Preview Settings (6 min)
Completion requirements
01 Getting Started
This tutorial covers how to preview a document in a Titan Web project.
02 Preview Document Configuration
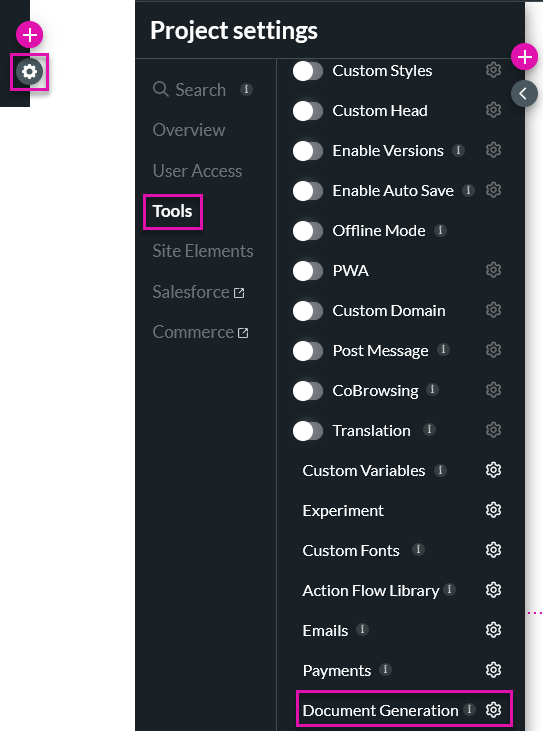
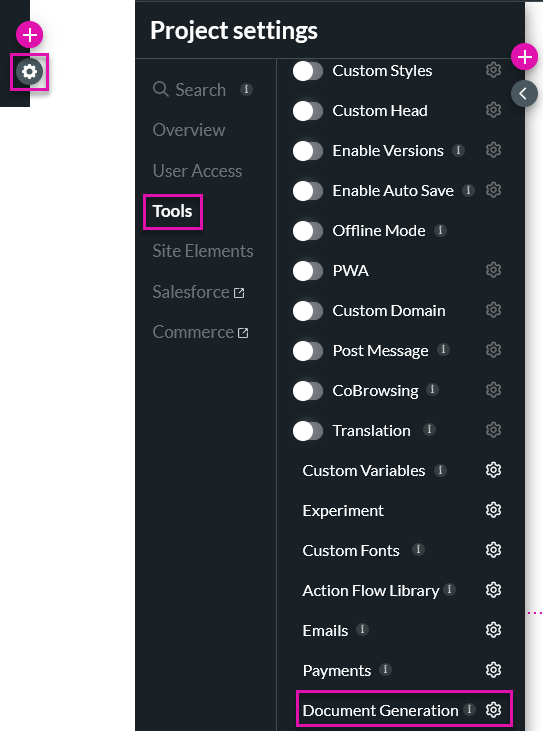
1. Click the Project Settings Gear icon, select the Tools tab, and click Document Generation.

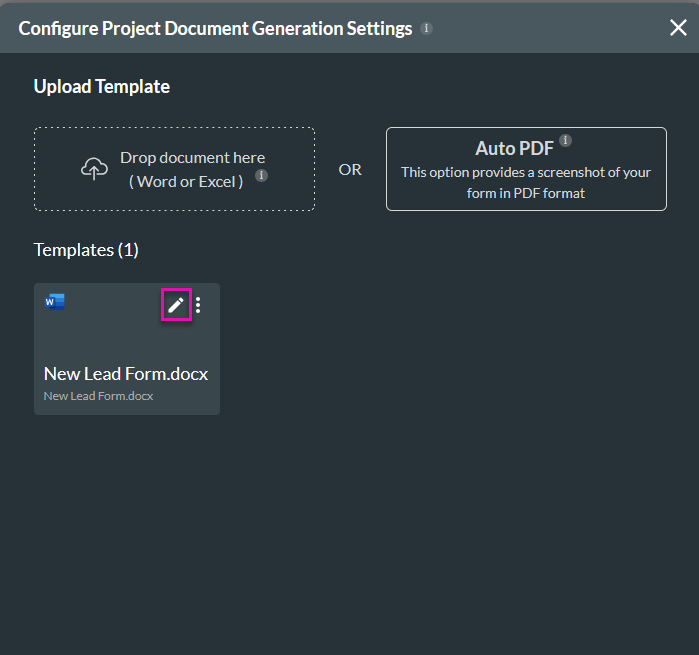
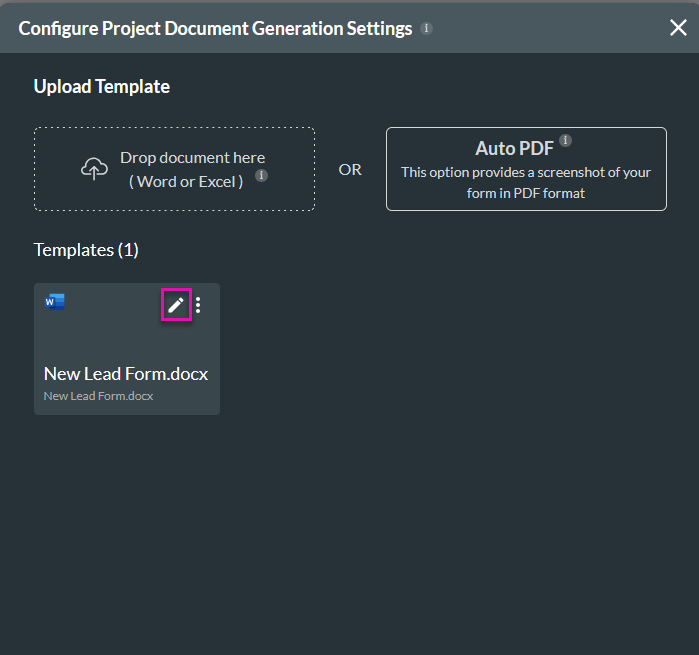
2. Click on the Edit icon of the template you want to edit.

