Building Portal - Overview (5 min)
Completion requirements
01 Getting Started
This tutorial will give you an overview of building portals in a Titan Web project.
The tutorial's web portal focuses on a university's use case, but Titan web portals can serve any use case and industry. It does not need to be specific to any particular sector.
This overview shows that you can have a full-blown web portal with parts that are accessible to everyone and parts that are private and are only available to authorized logged-in users.
The tutorial's web portal focuses on a university's use case, but Titan web portals can serve any use case and industry. It does not need to be specific to any particular sector.
This overview shows that you can have a full-blown web portal with parts that are accessible to everyone and parts that are private and are only available to authorized logged-in users.
02 Home Page
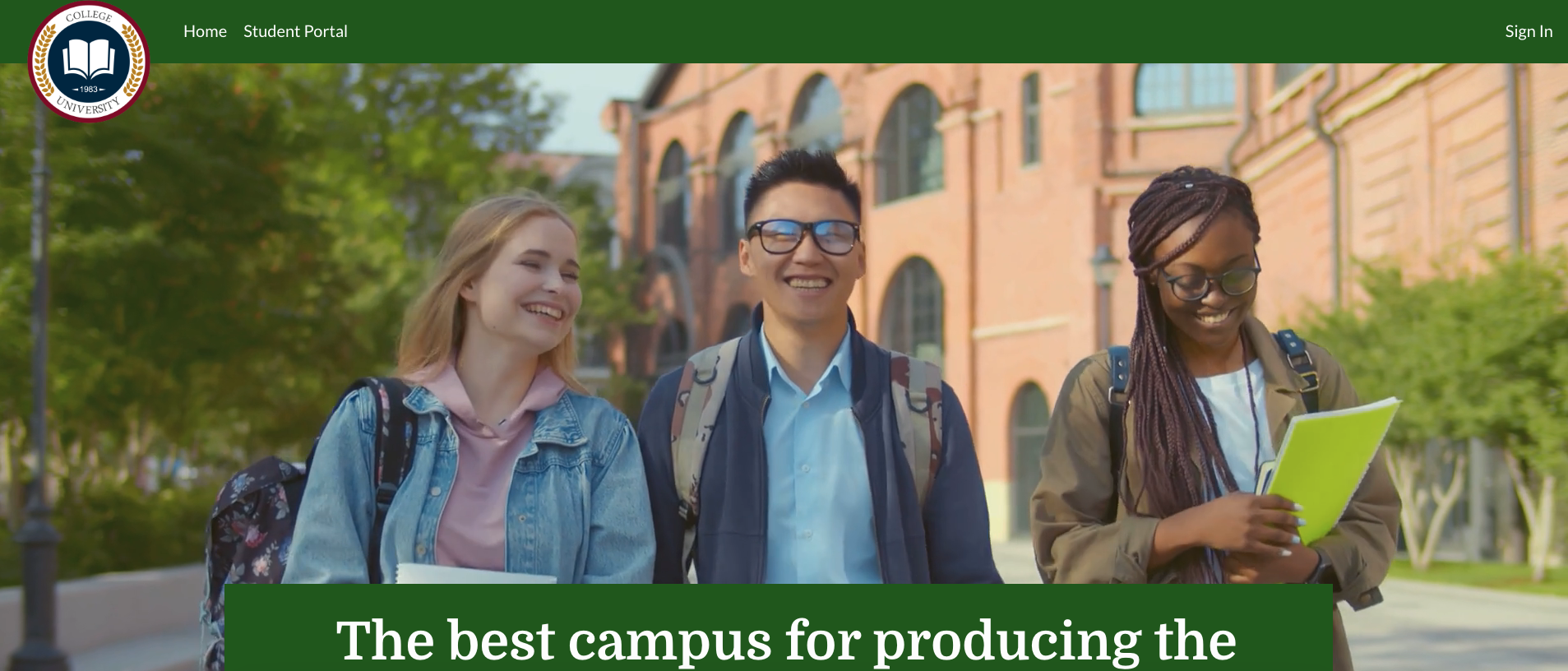
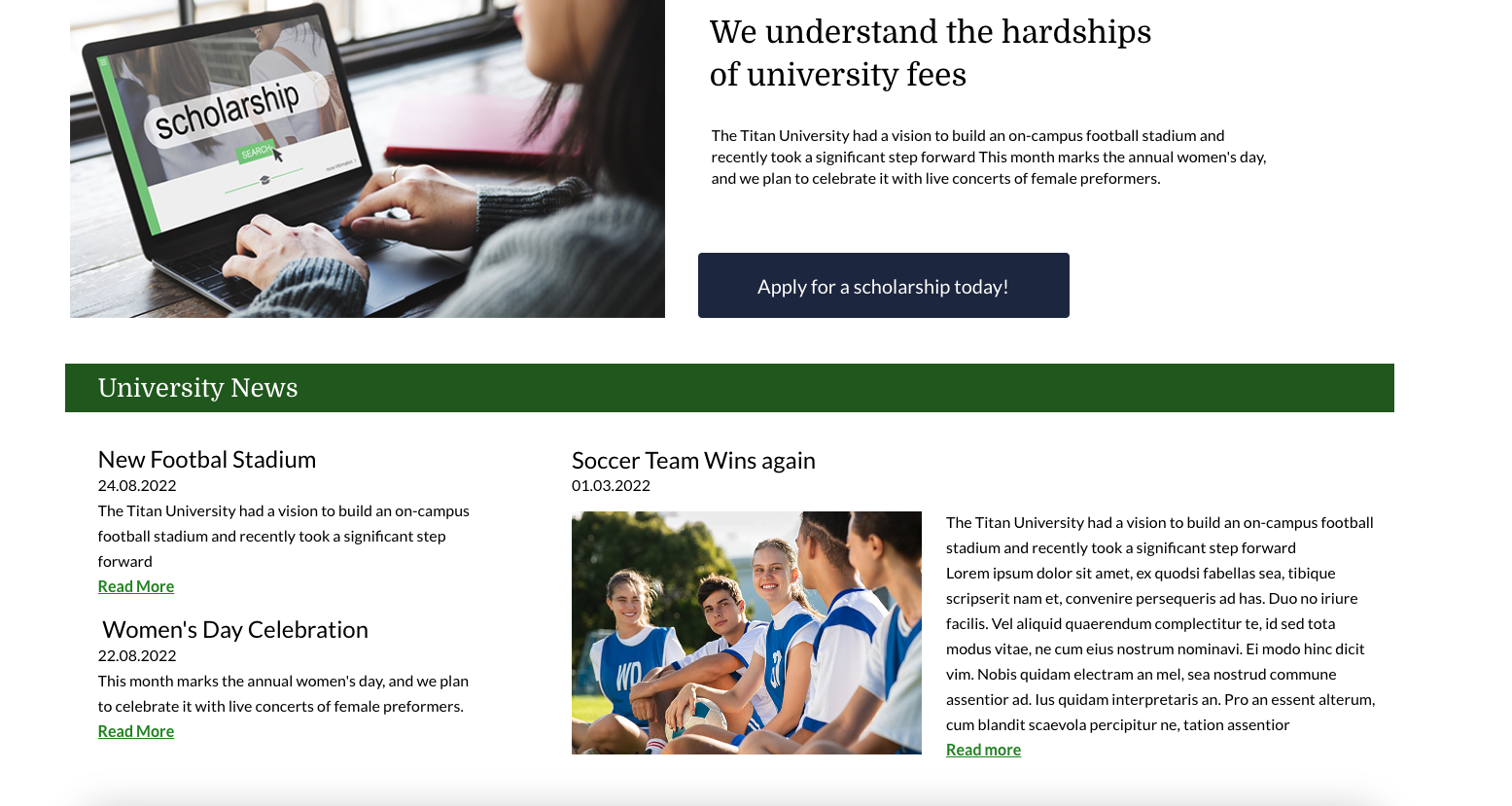
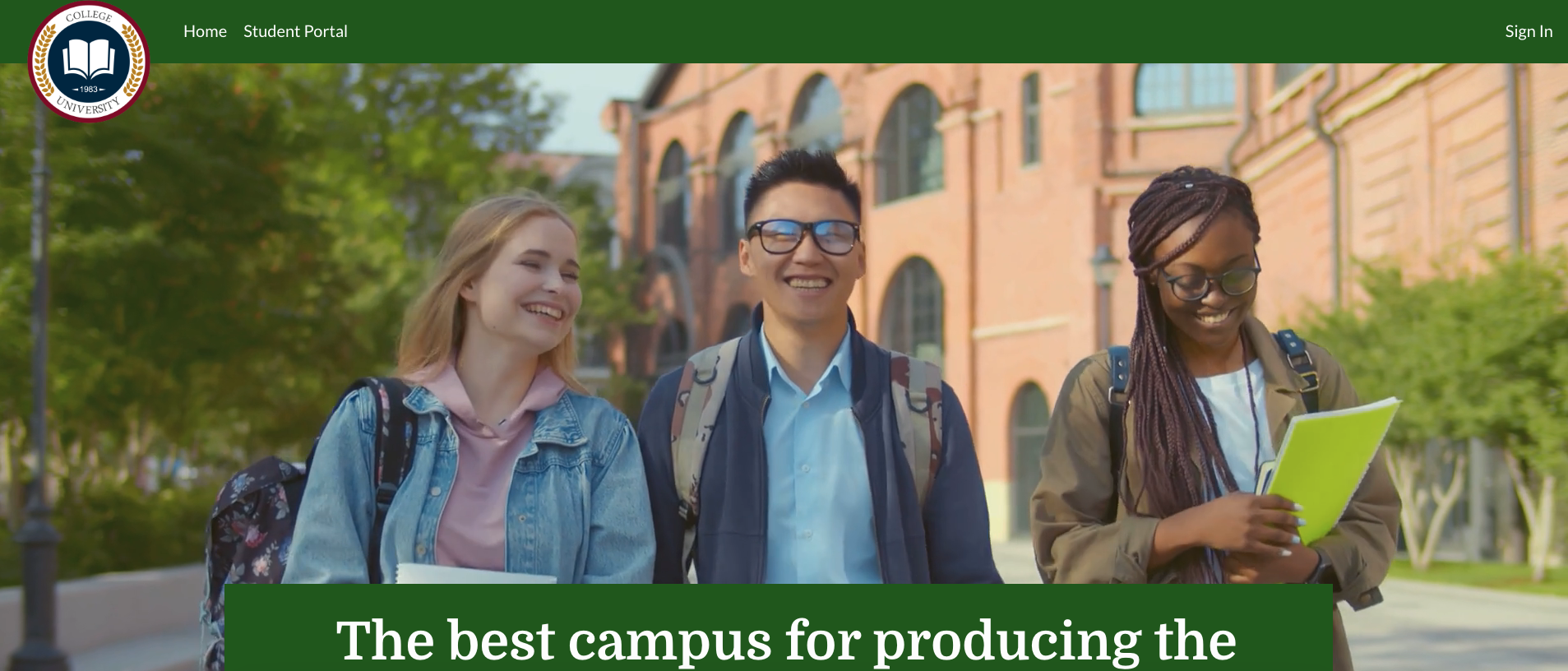
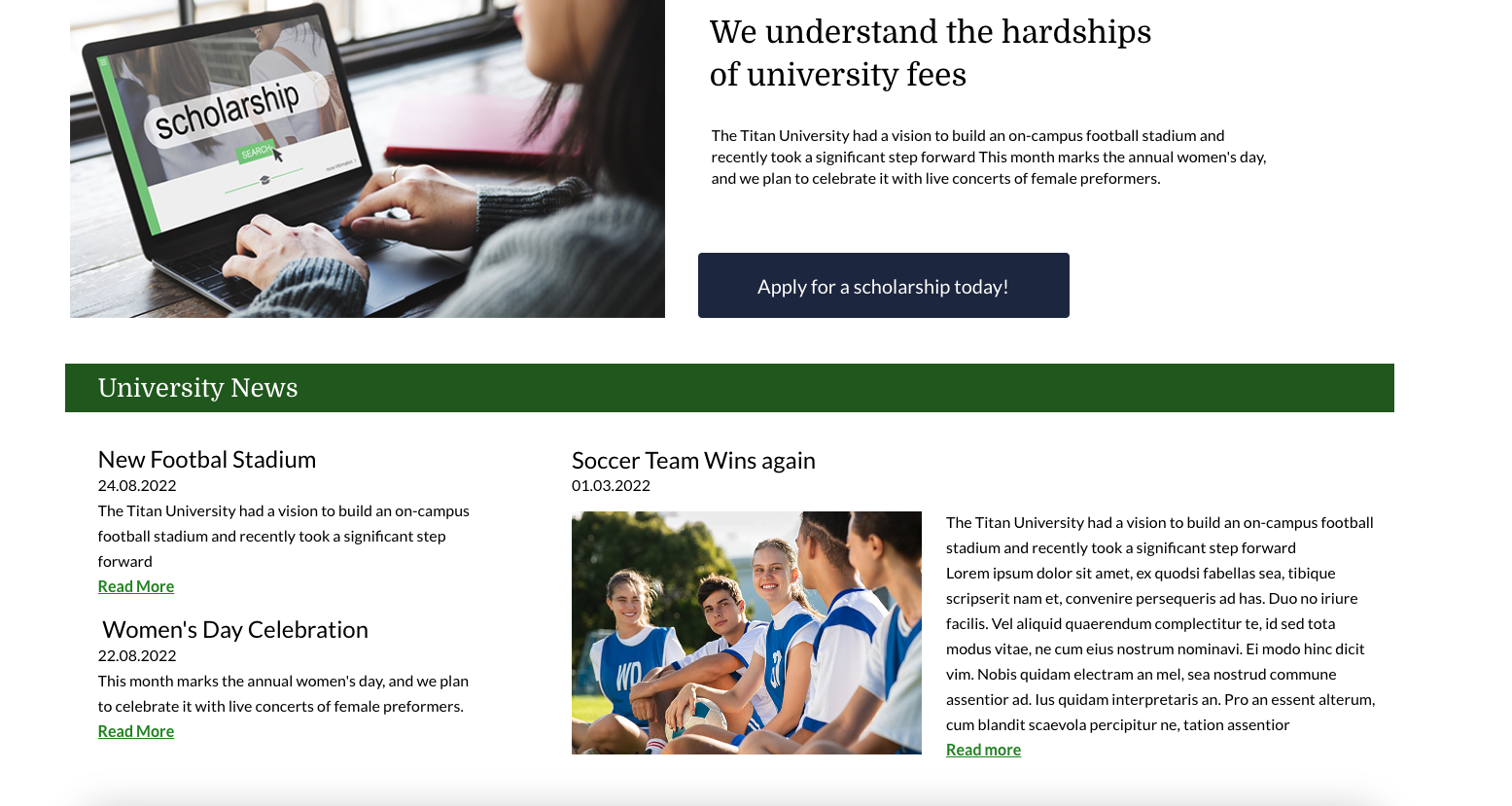
This is what a portal can look like in a Titan Web project.

