Element Style (6 min)
Completion requirements
01 Getting Started
This tutorial covers Element Styling, including:
- An overview of the element style and using the style panel.
- Using element style classes.
02 Element Style
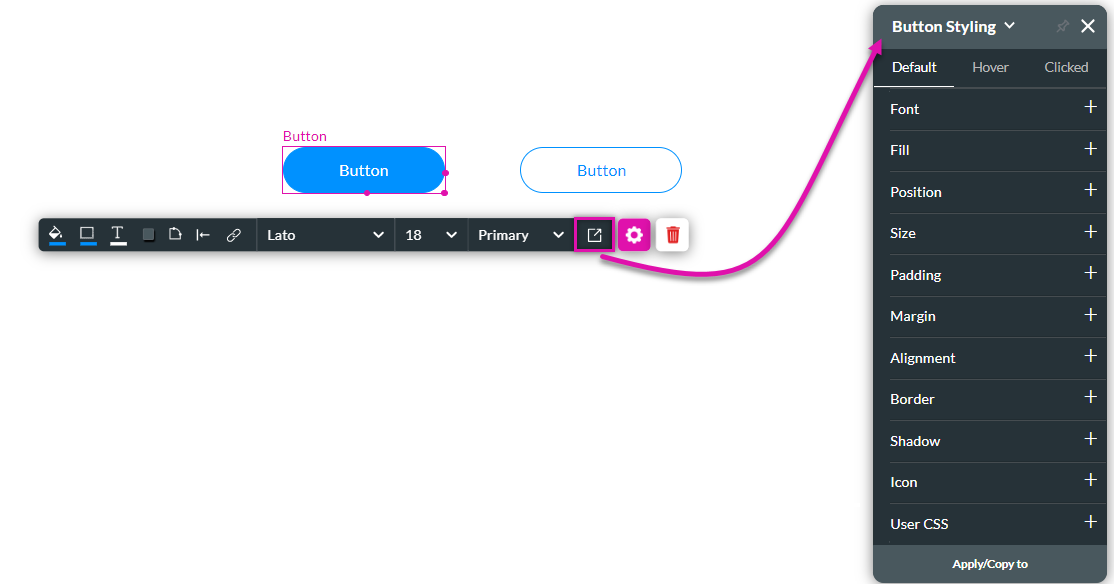
When using the element styling menu, style updates are only applied to the specific element. The styling properties of the element styling menu depend on the element type.
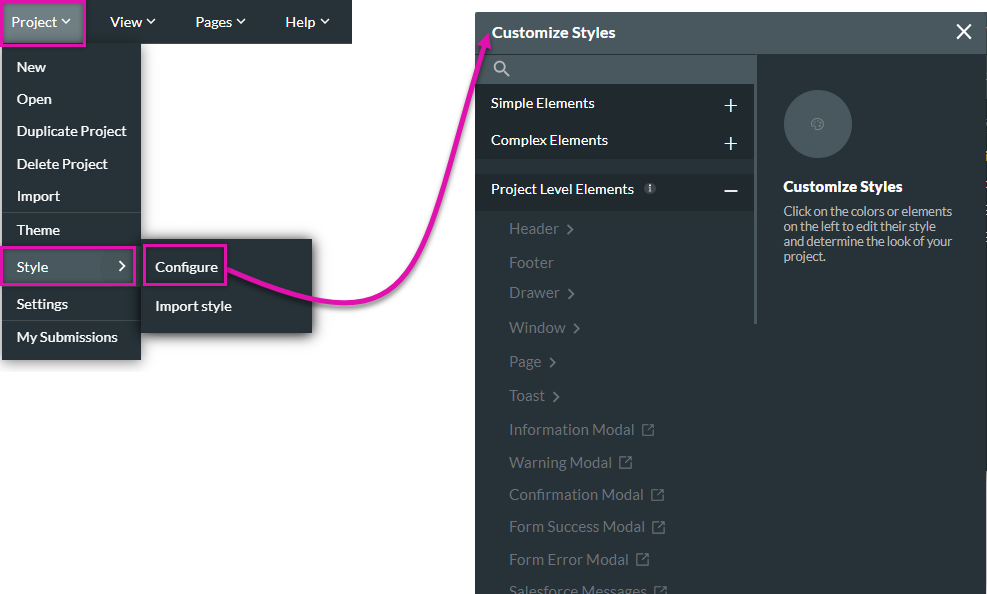
To navigate to the element style menu:
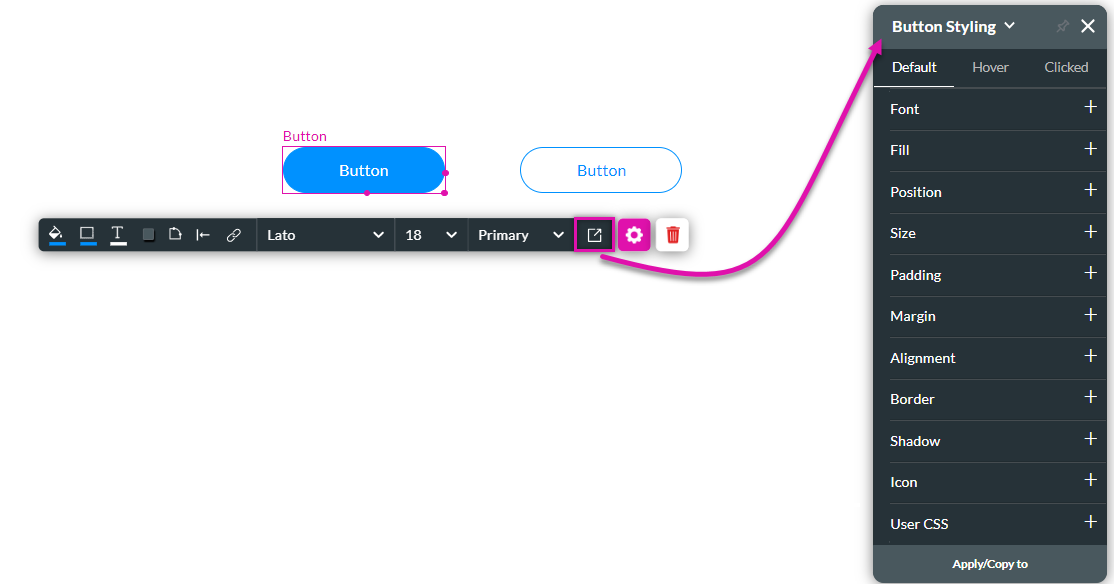
1. Select the element you want to style.
2. Click on the style icon in the quick menu. The element styling menu opens.

