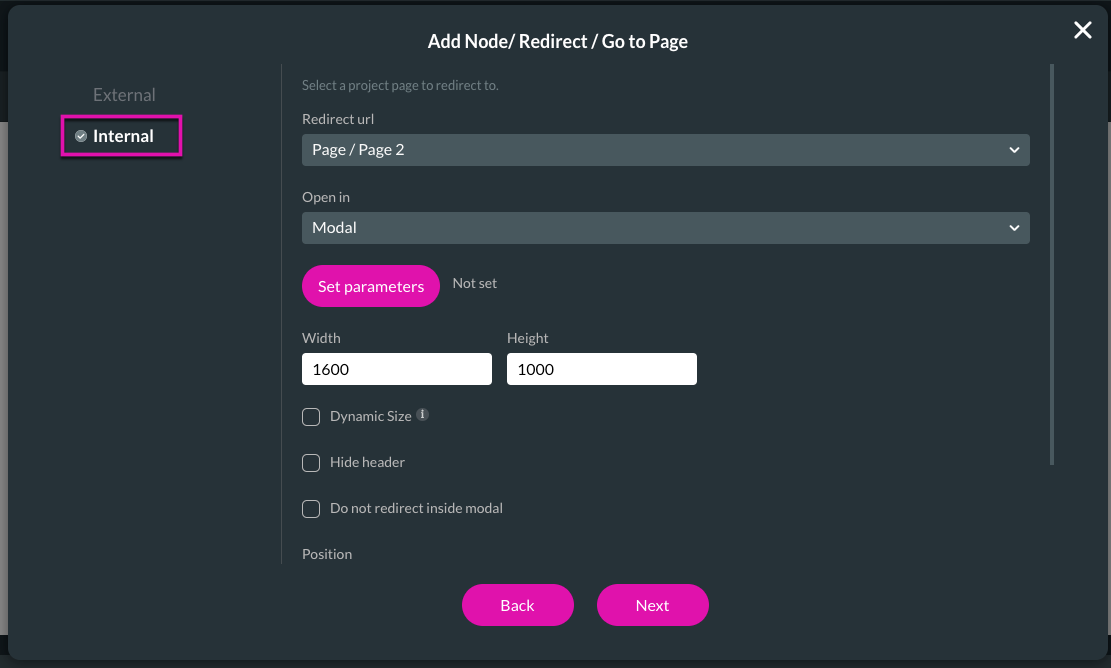
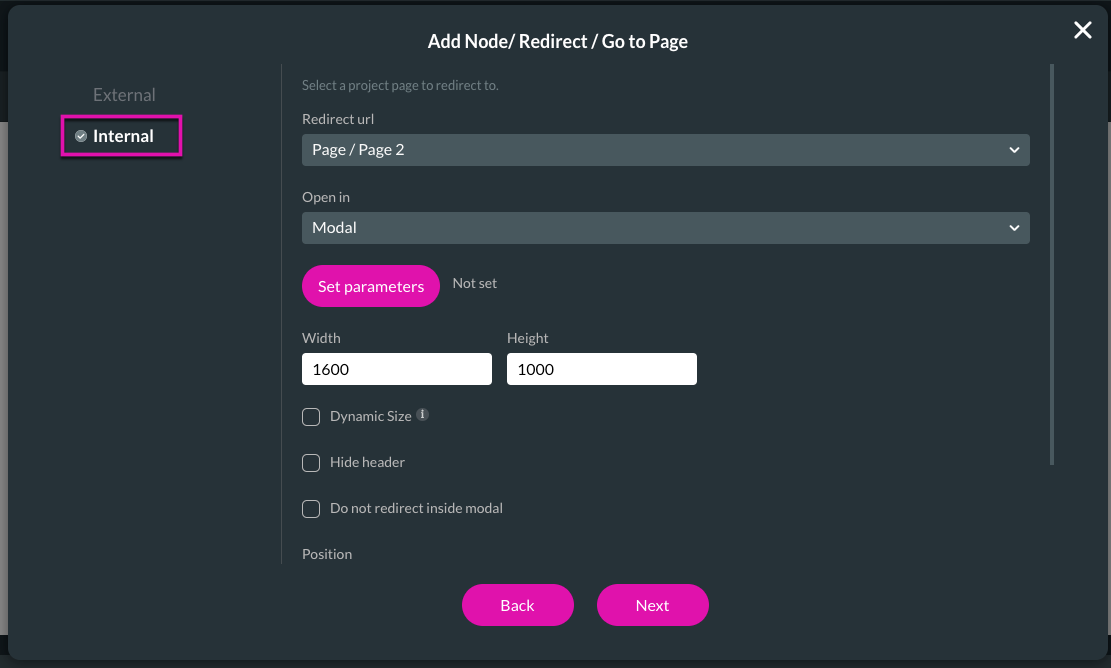
6. Choose whether you want your button to navigate to an external or internal site.
7. Select the Redirect URL and choose the web page you want to go to. Open in is where we decide to open this page as a modal.
8. Configure your parameter settings.