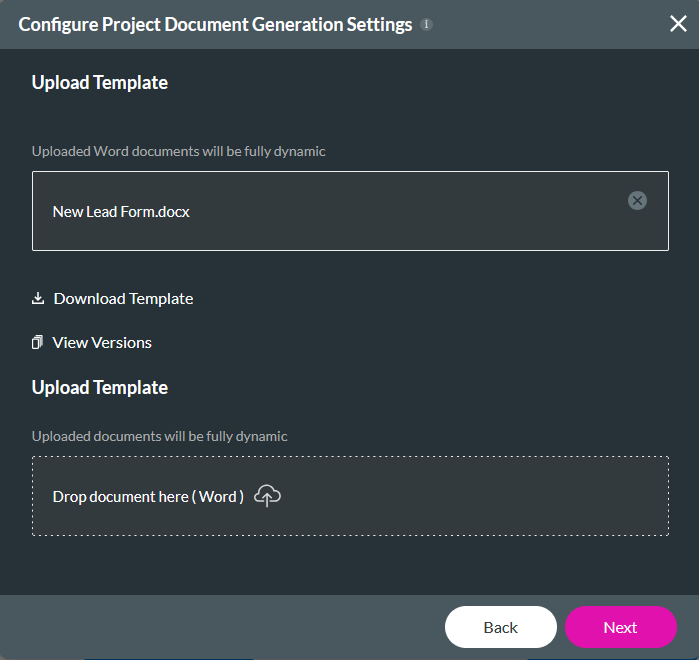
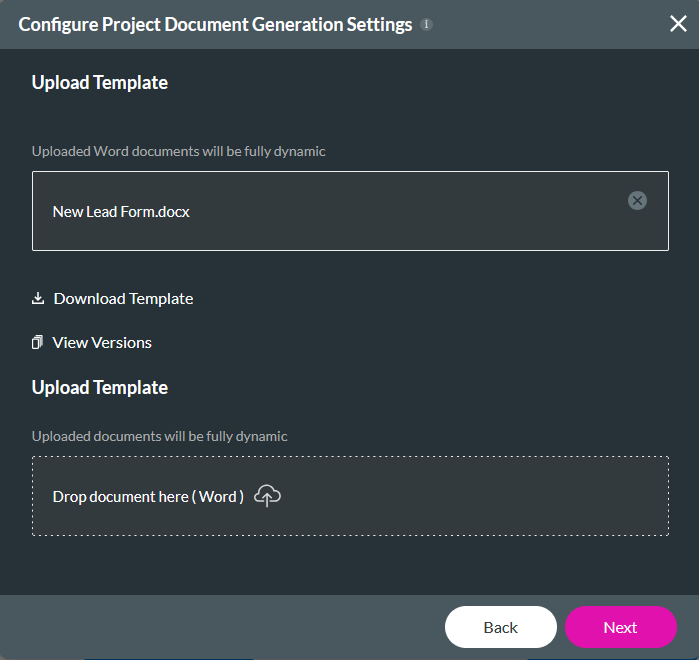
3. Click Next.