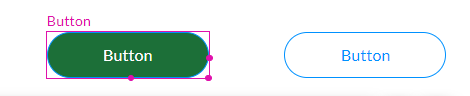
Any styling changes will apply to the specific element only.

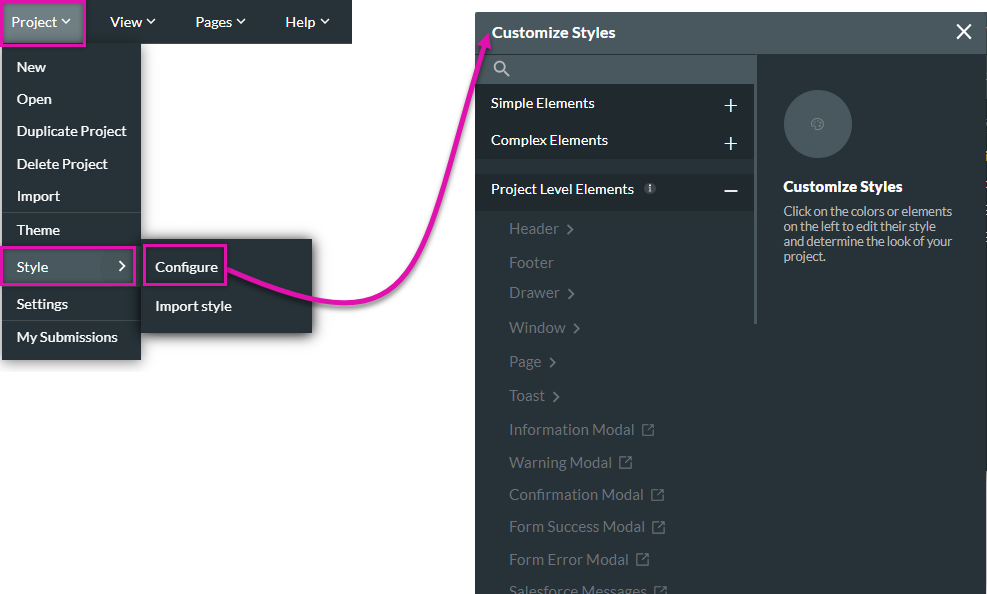
To navigate to the element style menu:
1. Select the element you want to style.
2. Click on the style icon in the quick menu. The element styling menu opens.

Any styling changes will apply to the specific element only.

03 Element Style Classes
You can save style classes to apply to other elements. This ensures consistency in your projects as the same styling will be used.
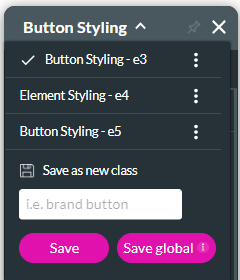
To save a style:
1. Expand the dropdown located at the top of the element styling menu. The style class with the check icon is the one currently applied.
2. Give the style class a name.
3. Click Save as New Class.

To apply the saved styling to another element:
1. Expand the dropdown and select the saved style from the options.
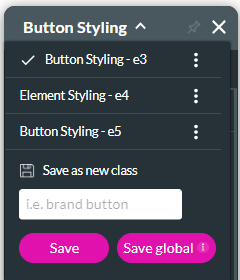
To save a style:
1. Expand the dropdown located at the top of the element styling menu. The style class with the check icon is the one currently applied.
2. Give the style class a name.
3. Click Save as New Class.

To apply the saved styling to another element:
1. Expand the dropdown and select the saved style from the options.
04 Project Styling
The project styling menu applies global styling across all elements. The element and project styling menus should be used together.