The University’s public web portal has a banner with a video background, static and dynamic text from Salesforce, articles, blogs, images, and a footer.


The University’s public web portal has a banner with a video background, static and dynamic text from Salesforce, articles, blogs, images, and a footer.

03 Scholarship Application
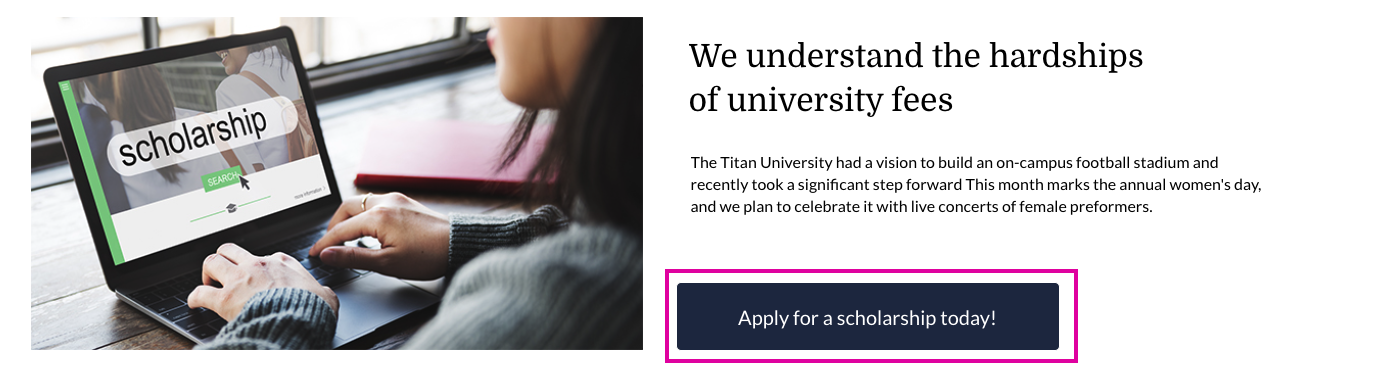
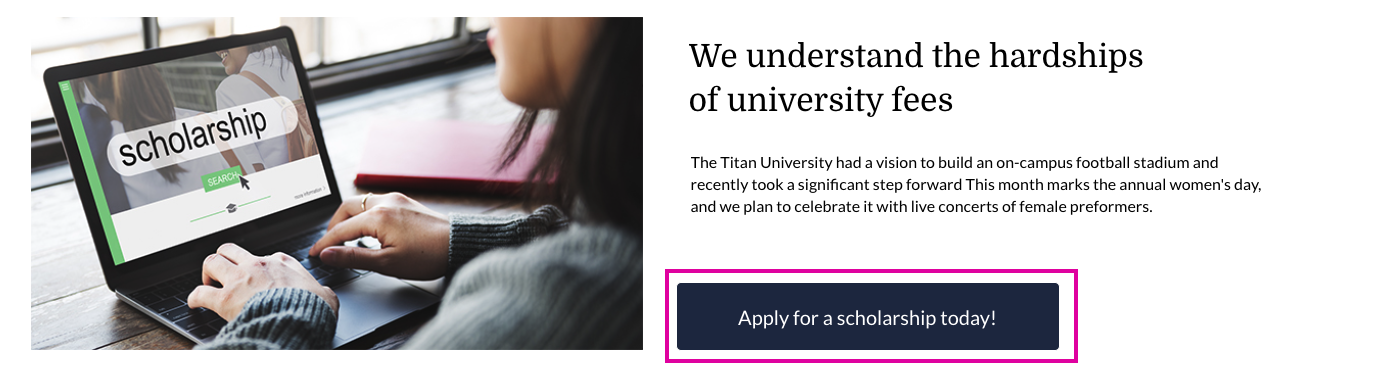
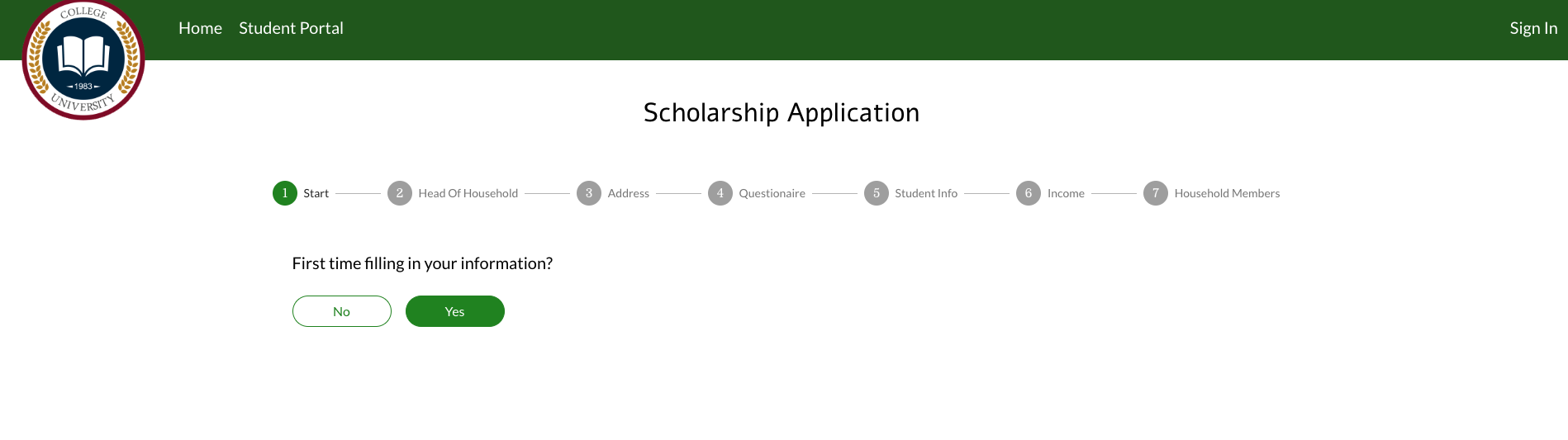
The web portal has a Scholarship Application button on the home page. When clicked, this button navigates to a web form that collects data from students who wish to enroll at the university.