Save your project and preview your button’s actions. When you click your button, it should take you to your new page.
1. Click on the Pages tab and then Add New Page.

2. Select a page from the Templates list and click the Add to Project button.

3. Navigate back to your Home page and add a Button.

4. Click on the Interactivity settings and then set up an action for your button.

5. Click the + icon and select Redirect/ Go to Page as an action.

6. Choose whether you want your button to navigate to an external or internal site.
7. Select the Redirect URL and choose the web page you want to go to. Open in is where we decide to open this page as a modal.
8. Configure your parameter settings.

Save your project and preview your button’s actions. When you click your button, it should take you to your new page.
03 How to Close a Modal From an Action
This tutorial aims to close a modal whenever a button is clicked. We will use a full template page as our modal.
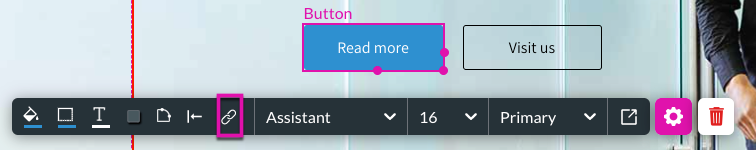
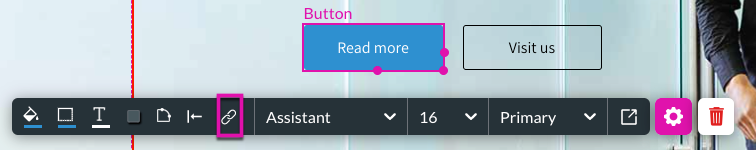
1. Select an element from your template. For this demo, we have chosen the Read More button.
2. Click on the interactivity settings to set up an action.