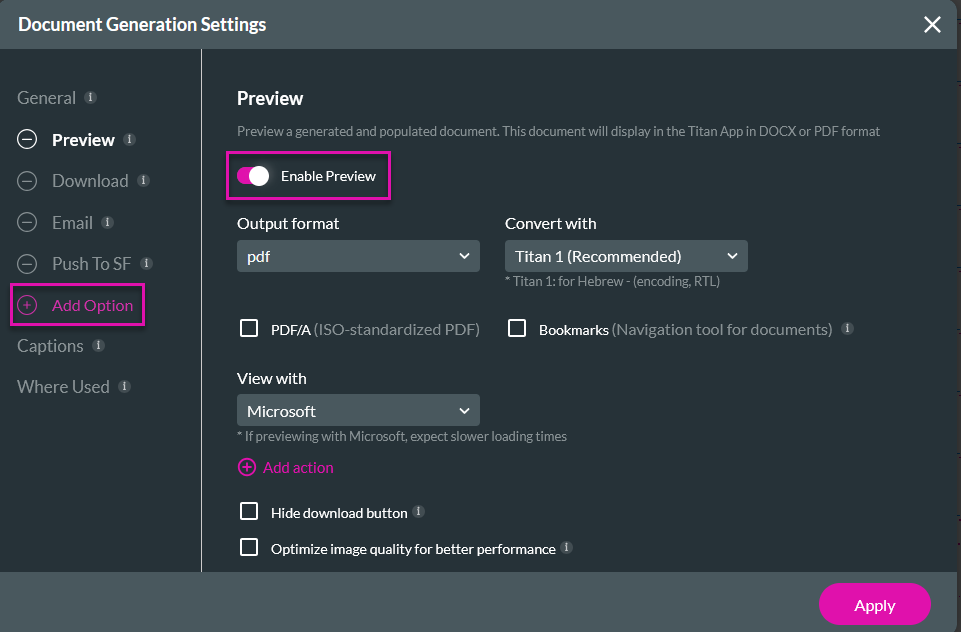
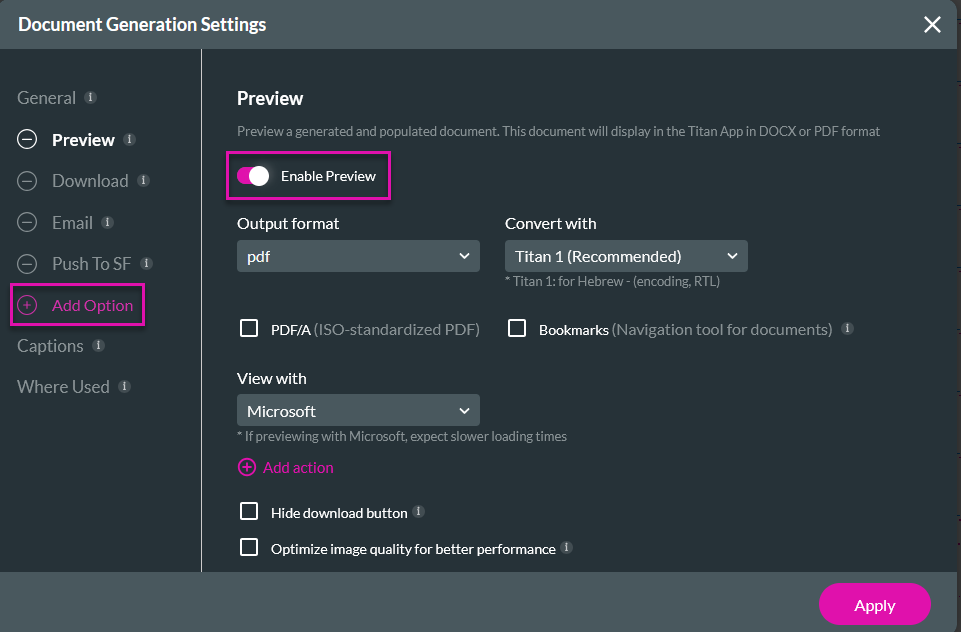
4. Click the Preview tab under General, or click + Add Option and select the Preview option.
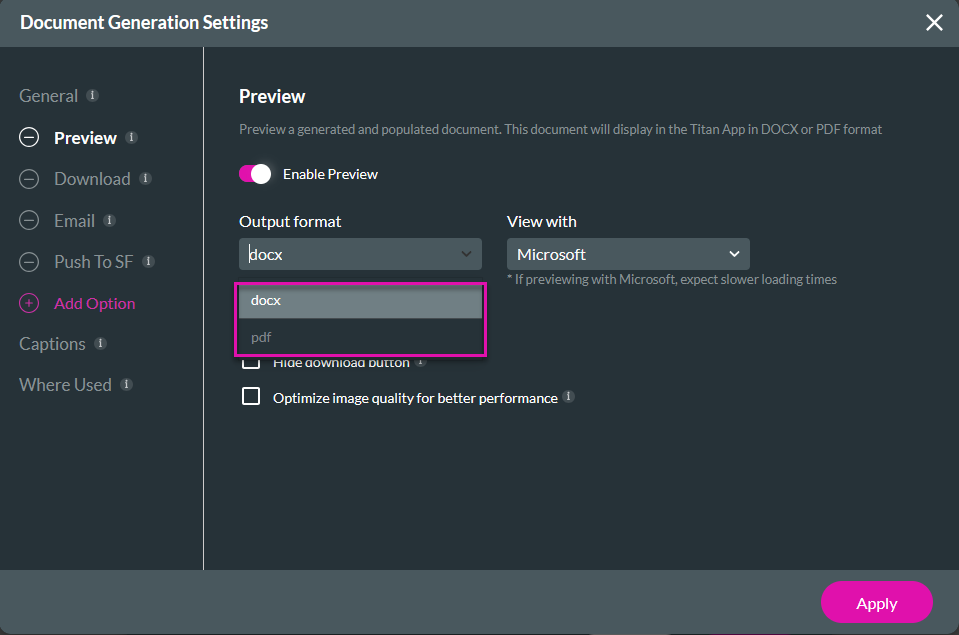
5. Switch the Enable Preview toggle on.