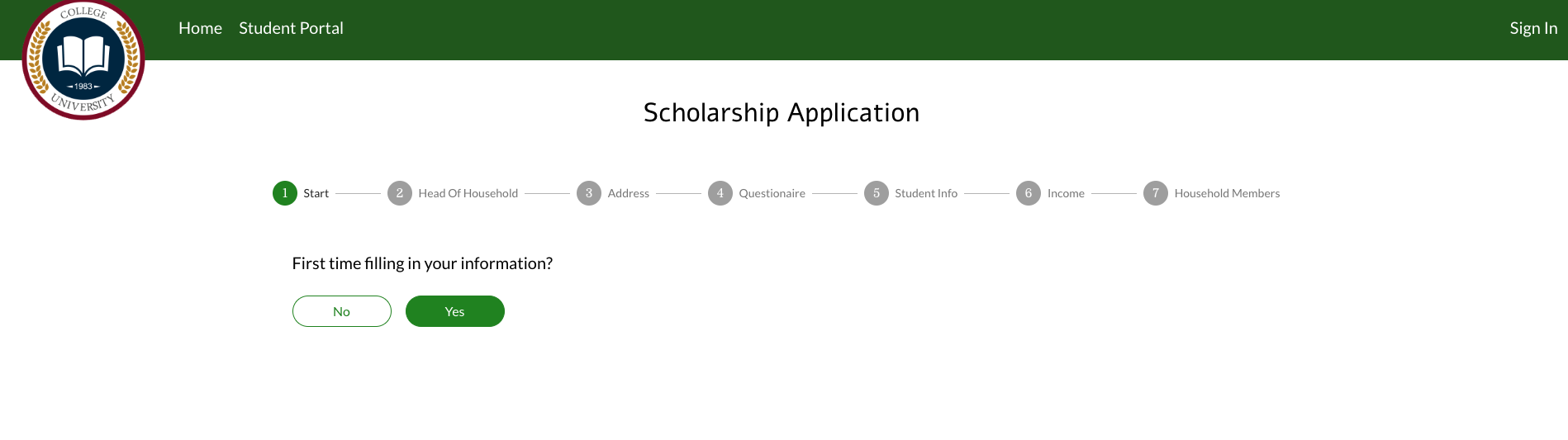
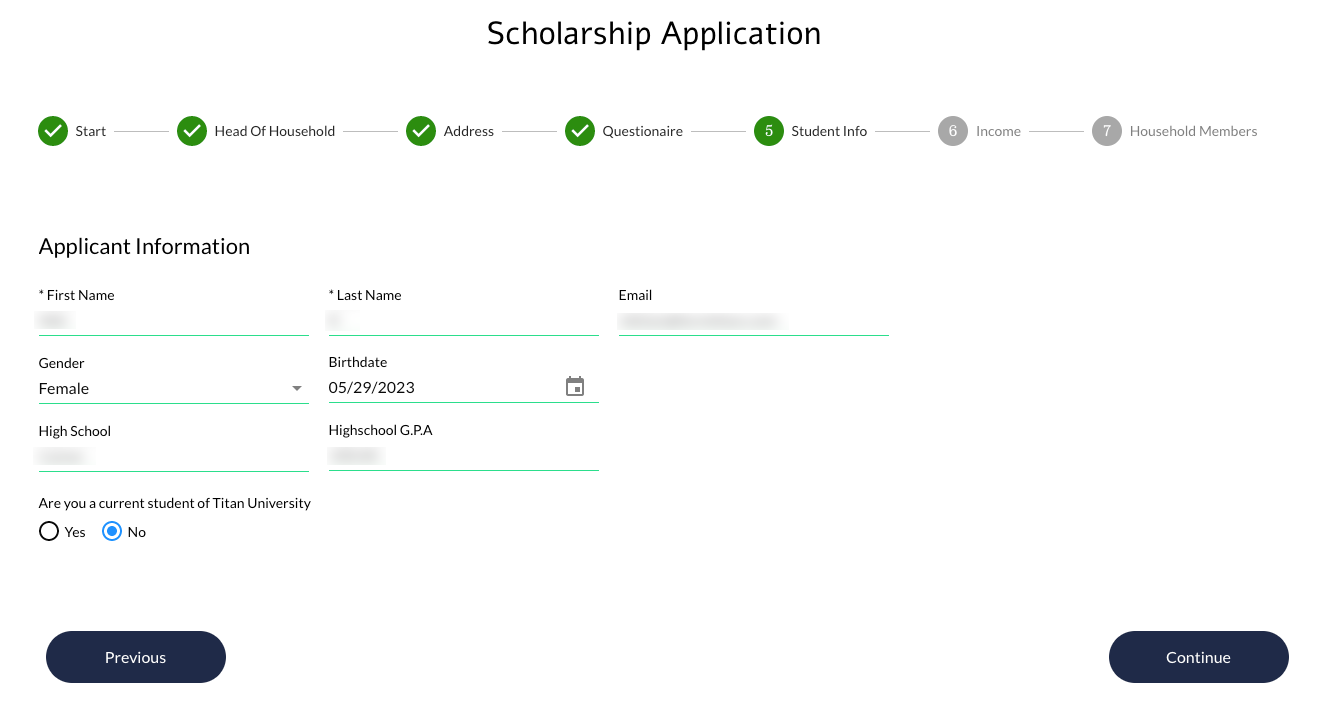
Here is the web form presented to students who wish to start the scholarship application.

The applicant will work through each of the seven web form steps and provide data to the questions displayed to complete the scholarship application. Here are some examples of the types of questions found in the Scholarship Application:
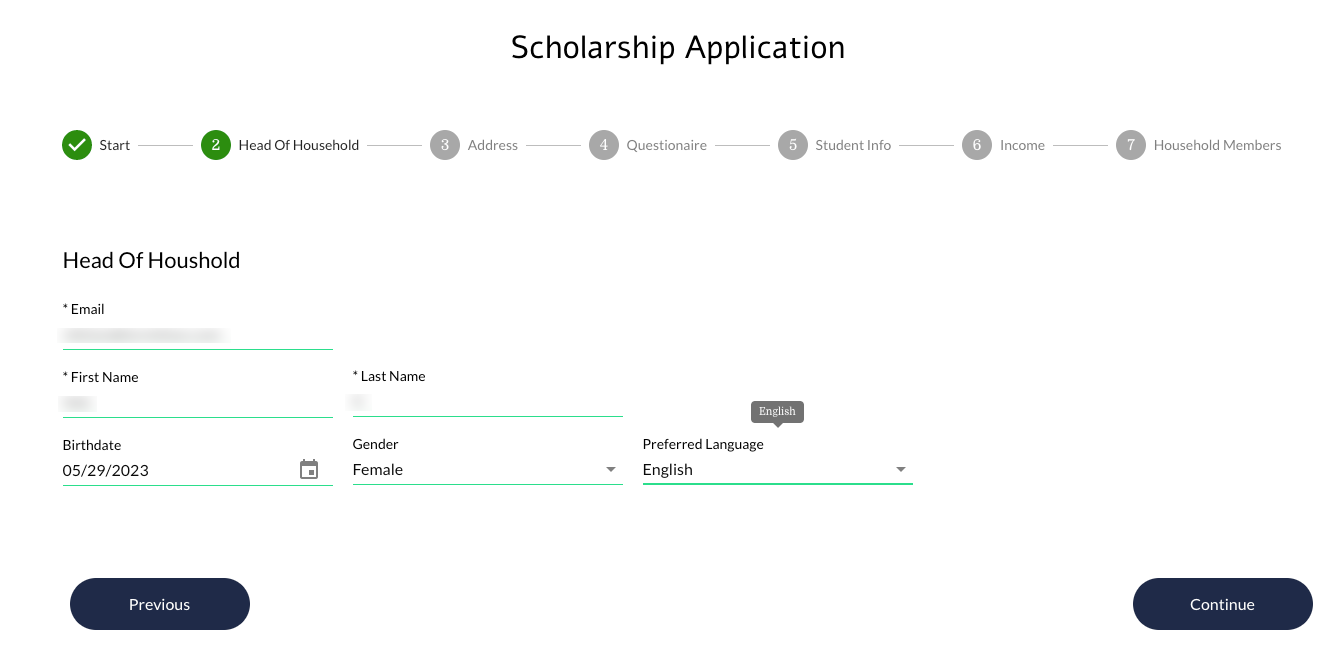
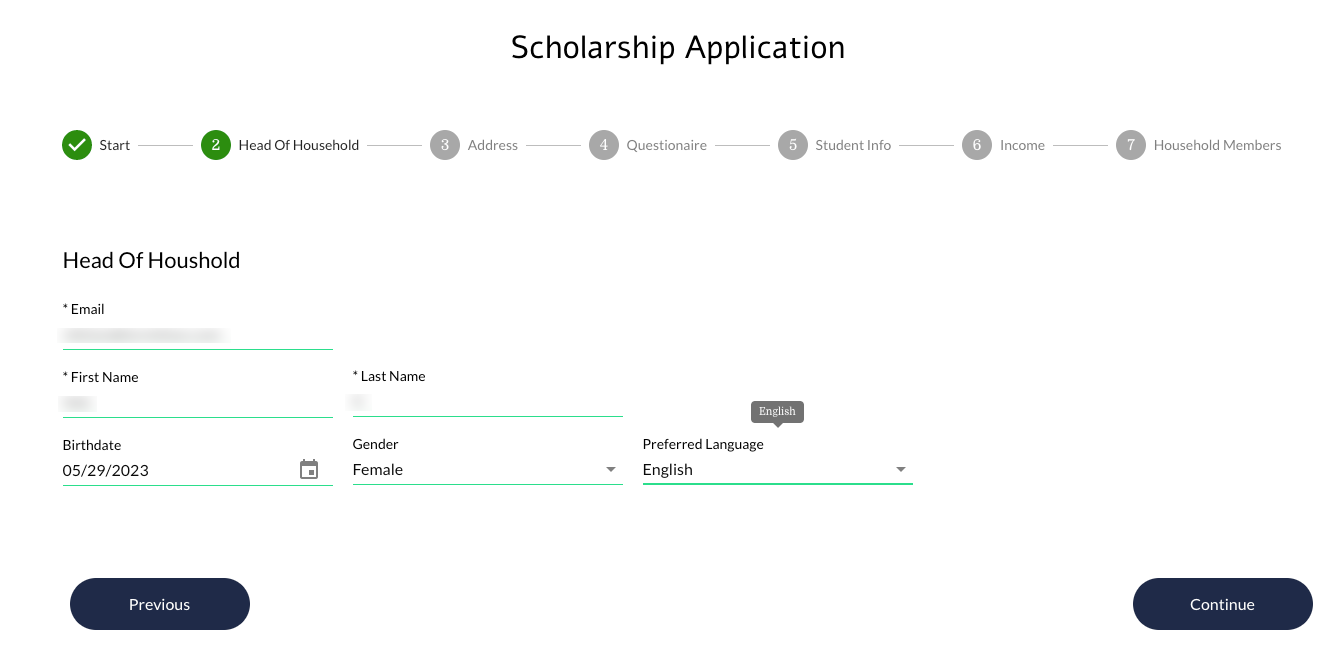
Head of Household examples