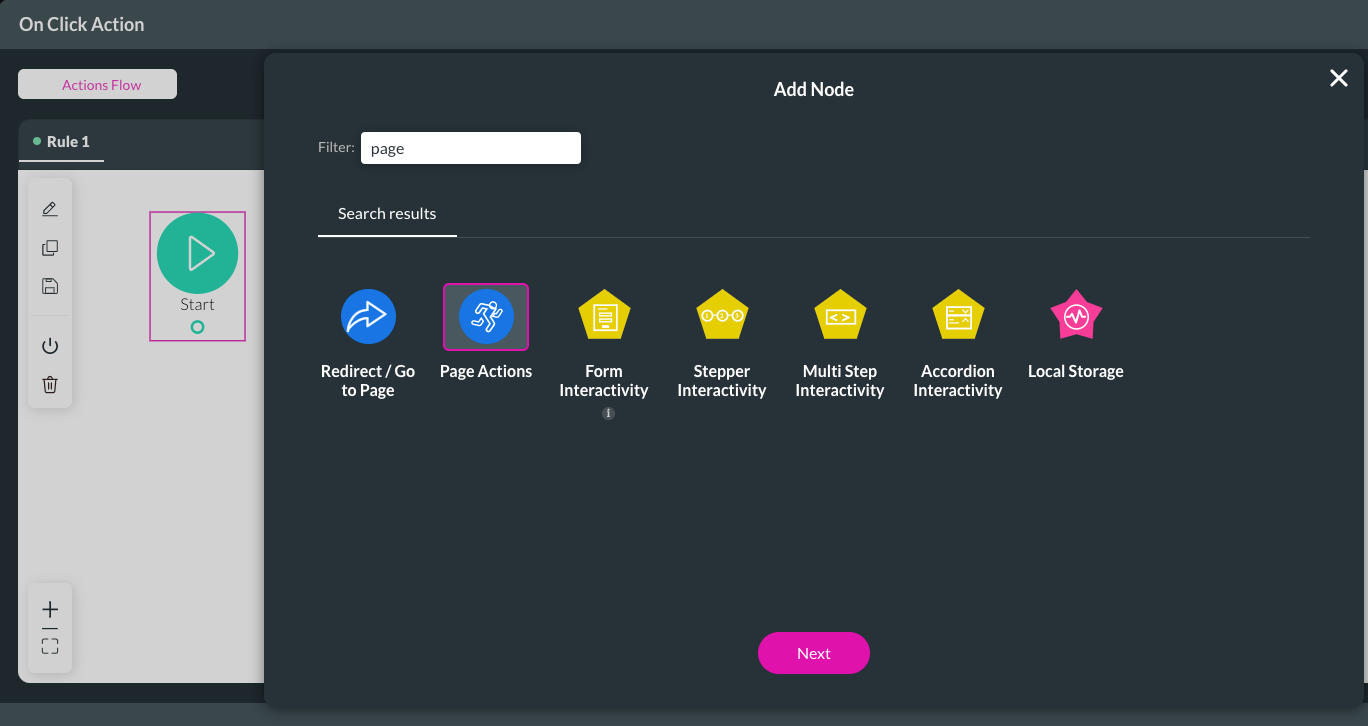
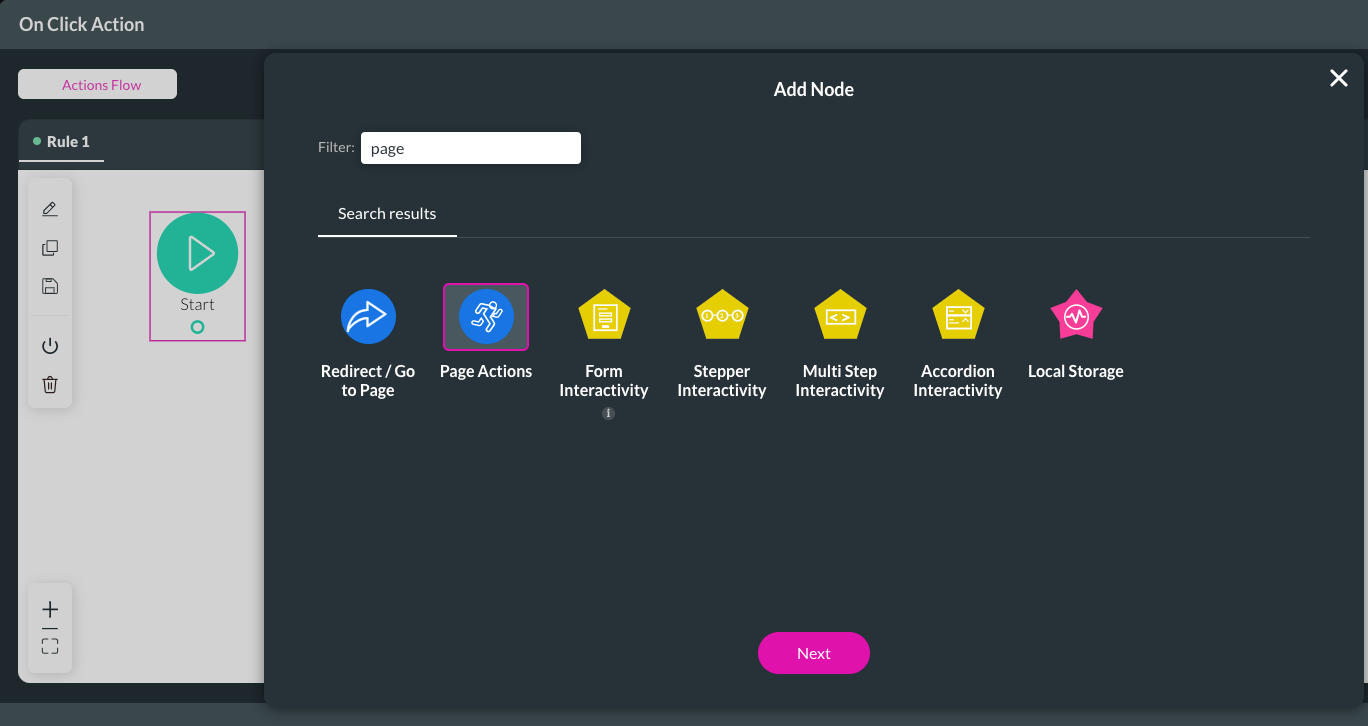
3. Choose Page Actions.