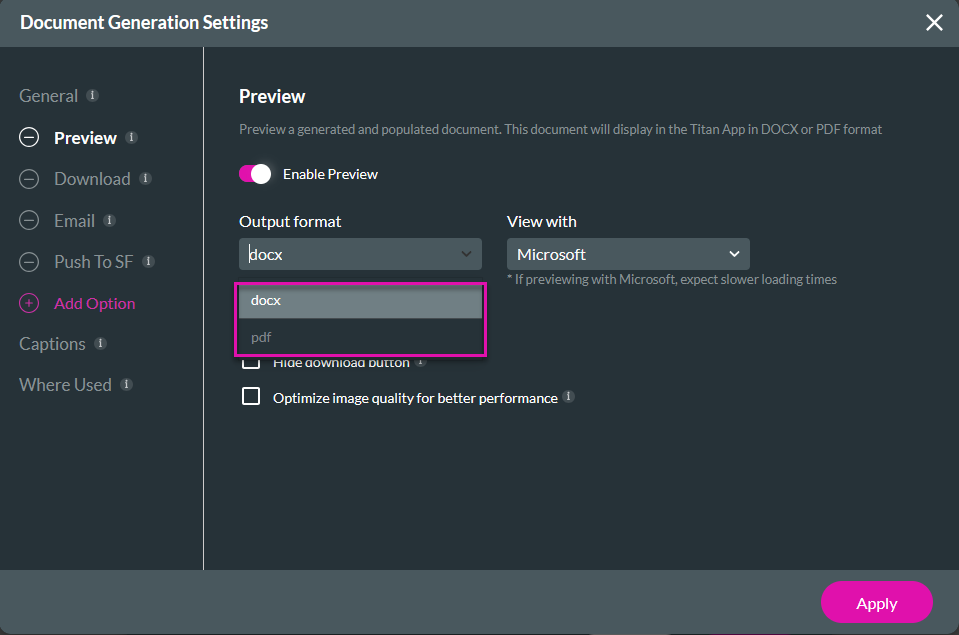
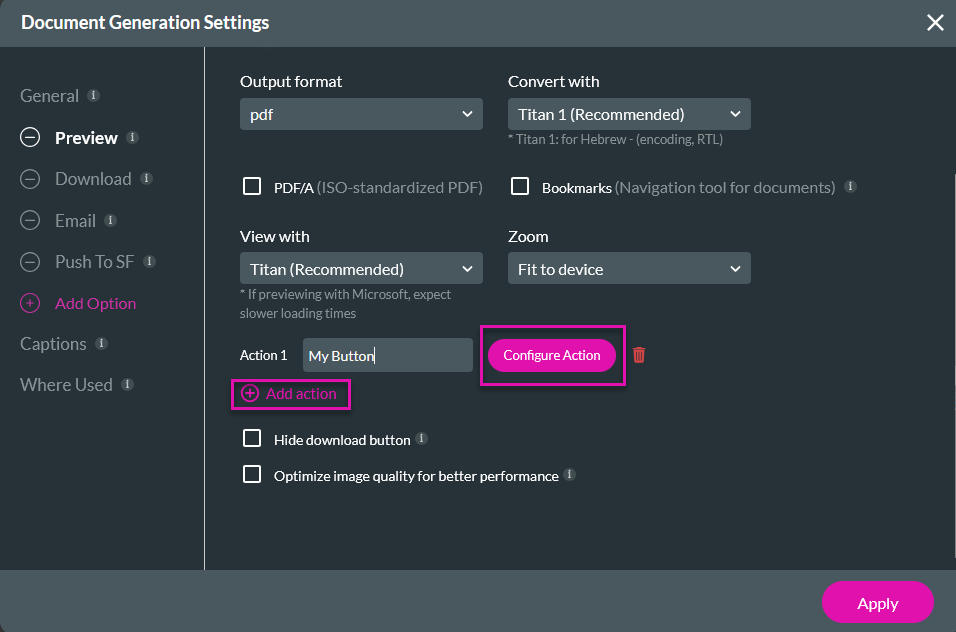
6. Select the Output Format of your document using the dropdown.