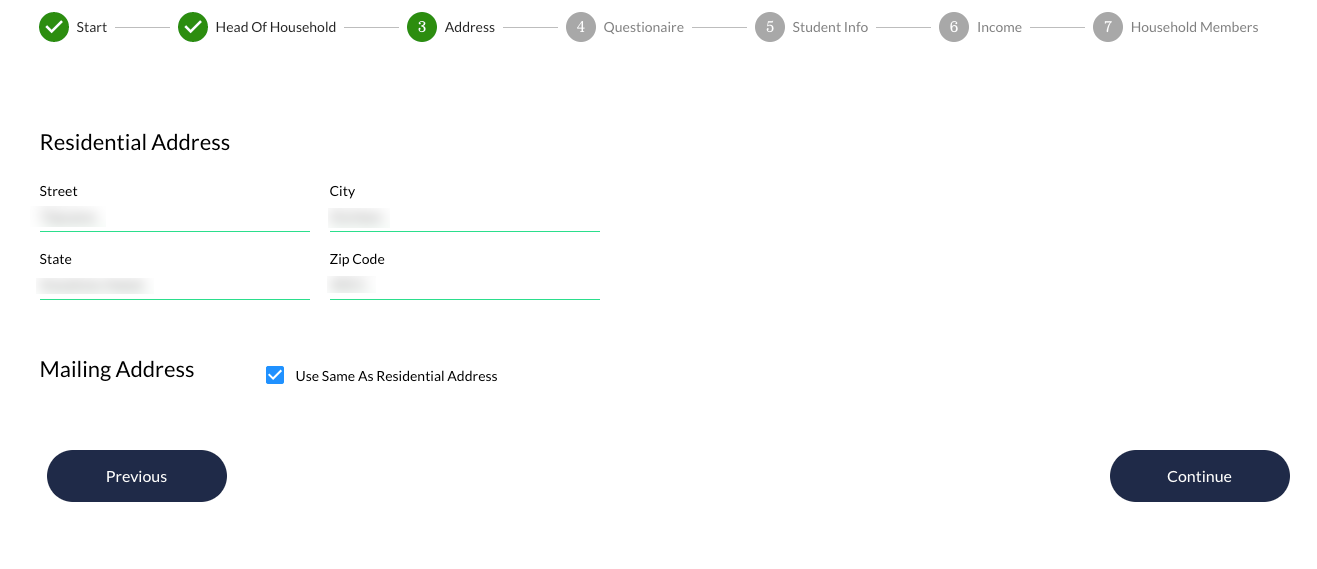
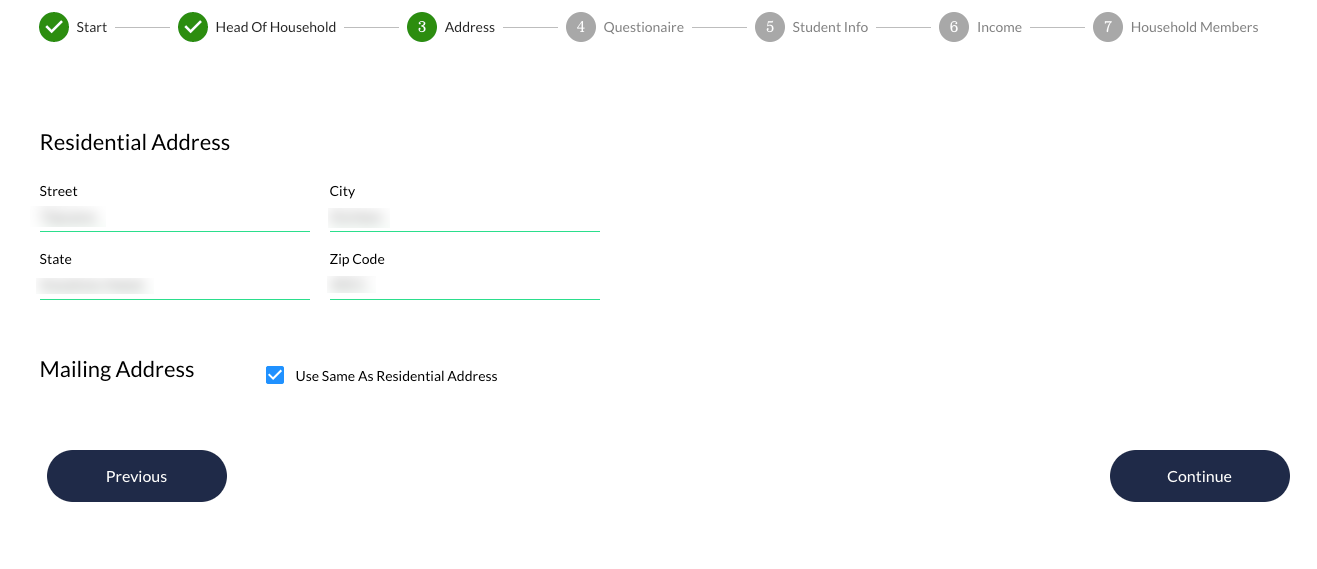
Address Details examples

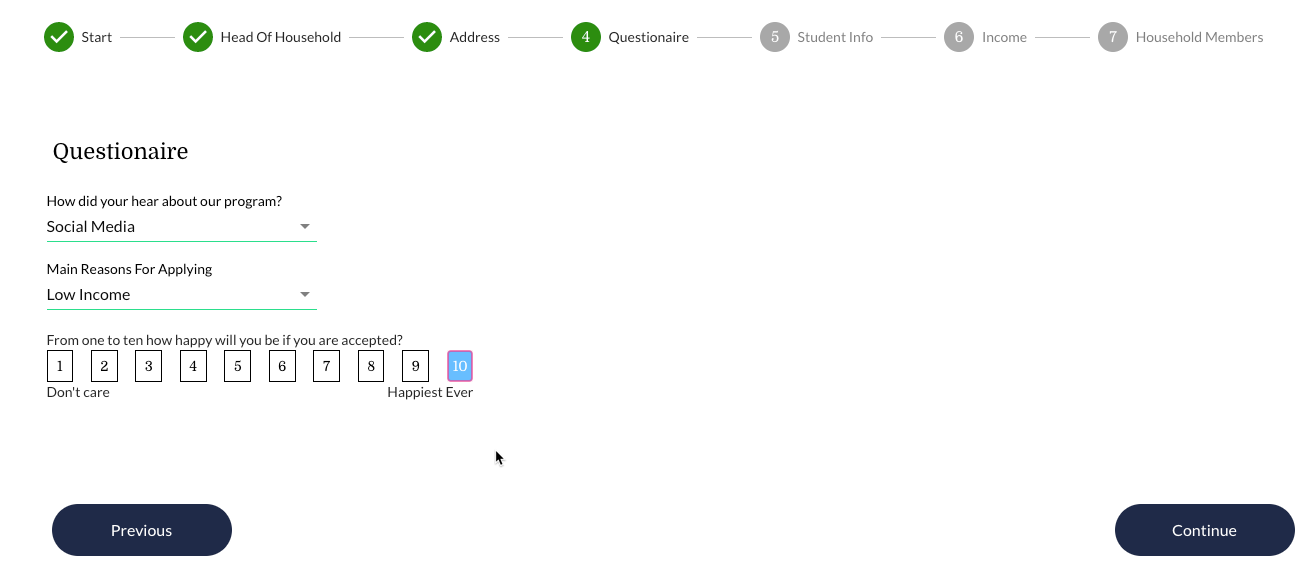
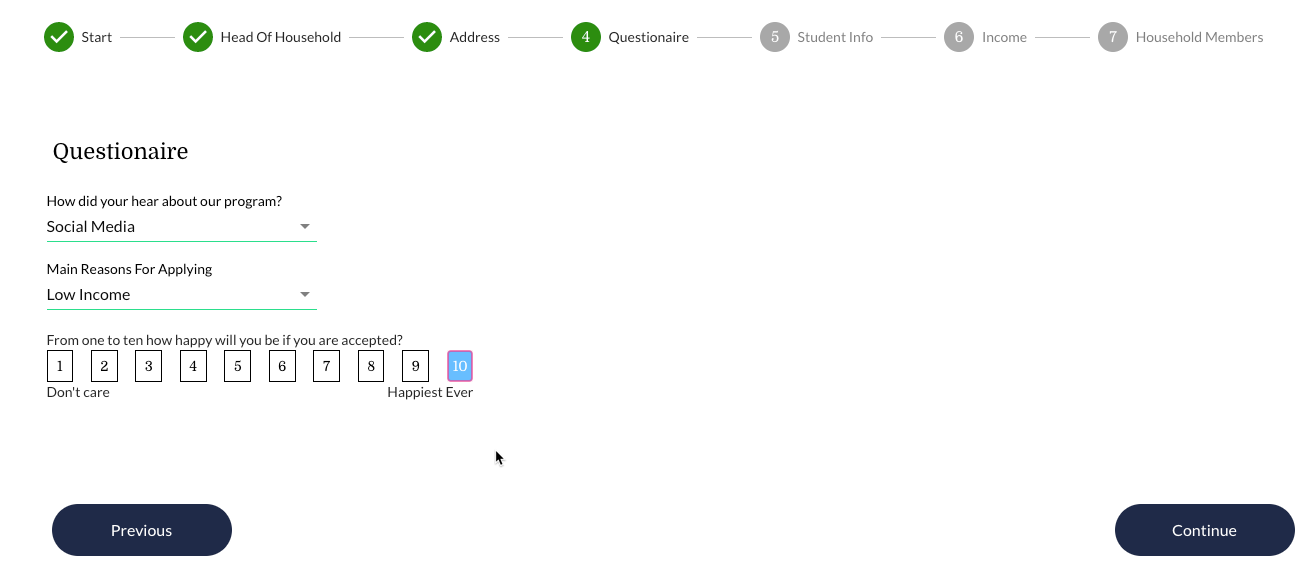
Questionnaire example