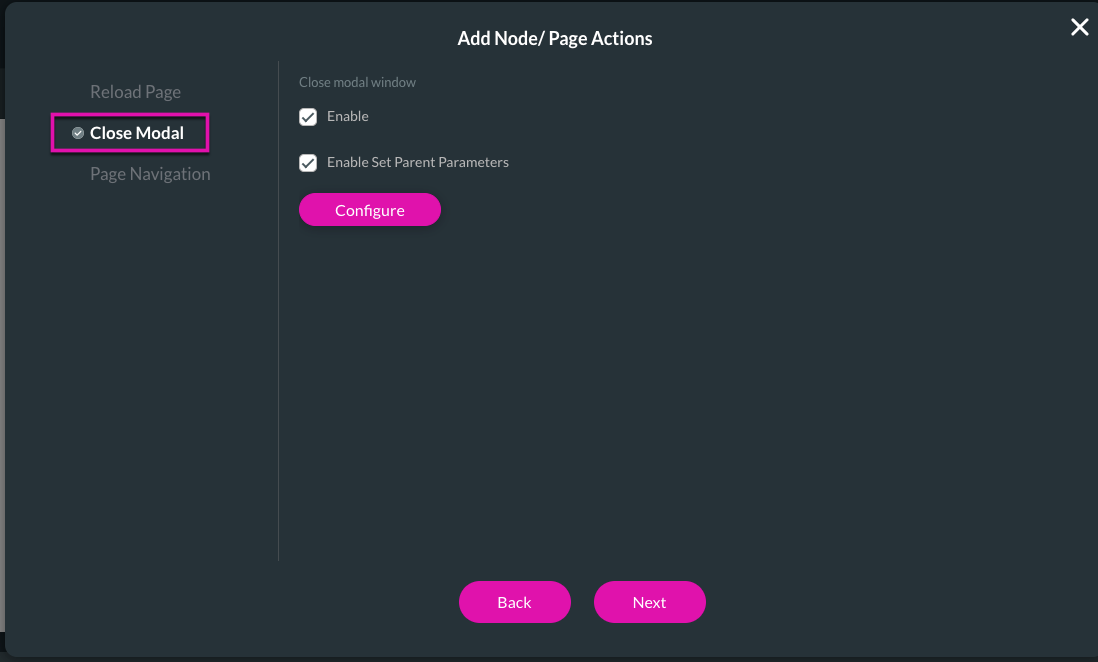
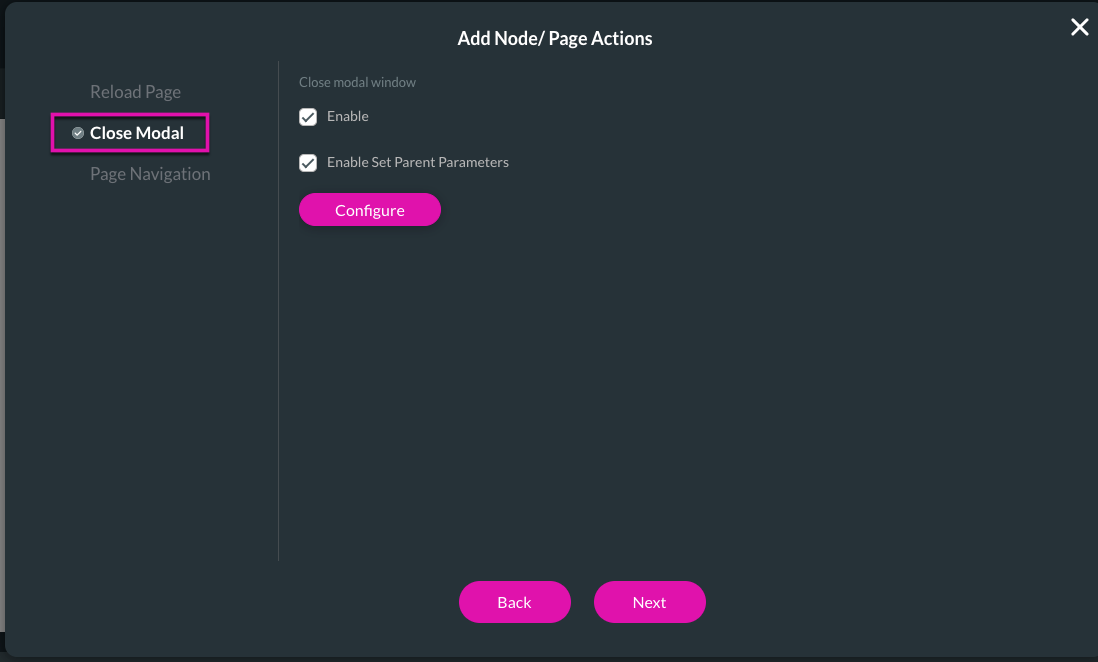
4. Select the Close Modal option in the side menu. When passing the parameters, make sure to mark the Enable and Enable Set Parent Parameters checkboxes before clicking on Next to complete the setup.

5. Save and preview your project.
The Read More button should close the template page when you click it.
1. Select an element from your template. For this demo, we have chosen the Read More button.
2. Click on the interactivity settings to set up an action.

3. Choose Page Actions.

4. Select the Close Modal option in the side menu. When passing the parameters, make sure to mark the Enable and Enable Set Parent Parameters checkboxes before clicking on Next to complete the setup.

5. Save and preview your project.
The Read More button should close the template page when you click it.