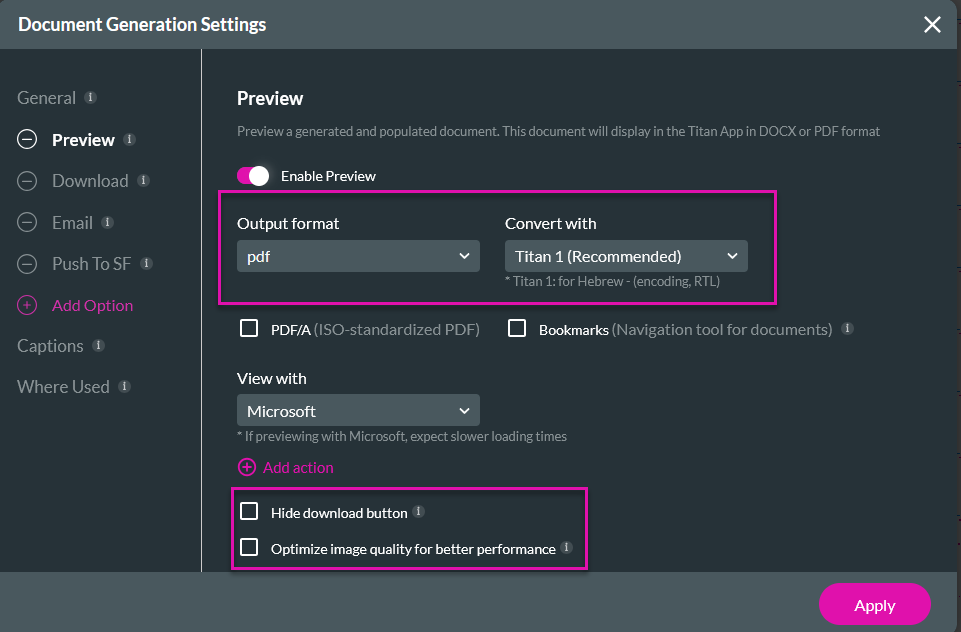
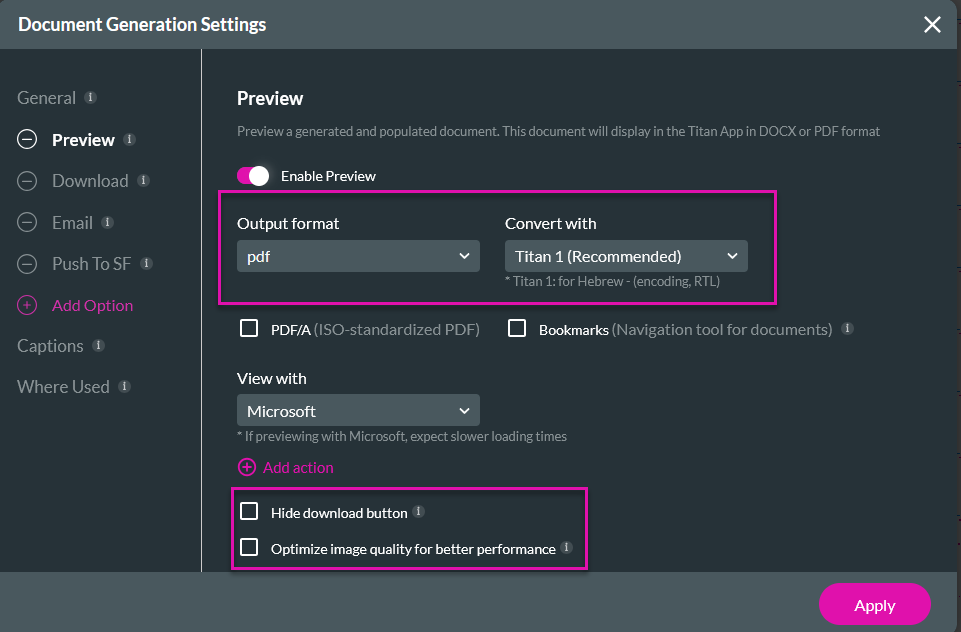
If you choose the PDF format, you can select the tool to convert the document. We recommend you choose Titan 1
If you do not want users to download the previewed document, enable the Hide Download Button feature.
If your document requires it, you can enable the Optimize Image Quality for Better Performance feature.