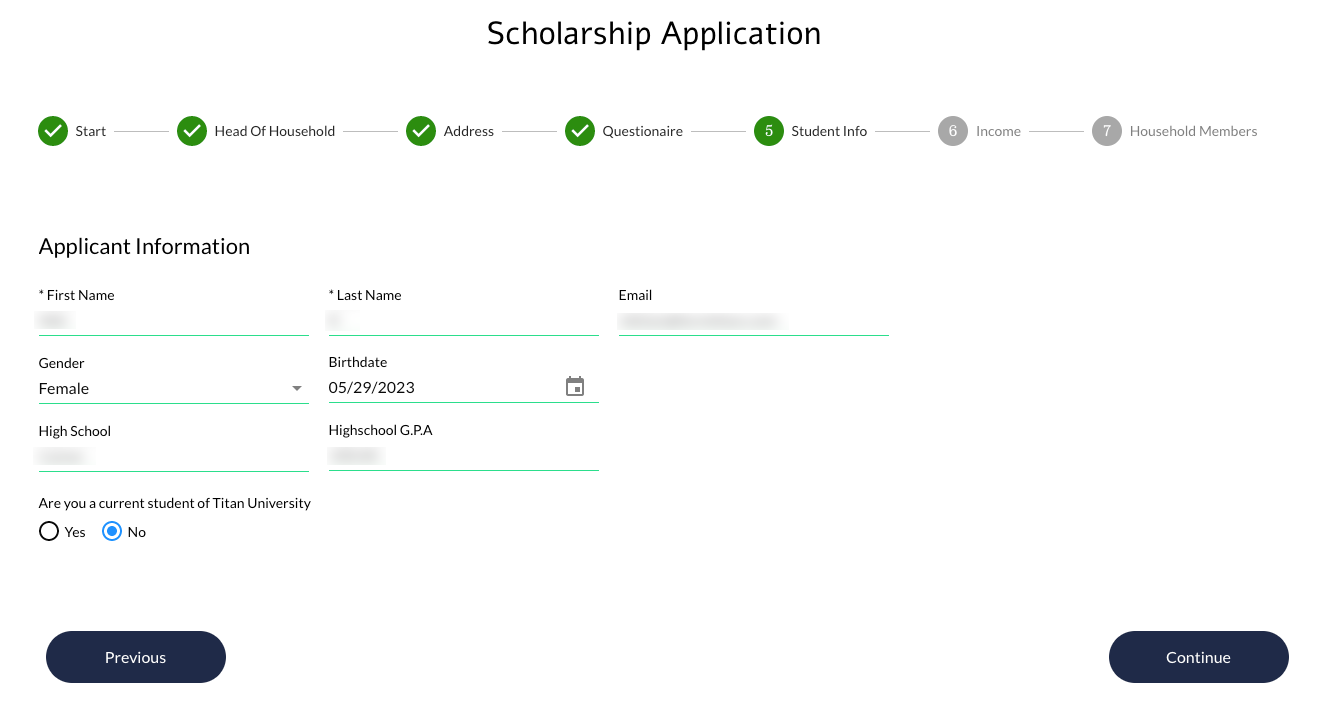
Student Info example


Here is the web form presented to students who wish to start the scholarship application.

The applicant will work through each of the seven web form steps and provide data to the questions displayed to complete the scholarship application. Here are some examples of the types of questions found in the Scholarship Application:
Head of Household examples

Address Details examples

Questionnaire example

Student Info example

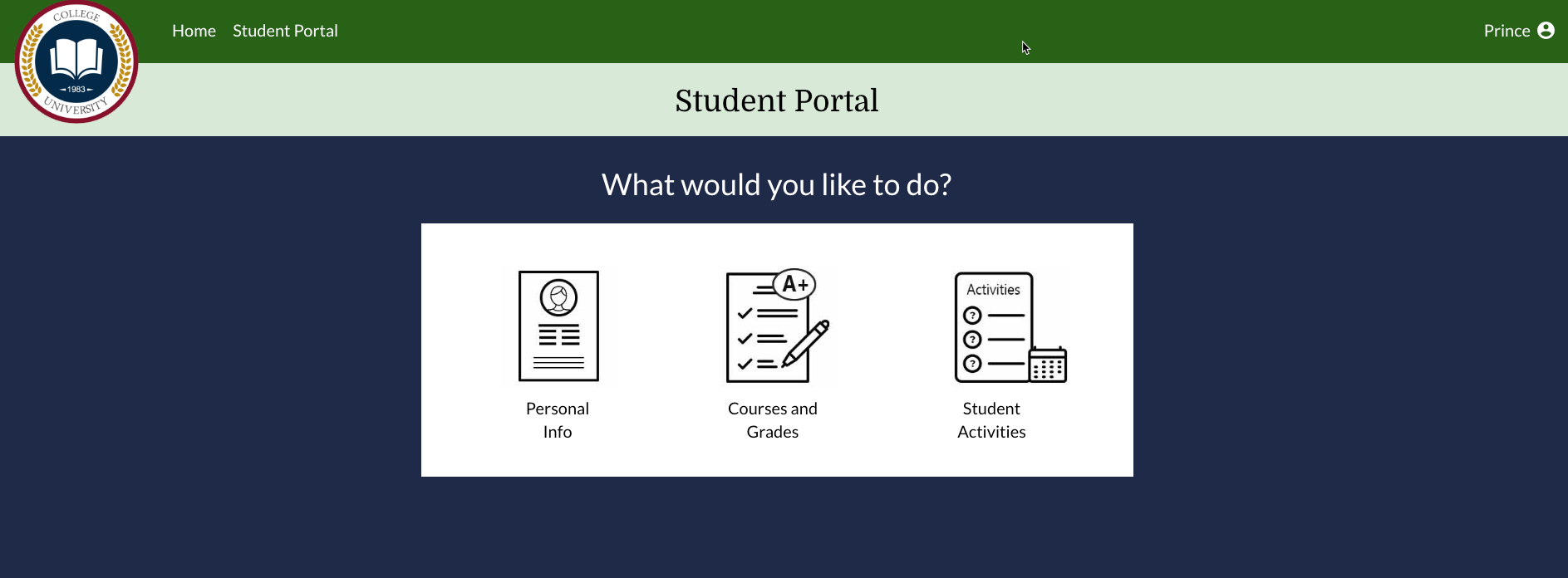
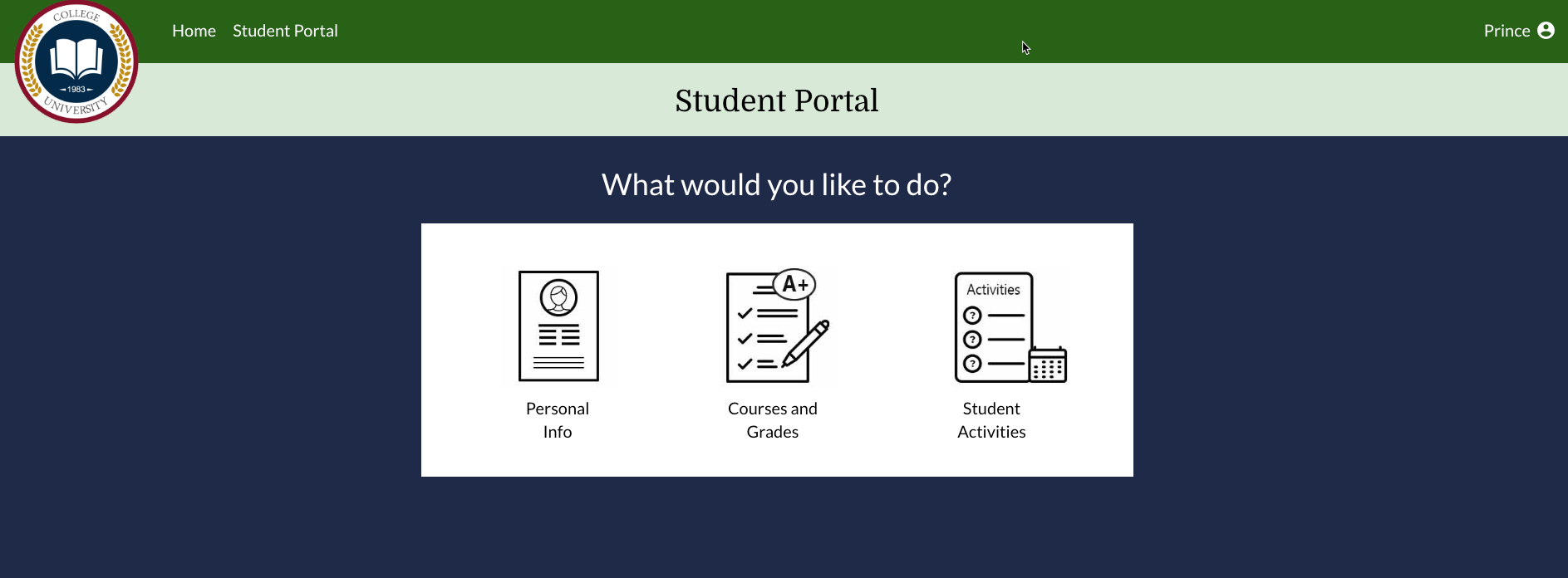
04 Student Portal
The Student Portal can be accessed through the Home page.

This part of the portal is private and secured, so only students with a login can access it.
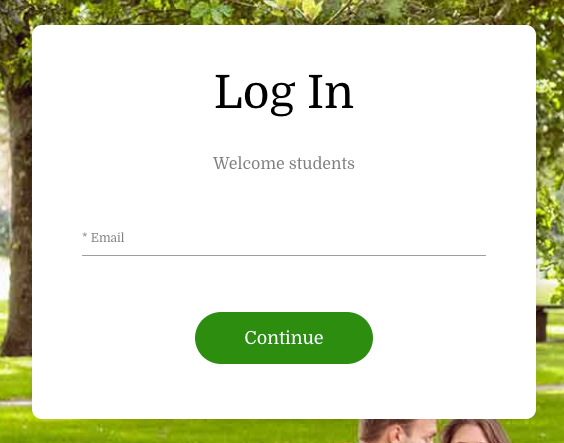
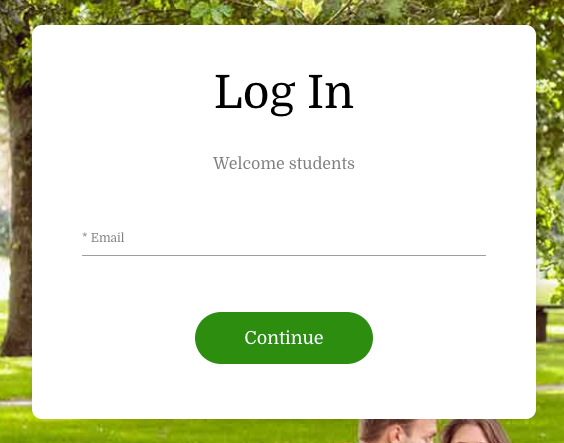
Users will be directed to a SmartV Login page that allows them to verify their login by a record in Salesforce.
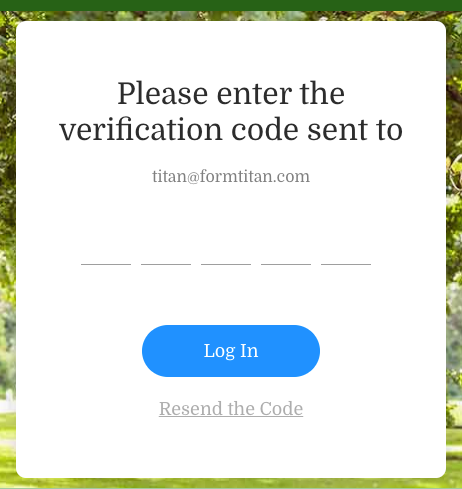
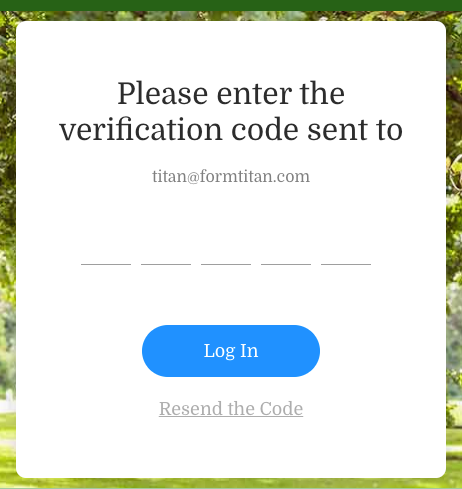
The user continues to log in using their email address, and a verification code is sent to that address to ensure the correct person is entering the student portal.

This verification code forms part of the Student Portal's login process. SmartV login lets you link personal or relevant details to an end user for the portal.

For example, once students are logged in, they can view or update their personal information, check their courses and grades, and see, cancel, or sign up for extra activities.

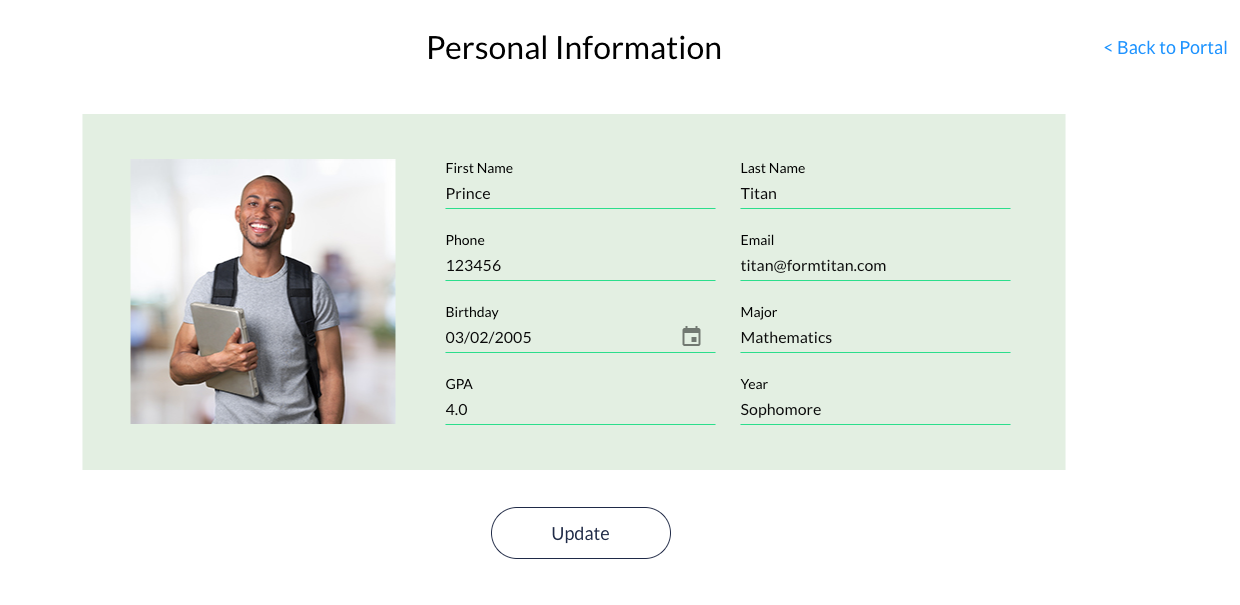
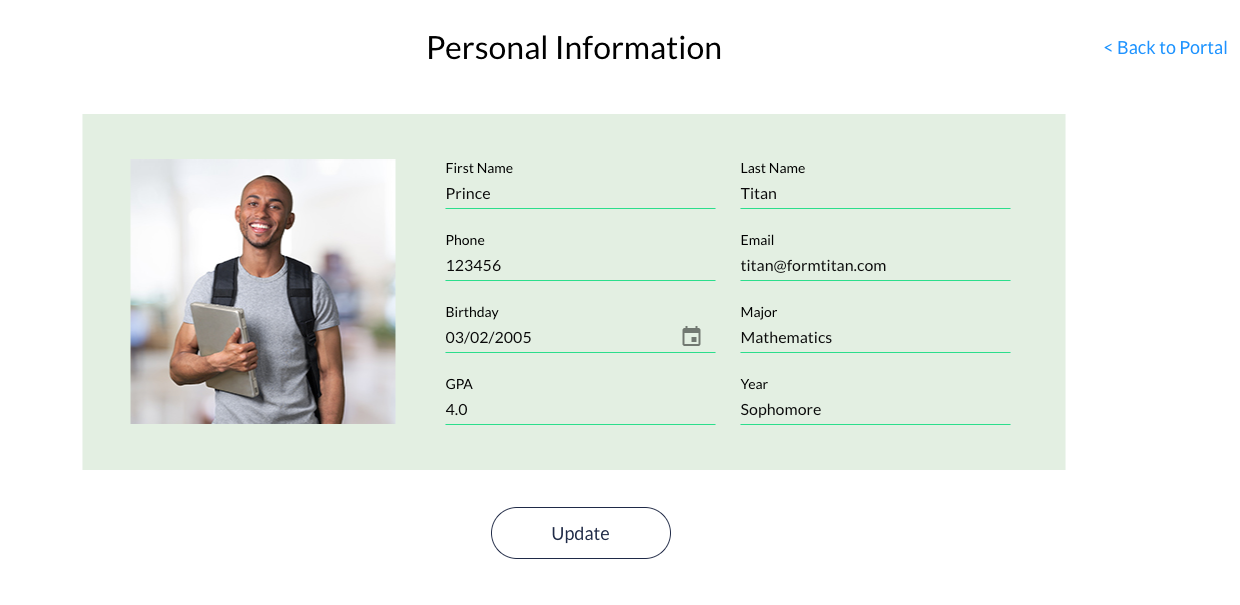
1. Click Personal Info to view and update a student's details.