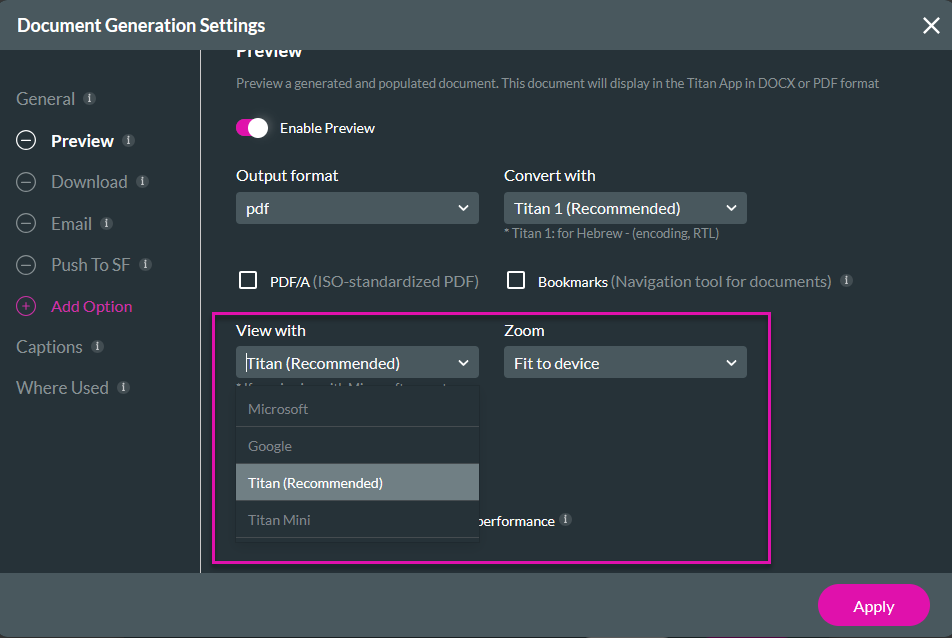
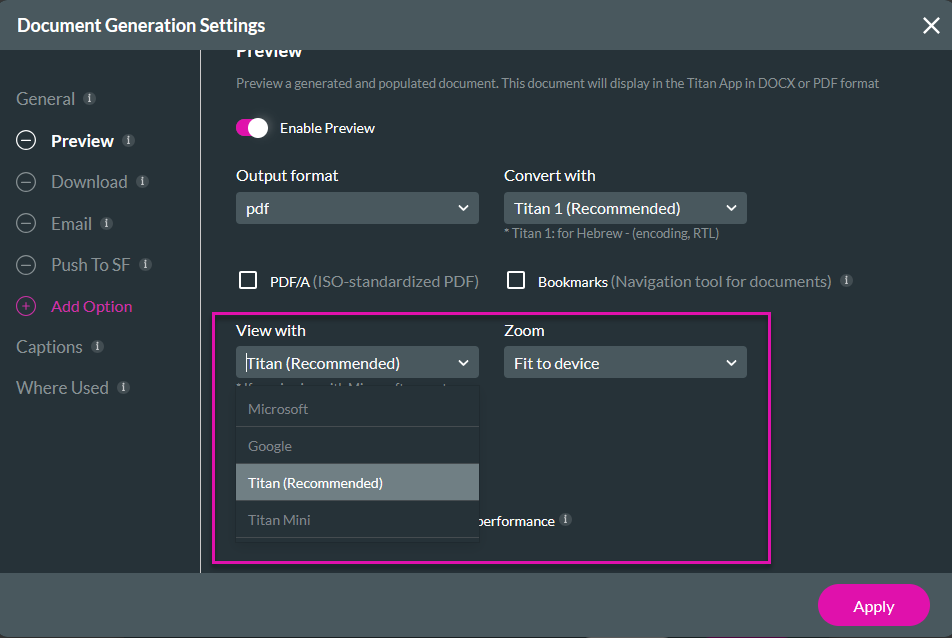
7. Select the View With format using the dropdown and select the Zoom size.