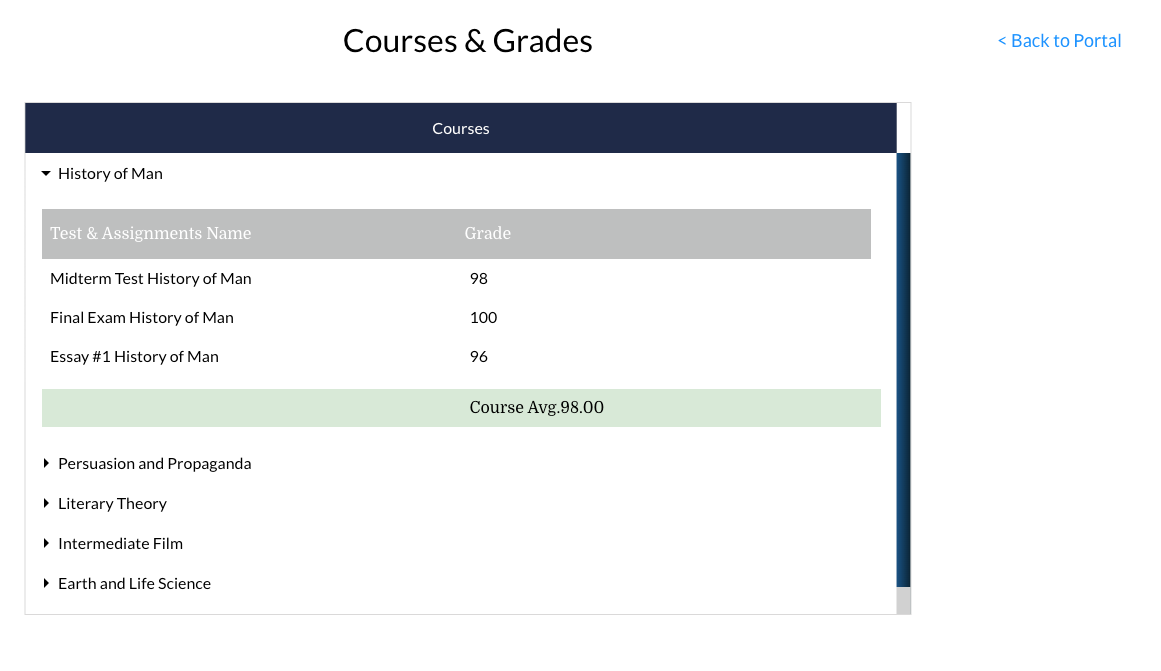
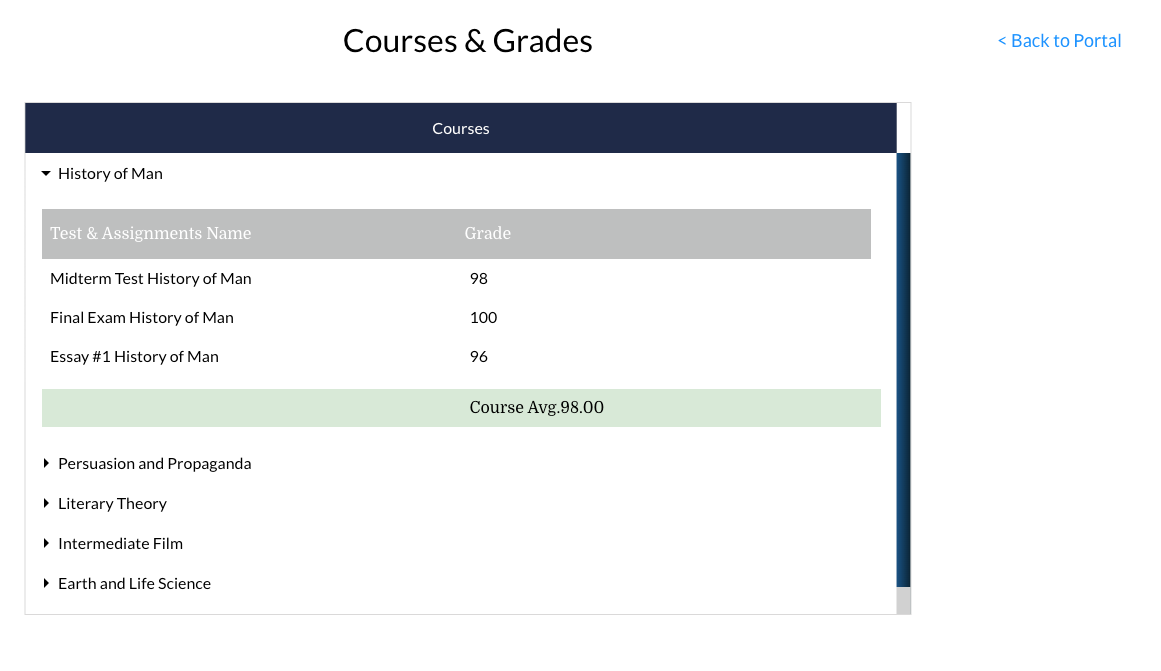
2. Click on Courses and Grades to view students' grades for their various enrolled courses.