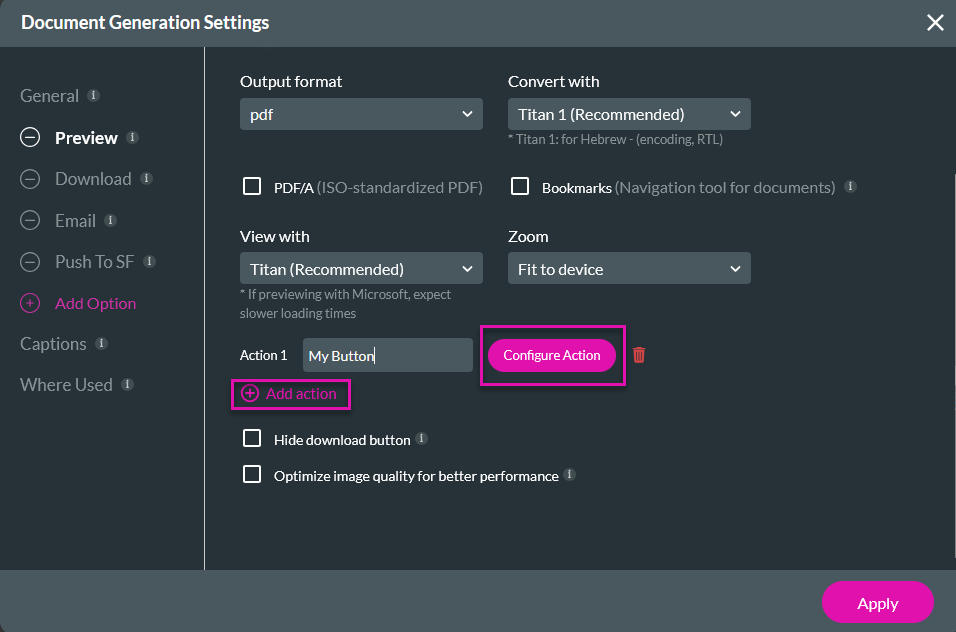
8. Click + Add Action.
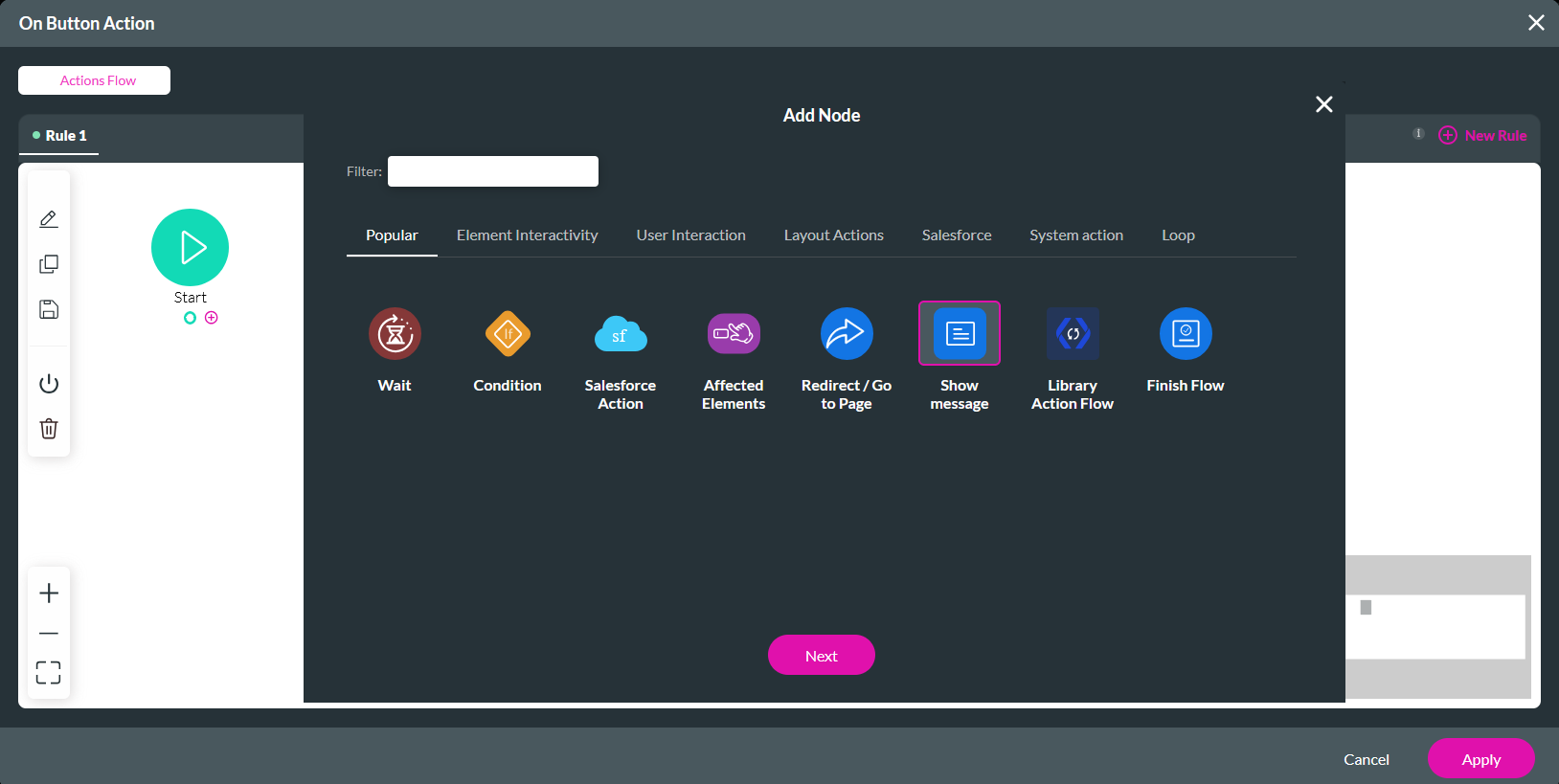
9. Enter your button text and click Configure Action. The On Button Action window opens.

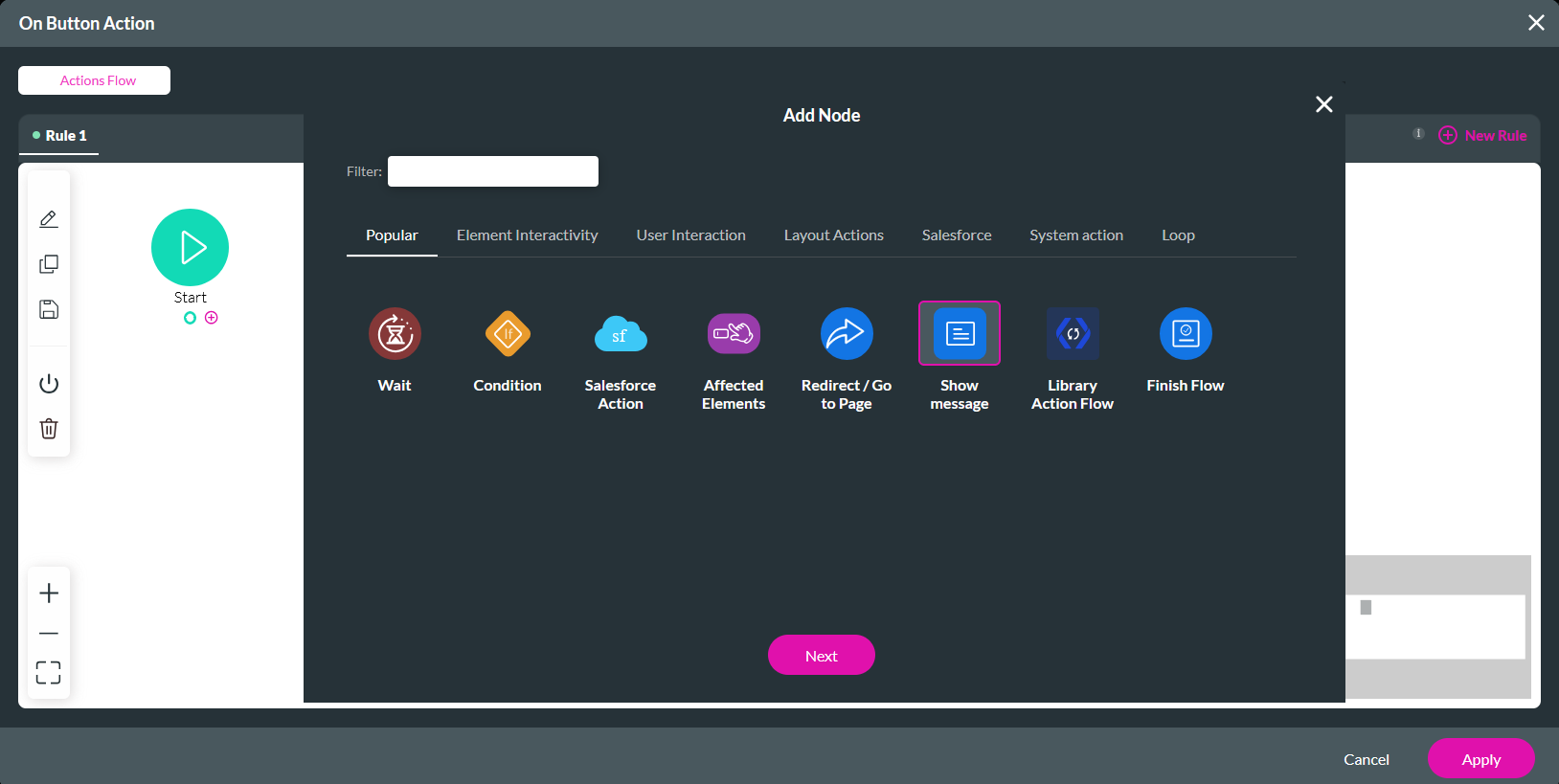
10. Click the Start + icon. From this window, you can configure any node action, such as a message, to run when the user clicks the button. Click Next.

When the user clicks the button that invokes the preview action, a preview of the form is played to the user.

2. Click on the Edit icon of the template you want to edit.

3. Click Next.

4. Click the Preview tab under General, or click + Add Option and select the Preview option.
5. Switch the Enable Preview toggle on.

6. Select the Output Format of your document using the dropdown.

If you choose the PDF format, you can select the tool to convert the document. We recommend you choose Titan 1
If you do not want users to download the previewed document, enable the Hide Download Button feature.
If your document requires it, you can enable the Optimize Image Quality for Better Performance feature.

7. Select the View With format using the dropdown and select the Zoom size.

8. Click + Add Action.
9. Enter your button text and click Configure Action. The On Button Action window opens.

10. Click the Start + icon. From this window, you can configure any node action, such as a message, to run when the user clicks the button. Click Next.

When the user clicks the button that invokes the preview action, a preview of the form is played to the user.