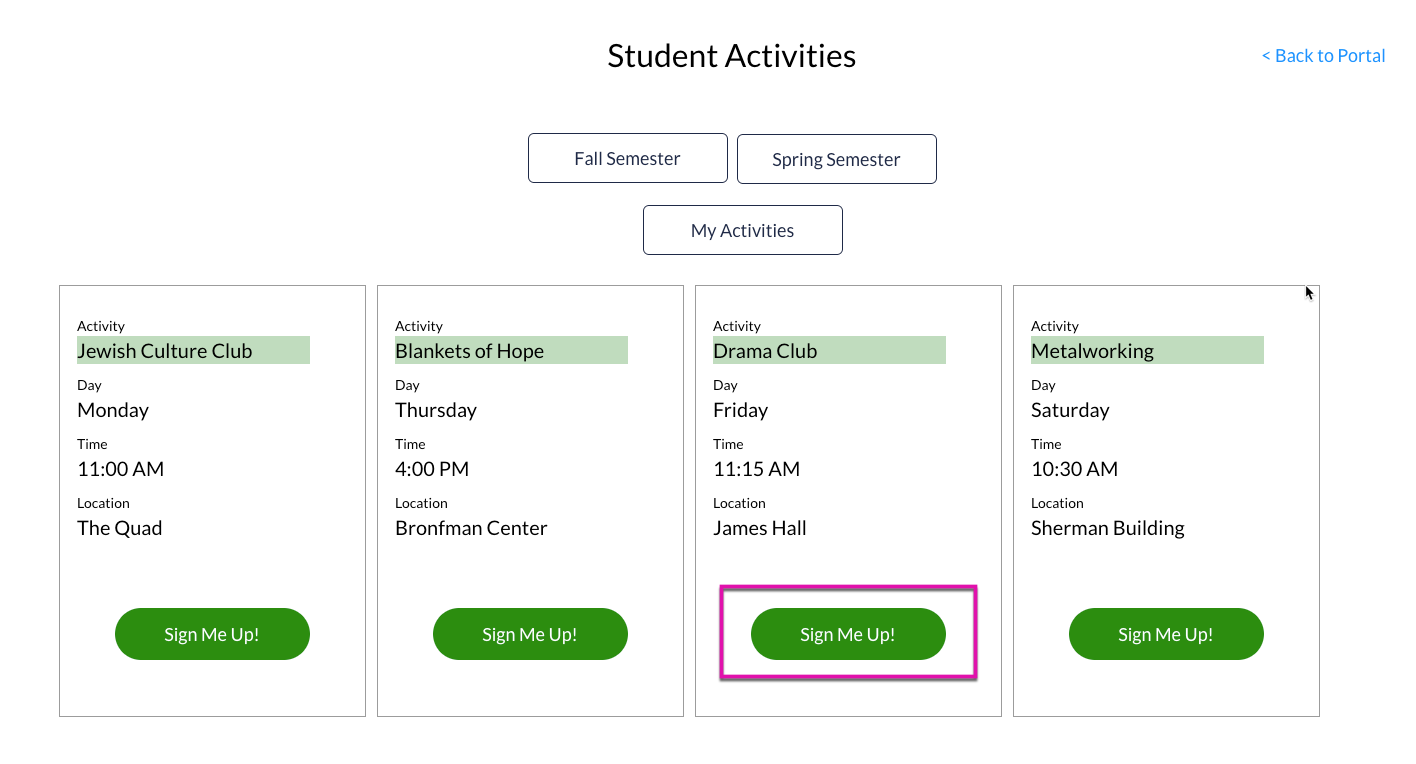
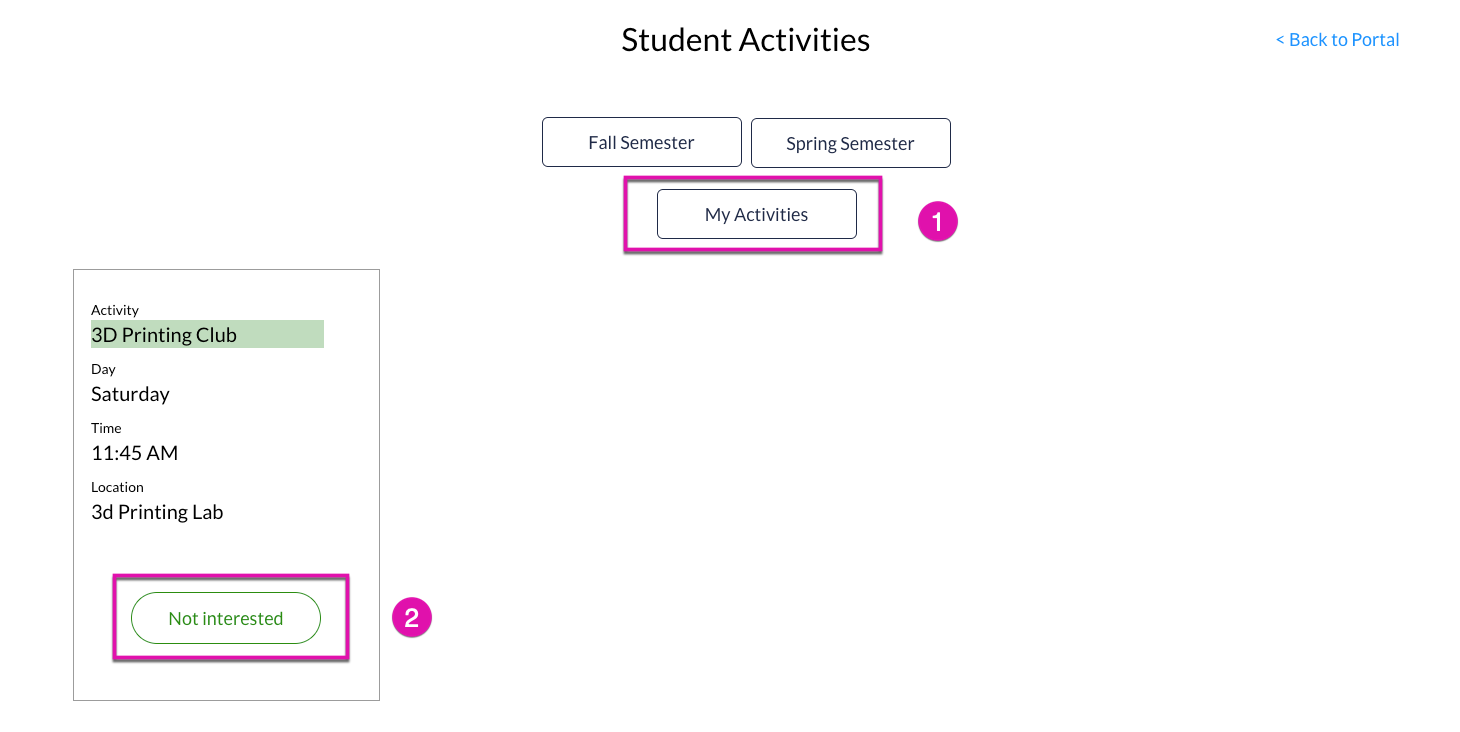
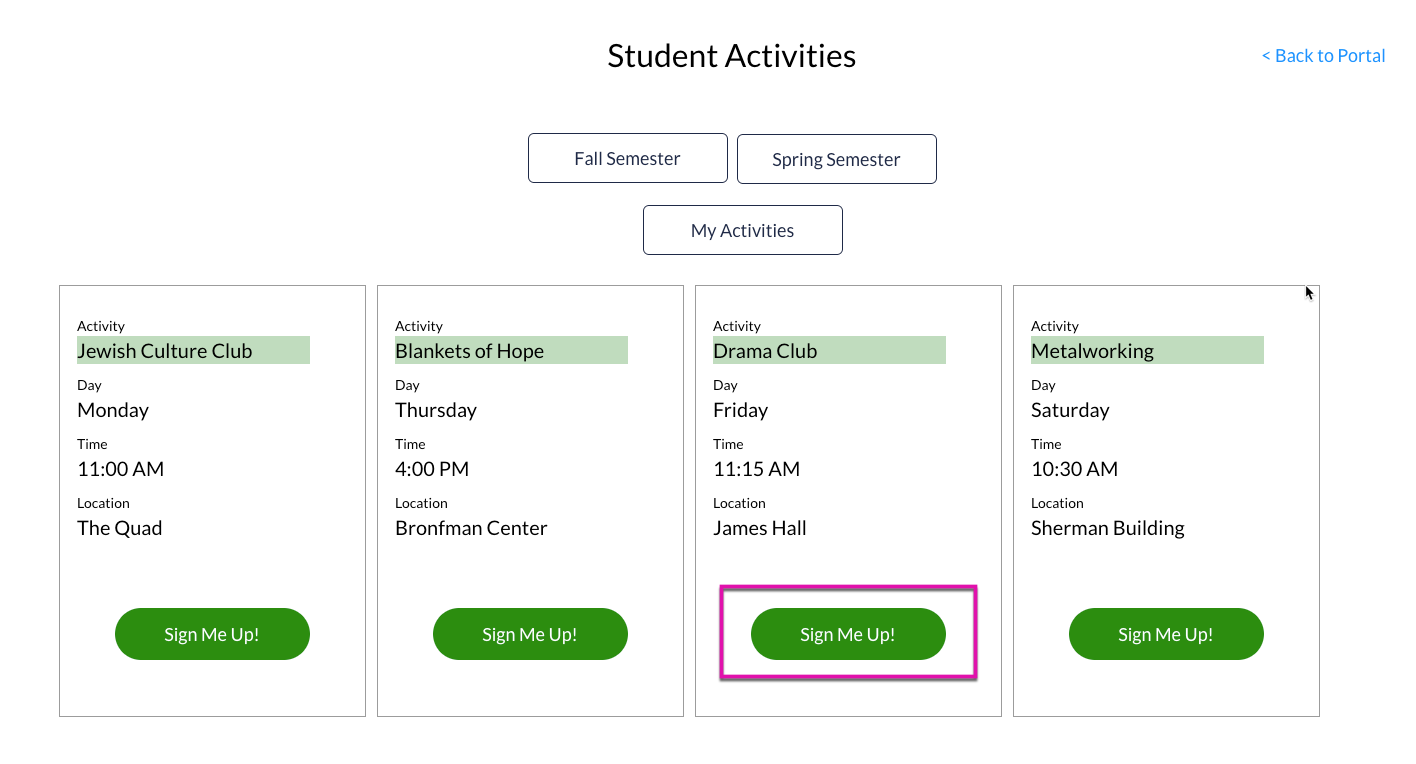
3. Click on Student Activities to see a student's activities.
4. Sign up for an extra activity by clicking the Sign Me Up! button.

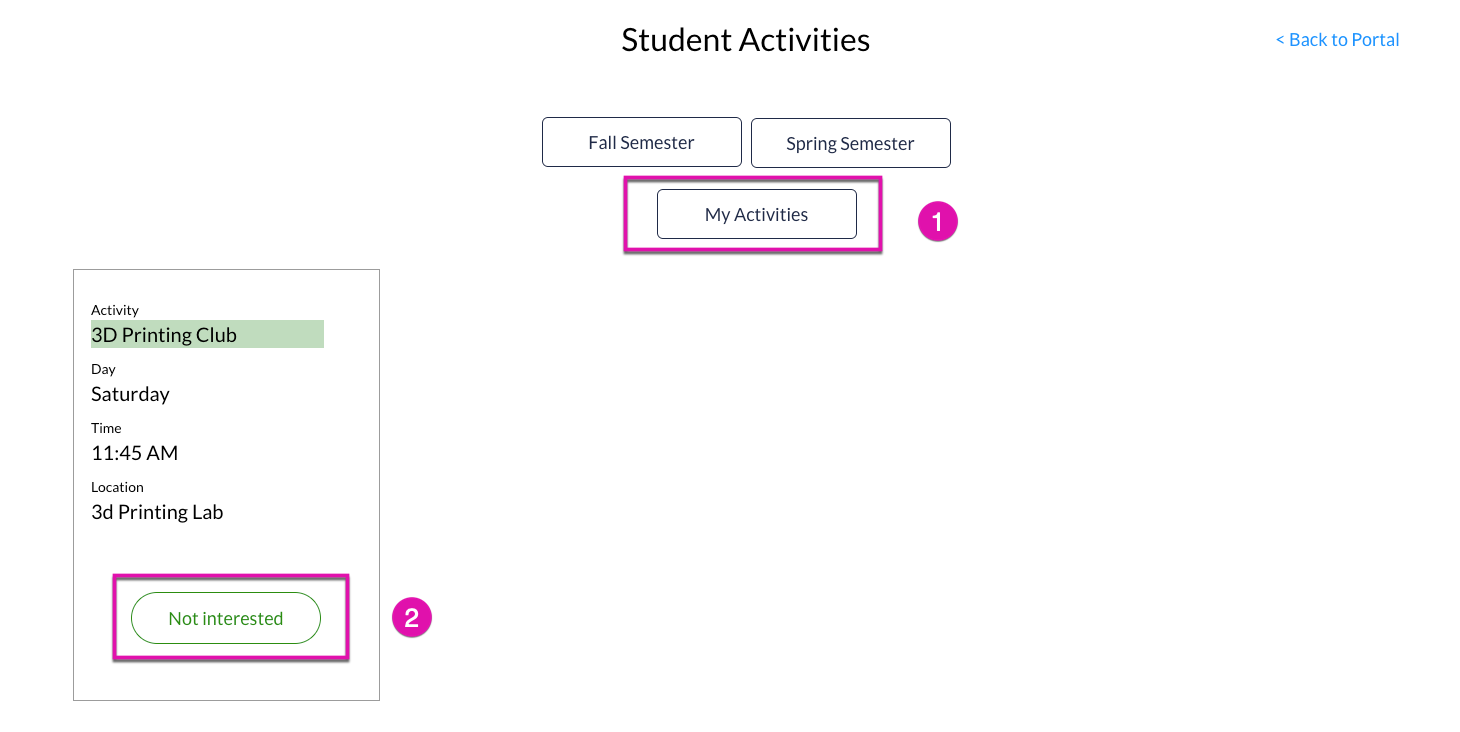
5. To cancel an activity, click on My Activities and then select the Not Interested button.


This part of the portal is private and secured, so only students with a login can access it.
Users will be directed to a SmartV Login page that allows them to verify their login by a record in Salesforce.
The user continues to log in using their email address, and a verification code is sent to that address to ensure the correct person is entering the student portal.

This verification code forms part of the Student Portal's login process. SmartV login lets you link personal or relevant details to an end user for the portal.

For example, once students are logged in, they can view or update their personal information, check their courses and grades, and see, cancel, or sign up for extra activities.

1. Click Personal Info to view and update a student's details.

2. Click on Courses and Grades to view students' grades for their various enrolled courses.

3. Click on Student Activities to see a student's activities.
4. Sign up for an extra activity by clicking the Sign Me Up! button.

5. To cancel an activity, click on My Activities and then select the Not Interested button.